On this article, we’re going to take a look on the subject of first-party occasion monitoring. Google introduced earlier this yr that third-party cookies will not be supported in Chrome, and consequently, this subject has turn out to be extra related.
On this context, we’re going to look at what first-party monitoring really is and the way to implement privacy-friendly monitoring with a library known as walker.js. For that objective, we’ll create an instance app with Subsequent.js and walker.js from scratch. This tutorial won’t cowl subjects like managing consent and consumer identification.
Soar forward:
What’s first-party information?
Earlier than we dive into the precise code and the walker.js library, let’s perceive what first-party information is. This can be essential so as to perceive the advantages and worth of instruments like walker.js.
In the long run, it’s fairly easy: first-party information is info collected and owned by an organization or web site itself. The information is gathered utilizing the corporate’s or web site’s personal instruments; in distinction, third-party information comes from an organization from the skin whose enterprise mannequin is to gather information and promote it.
Introduction to walker.js
walker.js is an open supply library and first-party monitoring answer, which implies the information you seize utilizing the library is totally owned by you.
walker.js additionally addresses privateness in just a few different methods. With walker.js, you’re free to ship information on to your individual endpoint, simply as you’ll be able to with Google Tag Supervisor or Google Analytics, which makes it attainable to personal your entire assortment course of, from capturing information within the browser to ingesting and in the end analyzing it. No third-party vendor required!
GDPR forces you to pay attention to which instruments obtain what sort of knowledge out of your customers and doc it. That is a lot simpler for those who personal the information assortment course of earlier than the information arrives at any third-party instruments.
Above that, walker.js makes the communication simpler amongst your web site, consent administration platform (aka, your CMP or cookie notification banner), and third-party instruments due to its consent characteristic. With a easy operate, walker.js handles initialization and any additional communication — together with the suitable race circumstances on your practical, statistics, and advertising instruments that you simply want the consumer’s consent for. This fashion, no device can be loaded with out the corresponding consent out of your customers on account of technical points or dangerous implementation.
It’s also attainable to make use of walker.js if you wish to implement cookie-less monitoring by capturing anonymized session IDs or doing campaign-based attribution with out amassing any private identifiable info (PII). Cookie-less monitoring lets you measure fundamental marketing campaign efficiency with out with the ability to tie this information to a single consumer.
In case you’re utilizing a first-party information collector and an express monitoring method with walker.js, it’s also much less seemingly that delicate information can be captured by chance, decreasing your threat of shedding vital info and rising concentrate on the consumer occasions you actually need to concentrate to.
One other actually cool factor about walker.js is that you simply don’t essentially want JavaScript to trace occasions. Quite, HTML attributes are used so as to monitor consumer occasions and enrich them with vital info. This makes your code and monitoring system extra readable and maintainable.
Under, you’ll find an instance of tagging a web page with walker.js from their documentation:
<!-- Generic utilization -->
<div
data-elb="ENTITY"
data-elb-ENTITY="KEY:VALUE"
data-elbaction="TRIGGER:ACTION"
data-elbcontext="KEY:VALUE"
data-elbglobals="KEY:VALUE"
/>
<!-- Instance utilization -->
<div data-elbglobals="language:en">
<div data-elbcontext="take a look at:engagement">
<div data-elb="promotion" data-elbaction="seen:view">
<h1 data-elb-promotion="identify:Organising monitoring simply">
Organising monitoring simply
</h1>
<p data-elb-promotion="class:analytics">Analytics</p>
</div>
</div>
</div>
As you’ll be able to see, walker.js relies on an entity-action mannequin. In an effort to perceive the context through which a sure occasion befell, we will outline an entity scope with the data-elb attribute. You may even prolong the context to incorporate extra basic data with the data-elbglobals and data-elbcontext attributes.
By setting the data-elbaction attribute, you’ll be able to outline the set off that fires an motion and eventually use data-elb-ENTITY so as to set the entities properties.
