Nobody ever mentioned, “Please make me wait longer.” However in case you’re not optimizing the photographs in your web site, that’s precisely what you’re doing: you’re making your customers needlessly wait and losing their cell knowledge alongside the best way.
Including gas to the fireplace, the HTTP Archive’s 2022 Almanac discovered that pictures are essentially the most important contributor to a webpage’s weight, accounting for round half its dimension.
Optimizing pictures, then, is a no brainer. It’s the perfect goal if you wish to max out your web site’s efficiency, enhance consumer expertise, and enhance your web site’s search engine marketing.
On this tutorial, we’ll stroll by means of the basic methods for optimizing pictures for cell browsers. The principle thought is straightforward: scale back picture dimension as a lot as attainable with out sacrificing its high quality. I’ll clarify the ideas, methods, and instruments it’s good to know to be a picture optimization professional.
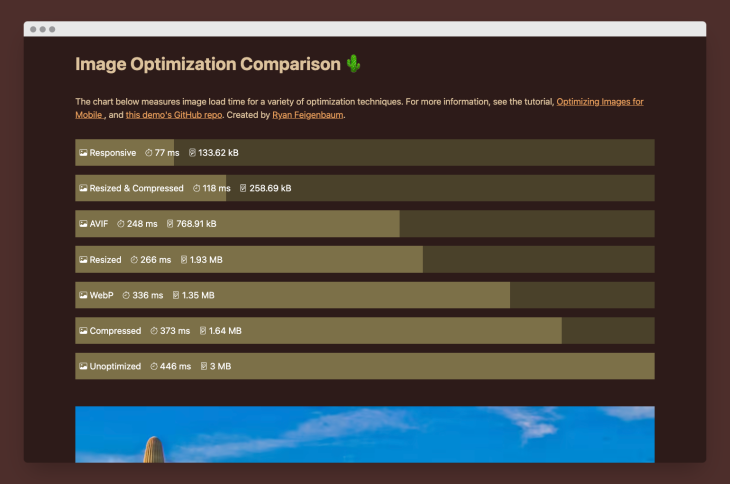
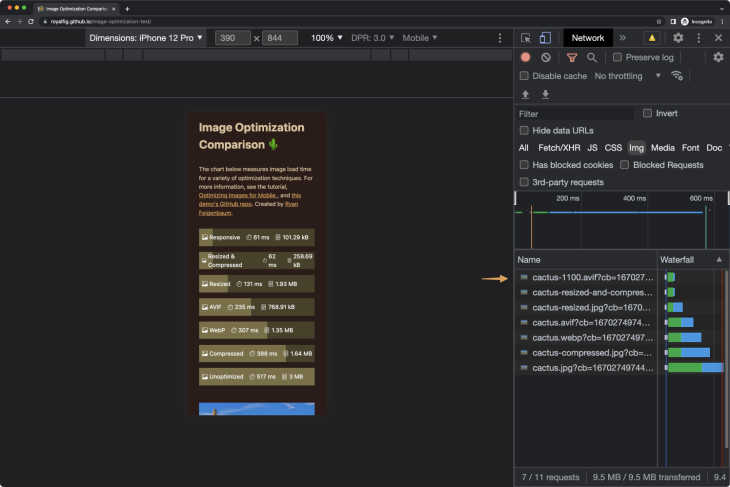
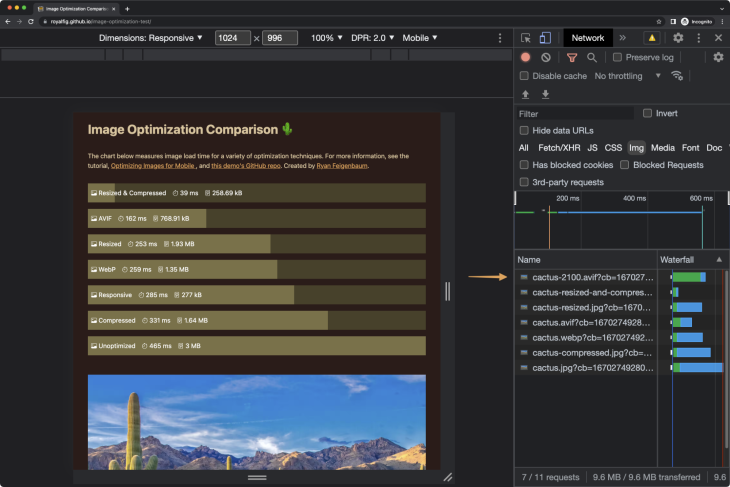
To assist us visualize optimization efficiency, I created a demo that compares the methods we’re going to debate.

