Do you need to study WordPress picture sizes?
Usually rookies ask us about what picture sizes they need to use on their WordPress website, and the way WordPress handles pictures in several areas.
On this newbie’s information, we’ll clarify widespread WordPress picture sizes, and share greatest practices on methods to know which sizes to make use of in your web site.

What’s an Picture Measurement?
Picture measurement often refers back to the width and peak of a picture measured in pixels. As an example, 1600×900 pixels means a picture that’s 1600 pixels vast and 900 pixels in peak.

These measurements additionally referred to as picture dimensions.
Principally, a picture with bigger dimensions has extra pixels in it which is able to result in a rise in picture file measurement.
Picture file measurement is the house a picture file occupies on a pc, and it’s measured in bytes. As an example, 100 KB (kilobytes).
If a picture is bigger in file measurement, then it can take longer to obtain for customers and have an effect on your web site’s velocity and efficiency. That’s why it’s vital to maintain the picture file measurement as small as potential, whereas maintaining the picture on the proper dimensions.
Which brings us to picture file codecs.
Picture file codecs are the compression applied sciences to avoid wasting your picture recordsdata. The commonest ones used on the net are JPEG and PNG.
Photographs like pictures that comprise extra colours might be higher compressed through the use of JPEG file format.
Then again, pictures like illustrations with fewer shade particulars can use PNG for one of the best outcomes.
For extra particulars on picture file codecs, take a look at our article on methods to optimize pictures in WordPress.
That being stated, let’s check out what picture sizes to make use of in WordPress for various areas of your web site.
What Measurement Ought to My Photographs Be for My WordPress Website?
For a mean WordPress web site, you’ll be utilizing pictures in a number of areas of your web site. You’ll want pictures on your weblog posts, thumbnails, web page headers, cowl pictures, and extra.
WordPress mechanically handles a few of the picture file sizes by default. Everytime you add a picture, WordPress will mechanically make a number of copies of it in several sizes.

You’ll be able to view and even modify the default WordPress picture sizes by visiting Settings » Media web page within the WordPress admin space.
You’ll see three sizes for Medium, Thumbnail, and Massive.

Nonetheless, your WordPress theme could create its personal further picture sizes and use these for various sections of your website.
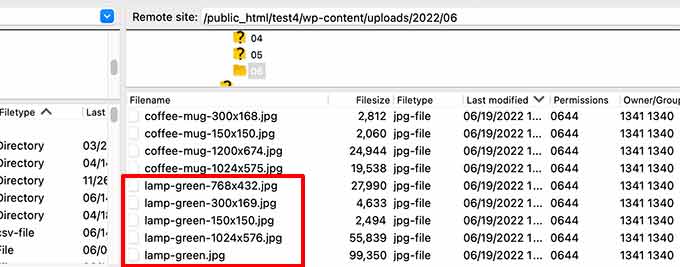
These sizes is not going to be seen on the Media display screen, and the one strategy to view these further sizes is by going to the File Supervisor in your WordPress internet hosting account.
Then navigate to /wp-content/uploads/ folder and choose any 12 months folder there to browse. It will provide help to see all the assorted picture sizes your WordPress website is producing.
With that stated, let’s check out totally different areas of your web site, and what picture sizes it’s best to use in these areas.
What Picture Sizes to Use in Weblog Posts
You should select picture measurement on your weblog posts primarily based in your WordPress theme.
As an example, some WordPress themes include a single column structure which lets you use wider pictures.

Then again, some WordPress themes use multi column layouts (content material + sidebar) which suggests it’s essential modify the picture width accordingly.

