These items known as passkeys certain are making the rounds lately. They have been a essential attraction at W3C TPAC 2022, gained help in Safari 16, are discovering their method into macOS and iOS, and are slated to be the longer term for password managers like 1Password. They’re already supported in Android, and can quickly discover their method into Chrome OS and Home windows in future releases.
Geeky OS safety enhancements don’t precisely make large headlines within the front-end neighborhood, but it surely stands to motive that passkeys are going to be a “factor”. And contemplating how passwords and password apps have an effect on the person expertise of issues like authentication and kind processing, we’d wish to a minimum of wrap our minds round them, so we all know what’s coming.
That’s the purpose of this text. I’ve been finding out and experimenting with passkeys — and the WebAuthn API they’re constructed on high of — for a while now. Let me share what I’ve realized.
Desk of contents
Terminology
Right here’s the compulsory part of the terminology you’re going to wish to know as we dig in. Like most tech, passkeys are wrought with esoteric verbiage and acronyms which can be typically roadblocks to understanding. I’ll attempt to de-mystify a number of for you right here.
- Relying Celebration: the server you may be authenticating in opposition to. We’ll use “server” to suggest the Relying Celebration on this article.
- Shopper: in our case, the net browser or working system.
- Authenticator: Software program and/or {hardware} units that permit era and storage for public key pairs.
- FIDO: An open requirements physique that additionally creates specs round FIDO credentials.
- WebAuthn: The underlying protocol for passkeys, Also called a FIDO2 credential or single-device FIDO credentials.
- Passkeys: WebAuthn, however with cloud syncing (additionally known as multi-device FIDO credentials, discoverable credentials, or resident credentials).
- Public Key Cryptography: A generated key pair that features a personal and public key. Relying on the algorithm, it ought to both be used for signing and verification or encrypting and decrypting. That is often known as uneven cryptography.
- RSA: An acronym of the creators’ names, Rivest Shamir and Adel. RSA is an older, however nonetheless helpful, household of public key cryptography based mostly on factoring primes.
- Elliptic Curve Cryptography (ECC): A more moderen household of cryptography based mostly on elliptic curves.
- ES256: An elliptic curve public key that makes use of an ECDSA signing algorithm (PDF) with SHA256 for hashing.
- RS256: Like ES256, but it surely makes use of RSA with RSASSA-PKCS1-v1.5 and SHA256.
What are passkeys?
Earlier than we are able to speak particularly about passkeys, we have to speak about one other protocol known as WebAuthn (often known as FIDO2). Passkeys are a specification that’s constructed on high of WebAuthn. WebAuthn permits for public key cryptography to exchange passwords. We use some type of safety gadget, resembling a {hardware} key or Trusted Platform Module (TPM), to create personal and public keys.
The general public secret is for anybody to make use of. The personal key, nevertheless, can’t be faraway from the gadget that generated it. This was one of many points with WebAuthn; in the event you lose the gadget, you lose entry.
Passkeys solves this by offering a cloud sync of your credentials. In different phrases, what you generate in your laptop can now even be used in your telephone (although confusingly, there are single-device credentials too).
At present, on the time of writing, solely iOS, macOS, and Android present full help for cloud-synced passkeys, and even then, they’re restricted by the browser getting used. Google and Apple present an interface for syncing by way of their Google Password Supervisor and Apple iCloud Keychain providers, respectively.
How do passkeys substitute passwords?
In public key cryptography, you’ll be able to carry out what is named signing. Signing takes a bit of knowledge after which runs it via a signing algorithm with the personal key, the place it could possibly then be verified with the general public key.
Anybody can generate a public key pair, and it’s not attributable to any individual since any individual might have generated it within the first place. What makes it helpful is that solely knowledge signed with the personal key will be verified with the general public key. That’s the portion that replaces a password — a server shops the general public key, and we check in by verifying that we have now the opposite half (e.g. personal key), by signing a random problem.
As an additional advantage, since we’re storing the person’s public keys inside a database, there isn’t any longer concern with password breaches affecting thousands and thousands of customers. This reduces phishing, breaches, and a slew of different safety points that our password-dependent world presently faces. If a database is breached, all that’s saved within the person’s public keys, making it just about ineffective to an attacker.