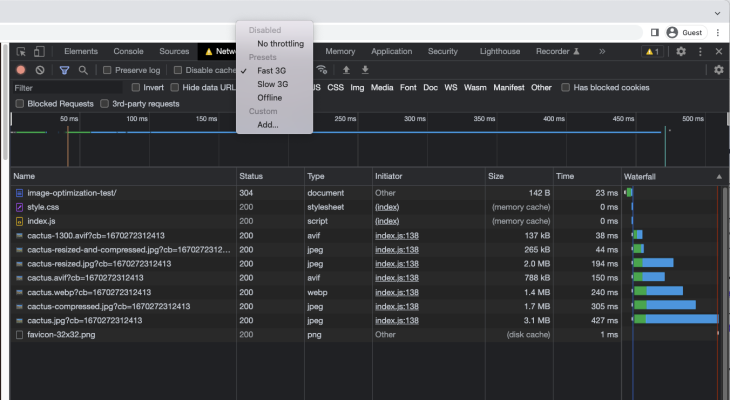
The demo provides an summary of picture loading occasions and file sizes, in addition to permits you to examine the constancy of various pictures. To magnify the outcomes, use your dev instruments to throttle your connection. Selecting Quick 3G, for instance, will trigger pictures to take significantly longer to load and intensify the efficiency advantages from our optimizations.

Earlier than moving into these methods, let’s set up a baseline that we are able to use to measure our progress.
Behold this stunning picture of saguaro cacti by Dulcey Lima. The picture comes from Unsplash, an incredible useful resource for locating high-quality pictures which might be free to make use of.

Downloading this picture from Unsplash yields a large 4,678 by 3,175px JPEG that’s 3MB in dimension. Whereas that may yield a pleasant print, loading this picture on a cell gadget on a quick 3G connection takes over 53 seconds. That’s a very long time to attend!
On condition that an iPhone is just 390px large, a picture that’s 4,000 plus pixels appears only a bit overkill. Let’s get to optimizing by resizing the picture to one thing extra wise.
Resizing pictures for giant wins
Most picture editors let you resize your pictures. Open the picture in Preview (on a Mac) and alter the dimensions, or use PowerToys on Home windows to do it proper from File Explorer.
Any method you need to do it, the thought is identical: make the picture smaller than earlier than.
By resizing our cactus picture to a width of 1,500px, we scale back our load time to about 47 seconds. That’s an 11 % lower. Making certain that you simply’re serving the right-sized picture is an important first step in optimizing pictures for the cell browser.
Try the demo to match the standard of the photographs.
However what dimension must you shoot for?
Typically, you need to serve a picture that’s equal in dimension to the way it’s going to look within the browser. For instance, our resized picture that’s 1,500px large is ideal for a webpage the place it’ll seem 1,500px large. If the width have been solely 500px, then the optimum picture dimension can be 500px.
Now we have a Goldilocks precept right here: serve a picture that’s good, neither too huge nor too small. (A picture that’s too small will seem blurry and pixelated.)
A wrench within the machine right here is that not all shows are alike. Relying on the gadget’s decision, 500px isn’t all the time equal to 500px. With high-density shows, a couple of bodily pixel on a tool constitutes one CSS pixel.
For instance, the iPhone 14 show is 390px large. Nevertheless, every a type of pixels includes three bodily pixels. This ratio of bodily pixels to CSS pixels is named the Machine Pixel Ratio (DPR). On my Google Pixel 7, the DPR is 2.61. Go to whatismyviewport.com to see your present DPR.