The instance from above will result in the next information construction, which can be saved in your browser’s information layer as soon as the div container is seen within the viewport:
{
occasion: 'promotion view', // mixture of entity and motion
information: {
// arbitrary set properties with the data-elb-promotion attribute
identify: 'Organising monitoring simply',
class: 'analytics',
},
context: {
// Associated properties outlined with the data-elbcontext attribute
take a look at: 'engagement'
},
globals: {
// Basic Properties outlined with the data-elbglobals attribute
language: 'en'
},
consumer: {
// saved consumer ids (manually added as soon as)
id: 'userid',
system: 'cookieid',
hash: 'sessionid',
},
nested: [], // all nested entities throughout the promotion
id: '1647968113641-01b5e2-5', // timestamp, group & rely of the occasion
set off: 'seen', // identify of the set off that fired
entity: 'promotion', // entity identify
motion: 'view', // entity motion
timestamp: 1647968113641, // time when the occasion fired
timing: 3.14, // how lengthy it took from the web page load to set off the occasion
group: '01b5e2', // random group id for all occasions on a web page
rely: 2, // incremental counter of the occasions on a web page
model: {
// Useful when working with uncooked information
walker: 1.5, // used walker.js model
config: 42, // a customized configuration model quantity
},
walker: true, // flag to filter occasions
}
Getting began with Subsequent.js and walker.js
In case you’re eager about different tagging examples other than Subsequent.js, you’ll be able to take a look at the examples listing within the elbwalker bundle. On this case, I construct a easy ecommerce demo web site with residence, product particulars, and login pages.
I’m not going to elucidate the way to setup a Subsequent.js challenge on this weblog submit; for those who need assistance with that go to their docs. In an effort to combine walker.js in your present Subsequent.js challenge, run the next command:
npm i --save @elbwalker/walker.js
The following factor we have to get issues working is to initialize the walker:
// ./information/index.ts
import Elbwalker, { elb, WebDestination } from "@elbwalker/walker.js";
export default operate setupAnalytics() {
window.elbLayer = [];
window.elbwalker = Elbwalker();
window.elb = elb;
elb("walker vacation spot", {
push: console.log,
} as WebDestination.Operate);
elb("walker run");
}
As a primary step, we take within the setupAnalytics() operate, then create the elblayer array, the place we’ll retailer all of our info. With the creation of the Elbwalker() operate, we will additionally cross different choices to the elbLayer.
We additionally imported the elb helper operate that pushes occasions to the elbLayer. At this level, it is going to assist us outline a vacation spot and name elb("walker run") to really begin the walker.
For the sake of simplicity, we’ll solely outline the console as our vacation spot on this tutorial. walker.js helps the next locations by default (there are extra to come back):
- GA 4
- GTM
- Believable Analytics
- Google Adverts
- Meta Pixel
Usually, you’ll be able to add any vacation spot to the walker. Take a look at the docs concerning locations to learn the way so as to add your customized vacation spot.
We are going to use the setupAnalytics() operate contained in the pages/_app.tsx element to really setup the walker:
// pages/_app.tsx
...
import "../kinds/globals.css";
import sort { AppProps } from "subsequent/app";
import { useEffect } from "react";
export default operate App({ Element, pageProps }: AppProps) {
useEffect(() => {
const initTracking = async () => {
const setupAnalytics = (await import("../information/index")).default;
setupAnalytics();
};
initTracking();
}, []);
return (
<>
...
</>
);
}
You’ll discover that I outsourced the import and the decision of the setupAnalytics() operate inside a useEffect Hook. Since Subsequent.js creates this web page on the server facet, we have to wait with the setup till the web page masses within the browser. The rationale for that’s as a result of walker.js wants entry to the doc interface, which is barely out there on the consumer facet. If we known as the setupAnalytics() operate outdoors the useEffect Hook, we’d get a ReferenceError saying that the doc just isn’t outlined.
Find out how to tag pages with walker.js
Now that we have now efficiently arrange the walker, we will transfer on to tagging pages. In step one, we’ll use among the pre-defined triggers that include walker.js. Under is a desk itemizing all out there triggers:
| Occasion | Definition |
load |
after loading a web page when the DOM is prepared |
click on |
when the aspect or a toddler is clicked |
seen |
after the aspect has been within the viewport for not less than 50 p.c for one second |
hover |
every time the mouse enters the corresponding aspect |
submit |
on a legitimate kind submission |
wait(ms) |
waits ms seconds (15 seconds by default) till triggering |
pulse(ms) |
recurring triggers each ms seconds (15 seconds by default) if web page just isn’t hidden |
customized |
calling elbLayer.push(), see utilizing JavaScript |
scroll(y) |
fires when min. y p.c of the aspect’s peak is above the underside of the window, e.g., scroll(80) for an 80 p.c threshold |
Within the following sections, we’ll add web page view, hover, and click on occasions.