No extra forgotten emails and their related passwords, both! The browser will keep in mind which credentials you used for which web site — all you have to do is make a few clicks, and also you’re logged in. You’ll be able to present a secondary technique of verification to make use of the passkey, resembling biometrics or a pin, however these are nonetheless a lot sooner than the passwords of yesteryear.
Extra about cryptography
Public key cryptography entails having a personal and a public key (often known as a key pair). The keys are generated collectively and have separate makes use of. For instance, the personal secret is meant to be saved secret, and the general public secret is meant for whomever you wish to trade messages with.
In relation to encrypting and decrypting a message, the recipient’s public secret is used to encrypt a message in order that solely the recipient’s personal key can decrypt the message. In safety parlance, this is named “offering confidentiality”. Nevertheless, this doesn’t present proof that the sender is who they are saying they’re, as anybody can doubtlessly use a public key to ship somebody an encrypted message.
There are instances the place we have to confirm {that a} message did certainly come from its sender. In these instances, we use signing and signature verification to make sure that the sender is who they are saying they’re (often known as authenticity). In public key (additionally known as uneven) cryptography, that is typically finished by signing the hash of a message, in order that solely the general public key can accurately confirm it. The hash and the sender’s personal key produce a signature after working it via an algorithm, after which anybody can confirm the message got here from the sender with the sender’s public key.
How will we entry passkeys?
To entry passkeys, we first have to generate and retailer them someplace. A few of this performance will be supplied with an authenticator. An authenticator is any {hardware} or software-backed gadget that gives the flexibility for cryptographic key era. Consider these one-time passwords you get from Google Authenticator, 1Password, or LastPass, amongst others.
For instance, a software program authenticator can use the Trusted Platform Module (TPM) or safe enclave of a tool to create credentials. The credentials will be then saved remotely and synced throughout units e.g. passkeys. A {hardware} authenticator can be one thing like a YubiKey, which might generate and retailer keys on the gadget itself.
To entry the authenticator, the browser must have entry to {hardware}, and for that, we want an interface. The interface we use right here is the Shopper to Authenticator Protocol (CTAP). It permits entry to completely different authenticators over completely different mechanisms. For instance, we are able to entry an authenticator over NFC, USB, and Bluetooth by using CTAP.
One of many extra fascinating methods to make use of passkeys is by connecting your telephone over Bluetooth to a different gadget that may not help passkeys. When the units are paired over Bluetooth, I can log into the browser on my laptop utilizing my telephone as an middleman!
The distinction between passkeys and WebAuthn
Passkeys and WebAuthn keys differ in a number of methods. First, passkeys are thought-about multi-device credentials and will be synced throughout units. In contrast, WebAuthn keys are single-device credentials — a elaborate method of claiming you’re certain to 1 gadget for verification.
Second, to authenticate to a server, WebAuthn keys want to supply the person deal with for login, after which an allowCredentials record is returned to the shopper from the server, which informs what credentials can be utilized to log in. Passkeys skip this step and use the server’s area identify to indicate which keys are already certain to that website. You’re capable of choose the passkey that’s related to that server, because it’s already recognized by your system.
In any other case, the keys are cryptographically the identical; they solely differ in how they’re saved and what info they use to begin the login course of.