For many blogs you should use the next picture sizes:
- Single column structure: 1200×675
- Two-column structure: 680×382
Now, you may discover that many widespread WordPress web sites use the identical picture width for all their pictures inside an article. Nonetheless, this isn’t a strict rule.
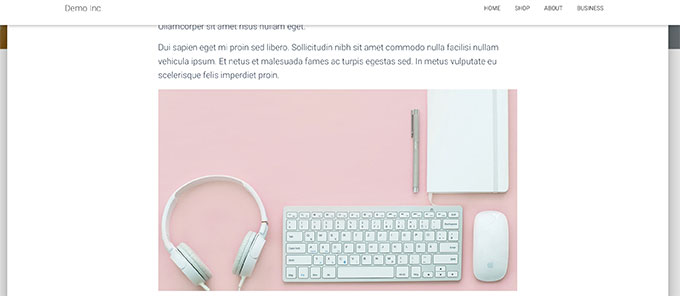
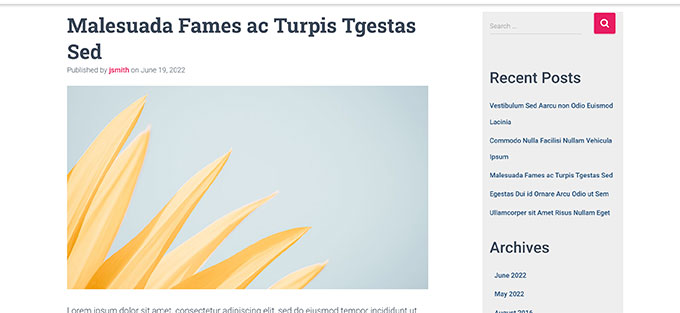
As an example, if it’s essential add ‘Media and Textual content’ block, then you’ll be able to modify the picture measurement accordingly. Within the instance under, we’re utilizing a picture in portrait measurement subsequent to some textual content.

Equally, chances are you’ll need to use sq. pictures for some conditions.
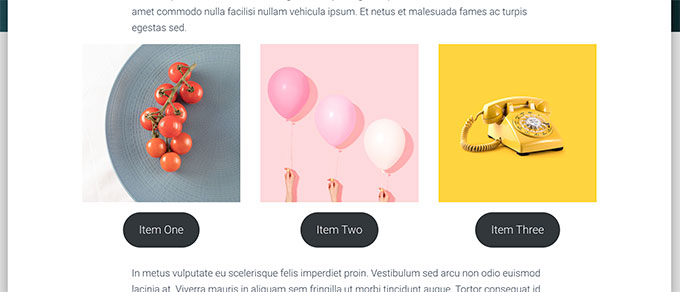
As an example, right here is an instance of sq. pictures utilized in a multi-column structure.

When utilizing sq. pictures, you merely have to ensure that the picture dimensions have the identical width and peak corresponding to 300 x 300 pixels.
What Picture Sizes to Use for Featured Photographs
Featured pictures, additionally referred to as publish thumbnails, are a WordPress theme characteristic. That signifies that your theme will decide what measurement pictures to show.
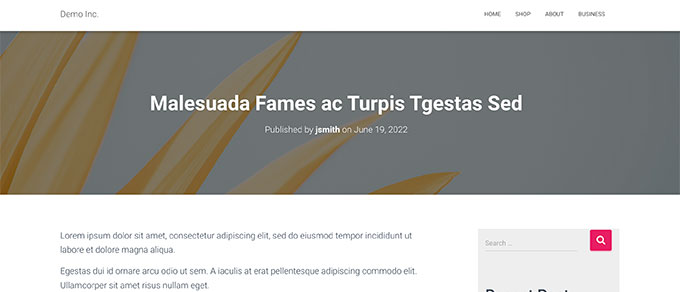
As an example, some WordPress themes could use commonplace 16:9 facet ratio for featured picture sizes (for instance, 680×382 pixels).
Some WordPress themes can also use the featured picture as a bigger header picture. To try this, they could want bigger pictures (like 1200×675).

Featured pictures are vital since your WordPress theme could use them in several areas of your web site. They’re typically the very first thing your guests see, so that you’ll need to make first impression.
We suggest utilizing bigger pictures, in order that they nonetheless look stunning whether or not they’re scaled down or utilized in wider modes.

