pnpm. What’s all of the fuss about?
The “p” in pnpm stands for “performant” — and wow, it actually does ship efficiency!
I turned very annoyed working with npm. It gave the impression to be getting slower and slower. Working with an increasing number of code repos meant doing extra frequent npm installs. I spent a lot time sitting and ready for it to complete and pondering, there have to be a greater means!
Then, at my colleagues’ insistence, I began utilizing pnpm and I haven’t gone again. For many new (and even some outdated) initiatives, I’ve changed npm with pnpm and my working life is so significantly better for it.
Although I began utilizing pnpm for its famend efficiency (and I wasn’t dissatisfied), I rapidly found that pnpm has many particular options for workspaces that make it nice for managing a multi-package monorepo (or perhaps a multi-package meta repo).
On this weblog put up, we’ll discover easy methods to use pnpm to handle our full-stack, multi-package monorepo via the next sections:
- What’s a full-stack, multi-package monorepo?
- Making a fundamental multi-package monorepo
- Sharing code in a full-stack JavaScript monorepo
- Sharing sorts in a full-stack TypeScript monorepo
- How does pnpm work?
In the event you solely care about how pnpm compares to npm, please leap on to part 5.
1. What’s a full-stack, multi-package monorepo?
So what on earth are we speaking about right here? Let me break it down.
It’s a repo as a result of it’s a code repository. On this case, we’re speaking a few Git code repository, with Git being the preeminent, mainstream model management software program.
It’s a monorepo as a result of now we have packed a number of (sub-)initiatives right into a single code repository, normally as a result of they belong collectively for some motive, and we work on them on the similar time.
As an alternative of a monorepo, it is also a meta repo, which is a good subsequent step to your monorepo as soon as it’s grown too massive and sophisticated — or, for instance, you need to cut up it up and have separate CI/CD pipelines for every undertaking.
We will go from monorepo to meta repo by splitting every sub-project into its personal repository, then tying all of them again collectively utilizing the meta device. A meta repo has the comfort of a monorepo, however permits us to have separate code repos for every sub undertaking.
It’s multi-package as a result of now we have a number of packages within the repo. A Node.js bundle is a undertaking with a package.json metadata file in its root listing. Usually, to share a bundle between a number of initiatives, we’d need to publish it to npm, however this might be overkill if the bundle have been solely going to be shared between a small variety of initiatives, particularly for proprietary or closed-source initiatives.
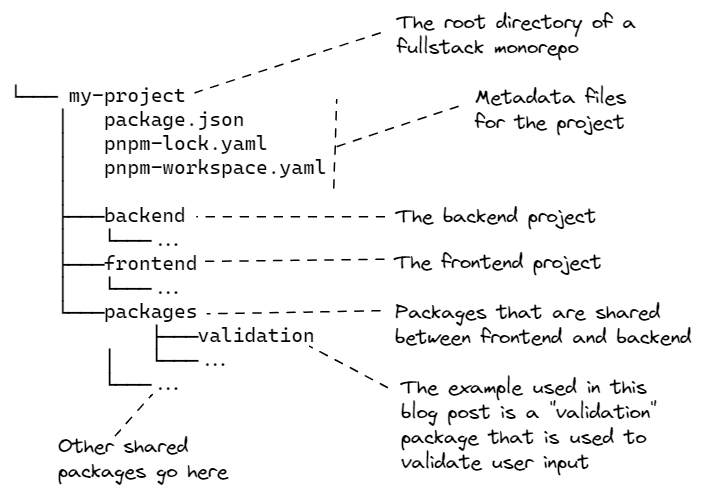
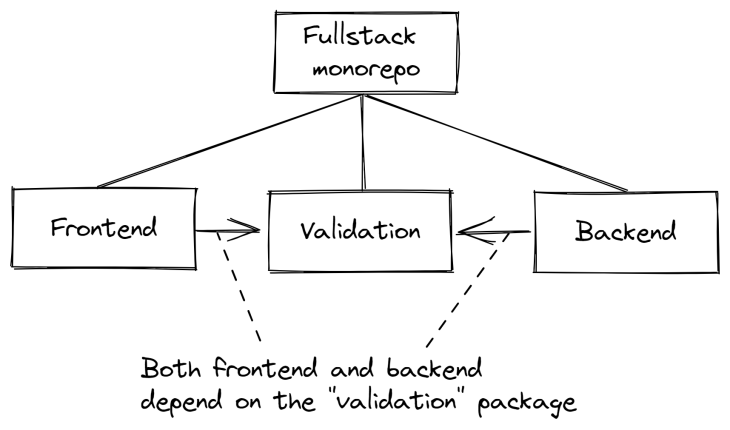
It’s full-stack as a result of our repo incorporates a full-stack undertaking. The monorepo incorporates each frontend and backend parts, a browser-based UI, and a REST API. I assumed this was the easiest way to indicate the advantages of pnpm workspaces as a result of I can present you easy methods to share a bundle within the monorepo between each the frontend and backend initiatives.
