As a WordPress newbie, you could have prevented constructing customized themes within the latest previous, considering it required an advanced coding course of. Now you’ll be able to customise your total web site with Full Web site Enhancing (FSE), however there’s nonetheless the difficulty of exporting your customized designs.
Fortuitously, you’ll be able to simply create a block theme with the Create Block Theme plugin. After customizing your theme with the Web site Editor, you’ll be able to export it as a customized block theme. Then, you’ll be able to set up it on different web sites as an alternative of getting to rebuild your design from scratch.
On this put up, we’ll clarify what a block theme is and the way you should use the Create Block Theme device to construct one. Then, we’ll present you the way to do that in three easy steps. Let’s get began!
What Is a WordPress Block Theme?
When Gutenberg was launched as part of WordPress 5.0, it utterly remodeled the content material creation expertise. That’s as a result of its new Block Editor allowed you to customise posts and pages by including completely different content material blocks:
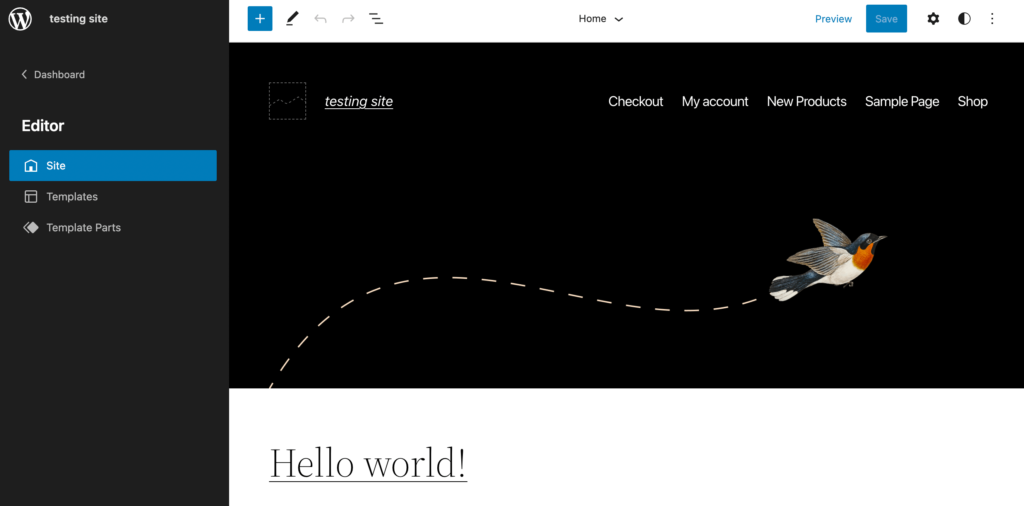
In 2021, WordPress prolonged this function even additional. The 5.8 replace launched Full Web site Enhancing, enabling you to construct your total web site utilizing a block-based system. With the Web site Editor, you’ll be able to add theme blocks to your web site, create block templates, and extra:
To begin utilizing Full Web site Enhancing, nevertheless, you’ll want to put in a block theme. Merely put, these are themes which are constructed with Gutenberg blocks.
Listed below are a few of the functionalities you’ll acquire while you set up a WordPress block theme:
- Edit any a part of your web site with out code
- Customise colours and typography with World Types
- Enhance website pace by solely loading types for rendered blocks on the web page
- Add accessibility options like a Skip to content material button and keyboard navigation
Utilizing a block theme, you’ll be able to have full management over your website design. Beforehand, it might have been tough to edit theme recordsdata with out coding abilities. Nonetheless, now anybody can customise a web site by merely constructing and modifying block layouts.
An Introduction to the Create Block Theme Plugin
In lots of circumstances, web site house owners and builders create customized little one themes to assist them personalize a web site. A toddler theme is just a theme that inherits the looks and performance of its guardian theme. Utilizing a toddler theme, you’ll be able to safely edit a block theme with out shedding modifications with new software program updates.
You’ll be able to construct a toddler theme by creating a brand new theme folder and stylesheet with the guardian theme’s coding. It sounds easy sufficient, but it surely typically includes utilizing difficult strategies that may be tough for freshmen.
Fortunately, the builders at WordPress created the Create Block Theme plugin to resolve this problem. Due to this new device, you’ll be able to simply export your edited block theme:
Meaning, you’ll be able to construct customized block themes after which use them on different web sites. After making modifications with the Web site Editor, you’ll be able to obtain your new design as a toddler theme, clone, or fashion variation of the guardian theme. This may simplify web site design and make it extra accessible to customers of all ranges.
