Usually, web site homeowners deal with content material advertising and Search Engine Optimization (search engine marketing) to drive extra guests to their websites. Nonetheless, when you don’t contemplate translating your web site, any worldwide guests could not be capable of learn your content material.
Luckily, you possibly can simply add multilingual options to your web site. By merely making a language switcher or enabling computerized translation, you can begin serving your content material to a worldwide viewers.
On this submit, we’ll clarify what multilingual web sites are and the advantages of making one. Then, we’ll present you how you can make your web site multilingual-ready with the TranslatePress plugin. Let’s get began!
What Is a Multilingual Web site?
To place it merely, a multilingual web site can serve its content material in a number of languages. Which means, even when the unique article or web page was written in English, guests have the choice of translating it right into a language they’ll extra simply perceive.
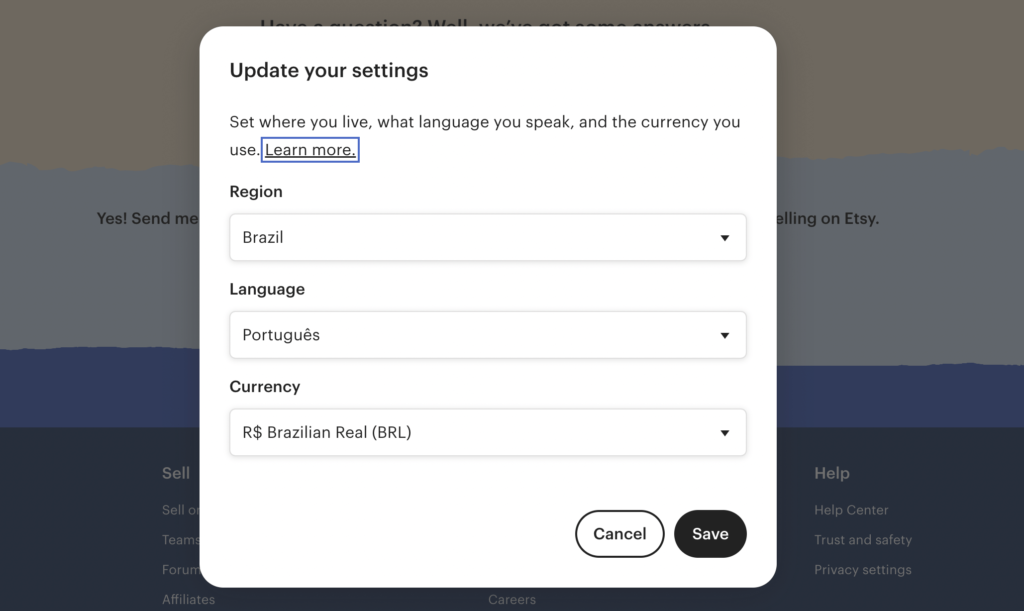
For instance, Etsy allows customers to specify their location. Earlier than shopping any content material, you possibly can select a singular area, language, and forex:
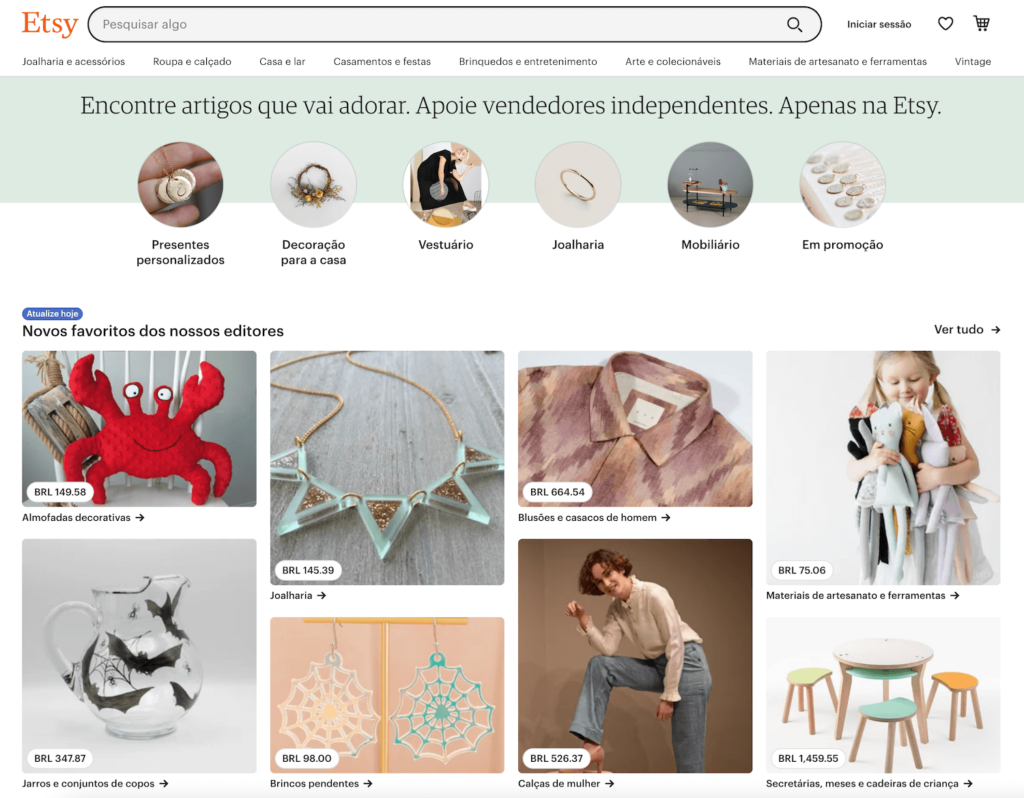
As soon as a customer saves these modifications, the positioning will routinely change to their area’s language. They’ll be capable of browse Etsy retailers that ship to their nation. It would additionally solely present objects that they’ll purchase:
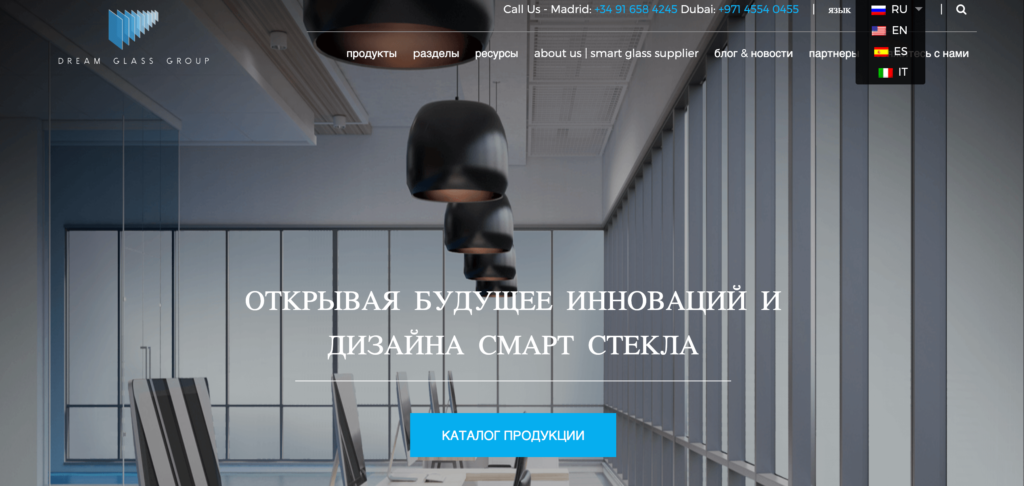
Nonetheless, many websites go for easier translation providers. Normally, you’ll see a language switcher, which is a dropdown menu with all the completely different translations accessible:
There are lots of other ways you may make your web site multilingual-ready. Every of those strategies in the end includes translating your content material so it may attain a worldwide viewers.
The Advantages of Making a Web site Multilingual-Prepared
One of many principal struggles that web site homeowners face is SEO. Whether or not you’re selling your small enterprise or weblog, you’ll need to discover methods to attract in high-quality natural visitors. This may be the important thing to growing conversions in your web site.
If you happen to restrict your viewers to English audio system, you’ll probably solely attain about 25 % of web customers. By including multilingual options to your web site, you possibly can allow worldwide guests to learn your content material.
What’s extra, if you provide quite a lot of completely different languages, you possibly can enhance your web site’s Person Expertise (UX). As a substitute of getting to manually translate your content material, guests can instantly perceive what you’re attempting to say.
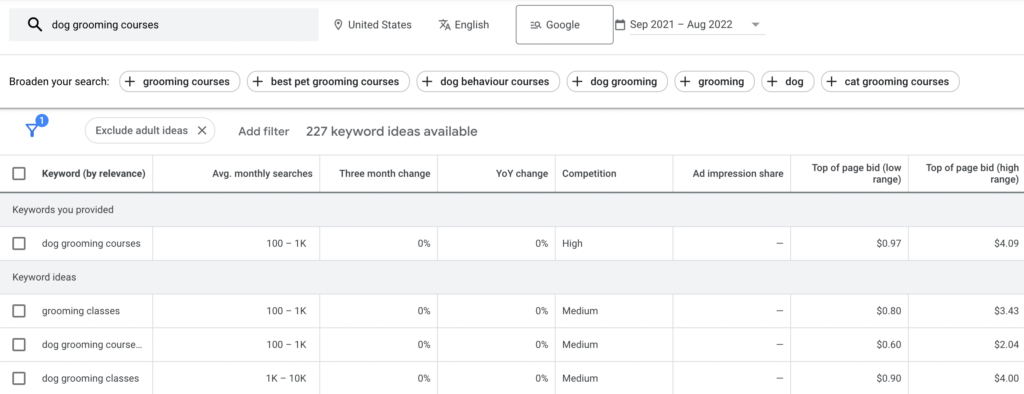
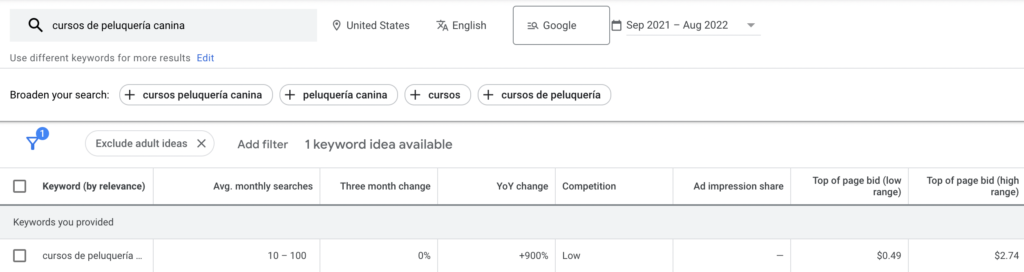
Plus, you could discover higher outcomes utilizing translated key phrases. That’s as a result of English key phrases can typically be oversaturated and exhausting to rank for. For instance ‘canine grooming programs’ has a excessive degree of competitors:
By merely translating this key phrase into Spanish, you possibly can considerably lower your search competitors. Since they’ll even have a less expensive top-of-page bid, translated key phrases could allow you to arrange an reasonably priced advert marketing campaign:
To start out rising your web site, you’ll need to take away any communication obstacles between you and your viewers. When you construct a multilingual-ready web site, you possibly can efficiently join with worldwide guests.
