Content material is in extra throughout the web, and discovering a correct technique to current this content material (with person expertise in thoughts) is an effective basis for creating merchandise that hook your viewers.
Pagination and infinite scroll are two frequent approaches utilized in internet design to show giant collections of comparable content material to a person. Each strategies have use instances the place they thrive and, conversely, different situations the place they’re not as efficient.
On this put up, we’ll analyze the 2 approaches and learn to make the best determination for one of the best person expertise in our apps.
Pagination is the method of dividing content material to be displayed throughout a web site (or utility) into discrete pages. By separating content material this fashion, customers can simply sift by your materials whereas having the choice to travel between pages, looking for their desired consequence.
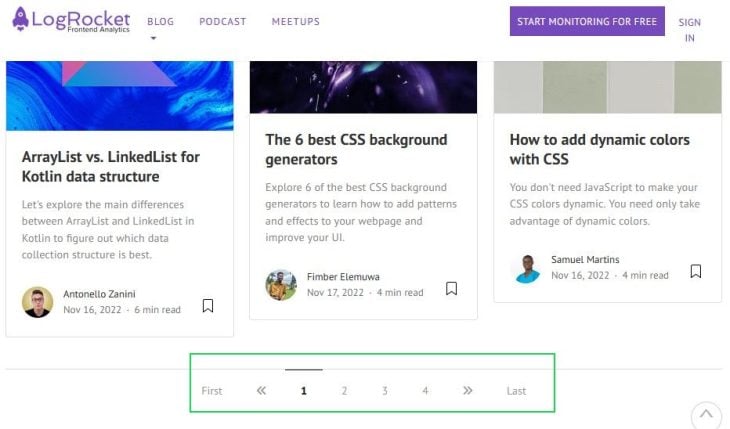
LogRocket’s weblog touchdown web page is an instance of a well-paginated interface:

The pagination system on the backside permits customers to traverse content material simply, from the entrance web page of the weblog as much as the final web page. I believe we will agree that this strategy could make the searching expertise considerably akin to studying a e-book; therefore the time period “pagination” like turning bodily pages.
Usually, pagination is thought to be a becoming strategy when designing interfaces for goal-oriented duties — like displaying the search outcomes of a question.
Pagination additionally has different advantages together with improved web page load instances, however we’ll cowl all its ups and downs in a subsequent part.
Let’s now check out the competitor, infinite scroll.
Infinite scroll is a design sample that repeatedly hundreds new content material when a person scrolls right down to the underside of the web page. The standout good thing about this strategy is that it reduces interplay prices, permitting your person to reach at new content material with out clicking Subsequent or Earlier buttons, such as you would on a paginated interface.
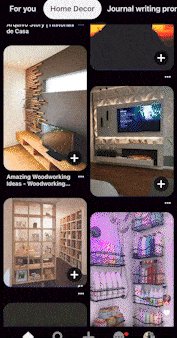
The Pinterest app is a high quality instance of infinite scroll in motion:

By repeatedly serving contemporary content material, Pinterest encourages its customers to proceed scrolling to see if the unfolding content material satiates their search — or is healthier than a earlier consequence already seen on the web page.
Subsequently, this scrolling motion will increase the person’s engagement. The psychology behind this mannequin’s success is healthier defined by the third step in Nir Eyal’s Hooked Mannequin: variable reward.
Identical to pagination, infinite scroll comes with its drawbacks, and within the following part, we’ll dive deep into the highlights and challenges of each approaches.
Now that we’re aware of these two approaches to rendering content material, we will delve into the professionals and cons of each from the attitude of delivering a satisfying person expertise.
It boosts conversion
Paginated interfaces supply a greater structure for searching by a web site’s content material. This makes it simpler for customers to attain their desired process after they land in your product. Offering worth to customers on this approach can convert them to clients of your product.
Superior navigation expertise
Paginated interfaces are nice at offering a chook’s eye view of a web site’s content material. The paginated system alongside the footer supplies a greater navigation expertise in comparison with infinite scroll. Additionally, pagination helps readers bookmark particular person pages for later.
Improves web page load instances
Paginated pages often include much less content material, leading to quicker web page hundreds.
Requires further actions to reach at new content material
The guide (and repetitive) process of clicking Subsequent, Earlier, or numbered web page buttons to reach at new content material can damage person engagement.
Most customers right now have much less time and lots of distractions calling their consideration; having them take further steps to seek out what they’re searching for can simply drive them away.
Extra nice articles from LogRocket:
It impedes person engagement
When aiming to extend person engagement, a paginated interface isn’t one of the best wager. As a result of new content material isn’t offered seamlessly to the person, it’s tougher to carry their consideration.
Restricted content material per web page
Usually, paginated pages maintain much less content material. This may be irritating for a person attempting to shortly sift by content material as they must repeatedly open new pages to seek out it.
Growing the variety of outcomes per web page is an effective repair for this drawback — LogRocket’s weblog web page serves 24 posts earlier than revealing the pagination system.
Professionals of infinite scroll
It’s a mobile-friendly strategy
Conversely, infinite scroll is a good strategy for cellular customers. Scrolling down for brand spanking new content material is extra handy than opening leads to new tabs.
Scrolling is extra intuitive than clicking
Since scrolling is extra intuitive to internet guests, it‘s simpler for a person to flick through the location with out making further interactions to reach at new content material.
It improves person engagement
As beforehand defined, the continual provide of content material encourages customers to spend extra time on the location, thereby protecting them engaged.
Cons of Infinite scroll
Slower load instances
Infinite scroll interfaces show plenty of property to the person and make extra requests to a database to fetch extra knowledge. The load instances are subsequently depending on the energy of your person’s web connection (amongst many different issues), and a poor connection could cause sluggish load instances. Be sure you present visible suggestions with skeleton screens.
Usability points
Making a usable infinite scroll structure takes aware effort. Many web sites ship underwhelming experiences that come within the type of an absent scroll-to-top button; protecting the footer out of view; and even worse, not saving the person’s scroll place after they click on an merchandise as they scroll.
We’ve all been there: you’re scrolling by search outcomes on an ecommerce retailer and see an merchandise you want in your display screen. You click on to look at it additional however later notice you’re dissatisfied with the merchandise. So that you hit the again button to proceed your search solely to finish up at the beginning of your search outcomes.

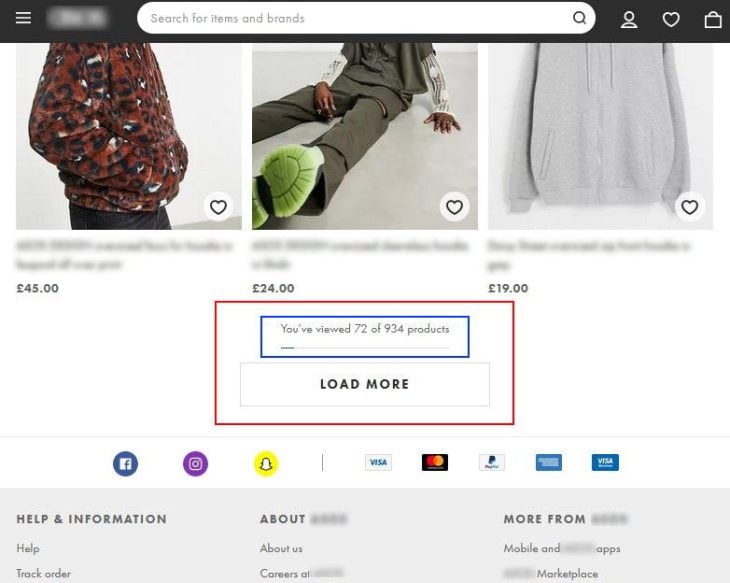
Infinite scroll interfaces ought to at all times be designed with usability in thoughts. This buying web site is an instance of a usable infinite scroll design with a Load Extra to maintain the footer in view.

In addition they present suggestions on the person’s search progress by displaying the present quantity of merchandise seen.
Each content material structure approaches are promising, nevertheless it finally depends upon the person expertise design of your product. Are you aiming to extend person engagement? Does your product depend on user-generated content material? Infinite scroll is thought to be a greater strategy for these situations.
Or are you seeking to assist customers full goal-oriented duties while delivering a satisfying navigation expertise? Then pagination will resolve this for you.
Personally, I’ve a proclivity for infinite scroll as a consequence of it being mobile-friendly and intuitive. However neither strategy is overtly unhealthy, and each strategies will also be tweaked to carry out higher.
There are a number of instruments for implementing pagination and infinite scroll in your interfaces. No code instruments like Webflow and WordPress have plugins you need to use of their web site builders. Listed here are some assets to get you began:
The JavaScript ecosystem additionally has well-liked packages for infinite scroll and pagination.
LogRocket: Analytics that offer you UX insights with out the necessity for interviews
LogRocket allows you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative knowledge so you’ll be able to create wonderful digital experiences.
See how design decisions, interactions, and points have an effect on your customers — strive LogRocket right now.


