Do you need to create a thanks web page to your WordPress web site?
Displaying a personalized thanks web page may help you construct a powerful relationship along with your viewers. You may hold folks engaged, deliver them again to your web site, and increase gross sales.
On this article, we’ll present you how you can create a thanks web page in WordPress, step-by-step. Plus, we’ll additionally present you when to show your thanks web page reminiscent of after somebody submits a kind, makes a purchase order in your web site, and extra.

Why Create a Thank You Web page in WordPress?
A thanks web page is an online web page you possibly can present to your customers after they carry out an motion or full a process in your WordPress web site.
For instance, you possibly can present a customized thanks web page in your on-line retailer after a buyer purchases a product. This lets you cross-sell and upsell your finest merchandise and supply unique reductions on subsequent purchases.
Equally, a thanks web page may help construct an electronic mail listing and develop your social viewers. You may present social sharing buttons to advertise your Fb, Twitter, LinkedIn, and different social media channels.
One other scenario the place a thanks web page is useful is when a person submits a kind or leaves a remark in your web site. You may present your hottest posts on the thanks web page and drive extra visitors to your necessary weblog posts.
That mentioned, let’s take a look at how one can simply create a thanks web page in WordPress and how you can set off it in numerous conditions.
Merely click on the hyperlinks under to leap forward to your most popular part:
Making a Thank You Web page in WordPress
One of the best ways to create a thanks web page in WordPress is by utilizing SeedProd. It’s the finest web site builder and touchdown web page builder plugin for WordPress.
The plugin affords drag-and-drop performance and many customization choices. Plus, you get to select from pre-built templates to edit the thanks web page in line with your liking.
For this tutorial, we’ll use the SeedProd Professional model as a result of it affords pre-built templates, electronic mail integrations, WooCommerce blocks, and extra. You too can use the SeedProd Lite model free of charge.
First, you’ll want to put in and activate the SeedProd plugin. For those who need assistance, then please see our information on how you can set up a WordPress plugin.
Upon activation, you possibly can go to SeedProd » Settings out of your WordPress admin panel. From right here, enter the license key and click on the ‘Confirm key’ button.

You’ll find the license key in your SeedProd account space.
After the verification, you’ll want to go to SeedProd » Touchdown Pages from the WordPress dashboard and click on the ‘Create New Touchdown Web page’ button.

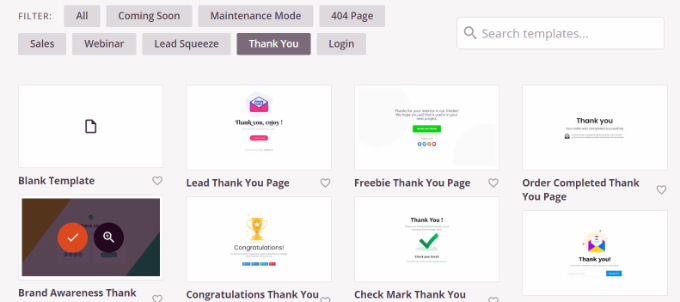
Subsequent, SeedProd will present you totally different web page templates.
You may filter them from the highest to view thanks web page templates. From right here, merely hover over a design you’d like to make use of and click on the orange tick button.

A popup window will now open. Go forward and enter a reputation and URL to your thanks web page.
As soon as that’s finished, you possibly can click on the ‘Save and Begin Modifying the Web page’ button.

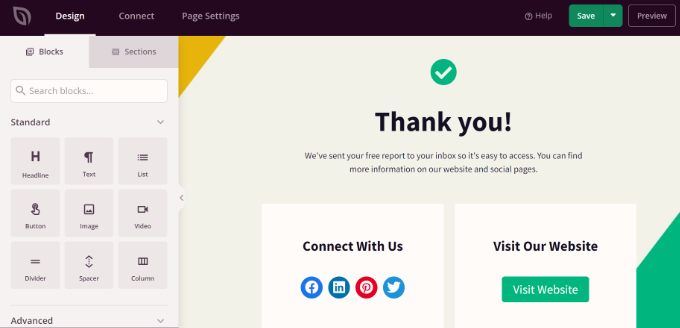
This can launch the SeedProd drag-and-drop web page builder.
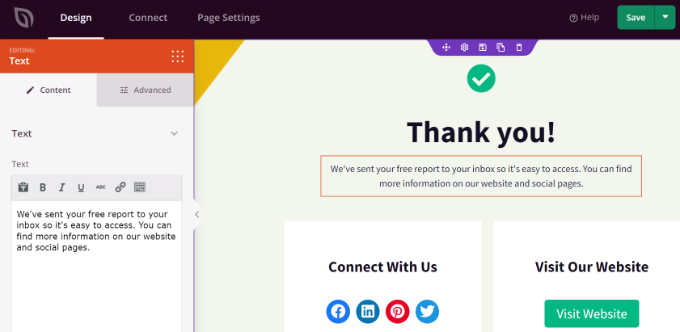
Now you can customise your thanks web page by including new blocks from the menu on the left or rearranging the prevailing blocks.
As an illustration, there are blocks for photos, textual content, headlines, movies, contact varieties, social profiles, and extra.