Methods to Create a Multilingual Web site (In 3 Steps)
Now that you realize about the advantages of including translation options to your web site, let’s stroll you thru how you can create a multilingual web site. This fashion, you may make it simpler for a variety of holiday makers to learn your content material!
Step 1: Create a Language Switcher
To start out making your web site multilingual-ready, we’d suggest making a language switcher. It is a easy dropdown menu that web site guests can use to pick out a special language:
One of many best methods to do that is by putting in a translation plugin like TranslatePress. This beneficial device can translate each a part of your web site utilizing a front-end editor. Plus, it contains many helpful multilingual options like a language switcher:
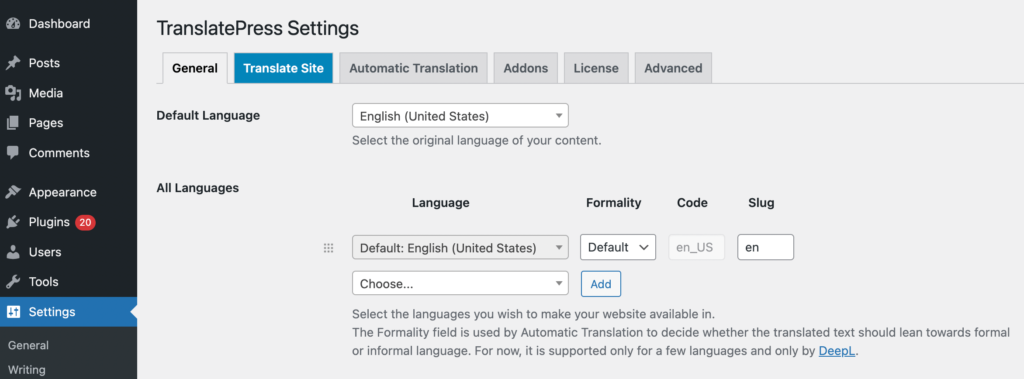
First, set up and activate TranslatePress. Then, navigate to Settings > TranslatePress > Normal. Within the All Languages part, verify to see if the default language is appropriate:
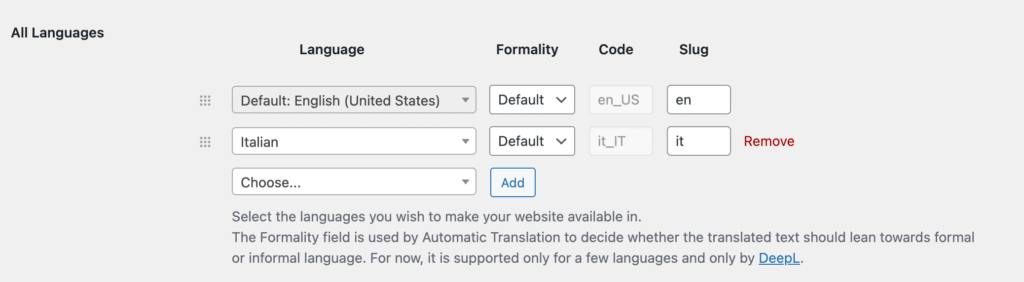
Below this, choose a language that you just need to translate your content material into. You’ll be able to select whether or not to have a casual or formal translation. Lastly, you possibly can customise the slug:
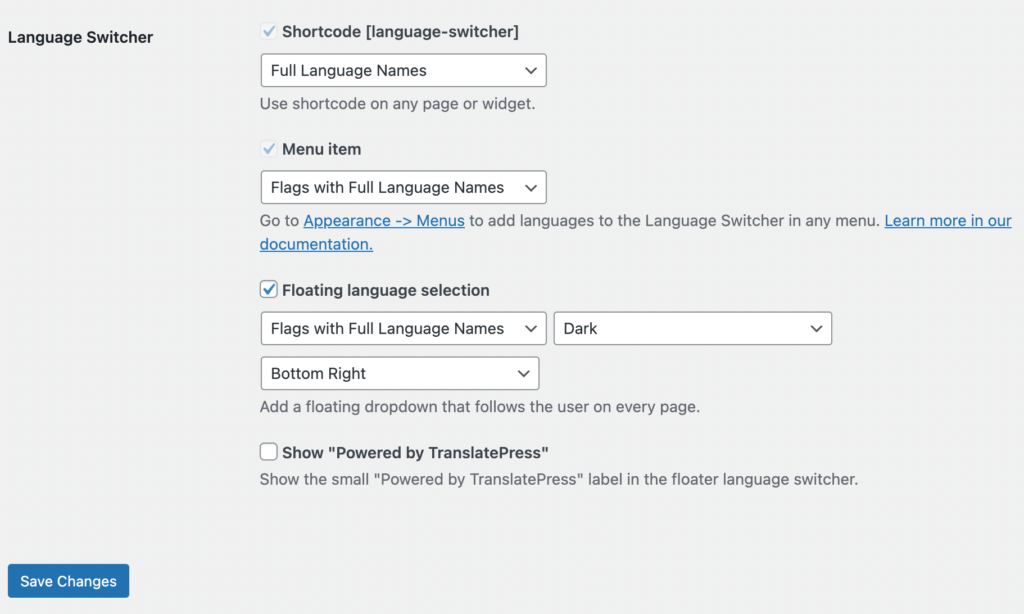
Proceed so as to add as many languages as you want. Subsequent, discover the Language Switcher part. Right here, you possibly can select whether or not to position these switchers in your web site as shortcodes, menu objects, or floating language picks:
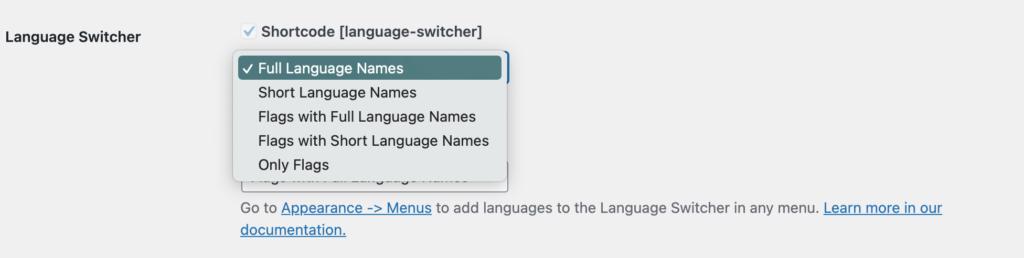
You’ll additionally have to customise how your language switcher seems. Utilizing the dropdown menus, you possibly can select the complete or abbreviated language names. It’s also possible to embrace language flags when you’d like:
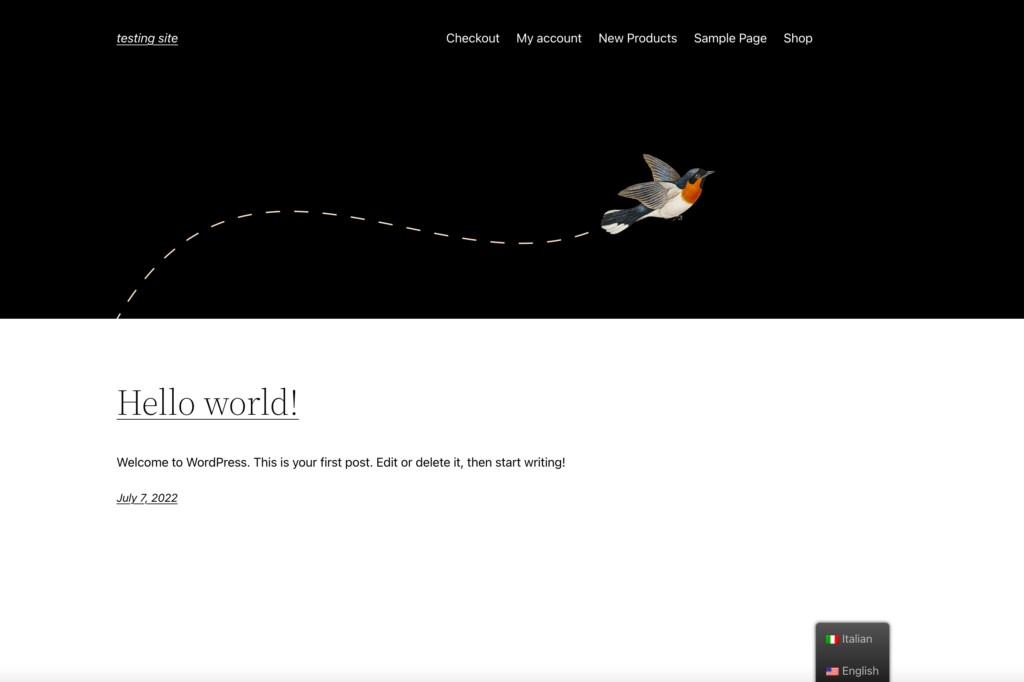
If you choose the Floating language choice choice, the language switcher will routinely seem in your whole web site. Relatively than manually including it to every web page, it would comply with customers as they work together together with your content material. Within the following instance, we are able to see the switcher within the backside right-hand nook of the display screen:
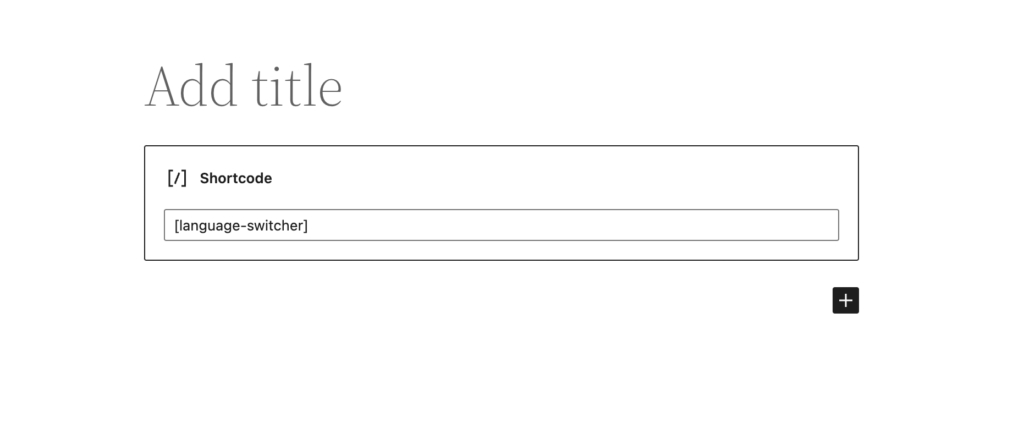
Alternatively, you possibly can add a language switcher to a particular web page. To do that, open the Block Editor and insert a shortcode block. Then, paste the next shortcode: ‘[language-switcher]’:
When you hit Publish, you’ll see the language switcher on the prime of the web page!