DPR is necessary to know as a result of it impacts our Goldilocks precept. For an iPhone 14, which has a DPR of three, we would wish to serve a picture 3 times bigger than its width on the web page. Which means a 500px large container on the web page requires a picture that’s 1,500px large. A desktop monitor, although, usually has a DPR of 1, necessitating a 500px large picture for a 500px container on the web page.
As you may think, managing pictures for various DPRs might shortly grow to be advanced and tedious. Beneath, within the part on responsive pictures, I’ll share how we are able to leverage the <image> tag to do that work for us. First, although, let’s focus on our subsequent optimization technique: compression.
Compression lesson
Picture compression reduces a picture’s dimension inside a specified threshold by eradicating knowledge utilizing completely different algorithms. Compression could be lossless, by which picture high quality isn’t impacted, or lossy, which sacrifices a minor lack of high quality for a considerable discount in picture dimension.
Picture compression matches in as an optimization technique as a result of it really works to cut back picture dimension and reduce load occasions. Compressing our authentic cactus picture saves us 1.36MB and reduces load time by 17 %. By resizing and compressing the cactus picture, we save 2.7MB in comparison with the unique and drop the load time by a large 81 %!
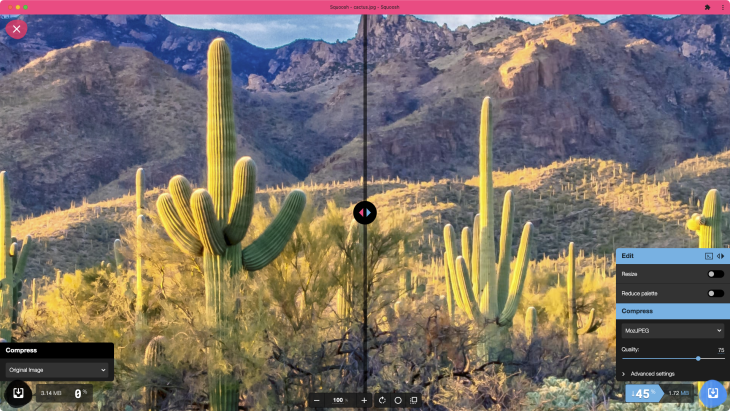
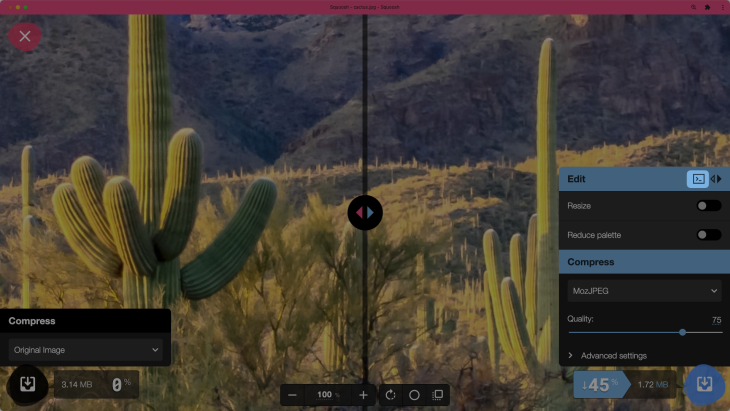
My absolute favourite app to make use of for resizing, compressing, and changing pictures is Google’s Squoosh–and never simply because it has a enjoyable identify. With a downloadable internet app and CLI instrument, Squoosh supplies an intuitive UI for fast picture optimization.

A part of this app’s energy comes from the flexibility to transform a picture’s format, which determines the way it’s compressed. JPEG, PNG, and GIF are all frequent codecs broadly in use at present.
Lately, two new, cutting-edge codecs, WebP and AVIF, have come onto the scene. They provide considerably decreased file sizes with no important lack of high quality and have gained large sufficient assist within the browser to start out utilizing them in manufacturing.
Codecs for the win
Launched in 2010, WebP is a compression format that helps transparency and animation. On the time of writing, over 97% of browsers assist it. Developed by engineers at Google, the format is meant to exchange JPEGs.