Equally, in case your WordPress theme makes use of sq. pictures for featured picture, then we’d suggest utilizing pictures which are at the very least 600×600 pixels.
- For themes that use rectangular featured pictures: 1200×687 pixels
- For themes that use sq. featured pictures: 600×600 pixels
Your WordPress theme will generate further sizes for featured pictures to make use of in several space corresponding to homepage, weblog web page, or archive pages.

What Picture Sizes to Use for Social Media
Now in case your WordPress theme is utilizing featured pictures which are 16:9 in facet ratio, then it’s also possible to use them as social media pictures for Twitter and Fb.
Nonetheless, you’ll have to explicitly inform these platforms which picture you need to show when somebody shares an article out of your web site.
To try this, you’ll want the All in One website positioning plugin for WordPress. It’s the greatest WordPress website positioning plugin in the marketplace utilized by over 3 million web sites. It helps you optimize your web site for engines like google and social media platforms.
Notice: There’s additionally a restricted free model of All in One website positioning you could attempt.
First, it’s essential set up and activate the plugin. For extra particulars, see our step-by-step information on methods to set up a WordPress plugin.
Upon activation, the plugin will launch the setup wizard. Observe the on-screen directions to finish the wizard. You may as well see our information on methods to arrange All in One website positioning for step-by-step directions.
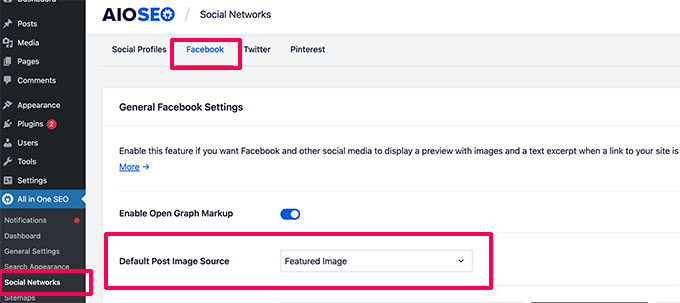
After that, it’s essential go to All in One website positioning » Social Networks web page and change to the Fb tab. From right here you’ll be able to set ‘Featured Picture’ as your default Open Graph picture supply.

You’ll be able to then change to Twitter tab and do the identical.
Don’t overlook to click on on the Save Adjustments button to retailer your settings.
Now, in case your WordPress theme used pictures in a special measurement, then Fb and Twitter could not have the ability to show these pictures correctly.
In that case, you’ll be able to present social media platforms with a customized picture.
Merely create a picture with 16:9 facet ratio (1200×675 pixels or 680×382 pixels). Then edit the publish or web page and scroll right down to AIOSEO Settings part under the editor.
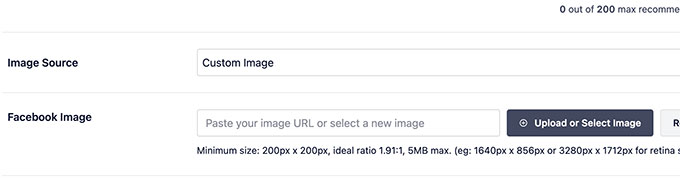
From right here, it’s essential change to the Social tab and scroll right down to Picture supply part. From the drop down menu, choose Customized picture after which add your Fb picture.