Step 2: Set Up Computerized Translation
Subsequent, you possibly can arrange computerized translation. As a substitute of manually translating each phrase your self, you possibly can permit a device like Google Translate to routinely convert your content material into one other language.
That is probably the popular technique, since it would prevent tons of time. Nonetheless, machine translation isn’t good, so remember the fact that this may result in some awkward phrasing.
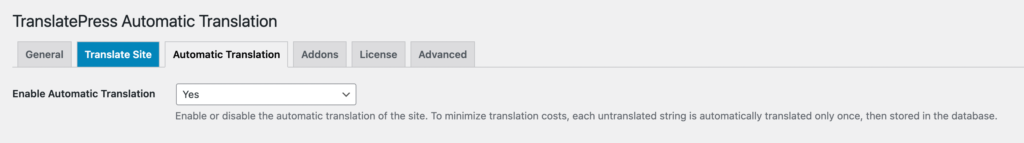
To get began, discover the Computerized Translation tab within the TranslatePress settings. Then, allow computerized translation on the prime of the web page:
TranslatePress helps computerized translation with each Google Translate and DeepL. Nonetheless, you’ll solely be capable of use Google Translate with the free plugin.
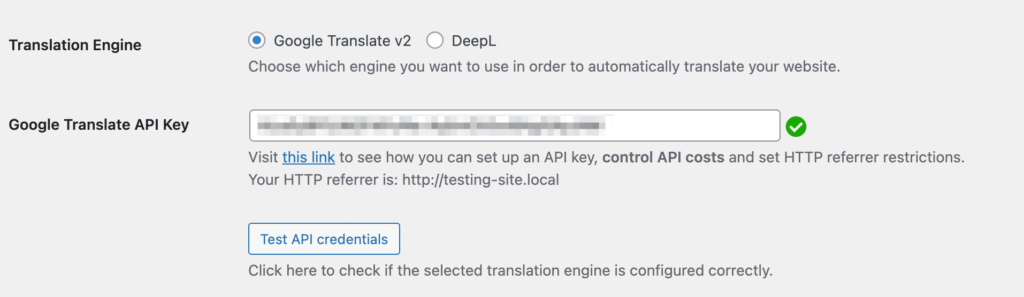
You’ll want to decide on the interpretation engine you need to use. For every choice, you’ll have to stick an API key:
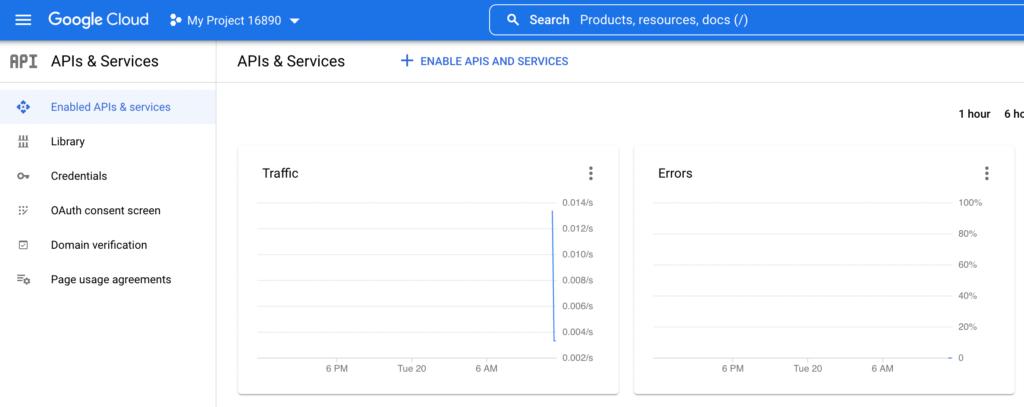