The diagram under exhibits the structure of a typical full-stack, multi-package monorepo:
 After all, pnpm may be very versatile and these workspaces can be utilized in many alternative methods.
After all, pnpm may be very versatile and these workspaces can be utilized in many alternative methods.
Another examples:
- I’m now utilizing pnpm for my firm’s closed-source microservices meta repo
- I’m additionally utilizing it to handle my open-source Information-Forge Pocket book undertaking, which has initiatives for the browser and Electron that share packages between them, all contained inside a monorepo
2. Making a fundamental multi-package monorepo
This weblog put up comes with working code you can check out for your self on GitHub. You may also obtain the zip file right here, or use Git to clone the code repository:
git clone [email protected]:ashleydavis/pnpm-workspace-examples.git
Now, open a terminal and navigate to the listing:
cd pnpm-workspace-examples
Let’s begin by strolling via the creation of a easy multi-package monorepo with pnpm, simply to be taught the fundamentals.
If this appears too fundamental, skip straight to part 3 to see a extra lifelike full-stack monorepo.
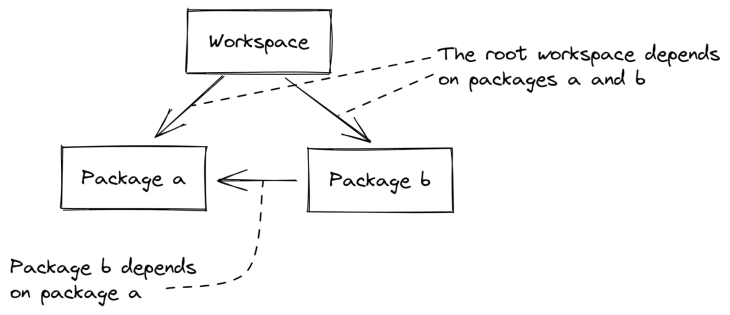
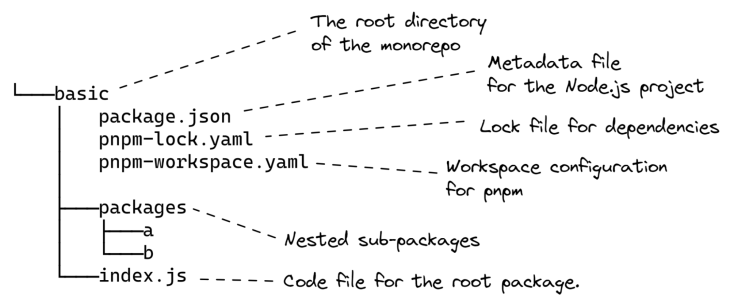
Right here is the straightforward construction we’ll create:

We’ve a workspace with a root bundle and sub-packages A and B. To show dependencies inside the monorepo:
- The foundation workspace will depend on each packages A and B
- Bundle B will depend on bundle A
Let’s learn to create this construction for our undertaking.
Set up Node.js and pnpm
To strive any of this code, you first want to put in Node.js. In the event you don’t have already got Node.js, please comply with the directions on their webpage.
Earlier than we will do something with pnpm, we should additionally set up it:
npm set up -g pnpm
There are a variety of different methods you possibly can set up pnpm relying in your working system.