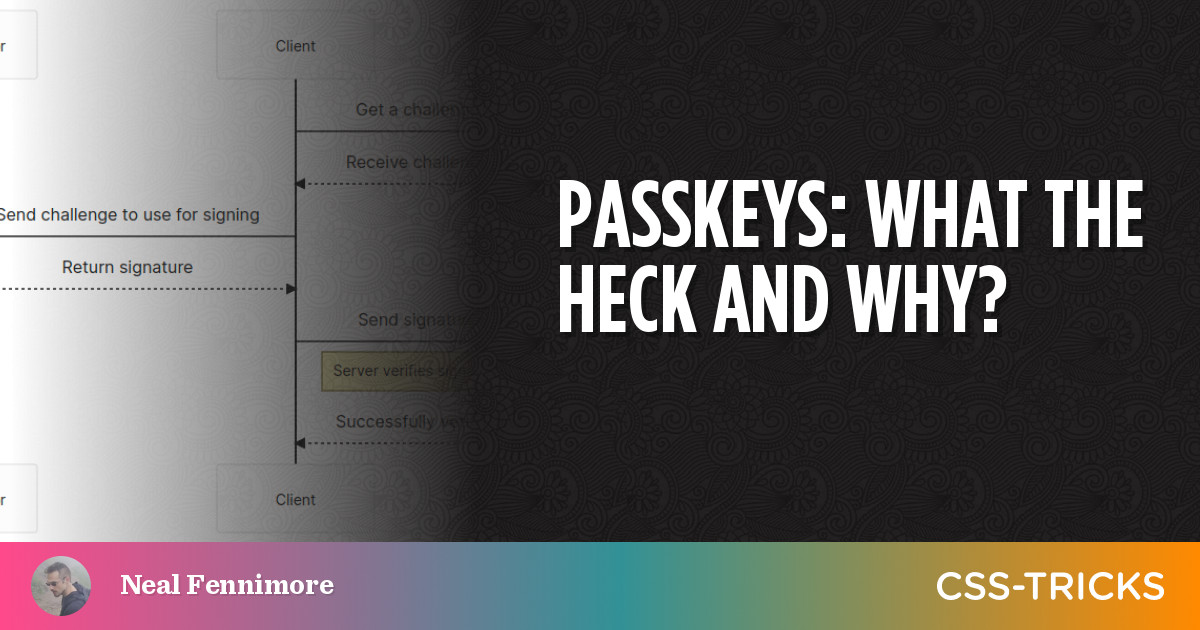
The method… in a nutshell
The method for producing a WebAuthn or a passkey could be very related: get a problem from the server after which use the navigator.credentials.create internet API to generate a public key pair. Then, ship the problem and the general public key again to the server to be saved.
Upon receiving the general public key and problem, the server validates the problem and the session from which it was created. If that checks out, the general public secret is saved, in addition to another related info just like the person identifier or attestation knowledge, within the database.
The person has another step — retrieve one other problem from the server and use the navigator.credentials.get API to signal the problem. We ship again the signed problem to the server, and the server verifies the problem, then logs us in if the signature passes.
There’s, in fact, fairly a bit extra to every step. However that’s typically how we’d log into an internet site utilizing WebAuthn or passkeys.
The meat and potatoes
Passkeys are utilized in two distinct phases: the attestation and assertion phases.
The attestation part can be considered the registration part. You’d join with an e-mail and password for a brand new web site, nevertheless, on this case, we’d be utilizing our passkey.
The assertion part is just like the way you’d log in to an internet site after signing up.
Attestation

The navigator.credentials.create API is the main target of our attestation part. We’re registered as a brand new person within the system and have to generate a brand new public key pair. Nevertheless, we have to specify what sort of key pair we wish to generate. Meaning we have to present choices to navigator.credentials.create.
// The `problem` is random and has to come back from the server
const publicKey: PublicKeyCredentialCreationOptions = {
problem: safeEncode(problem),
rp: {
id: window.location.host,
identify: doc.title,
},
person: {
id: new TextEncoder().encode(crypto.randomUUID()), // Why not make it random?
identify: 'Your username',
displayName: 'Show identify in browser',
},
pubKeyCredParams: [
{
type: 'public-key',
alg: -7, // ES256
},
{
type: 'public-key',
alg: -256, // RS256
},
],
authenticatorSelection: {
userVerification: 'most well-liked', // Do you wish to use biometrics or a pin?
residentKey: 'required', // Create a resident key e.g. passkey
},
attestation: 'oblique', // oblique, direct, or none
timeout: 60_000,
};const pubKeyCredential: PublicKeyCredential = await navigator.credentials.create({
publicKey
});
const {
id // the important thing id a.okay.a. child
} = pubKeyCredential;
const pubKey = pubKeyCredential.response.getPublicKey();
const { clientDataJSON, attestationObject } = pubKeyCredential.response;
const { sort, problem, origin } = JSON.parse(new TextDecoder().decode(clientDataJSON));
// Ship knowledge off to the server for registrationWe’ll get PublicKeyCredential which accommodates an AuthenticatorAttestationResponse that comes again after creation. The credential has the generated key pair’s ID.