In testing, engineers randomly chosen 1,000,000 pictures from the net (JPEGs, PNGs, and GIFs). They then re-encoded the photographs utilizing WebP, which produced no perceptible degradation of high quality and a 39% discount in file dimension. When re-encoding our cactus picture to WebP, file dimension is decreased by 55 % and cargo time by 26 %.
AVIF has an identical story. Developed by the Alliance for Open Media—which launched this format in 2019—AVIF is presently supported in 76 % of browsers. Netflix has contributed to the format’s growth and created a benchmarking framework that reveals excellent outcomes, by which AVIF even outperforms WebP in decreasing picture dimension with out sacrificing picture constancy. When re-encoding our cactus picture to AVIF, file dimension is decreased by 74 % and cargo time by 53 %!
Squoosh, the instrument talked about above, can convert pictures to each WebP and AVIF. I encourage you to check out a picture to see the financial savings for your self. The outcomes are unimaginable.
Let’s take a second to recount our progress to date. Our purpose right here is to show the perfect methods for optimizing pictures for cell gadgets (which, by extension, applies to bigger viewports as nicely). The essential technique is straightforward: scale back file dimension with out sacrificing high quality. Up to now, we’ve reviewed the right way to obtain this by resizing, compressing, and utilizing the newest and best in picture codecs.
However what if we might deliver this all collectively? Within the subsequent part on responsive pictures, I’ll present you the right way to just do that: serve the right picture each time.
Load responsively
With the HTML <image> ingredient, we are able to load the picture in the precise dimension and format, irrespective of the gadget. It ensures the perfect image-loading expertise each time, considering a tool’s DPR mechanically.
To not spoil the shock, however utilizing this methodology yields an unbelievable 91 % lower in load time and a 97 % discount in file dimension over the unoptimized cactus picture.
As talked about, the key sauce is the <image> ingredient. I’ll first introduce the markup after which stroll by means of what it means:
<image>
<supply srcset="
https://weblog.logrocket.com/property/cactus-300.avif 300w,
https://weblog.logrocket.com/property/cactus-500.avif 500w,
https://weblog.logrocket.com/property/cactus-700.avif 700w,
https://weblog.logrocket.com/property/cactus-900.avif 900w,
https://weblog.logrocket.com/property/cactus-1100.avif 1100w,
https://weblog.logrocket.com/property/cactus-1300.avif 1300w,
https://weblog.logrocket.com/property/cactus-1500.avif 1500w,
https://weblog.logrocket.com/property/cactus-1700.avif 1700w,
https://weblog.logrocket.com/property/cactus-1900.avif 1900w,
https://weblog.logrocket.com/property/cactus-2100.avif 2100w
" sizes="(max-width: 1300px) 100vw, 1300px" kind="picture/avif" top="747" width="1100">
<supply srcset="
https://weblog.logrocket.com/property/cactus-300.webp 300w,
https://weblog.logrocket.com/property/cactus-500.webp 500w,
https://weblog.logrocket.com/property/cactus-700.webp 700w,
https://weblog.logrocket.com/property/cactus-900.webp 900w,
https://weblog.logrocket.com/property/cactus-1100.webp 1100w,
https://weblog.logrocket.com/property/cactus-1300.webp 1300w,
https://weblog.logrocket.com/property/cactus-1500.webp 1500w,
https://weblog.logrocket.com/property/cactus-1700.webp 1700w,
https://weblog.logrocket.com/property/cactus-1900.webp 1900w,
https://weblog.logrocket.com/property/cactus-2100.webp 2100w
" sizes="(max-width: 1300px) 100vw, 1300px" kind="picture/webp" top="747" width="1100">
<img srcset="
https://weblog.logrocket.com/property/cactus-300.jpg 300w,
https://weblog.logrocket.com/property/cactus-500.jpg 500w,
https://weblog.logrocket.com/property/cactus-700.jpg 700w,
https://weblog.logrocket.com/property/cactus-900.jpg 900w,
https://weblog.logrocket.com/property/cactus-1100.jpg 1100w,
https://weblog.logrocket.com/property/cactus-1300.jpg 1300w,
https://weblog.logrocket.com/property/cactus-1500.jpg 1500w,
https://weblog.logrocket.com/property/cactus-1700.jpg 1700w,
https://weblog.logrocket.com/property/cactus-1900.jpg 1900w,
https://weblog.logrocket.com/property/cactus-2100.jpg 2100w
" sizes="(max-width: 1300px) 100vw, 1300px" src="https://weblog.logrocket.com/ux-design/optimizing-images-mobile-browsers-ux-mindset/property/cactus-1100.jpg" alt="Cactus picture loaded responsively" top="747" width="1100">
</image>
The image ingredient accommodates three components: an AVIF <supply> ingredient, a WebP <supply> ingredient, and the acquainted <img> ingredient.