Create the basis undertaking
Now let’s create our root undertaking. We’ll name our undertaking fundamental, which strains up with code that you’ll find in GitHub. Step one is to create a listing for the undertaking:
mkdir fundamental
Or on Home windows:
md fundamental
I’ll simply use mkdir any longer; in case you are on Home windows, please bear in mind to make use of md as a substitute.
Now, turn into that listing and create the bundle.json file for our root undertaking:
cd fundamental pnpm init
In lots of circumstances, pnpm is used identical to common outdated npm. For instance we add packages to our undertaking:
pnpm set up dayjs
Notice that this generates a pnpm-lock.yaml file as against npm’s package-lock.json file. It’s essential commit this generated file to model management.
We will then use these packages in our code:
const dayjs = require("dayjs");
console.log(dayjs().format());
Then we will run our code utilizing Node.js:
node index.js
To date, pnpm isn’t any completely different from npm, besides (and also you most likely gained’t discover it on this trivial case) that it’s a lot sooner than npm. That’s one thing that’ll grow to be extra apparent as the dimensions of our undertaking grows and the variety of dependencies will increase.
Create a nested sub-package
pnpm has a “workspaces” facility that we will use to create dependencies between packages in our monorepo. To show with the fundamental instance, we’ll create a sub-package known as A and create a dependency to it from the basis bundle.
To let pnpm know that it’s managing sub-packages, we add a pnpm-workspace.yaml file to our root undertaking:
packages: - "packages/*"
This means to pnpm that any sub-directory beneath the packages listing can comprise sub-packages.
Let’s now create the packages listing and a subdirectory for bundle A:
cd packages mkdir a cd a
Now we will create the bundle.json file for bundle A:
pnpm init
We’ll create a easy code file for bundle a with an exported operate, one thing that we will name from the basis bundle:
operate getMessage() {
return "Good day from bundle A";
}
module.exports = {
getMessage,
};
Subsequent, replace the bundle.json for the basis bundle so as to add the dependency on bundle A. Add this line to your bundle.json:
"a": "workspace:*",
The up to date bundle.json file appears to be like like this:
{
"identify": "fundamental",
...
"dependencies": {
"a": "workspace:*",
"dayjs": "^1.11.2"
}
}
Now that now we have linked our root bundle to the sub-package A, we will use the code from bundle A in our root bundle:
const dayjs = require("dayjs");
const a = require("a");
console.log(`At the moment's date: ${dayjs().format()}`);
console.log(`From bundle a: ${a.getMessage()}`);
Notice how we referenced bundle A. With out workspaces, we most likely would have used a relative path like this:
const a = require("./packages/a");
As an alternative, we referenced it by identify as if it have been put in beneath node_modules from the Node bundle repository:
const a = require("a");
Ordinarily, to attain this, we must publish our bundle to the Node bundle repository (both publicly or privately). Being pressured to publish a bundle so as to reuse it conveniently makes for a painful workflow, particularly in case you are solely reusing the bundle inside a single monorepo. In part 5, we’ll speak concerning the magic that makes it potential to share these packages with out publishing them.
In our terminal once more, we navigate again to the listing for the basis undertaking and invoke pnpm set up to hyperlink the basis bundle to the sub-package:
cd ... pnpm set up
Now we will run our code and see the impact:
node index.js
Notice how the message is retrieved from bundle A and displayed within the output:
From bundle a: Good day from bundle A
This exhibits how the basis undertaking is utilizing the operate from the sub-package.
The structure of our fundamental monorepo
We will add bundle B to our monorepo in the identical means as bundle A. You’ll be able to see the tip outcome beneath the fundamental listing within the instance code.
This diagram exhibits the structure of the fundamental undertaking with packages A and B:
 We’ve realized easy methods to create a fundamental pnpm workspace! Let’s transfer on and look at the extra superior full-stack monorepo.
We’ve realized easy methods to create a fundamental pnpm workspace! Let’s transfer on and look at the extra superior full-stack monorepo.