For instance, when you’re utilizing Google Translate, you’ll have to allow Cloud Translation API in Google Cloud Console. To do that, go to APIs & Providers:
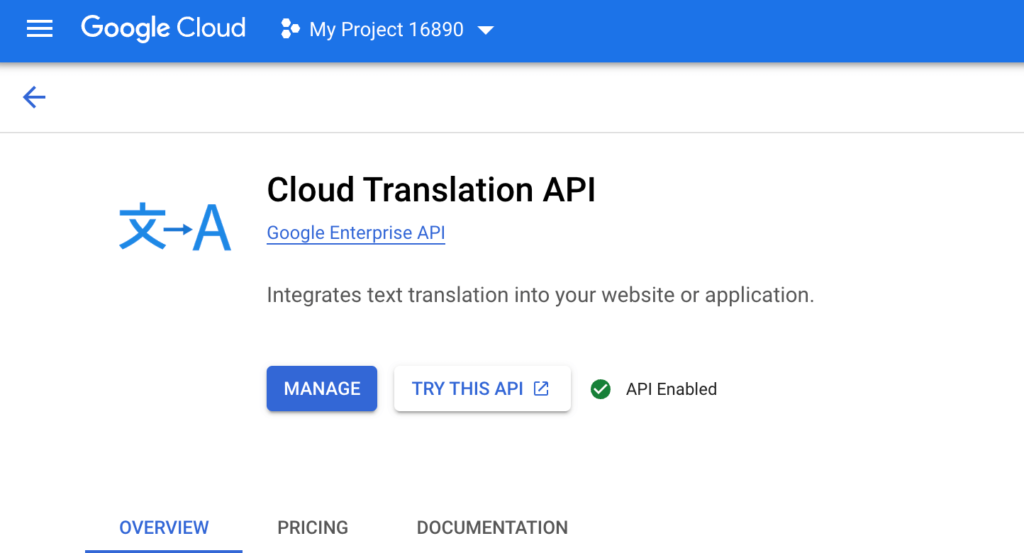
Then, go to Library and seek for the Cloud Translation API. When you find it, merely allow it:
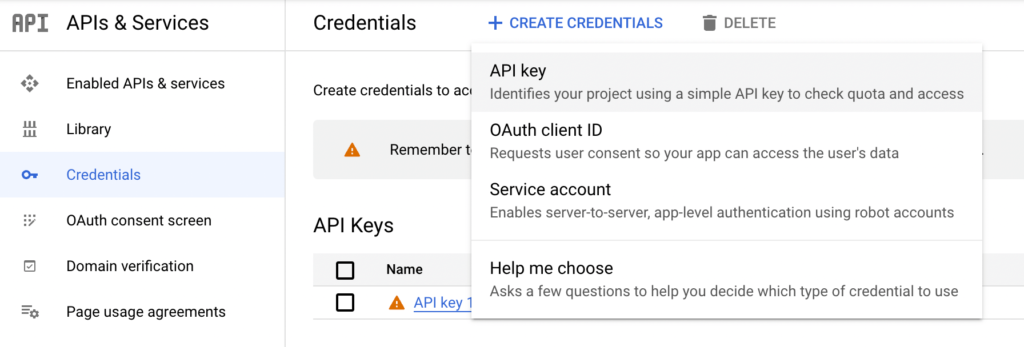
Subsequent, navigate to Credentials > Create Credentials. Be sure you choose the API Key choice:
As soon as your API secret is created, copy and paste it into the suitable discipline in your TranslatePress settings. Whether it is working correctly, you’ll see a inexperienced checkmark subsequent to it.
After this, you possibly can click on on the Translate Web site button on the prime of your WordPress dashboard. It will open the TranslatePress editor, which incorporates the automated translations of your content material:
Now you might have a totally translated web site! Though you possibly can depart this translation alone, you’re additionally in a position to make handbook edits if mandatory. This will help you enhance readability.
Step 3: Manually Edit Your Translations