Including web page view occasions
Within the pages/index.tsx file, which represents our homepage, we’ll firstly add load and wait triggers. Because of how we arrange our walker, we don’t should explicitly add a load set off so as to for our instance to generate a web page view occasion; this can be thrown mechanically with every walker run.
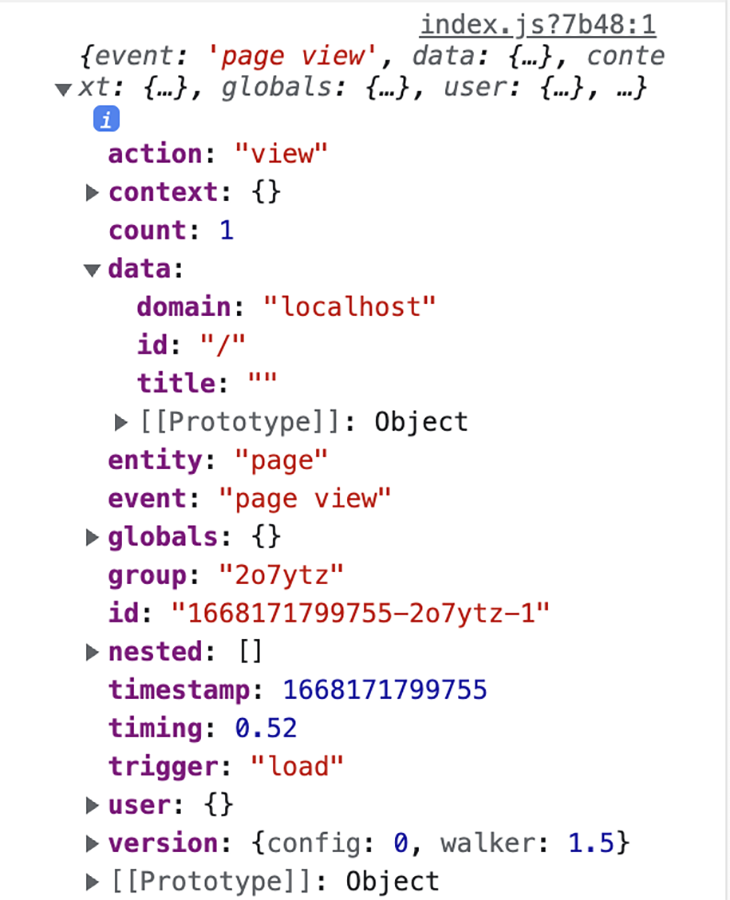
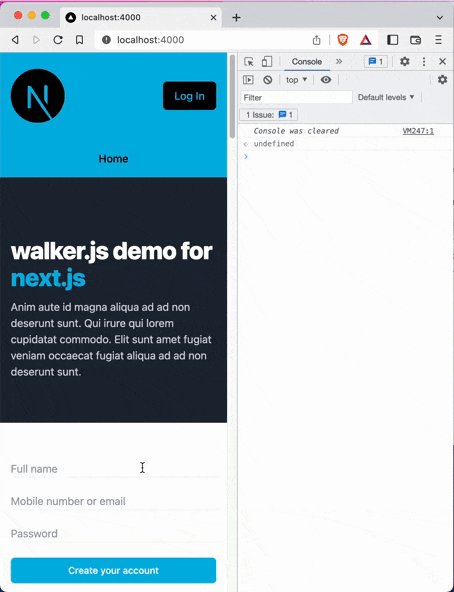
If we go to the homepage of the demo webpage, following output can be generated within the console:

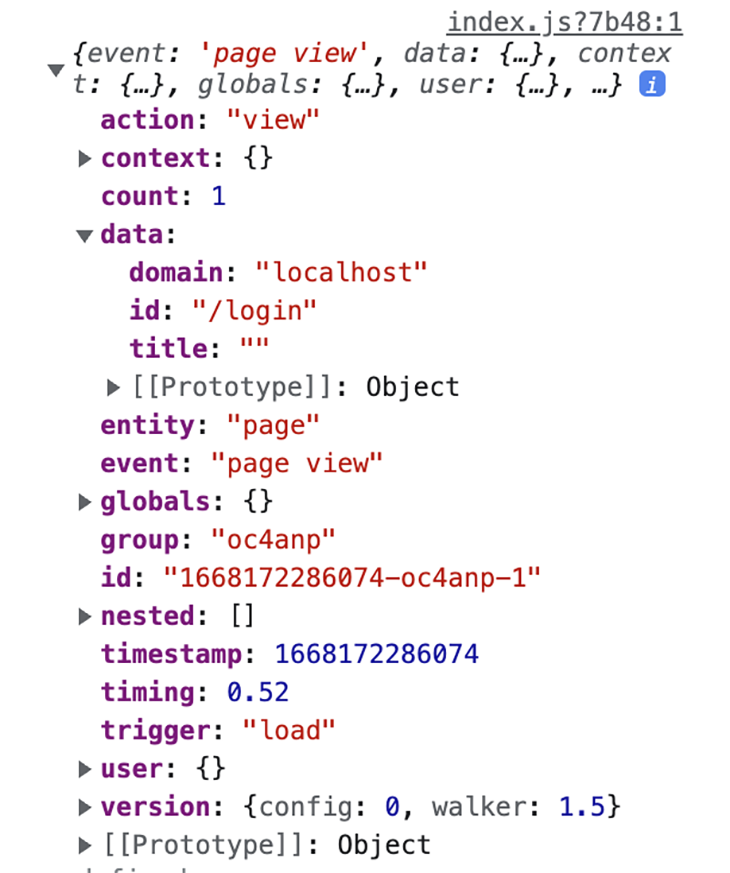
The login route will generate this occasion:
 Nonetheless, we should explicitly add the remainder of the triggers.
Nonetheless, we should explicitly add the remainder of the triggers.
Including the wait set off to our homepage
Subsequent, we wish to add the wait set off to our homepage. This set off can be utilized to find out whether or not or not a consumer is mostly eager about our web site (i.e., to measure bounce charges). The walker will wait a specified quantity of milliseconds till triggering.
// pages/index.tsx
export default operate Dwelling() {
...
return (
<div
className="relative bg-gray-800 overflow-hidden"
data-elbcontext="take a look at:home_engagement"
>
<div className="relative pt-6 pb-16 sm:pb-24">
<fundamental className="mt-16 sm:mt-24">
<div className="mx-auto max-w-7xl" data-elb="residence">
<div
className="lg:grid lg:grid-cols-12 lg:gap-8"
data-elbaction="wait(10000):"
>
...
);
}
On this case, we wait 10 seconds till the set off is fired. With data-elbcontext="take a look at:home_engagement", we are saying that we’re usually testing consumer engagement on the homepage; with data-elb="residence", we set the entity and scope, and eventually, data-elbaction="wait(10000):" units the set off and the corresponding motion.