3. Sharing code in a full-stack JavaScript monorepo
Utilizing a monorepo for a full-stack undertaking could be very helpful as a result of it permits us to co-locate the code for each the backend and the frontend parts in a single repository. That is handy as a result of the backend and frontend will usually be tightly coupled and may change collectively. With a monorepo, we will make code modifications to each and decide to a single code repository, updating each parts on the similar. Pushing our commits then triggers our steady supply pipeline, which concurrently deploys each frontend and backend to our manufacturing atmosphere.
Utilizing a pnpm workspace helps as a result of we will create nested packages that we will share between frontend and backend. The instance shared bundle we’ll talk about here’s a validation code library that each frontend and backend use to validate the person’s enter.
You’ll be able to see on this diagram that the frontend and backend are each packages themselves, and each depend upon the validation bundle:

Please check out the full-stack repo for your self:
cd fullstack pnpm set up pnpm begin
Open the frontend by navigating your browser to http://localhost:1234/.
You must see some gadgets within the to-do record. Attempt coming into some textual content and click on Add todo merchandise so as to add gadgets to your to-do record.
See what occurs in case you enter no textual content and click on Add todo merchandise. Attempting so as to add an empty to-do merchandise to the record exhibits an alert within the browser; the validation library within the frontend has prevented you from including an invalid to-do merchandise.
In the event you like, you possibly can bypass the frontend and hit the REST API straight, utilizing the VS Code REST Shopper script within the backend, so as to add an invalid to-do merchandise. Then, the validation library within the backend does the identical factor: it rejects the invalid to-do merchandise.
Inspecting our undertaking construction
In the full-stack undertaking, the pnpm-workspace.yaml file consists of each the backend and frontend initiatives as sub-packages:
packages: - backend - frontend - packages/*
Beneath the packages subdirectory, you’ll find the validation bundle that’s shared between frontend and backend. For example, right here’s the bundle.json from the backend exhibiting its dependency on the validation bundle:
{
"identify": "backend",
...
"dependencies": {
"body-parser": "^1.20.0",
"cors": "^2.8.5",
"specific": "^4.18.1",
"validation": "workspace:*"
}
}
The frontend makes use of the validation bundle to confirm that the brand new to-do merchandise is legitimate earlier than sending it to the backend:
const validation = require("validation");
// ...
async operate onAddNewTodoItem() {
const newTodoItem = { textual content: newTodoItemText };
const outcome = validation.validateTodo(newTodoItem);
if (!outcome.legitimate) {
alert(`Validation failed: ${outcome.message}`);
return;
}
await axios.put up(`${BASE_URL}/todo`, { todoItem: newTodoItem });
setTodoList(todoList.concat([ newTodoItem ]));
setNewTodoItemText("");
}
The backend additionally makes use of the validation bundle. It’s all the time a good suggestion to validate person enter in each the frontend and the backend since you by no means know when a person may bypass your frontend and hit your REST API straight.
You’ll be able to do this your self in case you like. Look within the instance code repository beneath fullstack/backend/take a look at/backend.http for a VS Code REST Shopper script, which lets you set off the REST API with an invalid to-do merchandise. Use that script to straight set off the HTTP POST route that provides an merchandise to the to-do record.
You’ll be able to see within the backend code the way it makes use of the validation bundle to reject invalid to-do gadgets:
// ...
app.put up("/todo", (req, res) => {
const todoItem = req.physique.todoItem;
const outcome = validation.validateTodo(todoItem)
if (!outcome.legitimate) {
res.standing(400).json(outcome);
return;
}
//
// The todo merchandise is legitimate, add it to the todo record.
//
todoList.push(todoItem);
res.sendStatus(200);
});
// ...
Operating scripts on all packages in JavaScript
One factor that makes pnpm so helpful for managing a multi-package monorepo is that you should use it to run scripts recursively in nested packages.
To see how that is arrange, check out the scripts part within the root workspace’s bundle.json file:
{
"identify": "fullstack",
...
"scripts": {
"begin": "pnpm --stream -r begin",
"begin:dev": "pnpm --stream -r run begin:dev",
"clear": "rm -rf .parcel-cache && pnpm -r run clear"
},
...