Computerized translation could be a fast approach to create a multilingual web site. Nonetheless, Google Translate could not present probably the most correct translations. Once you’re translating content material for native audio system, you’ll need to be sure that it’s as readable as potential.
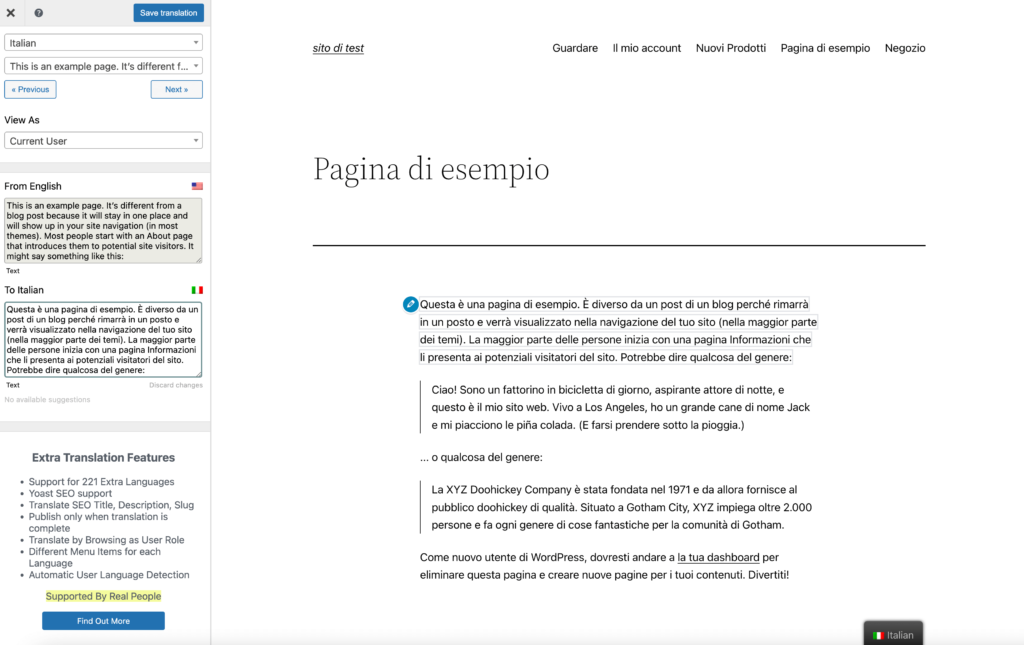
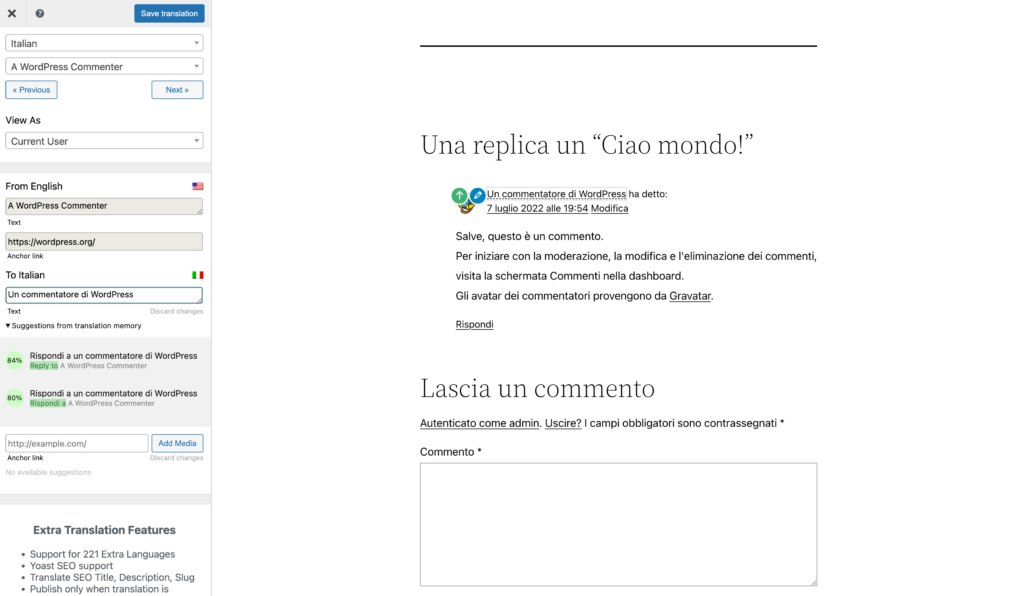
Luckily, TranslatePress lets you edit any of its translations. Within the visible editor, you possibly can click on on the pencil icon subsequent to any textual content. It will present the unique content material in addition to the interpretation:
If you happen to converse the second language, you should utilize the textual content bins to take away any awkward phrasing. For extra assist, TranslatePress may also present recommendations on how you can enhance the interpretation.
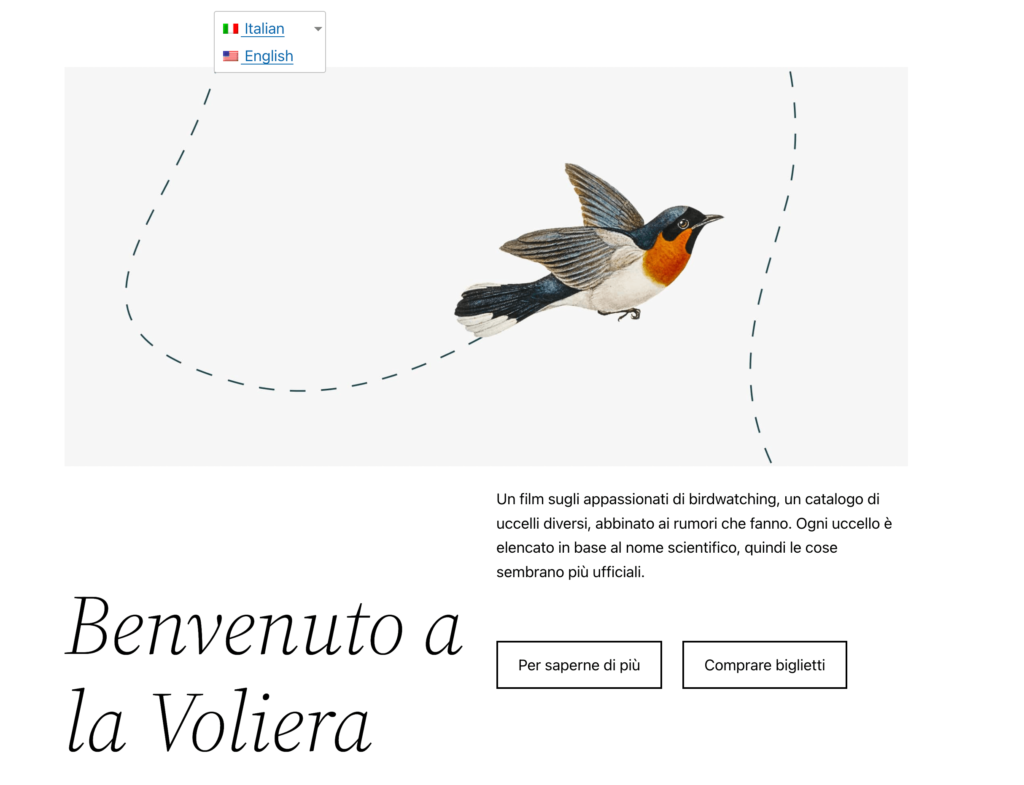
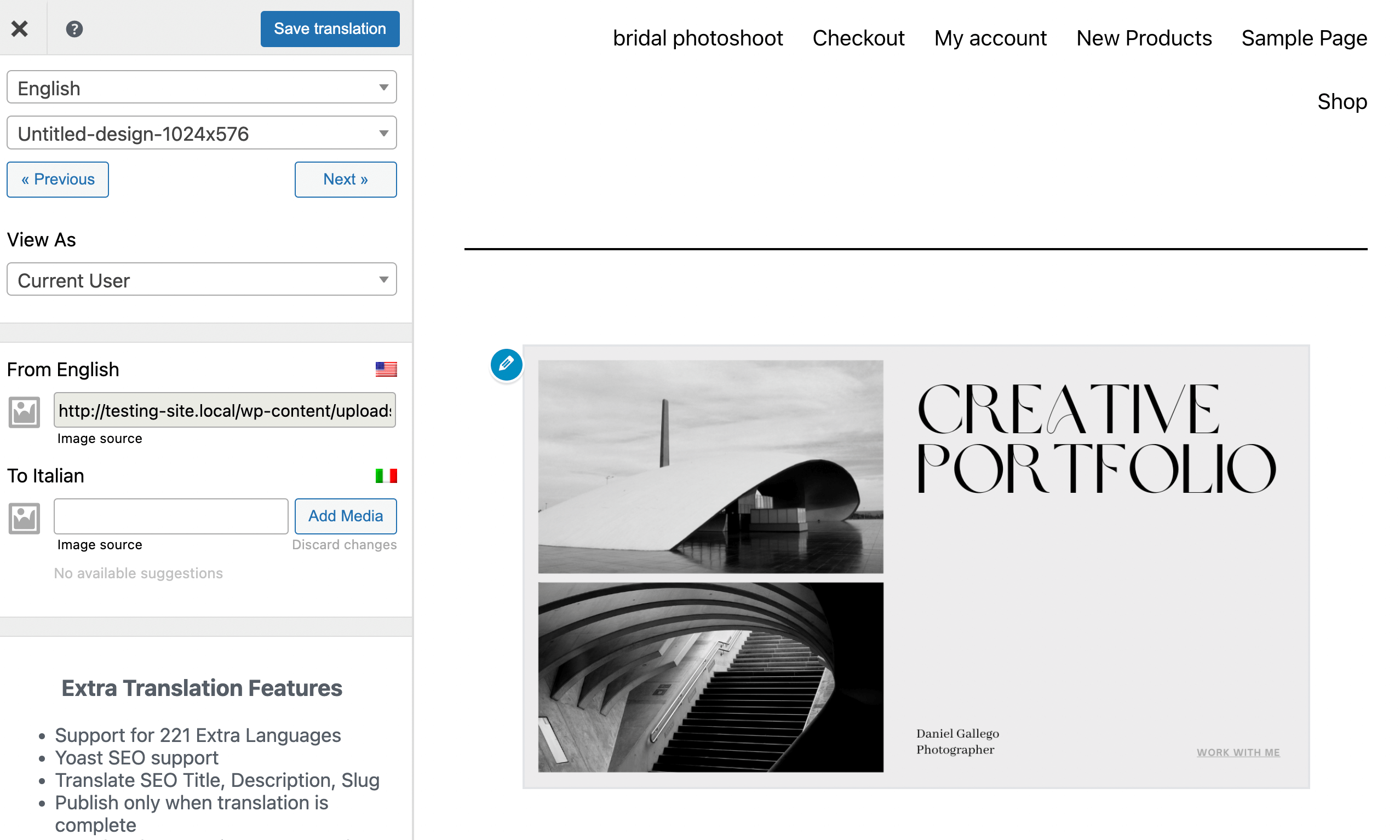
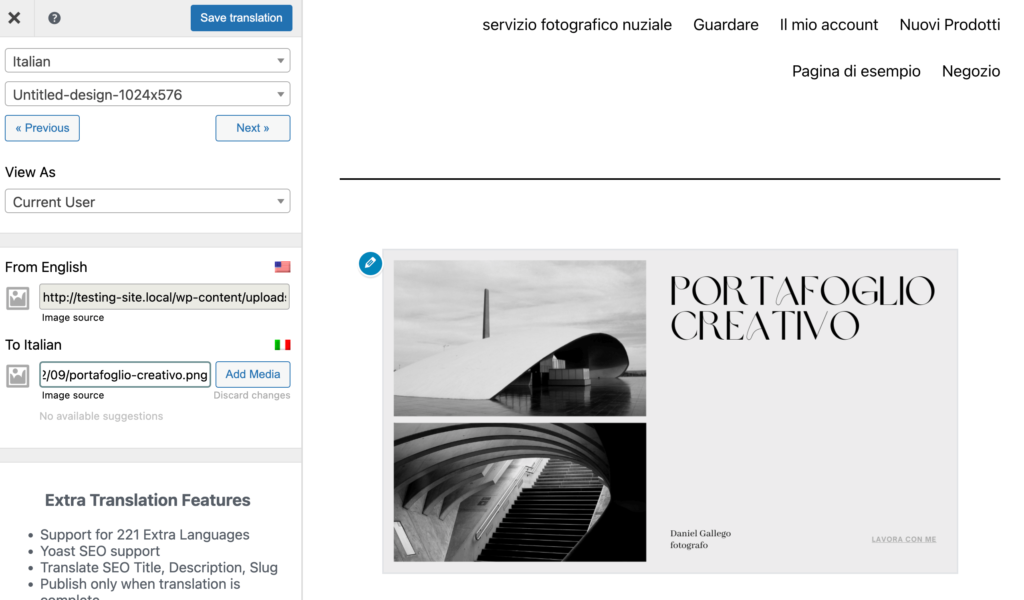
You might also have photographs, sliders, or different media that must be translated. For instance, a picture overlaid with English phrases gained’t routinely be translated:
To repair this drawback, you possibly can add a translated model of the picture. First, create a brand new picture with translated textual content. Then, click on on Add Media and add the brand new file:
When you save this variation, the translated picture will seem alongside the automated translation of the textual content. This may permit worldwide customers to obtain a totally readable model of your web site!
Conclusion
You don’t should restrict your viewers to your native nation. By including just a few multilingual options, you may make your content material accessible to customers the world over. This may considerably increase your natural visitors and enhance the person expertise in your web site.
To evaluation, right here’s how one can create a multilingual web site:
- Create a language switcher.
- Arrange computerized translation.
- Manually edit your translations.
Do you might have any questions on how you can add multilingual options to your web site? Ask us within the feedback part beneath!