Methods to Create a WordPress Block Theme (In 3 Steps)
Now that you just’re conscious of block themes and their benefits, let’s talk about how one can create one in WordPress. This manner, you received’t need to edit theme recordsdata each time you have to construct a brand new block theme.
Step 1: Set up a WordPress Block Theme
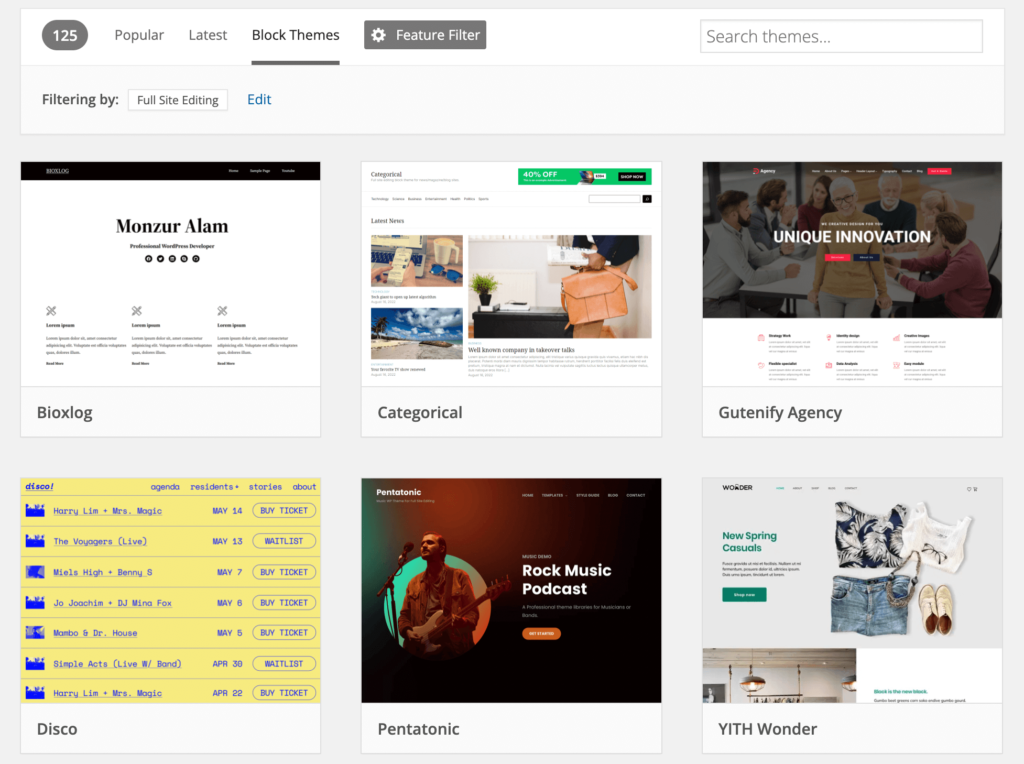
To create your first block theme, you’ll want to start out with a guardian block theme. Utilizing the WordPress Theme Listing, you’ll be able to select from over 100 completely different choices. Right here, merely click on on the Block Themes tab so as to add a Full Web site Enhancing filter:
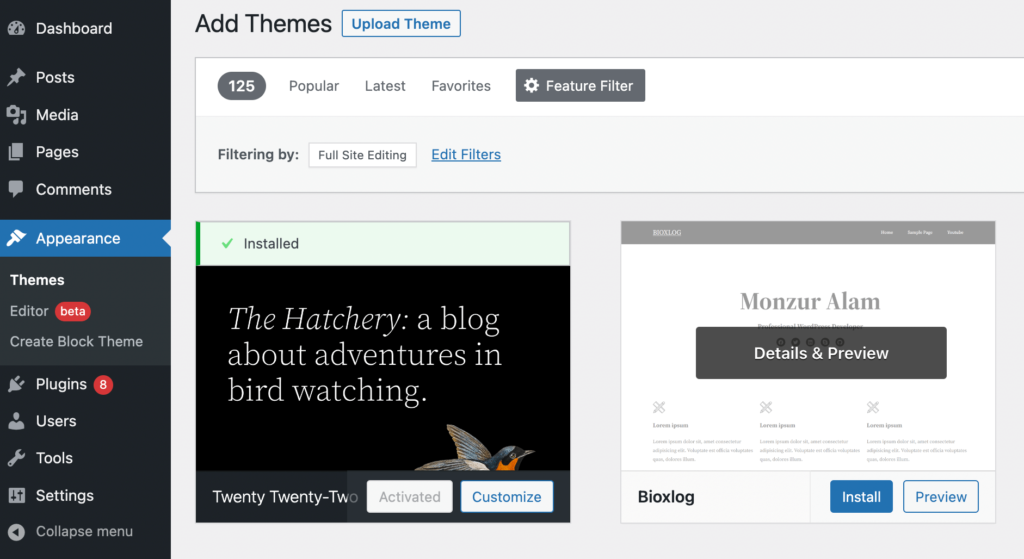
When you discover a block theme you want, you’ll be able to obtain it. Then, go to Look > Themes in your WordPress dashboard to put in and activate the brand new theme. For this tutorial, we’ll be utilizing Twenty Twenty-Two:
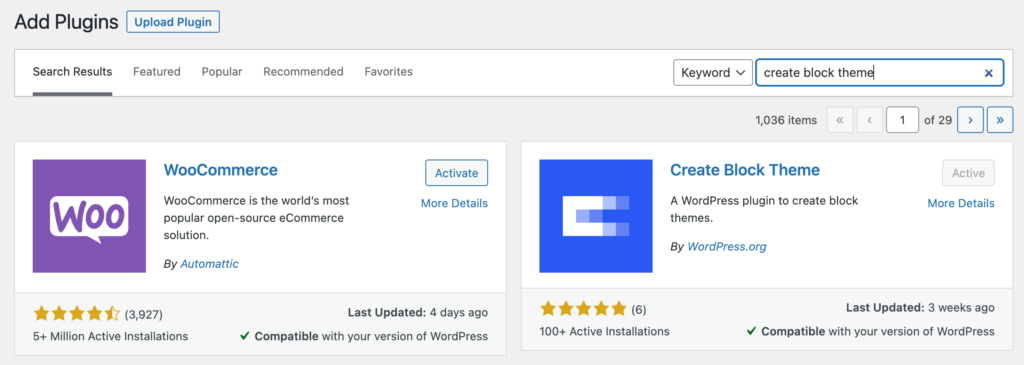
Now you’ll want to pick out Plugins > Add New and seek for ‘Create Block Theme’. Subsequent, set up and activate the plugin:
Earlier than you begin modifying your theme, you’ll have to even have the newest model of the Gutenberg plugin. If you happen to haven’t already, be certain that this device can also be put in, activated, and up to date.
Step 2: Customise Your Theme With the Web site Editor
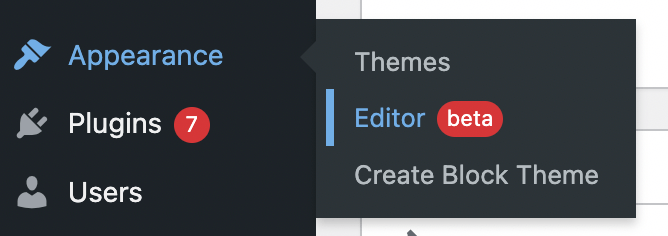
Subsequent, you’ll be able to open the Web site Editor and modify your block theme. To do that, navigate to Look > Editor (beta):
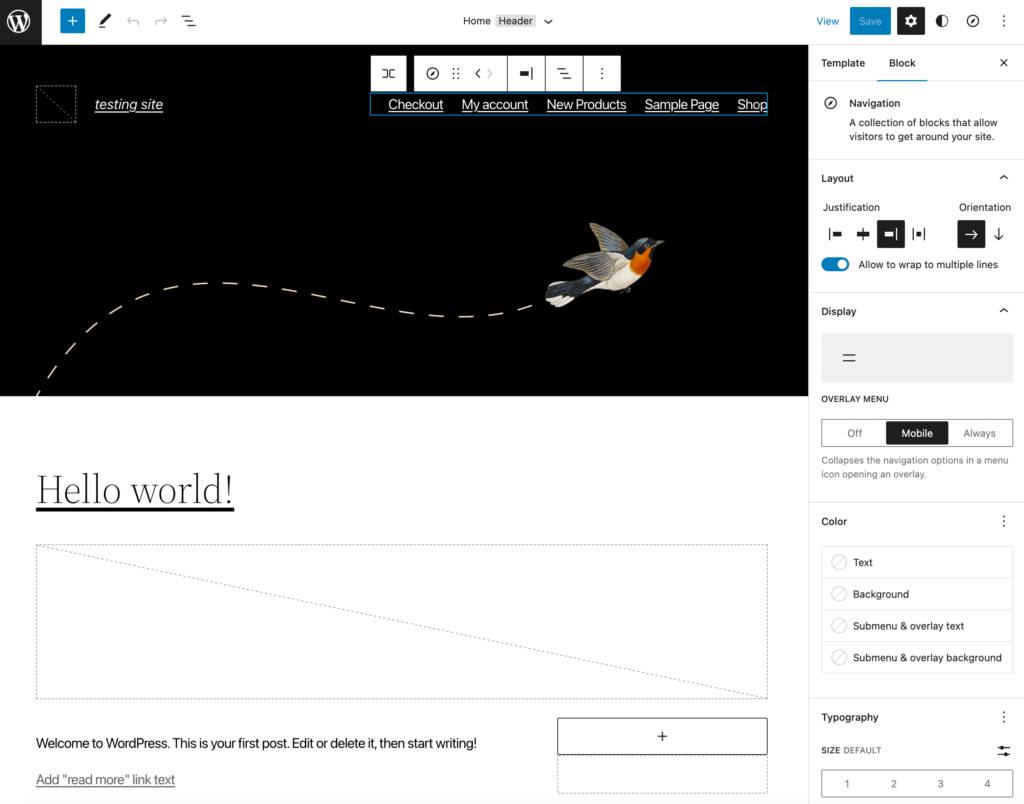
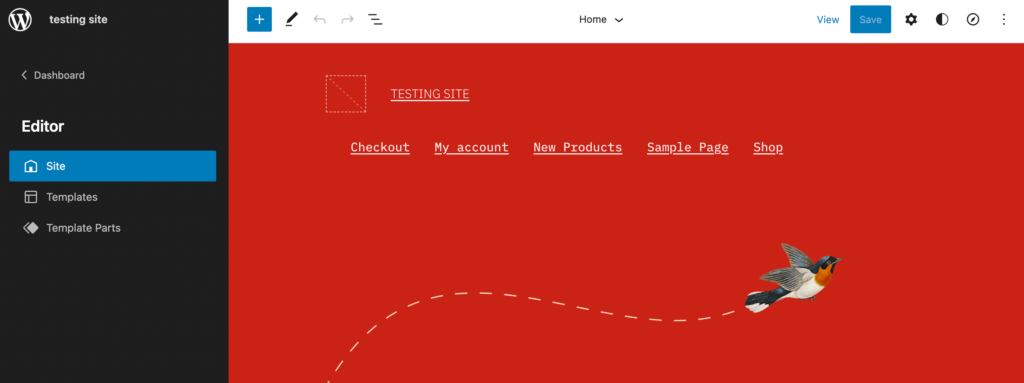
This can open the Full Web site Editor. Right here, you’ll be able to click on on particular components just like the header or footer to alter the block settings:
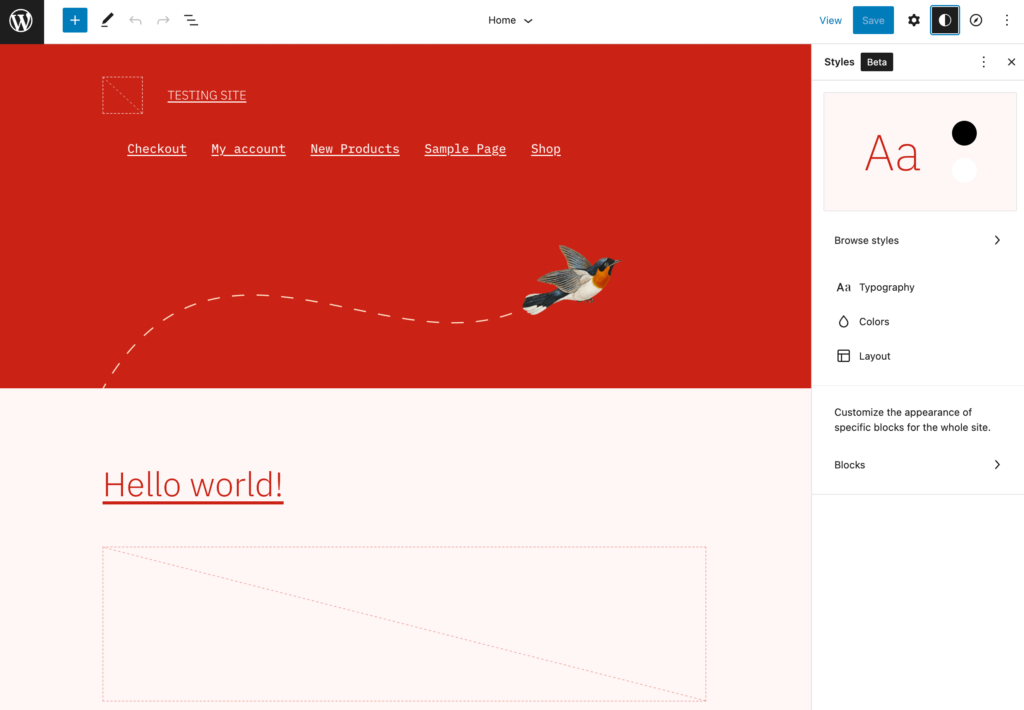
By clicking on the duotone circle icon within the prime proper nook, you’ll be able to replace the typography, colours, and format. You’ll be able to even select one of many default theme fashion mixtures:
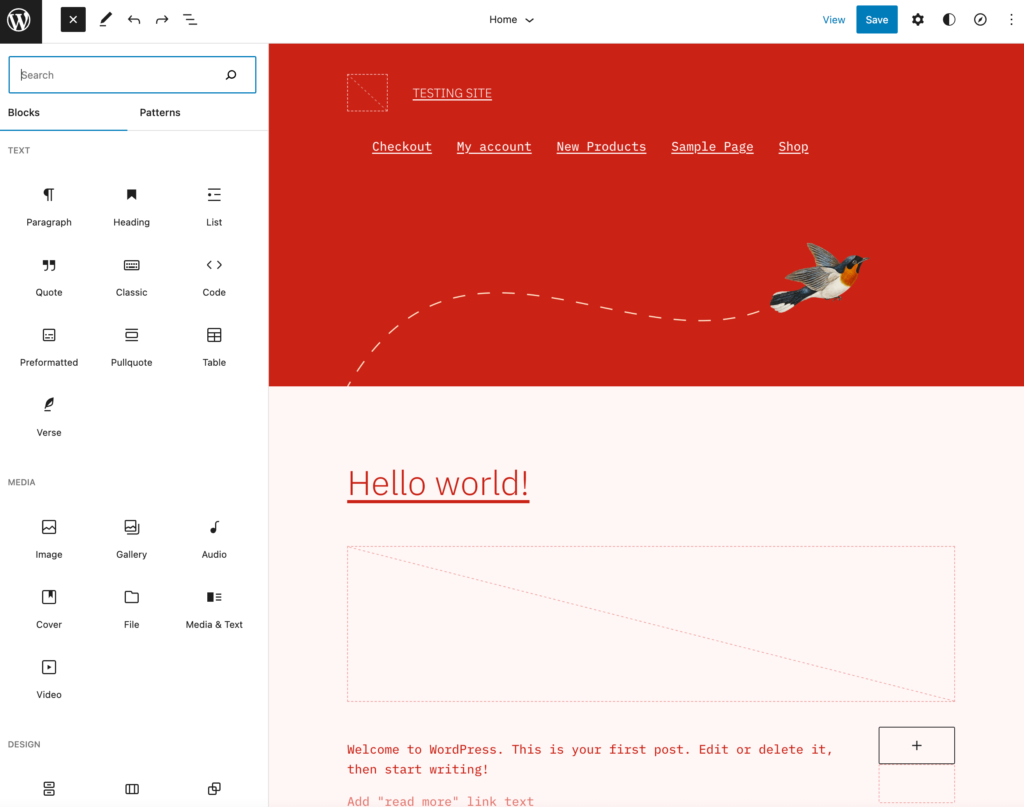
If you have to add new blocks, you’ll be able to choose the + button. From this record of choices, you’ll be able to merely drag and drop components onto the web page:
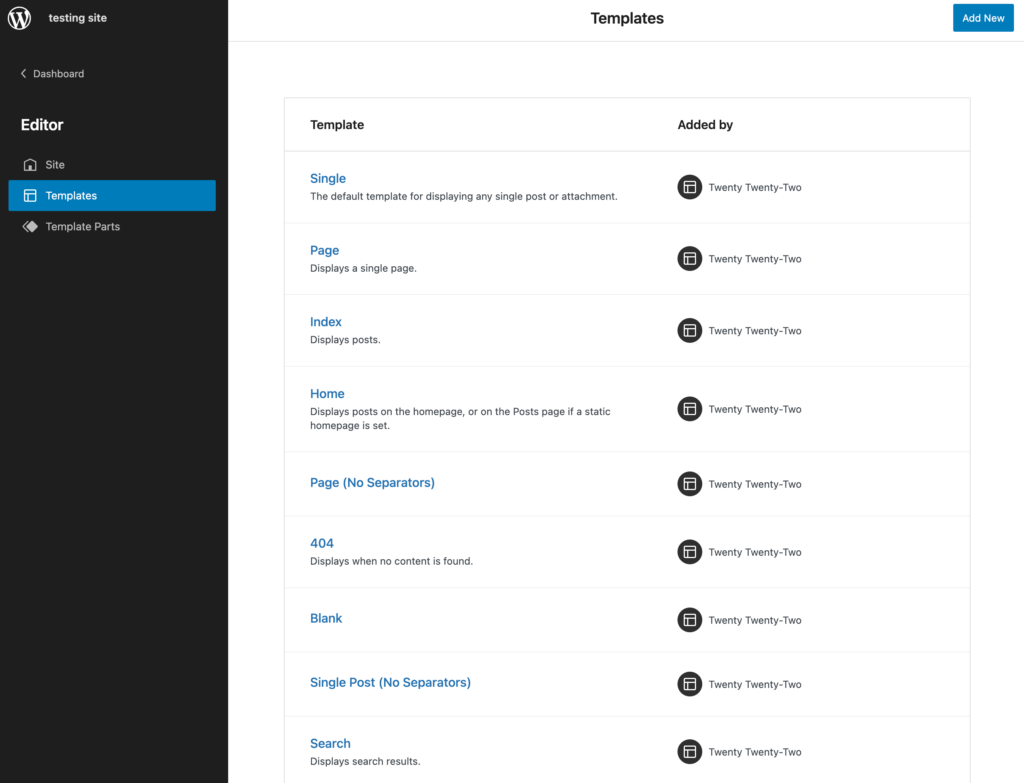