For those who click on on a block within the template, you then’ll see extra choices for personalisation.
For instance, you possibly can edit the textual content, altering its font, dimension, spacing, colour, and extra.

If you’ve made the modifications, don’t overlook to click on the ‘Save’ button on the prime.
Subsequent, you possibly can click on the ‘Join’ tab and combine electronic mail advertising companies. That is helpful when you’ve added a contact kind to your thanks and want to acquire leads from clients.

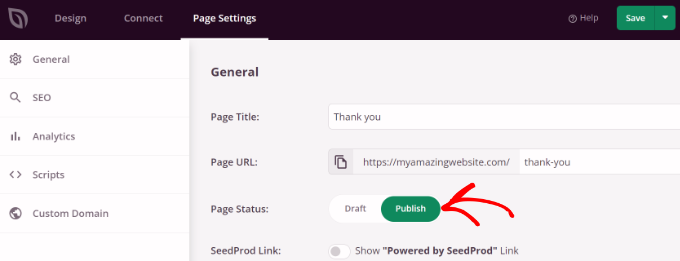
After that, you’ll want to go to the ‘Web page Settings’ tab on the prime.
Right here, click on the Web page Standing toggle to alter it from ‘Draft’ to ‘Publish.’

Don’t overlook to click on the ‘Save’ button on the prime once you’re finished.
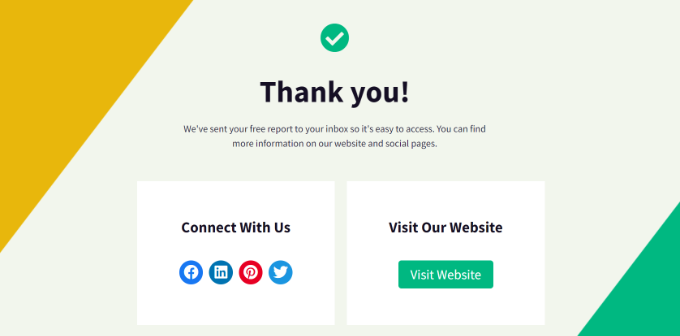
Now you can go to your web site to see the thanks web page in motion.

Now, let’s take a look at totally different conditions when you possibly can set off the thanks web page in order that your guests see it.
Present a Thank You Web page After Kind Submission in WordPress
After making a customized thanks web page, you possibly can show it when a person submits a kind.
For instance, you possibly can present social media icons when a customer indicators up for an electronic mail e-newsletter utilizing a kind. This manner, they will additionally comply with you on totally different social platforms and assist develop your followers.
Equally, if a person fills out a suggestions kind, then you possibly can present helpful guides, movies, or promote your finest content material on the thanks web page.
With WPForms, you possibly can simply create all sorts of varieties in your web site and present a customized thanks web page. It’s the finest WordPress contact kind plugin that provides pre-built templates and many customization choices.
For extra particulars, please see our information on how you can create a contact kind in WordPress.
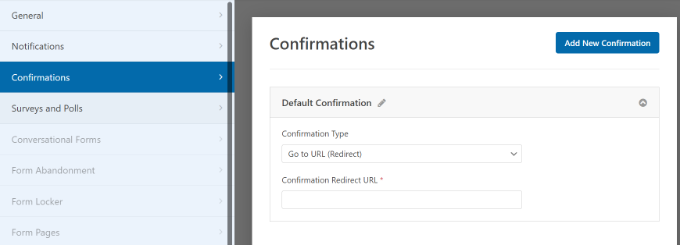
To show your customized thanks web page, go forward and edit a kind in WPForms. If you’re within the kind builder, merely go to the Settings » Confirmations tab.