Including click on and hover occasions
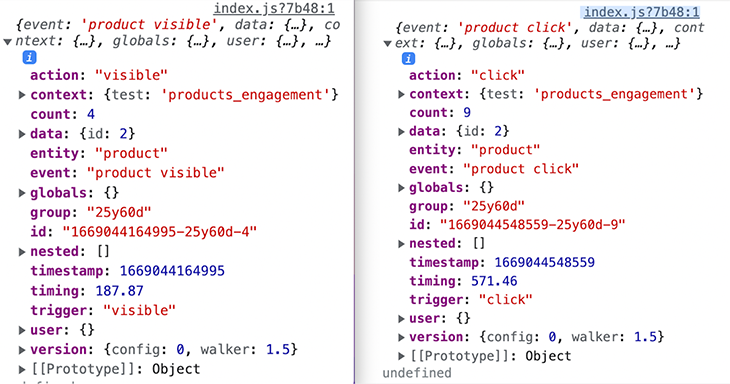
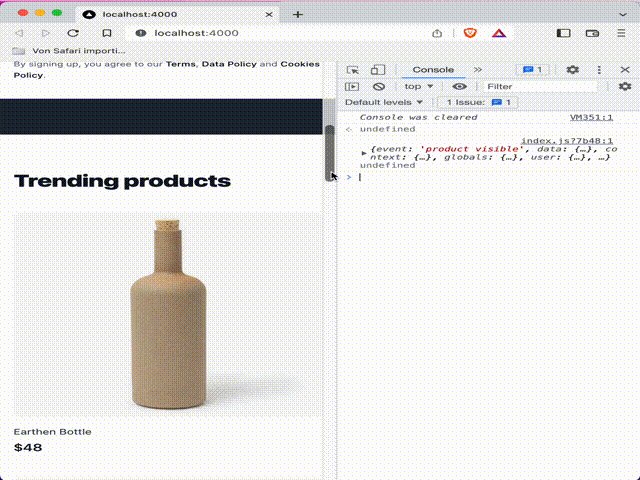
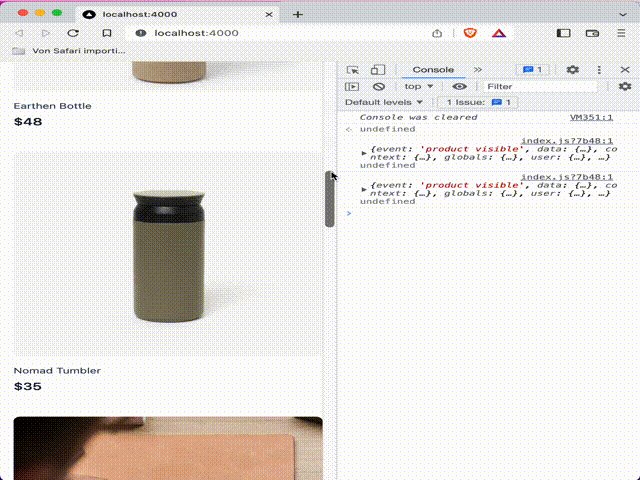
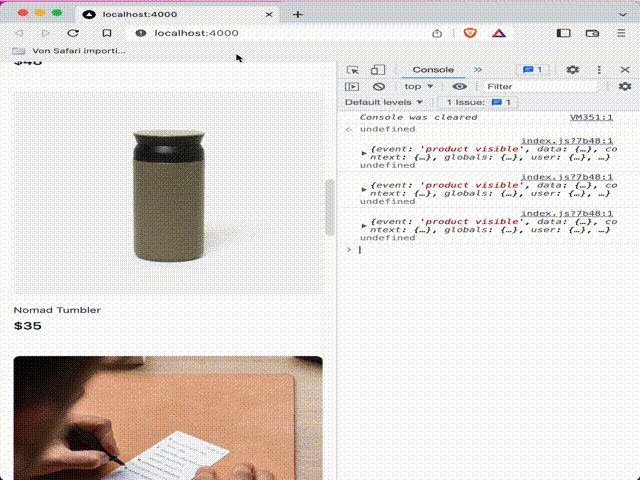
Subsequent, let’s implement click on and hover occasions for the merchandise overview:


The corresponding code appears like this, and may be present in parts/organisms/merchandise.tsx:
import { merchandise } from "../../utils/mockProducts";
export default operate Merchandise() {
return (
<div className="bg-white" data-elbcontext="take a look at:products_engagement">
<div className="mx-auto max-w-2xl py-16 px-4 sm:py-24 sm:px-6 lg:max-w-7xl lg:px-8">
<h2 className="text-3xl font-extrabold tracking-tight text-gray-900 sm:text-4xl mb-10">
Trending merchandise
</h2>
<div className="grid grid-cols-1 gap-y-10 gap-x-6 sm:grid-cols-2 lg:grid-cols-3 xl:grid-cols-4 xl:gap-x-8">
{merchandise.map((product) => (
<a
key={product.id}
href={product.href}
className="group"
goal="_blank"
data-elb="product"
data-elbaction="click on"
data-elb-product={`id: ${product.id}`}
>
<div data-elbaction="seen" className="aspect-w-1 aspect-h-1 w-full overflow-hidden rounded-lg bg-gray-200 xl:aspect-w-7 xl:aspect-h-8">
…
</div>
);
}
A very powerful info on this snippet may be discovered within the map-method, the place we iterate over all gadgets within the merchandise array. With data-elb="product", we set our entity to be a product. We are able to use data-elbaction="click on; hover" so as to monitor the customers clicking and hovering over the merchandise.