If a browser helps the primary format listed — AVIF on this case — then the browser will serve an AVIF picture. If not, it’ll go to the subsequent picture within the record (WebP) till it finds a supported picture kind. The image ingredient, then, lets you specify a number of picture codecs, whereas additionally making certain that solely supported picture sorts are served to the consumer.
Extra nice articles from LogRocket:
In our utilization, the <supply> ingredient has 5 attributes. <srcset> defines the accessible pictures by their path and their width. 500w, for instance, signifies that the picture is 500px large. The <srcset> above reveals that there are ten completely different picture sizes accessible. You may generate as many or few pictures as you want, however they need to all have the identical side ratio.
The sort attribute tells the browser the MIME media kind of the picture. For AVIF, we use kind="picture/avif".
The following attribute is sizes, which could be essentially the most troublesome to wrap your head round. Sizes makes use of media queries to inform the browser what dimension picture it ought to use based mostly on the consumer’s viewport.
For the cactus demo, the sizes definition is "(min-width: 1300px) 1300px, 100vw". This says that if the viewport is 1300px or bigger, use a picture that’s 1300px large. As a result of I set a max-width on the container of 1300px, I’ll by no means want a picture wider than 1300px.
And, at any time when the viewport is smaller than 1300px, the browser ought to serve a picture that’s concerning the width of the entire viewport or 100vw. If the viewport is 500px, then the browser will serve a 500px picture. Within the demo, you possibly can check this by resizing the browser, refreshing, and searching on the picture identify within the community tab in Dev Instruments. You’ll see the dimensions of the photographs adapting to the dimensions of the browser. Fairly cool.
The intelligent half right here is that the browser takes into consideration the DPR of the show. If the cell gadget has a DPR of two, then it’ll serve the biggest picture attainable (2100px, in our case), when the viewport is over 1300px. You may check this out by opening the picture optimization demo in responsive mode and altering the DPR. You’ll see that the browser will fetch a distinct picture when that worth adjustments.


The ultimate attributes so as to add to the <supply> ingredient are width and top. This may appear a bit counterintuitive, as the entire level right here is to serve pictures with completely different heights and widths, however setting top and width on pictures is necessary once more.
Setting width and top provides the browser a touch at how a lot house your picture will take. Having this data lets the browser reserve the suitable room for a picture and prevents the janky expertise the place the web page jumps after pictures load.
However which top and width will we use? I feel Chip Cullen’s recommendation is one of the best ways to go: use the width and top of the fallback picture. Within the demo, that’s width="1100" and top="747". Discover that we omit the unit.
The <img> tag follows the identical sample with two additions. Add an alt tag to enhance accessibility and search engine optimisation, and use the <src> ingredient to specify a fallback picture, in case the opposite markup isn’t supported.
Whew! Take a breath as a result of that’s every little thing it’s good to find out about utilizing responsive pictures to optimize consumer expertise on cell browsers. As you possibly can see, responsive pictures require loads of markup.
To make your life simpler, select a platform or instrument that helps responsive pictures out of the field. For instance, the publishing platform Ghost optimizes pictures for you mechanically and supplies helpers to facilitate producing your individual. The static web site generator 11ty supplies an picture plugin that does the identical. Gatsby, Subsequent.js, and different platforms additionally embody this performance.
