Content material is in extra throughout the web, and discovering a correct solution to current this content material (with consumer expertise in thoughts) is an efficient basis for creating merchandise that hook your viewers.
Pagination and infinite scroll are two widespread approaches utilized in internet design to show giant collections of comparable content material to a consumer. Each strategies have use instances the place they thrive and, conversely, different situations the place they’re not as efficient.
On this put up, we’ll analyze the 2 approaches and discover ways to make the precise choice for the most effective consumer expertise in our apps.
Pagination is the method of dividing content material to be displayed throughout a web site (or software) into discrete pages. By separating content material this fashion, customers can simply sift via your materials whereas having the choice to trip between pages, looking for their desired consequence.
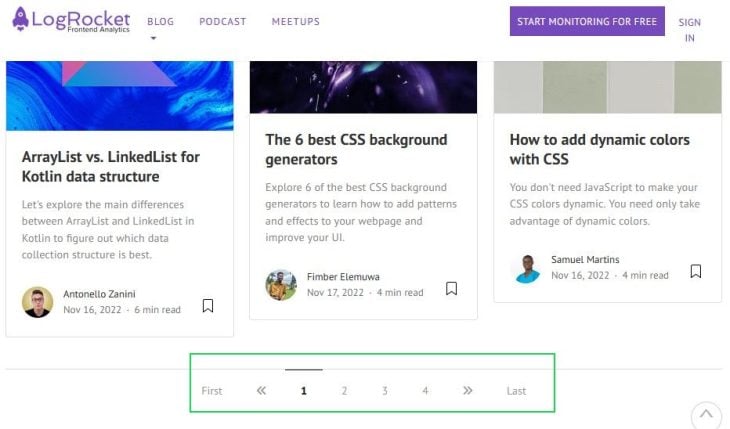
LogRocket’s weblog touchdown web page is an instance of a well-paginated interface:

The pagination system on the backside permits customers to traverse content material simply, from the entrance web page of the weblog as much as the final web page. I believe we are able to agree that this method could make the searching expertise considerably akin to studying a e book; therefore the time period “pagination” like turning bodily pages.
Typically, pagination is thought to be a becoming method when designing interfaces for goal-oriented duties — like displaying the search outcomes of a question.
Pagination additionally has different advantages together with improved web page load occasions, however we’ll cowl all its ups and downs in a subsequent part.
Let’s now check out the competitor, infinite scroll.
Infinite scroll is a design sample that repeatedly hundreds new content material when a consumer scrolls right down to the underside of the web page. The standout advantage of this method is that it reduces interplay prices, permitting your consumer to reach at new content material with out clicking Subsequent or Earlier buttons, such as you would on a paginated interface.
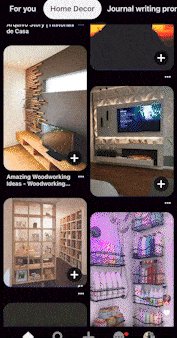
The Pinterest app is a superb instance of infinite scroll in motion:

By repeatedly serving recent content material, Pinterest encourages its customers to proceed scrolling to see if the unfolding content material satiates their search — or is healthier than a earlier consequence already seen on the web page.
Subsequently, this scrolling motion will increase the consumer’s engagement. The psychology behind this mannequin’s success is healthier defined by the third step in Nir Eyal’s Hooked Mannequin: variable reward.
Identical to pagination, infinite scroll comes with its drawbacks, and within the following part, we’ll dive deep into the highlights and challenges of each approaches.
Now that we’re acquainted with these two approaches to rendering content material, we are able to delve into the professionals and cons of each from the attitude of delivering a satisfying consumer expertise.
It boosts conversion
Paginated interfaces supply a greater format for searching via an internet site’s content material. This makes it simpler for customers to realize their desired process once they land in your product. Offering worth to customers on this approach can convert them to prospects of your product.
Superior navigation expertise
Paginated interfaces are nice at offering a chook’s eye view of an internet site’s content material. The paginated system alongside the footer supplies a greater navigation expertise in comparison with infinite scroll. Additionally, pagination helps readers bookmark particular person pages for later.
Improves web page load occasions
Paginated pages normally include much less content material, leading to quicker web page hundreds.
Requires additional actions to reach at new content material
The guide (and repetitive) process of clicking Subsequent, Earlier, or numbered web page buttons to reach at new content material can damage consumer engagement.
Most customers right now have much less time and plenty of distractions calling their consideration; having them take additional steps to seek out what they’re on the lookout for can simply drive them away.
Extra nice articles from LogRocket:
It impedes consumer engagement
When aiming to extend consumer engagement, a paginated interface isn’t the most effective wager. As a result of new content material isn’t introduced seamlessly to the consumer, it’s tougher to carry their consideration.
Restricted content material per web page
Typically, paginated pages maintain much less content material. This may be irritating for a consumer making an attempt to rapidly sift via content material as they must repeatedly open new pages to seek out it.
Growing the variety of outcomes per web page is an efficient repair for this drawback — LogRocket’s weblog web page serves 24 posts earlier than revealing the pagination system.
Execs of infinite scroll
It’s a mobile-friendly method
Conversely, infinite scroll is a positive method for cellular customers. Scrolling down for brand new content material is extra handy than opening ends in new tabs.
Scrolling is extra intuitive than clicking
Since scrolling is extra intuitive to internet guests, it‘s simpler for a consumer to flick through the location with out making additional interactions to reach at new content material.
It improves consumer engagement
As beforehand defined, the continual provide of content material encourages customers to spend extra time on the location, thereby retaining them engaged.
Cons of Infinite scroll
Slower load occasions
Infinite scroll interfaces show quite a lot of belongings to the consumer and make extra requests to a database to fetch extra information. The load occasions are subsequently depending on the power of your consumer’s web connection (amongst many different issues), and a poor connection may cause sluggish load occasions. Make sure to present visible suggestions with skeleton screens.
Usability points
Making a usable infinite scroll format takes acutely aware effort. Many web sites ship underwhelming experiences that come within the type of an absent scroll-to-top button; retaining the footer out of view; and even worse, not saving the consumer’s scroll place once they click on an merchandise as they scroll.
We’ve all been there: you’re scrolling via search outcomes on an ecommerce retailer and see an merchandise you want in your display. You click on to look at it additional however later understand you’re dissatisfied with the merchandise. So that you hit the again button to proceed your search solely to finish up firstly of your search outcomes.

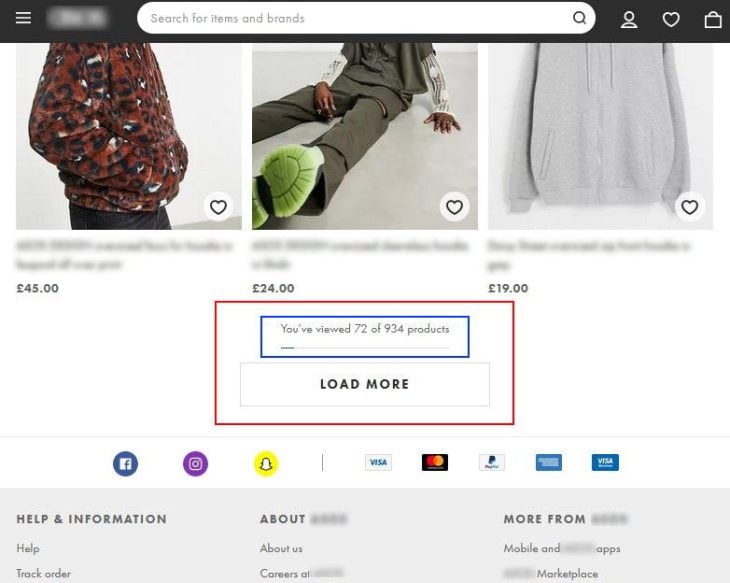
Infinite scroll interfaces ought to all the time be designed with usability in thoughts. This purchasing web site is an instance of a usable infinite scroll design with a Load Extra to maintain the footer in view.

In addition they present suggestions on the consumer’s search progress by displaying the present quantity of merchandise seen.
Each content material format approaches are promising, however it in the end is determined by the consumer expertise design of your product. Are you aiming to extend consumer engagement? Does your product depend on user-generated content material? Infinite scroll is thought to be a greater method for these situations.
Or are you seeking to assist customers full goal-oriented duties while delivering a satisfying navigation expertise? Then pagination will resolve this for you.
Personally, I’ve a proclivity for infinite scroll as a consequence of it being mobile-friendly and intuitive. However neither method is overtly dangerous, and each strategies may also be tweaked to carry out higher.
There are a number of instruments for implementing pagination and infinite scroll in your interfaces. No code instruments like Webflow and WordPress have plugins you should utilize of their web site builders. Listed below are some sources to get you began:
The JavaScript ecosystem additionally has in style packages for infinite scroll and pagination.
LogRocket: Analytics that offer you UX insights with out the necessity for interviews
LogRocket allows you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative information so you possibly can create wonderful digital experiences.
See how design decisions, interactions, and points have an effect on your customers — strive LogRocket right now.