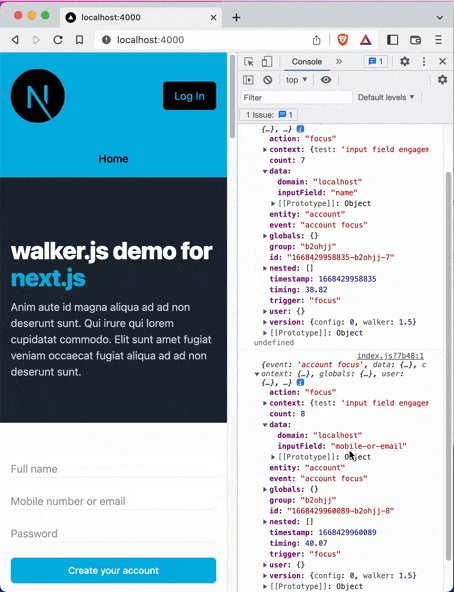
In case you take a more in-depth take a look at the screenshots displaying the console logs from the hover and click on occasions, you’ll discover that the information property holds the product ID for the hovered/clicked product. We are able to dynamically add the product ID to the occasion by including data-elb-product={`id: ${product.id}`} to our code. You may add any property to your entity, however on this case, we will additionally add the identify, worth, and so on.
Find out how to add customized occasions with JavaScript
Up to now, we’ve checked out the way to simply tag pages with the pre-built triggers. However Walker.js additionally permits us to implement customized triggers that we will push to the elbLayer by ourselves utilizing JavaScript.
For this objective, we’re going to implement a set off to detect whether or not a consumer has typed an invalid password (password size shorter than 8 characters) and one other set off that can monitor whether or not a consumer targeted on a particular enter discipline.
You could find additional info on the way to use JavaScript to trace occasions within the walker.js documentation. Usually, the workflow appears like this:
import { elb } from '@elbwalker/walker.js';
elb('entity motion', information, set off, nested, context);
First, let’s implement the password validation occasion. Much like the code snippet above, we will outline a brand new occasion known as checkPassword:
// utils/customEvents.ts
export const checkPassword = async (entity: string) => {
const { elb } = await import('@elbwalker/walker.js');
elb(`${entity} shortPassword`, { area: 'localhost' }, 'validation', {
take a look at: 'password validation',
});
};
As a second step, we have to import the checkPassword operate within the location we wish to validate the password enter. The handleSubmit operate, beneath, can be known as every time the Create your account button is clicked.
Extra nice articles from LogRocket:
// parts/organisms/account.tsx
const handleSubmit = (e: MouseEvent<HTMLButtonElement>) => {
if (password.size < 8) {
e.preventDefault();
checkPassword('account');
}
};
For the second customized occasion, we once more want a operate that pushes the occasion to the elbLayer:
// utils/customEvents.ts
export const trackInput = async (
e: React.ChangeEvent<HTMLInputElement>,
entityAction: string
) => {
const { elb } = await import("@elbwalker/walker.js");
elb(entityAction, { area: "localhost", inputField: e.goal.id }, "focus", {
take a look at: "enter discipline engagement",
});
};
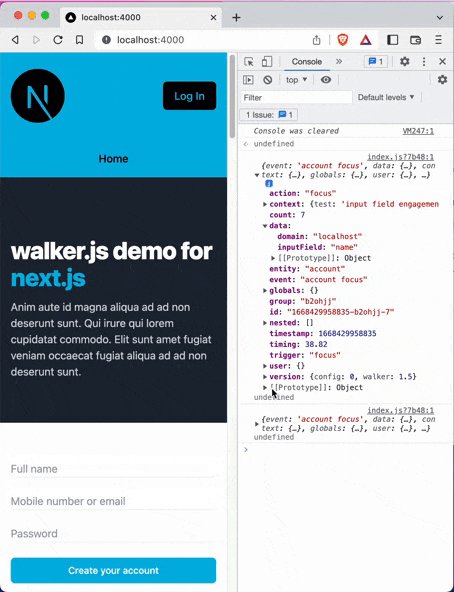
We’re passing inputField: e.goal.id to our information object in order that we will distinguish our focus between a number of enter fields. This occasion can now be added to any enter discipline in your app. In our case, we’ll add it to the signup element on our homepage.