}
Let’s take a look at the script begin:dev, which is used to start out the appliance in improvement mode. Right here’s the complete command from the bundle.json:
pnpm --stream -r run begin:dev
The -r flag causes pnpm to run the begin:dev script on all packages within the workspace — nicely, no less than all packages which have a begin:dev script! It doesn’t run it on packages that don’t implement it, just like the validation bundle, which isn’t a startable bundle, so it doesn’t want that script.
The frontend and backend packages do implement begin:dev, so whenever you run this command they are going to each be began. We will difficulty this one command and begin each our frontend and backend on the similar time!
What does the --stream flag do?
--stream permits streaming output mode. This merely causes pnpm to constantly show the complete and interleaved output of the scripts for every bundle in your terminal. That is optionally available, however I believe it’s the easiest way to simply see all of the output from each the frontend and backend on the similar time.
We don’t need to run that full command, although, as a result of that’s what begin:dev does within the workspace’s bundle.json. So, on the root of our workspace, we will merely invoke this command to start out each our backend and frontend in improvement mode:
pnpm run begin:dev
Operating scripts on explicit packages
It’s additionally helpful generally to have the ability to run one script on a selected sub-package. You are able to do this with pnpm’s --filter flag, which targets the script to the requested bundle.
For instance, within the root workspace, we will invoke begin:dev only for the frontend, like this:
pnpm --filter frontend run begin:dev
We will goal any script to any sub-package utilizing the --filter flag.
4. Sharing sorts in a full-stack TypeScript monorepo
Among the finest examples of sharing code libraries inside our monorepo is to share sorts inside a TypeScript undertaking.
The full-stack TypeScript instance undertaking has the identical construction because the full-stack JavaScript undertaking from earlier, I simply transformed it from JavaScript to TypeScript. The TypeScript undertaking additionally shares a validation library between the frontend and the backend initiatives.
The distinction, although, is that the TypeScript undertaking additionally has kind definitions. On this case notably, we’re utilizing interfaces, and we’d prefer to share these sorts between our frontend and backend. Then, we could be positive they’re each on the identical web page concerning the information constructions being handed between them.
Please check out the full-stack TypeScript undertaking for your self:
cd typescript pnpm set up pnpm begin
Open the frontend by navigating your browser to http://localhost:1234/.
Now, similar because the full-stack JavaScript instance, it is best to see a to-do record and have the ability to add to-do gadgets to it.
Sharing kind definitions between initiatives
The TypeScript model of the validation library incorporates interfaces that outline a standard information construction shared between frontend and backend:
//
// Represents an merchandise within the todo record.
//
export interface ITodoItem {
//
// The textual content of the todo merchandise.
//
textual content: string;
}
//
// Payload to the REST API HTTP POST /todo.
//
export interface IAddTodoPayload {
//
// The todo merchandise to be added to the record.
//
todoItem: ITodoItem;
}
//
// Response from the REST API GET /todos.
//
export interface IGetTodosResponse {
//
// The todo record that was retrieved.
//
todoList: ITodoItem[];
}
// ... validation code goes right here ...
These sorts are outlined within the index.ts file from the validation library and are used within the frontend to validate the construction of the information we’re sending to the backend at compile time, by way of HTTP POST:
async operate onAddNewTodoItem() {
const newTodoItem: ITodoItem = { textual content: newTodoItemText };
const outcome = validateTodo(newTodoItem);
if (!outcome.legitimate) {
alert(`Validation failed: ${outcome.message}`);
return;
}
await axios.put up<IAddTodoPayload>(
`${BASE_URL}/todo`,
{ todoItem: newTodoItem }
);
setTodoList(todoList.concat([ newTodoItem ]));
setNewTodoItemText("");
}
The kinds are additionally used within the backend to validate (once more, at compile time) the construction of the information we’re receiving from the frontend by way of HTTP POST:
app.put up("/todo", (req, res) => {
const payload = req.physique as IAddTodoPayload;
const todoItem = payload.todoItem;
const outcome = validateTodo(todoItem)
if (!outcome.legitimate) {
res.standing(400).json(outcome);
return;
}
//
// The todo merchandise is legitimate, add it to the todo record.