To view your theme templates, click on on the WordPress emblem within the higher left nook. Right here, you’ll be able to choose both Templates or Template Components:
Relying in your design objectives, you might need to add new templates. Alternatively, you’ll be able to edit the out there default choices:
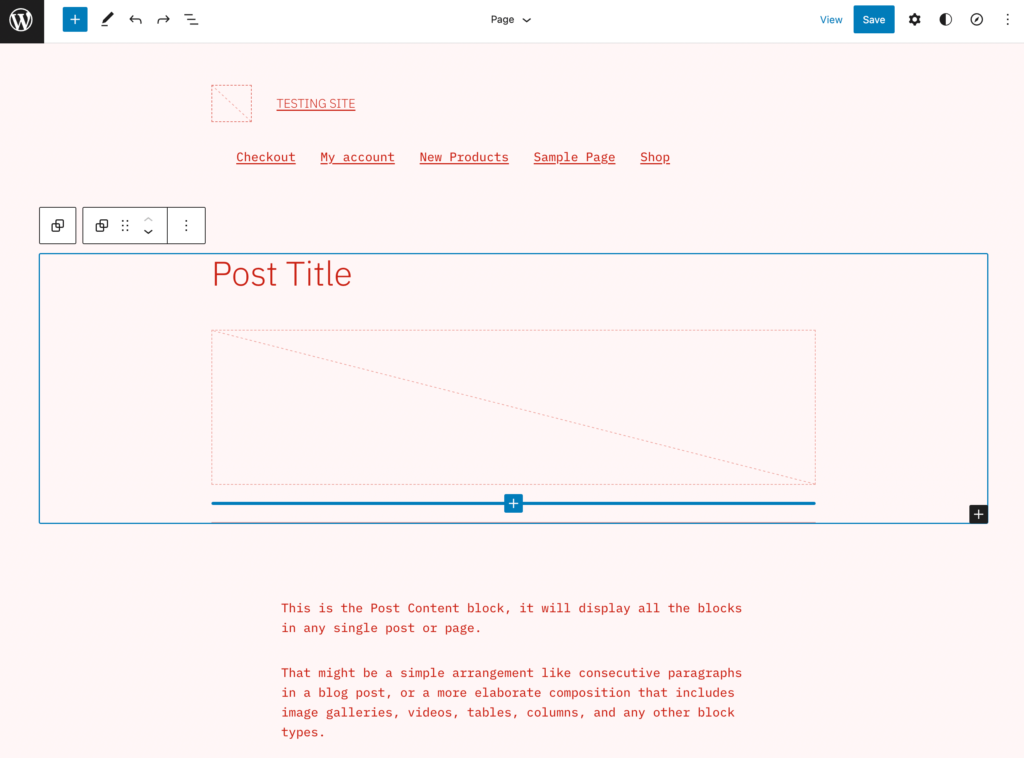
After deciding on a template, you’ll open the template editor. You’ll be able to edit this web page by including new blocks, block patterns, or template elements:
Finally, there are almost limitless methods you’ll be able to design your block theme. When you’ve made all the mandatory edits, save your modifications.