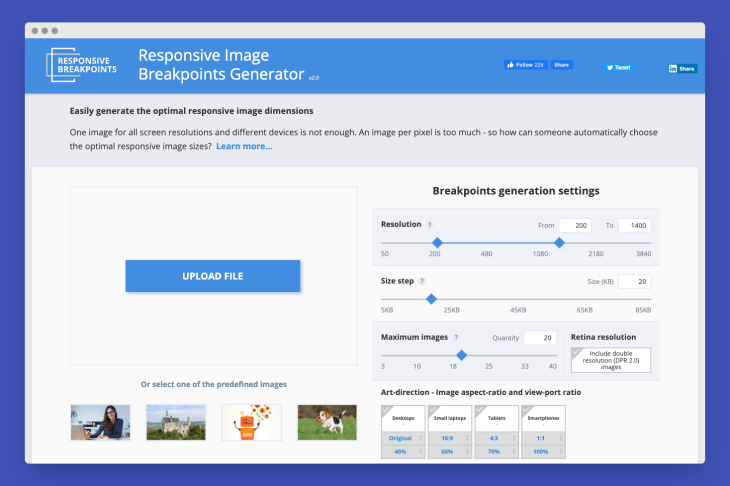
One other implausible instrument is Cloudinary’s Responsive Picture Breakpoints Generator. You add your picture, specify your breakpoints, after which Cloudinary generates the photographs and markup for you. Along with this instrument, Cloudinary additionally supplies a cloud-hosting service for pictures, which makes use of much more subtle methods than those talked about right here to serve the right picture mechanically.

Completely different command-line instruments are additionally accessible to generate responsive pictures. For the cactus demo, I wrote two scripts to generate all the photographs. One script makes use of ImageMagick and the opposite makes use of Squoosh. Finally, Squoosh gave me higher outcomes, so I ended up utilizing the photographs it generated.
A fast tip: within the Squoosh internet app, there’s a CLI button that’ll copy the code to carry out the picture transformation in JavaScript. It’s useful as a result of you should utilize the UI to outline your resize worth, format, and different choices after which copy the code instantly.

You may’ve thought you have been performed, however now’s not the time to get lazy as a result of there’s a remaining optimization technique to debate: lazy loading.
Lazy loading for picture optimization
Our guideline has been to serve the precise dimension picture, within the smallest file dimension, with sacrificing as little picture high quality as attainable. That’s a mighty superb precept, aside from one deadly flaw. A consumer might by no means scroll down far sufficient to see a picture that has thus been downloaded in useless.
Lazy loading takes care of this drawback by solely downloading a picture when a consumer is assured to see it. With lazy loading, if the consumer by no means makes all of it the best way down the web page, then these pictures on the backside aren’t loaded in any respect. Consequently, your webpage hundreds quicker and the customers obtain much less knowledge.
Till lately, lazy loading required enhancing your HTML markup and utilizing a JavaScript library. Nevertheless, it’s now so simple as including loading="lazy" to any <img> ingredient, together with the width and top attributes talked about above. That’s it! Lazy loading is now enabled in your pictures with assist in over 92 % of browsers.
Lazy loading works finest for pictures which might be exterior the consumer’s viewport (offscreen). Don’t use the attribute with pictures above the fold, as these pictures ought to load instantly.
Picture of perfection
Given all the technical particulars we lined, let’s recall why we should always optimize pictures within the first place. We need to give our customers the perfect expertise attainable, which implies not making them wait after they don’t should. These optimization methods have the additional benefit of enhancing our web site’s search engine optimisation.
From resizing, to compression, to cutting-edge codecs, to combining every little thing into the highly effective image tag–you’re now armed with every little thing it’s good to know to optimize pictures in your web sites.
What are you ready for? Get on the market and optimize.
Featured picture supply: IconScout
LogRocket: Analytics that offer you UX insights with out the necessity for interviews
LogRocket permits you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative knowledge so you possibly can create superb digital experiences.
See how design selections, interactions, and points have an effect on your customers — attempt LogRocket at present.