The response gives a few bits of helpful info. First, we have now our public key on this response, and we have to ship that to the server to be saved. Second, we additionally get again the clientDataJSON property which we are able to decode, and from there, get again the sort, problem, and origin of the passkey.
For attestation, we wish to validate the sort, problem, and origin on the server, in addition to retailer the general public key with its identifier, e.g. child. We are able to additionally optionally retailer the attestationObject if we want. One other helpful property to retailer is the COSE algorithm, which is outlined above in our PublicKeyCredentialCreationOptions with alg: -7 or alg: -256, with the intention to simply confirm any signed challenges within the assertion part.
Assertion

The navigator.credentials.get API would be the focus of the assertion part. Conceptually, this could be the place the person logs in to the net utility after signing up.
// The `problem` is random and has to come back from the server
const publicKey: PublicKeyCredentialRequestOptions = {
problem: new TextEncoder().encode(problem),
rpId: window.location.host,
timeout: 60_000,
};const publicKeyCredential: PublicKeyCredential = await navigator.credentials.get({
publicKey,
mediation: 'elective',
});
const {
id // the important thing id, aka child
} = pubKeyCredential;
const { clientDataJSON, attestationObject, signature, userHandle } = pubKeyCredential.response;
const { sort, problem, origin } = JSON.parse(new TextDecoder().decode(clientDataJSON));
// Ship knowledge off to the server for verificationWe’ll once more get a PublicKeyCredential with an AuthenticatorAssertionResponse this time. The credential once more contains the important thing identifier.
We additionally get the sort, problem, and origin from the clientDataJSON once more. The signature is now included within the response, in addition to the authenticatorData. We’ll want these and the clientDataJSON to confirm that this was signed with the personal key.
The authenticatorData contains some properties which can be price monitoring First is the SHA256 hash of the origin you’re utilizing, situated inside the first 32 bytes, which is helpful for verifying that request comes from the identical origin server. Second is the signCount, which is from byte 33 to 37. That is generated from the authenticator and needs to be in comparison with its earlier worth to make sure that nothing fishy is happening with the important thing. The worth ought to at all times 0 when it’s a multi-device passkey and needs to be randomly bigger than the earlier signCount when it’s a single-device passkey.
When you’ve asserted your login, try to be logged in — congratulations! Passkeys is a reasonably nice protocol, but it surely does include some caveats.
Some downsides
There’s a whole lot of upside to Passkeys, nevertheless, there are some points with it on the time of this writing. For one factor, passkeys is considerably nonetheless early support-wise, with solely single-device credentials allowed on Home windows and little or no help for Linux programs. Passkeys.dev gives a good desk that’s type of just like the Caniuse of this protocol.
Additionally, Google’s and Apple’s passkeys platforms don’t talk with one another. If you wish to get your credentials out of your Android telephone over to your iPhone… effectively, you’re out of luck for now. That’s to not say there isn’t any interoperability! You’ll be able to log in to your laptop by utilizing your telephone as an authenticator. However it will be a lot cleaner simply to have it constructed into the working system and synced with out it being locked on the vendor degree.
The place are issues going?
What does the passkeys protocol of the longer term appear to be? It seems fairly good! As soon as it good points help from extra working programs, there needs to be an uptake in utilization, and also you’ll begin seeing it used increasingly more within the wild. Some password managers are even going to help them first-hand.
Passkeys are not at all solely supported on the net. Android and iOS will each help native passkeys as first-class residents. We’re nonetheless within the early days of all this, however anticipate to see it talked about increasingly more.
In any case, we get rid of the necessity for passwords, and by doing so, make the world safer for it!
Sources
Listed here are some extra sources if you wish to study extra about Passkeys. There’s additionally a repository and demo I put collectively for this text.