Step 3: Export Your Block Theme
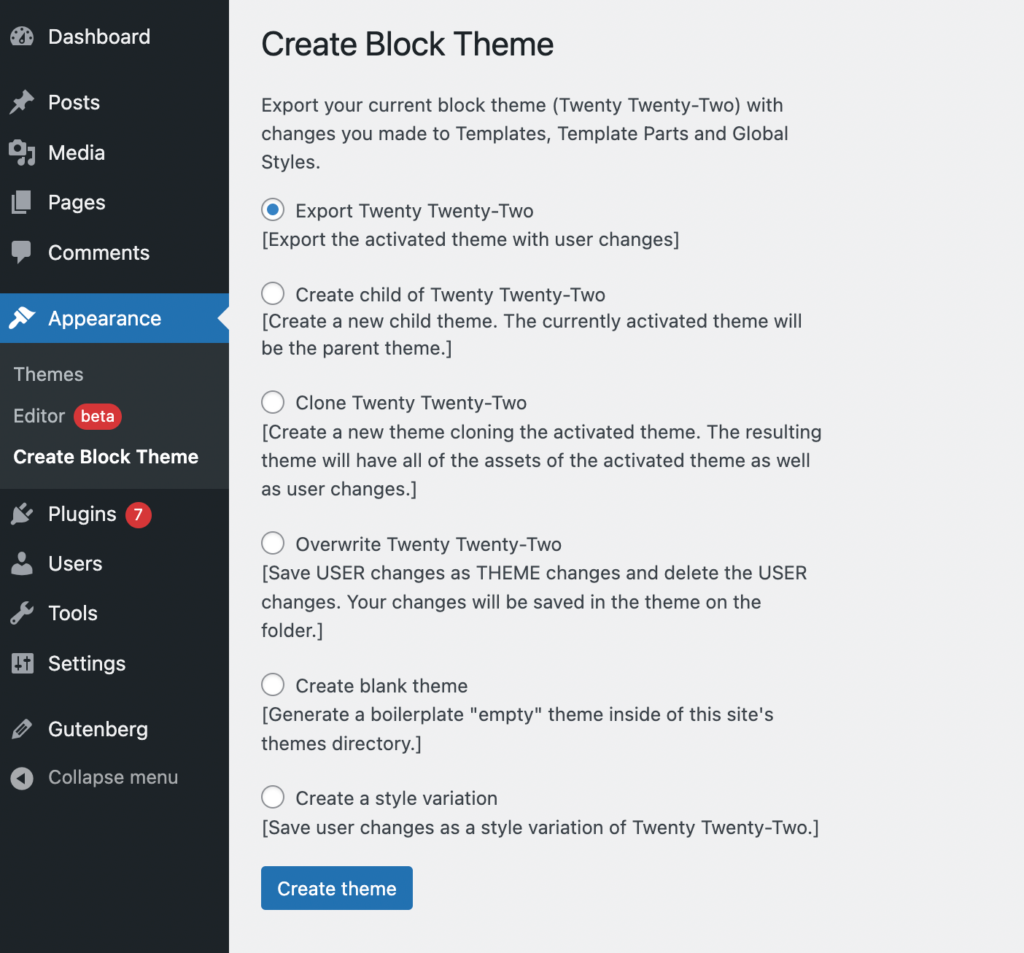
To reuse this block theme on different web sites, navigate to Look > Create Block Theme. This can allow you to export your new block theme in a number of other ways:
If you wish to export the theme with the modifications you simply made, choose Export. Nonetheless, listed here are the choice export choices out there with the Create Block Theme plugin:
- Create a toddler theme: Downloads a brand new little one theme utilizing the activated theme as a guardian.
- Clone the present theme: Clones the activated theme, together with all of its property and person modifications.
- Overwrite theme recordsdata: Saves the edits as theme modifications, then deletes the person modifications.
- Generate clean theme: Builds a boilerplate theme inside your website’s theme listing.
- Create a method variation: Saves the modifications as a World Types variation of the activated theme.