You’ll have to repeat the method on Twitter tab as nicely.
You’ll have to do that for all of the articles you publish to make sure that social media use the picture you need them to make use of.
For extra social media picture sizes, see our WordPress social media cheat sheet for rookies.
What Picture Measurement to Use for Web site Emblem in WordPress
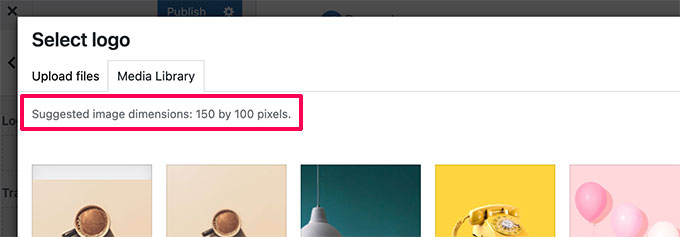
Many WordPress themes will let you already know what picture measurement it’s best to use on your web site brand.
As an example, our demo theme exhibits this message after we tried to add a brand.

Nonetheless, in case you are utilizing a more moderen WordPress theme with full website enhancing characteristic, then chances are you’ll not get a advice for brand picture measurement.
In that case, we suggest importing totally different shapes and sizes to see what appears greatest on your model. A brand picture measurement of 300×200 pixels is usually a good place to begin.

Enhancing Photographs for Your WordPress Web site
Most WordPress customers are usually not graphic designers by occupation. Nonetheless, you’ll want to make use of picture enhancing software program to create picture sizes on your WordPress web site.
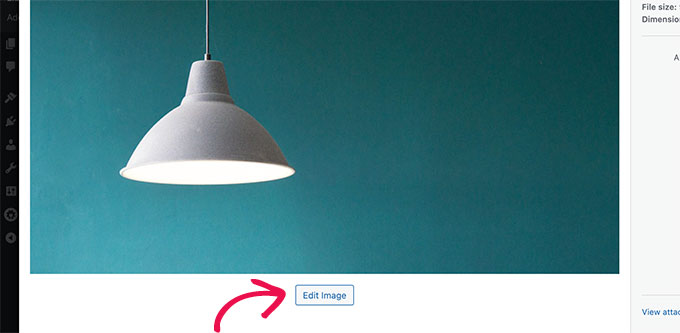
WordPress itself comes with some primary picture enhancing instruments. To make use of them, merely go to the Media » Library web page and click on on a picture.
It will open the picture in a popup the place you’ll see a button to edit picture.

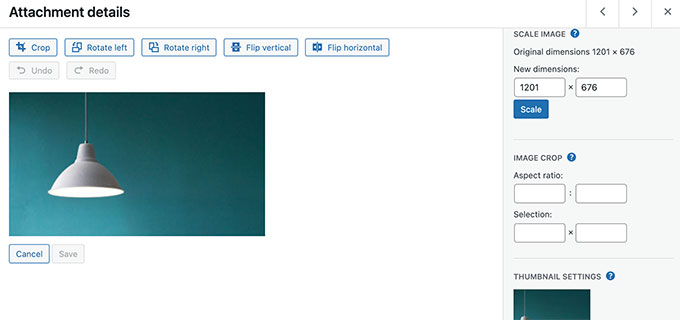
It will open the enhancing choices.
The instruments embody primary picture resizing, cropping, rotate, and flipping.

This primary picture enhancing turns out to be useful when you rapidly want to repair a picture. Nonetheless, it’s not the easiest way to edit your pictures everyday.
Fortunately, there are a number of free and cheap choices that you should use.
- Canva – free net primarily based picture enhancing software program. It additionally consists of prepared made templates for web site pictures, logos, social media pictures, and extra.
- Pixlr – A freemium net primarily based picture enhancing software program. Can be utilized to simply resize pictures on your weblog posts.
- Gimp – Free and open supply picture enhancing software program. It really works as a local desktop app on Home windows, Mac, and Linux. Can be utilized to resize pictures, add layers of textual content, edit pictures, and extra.
We hope this text helped you be taught extra about WordPress picture sizes and what picture sizes to make use of in your web site. You might also need to see our information on how to decide on one of the best web site builder or our knowledgeable decide of greatest WordPress plugins for small enterprise websites.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Fb.
The publish Newbie’s Information to WordPress Picture Sizes (+ Finest Practices) first appeared on WPBeginner.