Underneath the Affirmation Kind dropdown menu, merely choose the ‘Go to URL (Redirect)’ possibility.
After that, enter the URL to your thanks web page within the ‘Affirmation Redirect URL’ area.

Each time a person fills out and submits a kind in your web site, they’ll see the customized thanks web page you created.
Present a Thank You Web page Upon Product Buy in WooCommerce
If in case you have a WooCommerce retailer, then you possibly can present your customized thanks web page when a buyer purchases your product.
WooCommerce has a default thanks web page, however it’s not optimized for conversions. Nonetheless, you possibly can substitute it with your individual to get extra gross sales.
For instance, you possibly can upsell merchandise on a thanks web page, supply unique reductions, show the most recent promotional campaigns, and extra.

We’ve got a full information on how you can simply create customized WooCommerce thanks pages that may stroll you thru your complete course of, step-by-step.
Present a Customized Thank You Web page on Your Membership Website
You too can show your thanks web page on a membership web site when somebody purchases a subscription to entry unique content material or enrolls in an on-line course.
With MemberPress, you possibly can simply arrange a membership web site. It’s the finest WordPress membership plugin, and you should use it to promote premium content material, subscriptions, digital downloads, and extra.
You may study extra by following our final information to making a WordPress membership web site.
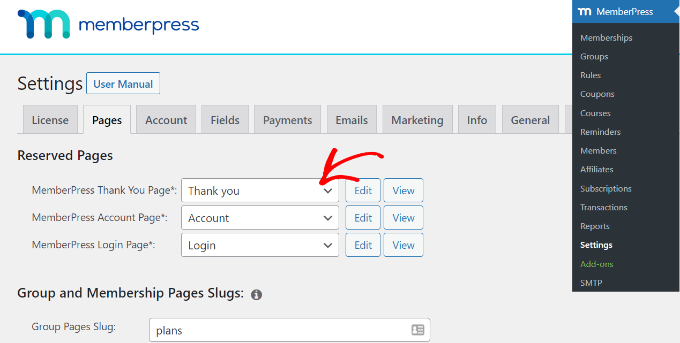
When you’ve arrange memberships, all you need to do is head to MemberPress » Settings out of your WordPress dashboard and choose the ‘Pages’ tab.

From right here, you possibly can click on the ‘MemberPress Thank You Web page’ dropdown menu and choose the customized thanks web page.
This manner, clients might be redirected to your thanks web page each time they full the registration or subscription course of.
Present a Thank You Web page After Remark Submission
One other scenario the place displaying a customized thanks web page is helpful is after remark submission.
When a customer submits a remark in your WordPress weblog, you possibly can take this chance to indicate your hottest articles or evergreen content material by a thanks web page.
First, you’ll want to put in and activate the Yoast Remark Hacks plugin. For extra particulars, please see our information on how you can set up a WordPress plugin.
Upon activation, you possibly can go to Settings » Remark Hacks out of your WordPress dashboard.
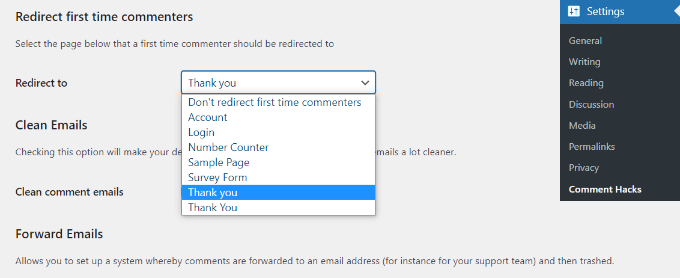
Subsequent, scroll right down to the ‘Redirect first time commenters’ part. Now, click on the ‘Redirect to’ dropdown menu and choose your customized thanks web page.

Save your settings, and the thanks web page that you just chosen will seem any time a customer leaves a remark for the primary time.
You may see our detailed information on how you can redirect customers after kind submissions in WordPress for extra info.
We hope this text helped you discover ways to create a thanks web page in WordPress. You may additionally need to see our final WordPress search engine optimisation information for rookies and the must-have WordPress plugins for enterprise web sites.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.
The submit Methods to Create a Thank You Web page in WordPress first appeared on WPBeginner.