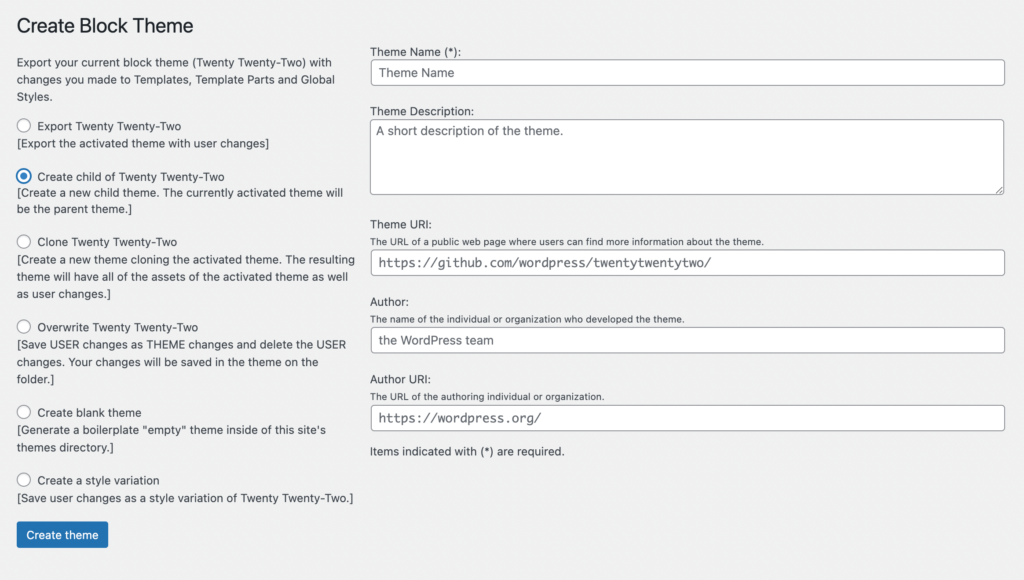
If you choose Export or Overwrite, you’ll be able to merely obtain your theme recordsdata. For another choice, you’ll want to supply a theme title, description, theme URI, writer, and writer URI:
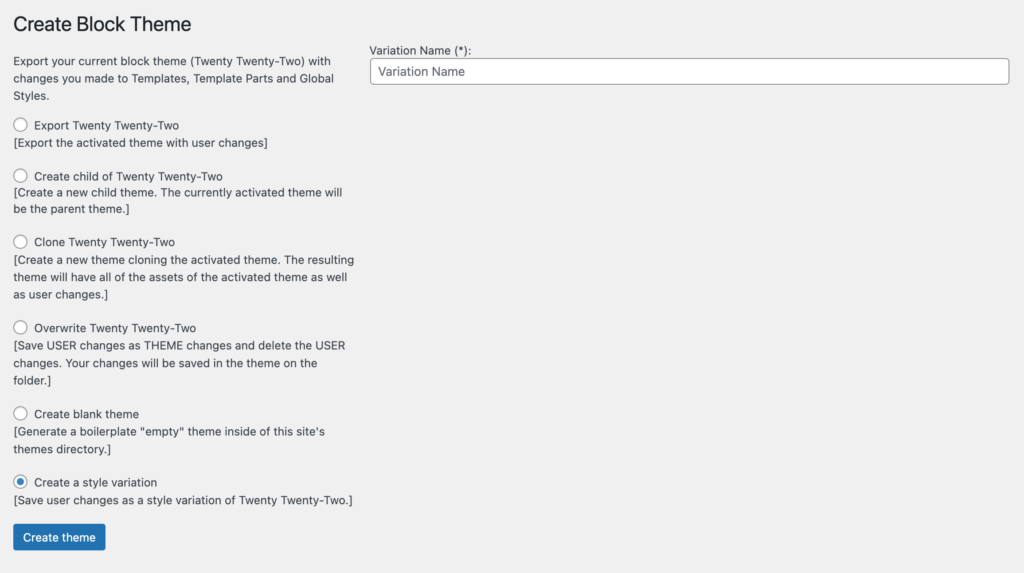
The one exception is the fashion variation. This requires only a Variation Title:
After you choose one in every of these choices, click on on Create theme. This can obtain your customized block theme as a .zip file, which accommodates all of the edited theme recordsdata. You’ll be able to then set up this theme on different websites to hurry up the event course of.
Conclusion
Earlier than Full Web site Enhancing and block themes, creating your personal distinctive web site design was an advanced course of. If you happen to’re a WordPress newbie, you won’t have had the mandatory coding abilities for the job. Nonetheless, now, the Web site Editor and the Create Block Theme plugin can work collectively to radically simplify this previously difficult activity.
To recap, right here’s how one can create a WordPress block theme:
- Set up a WordPress block theme.
- Customise your theme with the Web site Editor.
- Export your block theme with Create Block Theme.
Do you might have any questions on creating your first block theme in WordPress? Tell us within the feedback part under!