//
todoList.push(todoItem);
res.sendStatus(200);
});
We now have some compile-time validation for the information constructions we’re sharing between frontend and backend. After all, that is the rationale we’re utilizing TypeScript. The compile-time validation helps stop programming errors — it offers us some safety from ourselves.
Nevertheless, we nonetheless want runtime safety from misuse, whether or not unintentional or malicious, by our customers, and you may see that the decision to validateTodo continues to be there in each earlier code snippets.
Operating scripts on all packages in TypeScript
The total-stack TypeScript undertaking incorporates one other good instance of operating a script on all sub-packages.
When working with TypeScript, we frequently must construct our code. It’s a helpful test throughout improvement to seek out errors, and it’s a essential step for releasing our code to manufacturing.
On this instance, we will construct all TypeScript initiatives (now we have three separate TS initiatives!) in our monorepo like this:
pnpm run construct
In the event you take a look at the bundle.json file for the TypeScript undertaking, you’ll see the construct script applied like this:
pnpm --stream -r run construct
This runs the construct script on every of the nested TypeScript initiatives, compiling the code for every.
Once more, the --stream flag produces streaming interleaved output from every of the sub-scripts. I favor this to the default possibility, which exhibits the output from every script individually, however generally it collapses the output, which may trigger us to overlook vital data.
One other good instance right here is the clear script:
pnpm run clear
There’s nothing like attempting it out for your self to construct understanding. You must strive operating these construct and clear instructions in your personal copy of the full-stack TypeScript undertaking.
5. How does pnpm work?
Earlier than we end up, right here’s a concise abstract of how pnpm works vs. npm. In the event you’re on the lookout for a fuller image, try this put up.
pnpm is way sooner than npm. How briskly? Apparently, in line with the benchmark, it’s 3x sooner. I don’t find out about that; to me, pnpm feels 10x sooner. That’s how a lot of a distinction it’s made for me.
pnpm has a really environment friendly technique of storing downloaded packages. Sometimes, npm could have a separate copy of the packages for each undertaking you’ve gotten put in in your laptop. That’s a number of wasted disk area when lots of your initiatives will share dependencies.
pnpm additionally has a radically completely different strategy to storage. It shops all downloaded packages beneath a single .pnpm-store subdirectory in your house listing. From there, it symlinks packages into the initiatives the place they’re wanted, thus sharing packages amongst all of your initiatives. It’s deceptively easy the best way they made this work, however it makes an enormous distinction.
pnpm’s help for sharing packages in workspaces and operating scripts towards sub-packages, as we’ve seen, can also be nice. npm additionally gives workspaces now, and they’re usable, however it doesn’t appear as simple to run scripts towards sub-packages with npm because it does with pnpm. Please inform me if I’m lacking one thing!
pnpm helps sharing packages inside a undertaking, too, once more utilizing symlinks. It creates symlinks beneath the node_modules for every shared bundle. npm does an identical factor, so it’s probably not that thrilling, however I believe pnpm wins right here as a result of it gives extra handy methods to run your scripts throughout your sub-packages.
Conclusion
I’m all the time on the lookout for methods to be a more practical developer. Adopting instruments that help me and avoiding instruments that hinder me is a key a part of being a fast developer, and is a key theme in my new ebook, Fast Fullstack Growth. That’s why I’m selecting pnpm over npm — it’s a lot sooner that it makes an vital distinction in my productiveness.
Thanks for studying, I hope you’ve gotten some enjoyable with pnpm. Comply with me on Twitter for extra content material like this!
Are you including new JS libraries to enhance efficiency or construct new options? What in the event that they’re doing the alternative?
There’s little doubt that frontends are getting extra complicated. As you add new JavaScript libraries and different dependencies to your app, you’ll want extra visibility to make sure your customers don’t run into unknown points.
LogRocket is a frontend utility monitoring answer that allows you to replay JavaScript errors as in the event that they occurred in your personal browser so you possibly can react to bugs extra successfully.
LogRocket works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer. As an alternative of guessing why issues occur, you possibly can combination and report on what state your utility was in when a difficulty occurred. LogRocket additionally displays your app’s efficiency, reporting metrics like shopper CPU load, shopper reminiscence utilization, and extra.
Construct confidently — Begin monitoring free of charge.