// parts/organisms/account.tsx/AccountSignUp
<div>
<label htmlFor="identify" className="sr-only">
Full identify
</label>
<enter
onFocus={(e) => {
trackInput(e, "account focus");
}}
sort="textual content"
identify="identify"
id="identify"
autoComplete="identify"
placeholder="Full identify"
/>
…
</div>
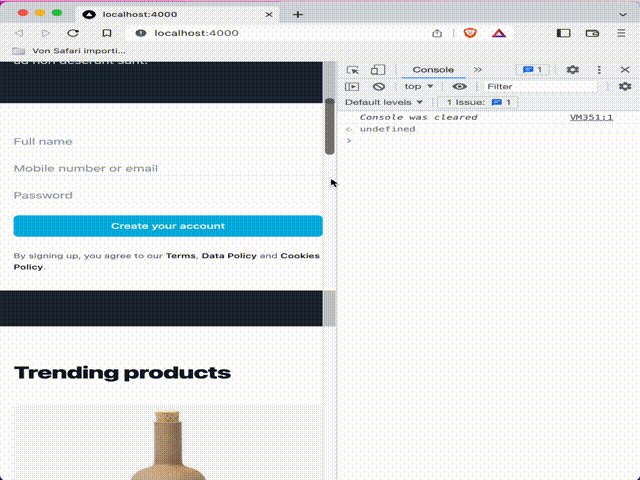
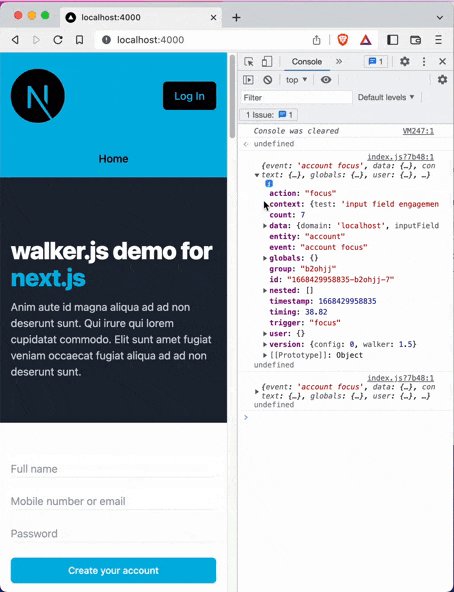
As you’ll be able to see, we merely added the trackInput operate to the onFocus property of the enter aspect. Under you’ll find the results of this implementation:

Conclusion
On this weblog submit, we coated the subject of privacy-friendly information monitoring and had an in depth take a look at the walker.js library, which lets you implement first celebration information monitoring in your software simply.
In case you’re eager about utilizing the walker.js library, be happy to take a look at the GitHub repo!
LogRocket: Full visibility into your manufacturing React apps
Debugging React purposes may be tough, particularly when customers expertise points which might be exhausting to breed. In case you’re eager about monitoring and monitoring Redux state, mechanically surfacing JavaScript errors, and monitoring gradual community requests and element load time,
strive LogRocket.


LogRocket
combines session replay, product analytics, and error monitoring – empowering software program groups to create the best net and cell product expertise. What does that imply for you?
As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket enables you to replay issues as in the event that they occurred in your individual browser to shortly perceive what went mistaken.
No extra noisy alerting. Sensible error monitoring enables you to triage and categorize points, then learns from this. Get notified of impactful consumer points, not false positives. Much less alerts, far more helpful sign.
The LogRocket Redux middleware bundle provides an additional layer of visibility into your consumer periods. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps —
begin monitoring at no cost.

