A dropdown menu makes it simple for customers to navigate internet functions and websites. With CSS, we are able to create an incredible, responsive, accessible dropdown menu for each keyboard and mouse customers.
The CSS dropdown method on this lesson makes use of:
- The
:focus-withinpseudo-class to activate the dropdown gadgets - An enter checkbox to toggle the primary dropdown on smaller screens
- Semantic HTML parts and ARIA attributes to help display readers
Whereas these strategies don’t require JavaScript, you may enhance their implementation with JavaScript, particularly for display reader customers.
We are going to cowl the next on this lesson:
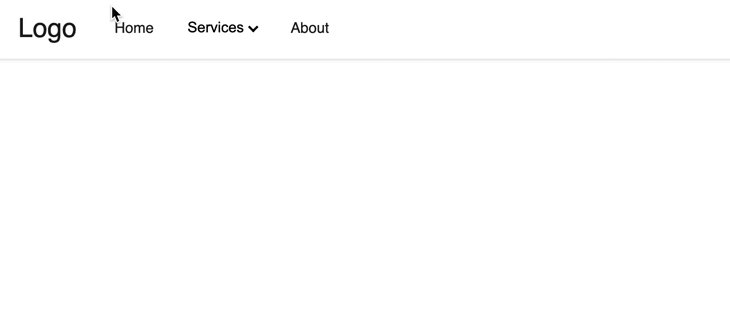
A preview of our dropdown with CSS challenge
On the finish of this lesson, we could have a responsive dropdown menu with CSS that appears like so:

You possibly can work together with the challenge on CodePen to see our last challenge in motion. After that, let’s get began!
Constructing an accessible dropdown menu with CSS begins by utilizing semantic HTML5 markup and structuring the menu to information customers to their vacation spot.
The code under units up some easy navigation with three major menu gadgets — House, Companies, and About. The Companies merchandise incorporates a dropdown with three nested ul submenu gadgets:
<header>
<div class="header-content">
<a href="#" class="brand">Brand</a>
<enter kind="checkbox" id="hamburger">
<label for="hamburger"><span></span></label>
<nav>
<ul class="menus">
<li><a href="#">House</a></li>
<li>
<button kind="button">Companies</button>
<ul class="dropdown">
<li><a href="#">Net design</a></li>
<li><a href="#">Net dev</a></li>
<li><a href="#">Net</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
</ul>
</nav>
</div>
</header>
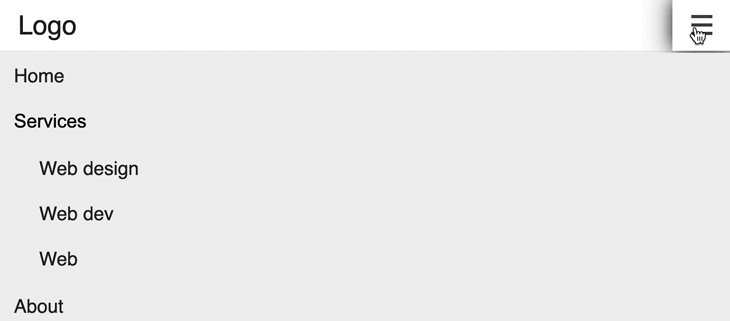
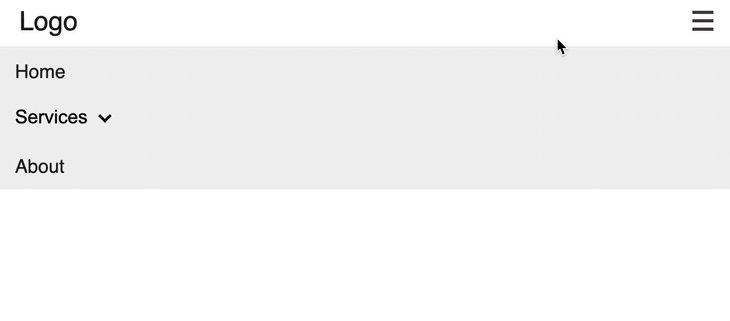
Through the use of unordered checklist gadgets, display readers will know what number of hyperlinks are within the navigation. The output ought to appear like so:

The checkbox included within the code and as seen within the picture will probably be used to toggle the primary dropdown on smaller screens.
We’ll begin by styling the navigation for smaller screens. Within the CSS file, we’ll add the next types:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
physique {
font-family: sans-serif;
}
header {
place: relative;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.07), 0 1px 2px 0 rgba(0, 0, 0, 0.05);
}
.header-content {
align-items: middle;
max-width: 1200px;
margin: 0 auto;
padding: 10px 20px;
shade: #212529;
}
.brand {
text-decoration: none;
font-size: 25px;
shade: inherit;
margin-right: 20px;
}
label {
padding: 23px 20px;
place: absolute;
cursor: pointer;
proper: 0;
prime: 0;
}
enter[type="checkbox"] {
opacity: 0;
place: absolute;
proper: 0;
}
label span {
width: 20px;
top: 3px;
show: block;
background: #4f3e3e;
place: relative;
}
label span::after, label span::earlier than {
content material: "";
place: absolute;
show: block;
background: inherit;
width: inherit;
top: inherit;
}
label span::earlier than{
prime: 8px;
}
label span::after {
backside: 8px;
}
label::earlier than {
place: absolute;
content material: "";
width: 58px;
top: 49px;
prime: 0;
proper: 0;
}
enter[type="checkbox"]:focus + label::earlier than {
box-shadow: 0 0 20px black;
}
ul {
background: #f2f2f2;
}
ul li {
list-style: none;
font-size: 18px;
}
ul li button {
font-size: inherit;
border: none;
background-color: clear;
cursor: pointer;
width: 100%;
}
ul li a {
show: block;
shade: inherit;
text-decoration: none;
}
ul li a, ul li button {
padding: 0.7rem 1rem;
text-align: left;
}
.menus {
place: absolute;
prime: 3.2rem;
left: 0;
proper: 0;
}
.dropdown {
padding: 2px 1.5rem;
}
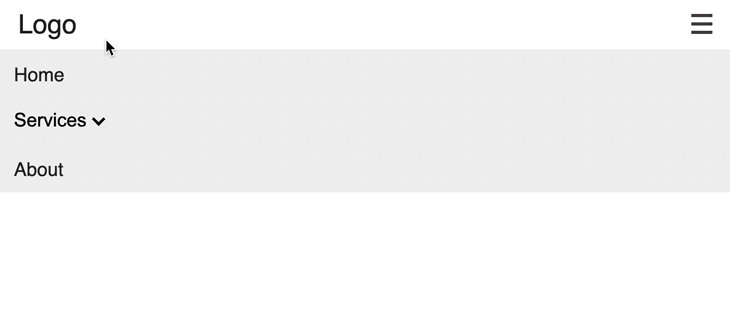
Now we should always have a dropdown menu that appears like so:

Let’s get into the code within the subsequent part.
What is going on within the CSS?
Utilizing the CSS place: absolute; on the .menus class selector, we positioned the navigation dropdown relative to the header bar, as seen within the picture above.
After that, we used the ::earlier than and ::after pseudo-class to remodel the enter checkbox right into a customized hamburger menu to activate a dropdown on smaller screens.
Bear in mind that we used opacity: 0; to cover the enter checkbox as an alternative of a show: none; property:
enter[type="checkbox"] {
opacity: 0;
/* ... */
}
In the meantime, with the code under, the hamburger icon can obtain a spotlight when a keyboard person navigates by way of the tab key:
enter[type="checkbox"]:focus + label::earlier than {
box-shadow: 0 0 20px black;
}
Toggling the dropdown block
Permitting customers to toggle the dropdown menu can enormously improve the UX — particularly on smaller cellular screens, the place an always-visible menu would obscure most or the entire viewport.
We are going to first disguise the dropdown utilizing the CSS visibility property:
.menus {
/* ... */
/* disguise dropdown on small screens */
visibility: hidden;
}
Then, toggle the dropdown when the hamburger is clicked:
/* toggle principal dropdown */
enter[type="checkbox"]:checked ~ nav > ul {
visibility: seen;
}
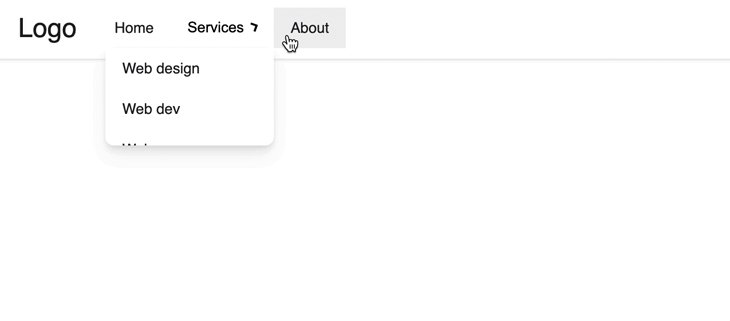
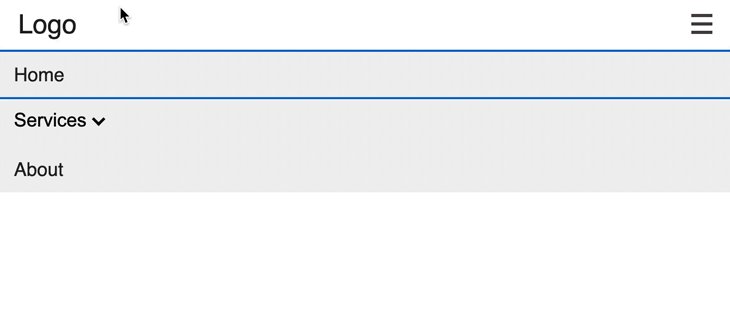
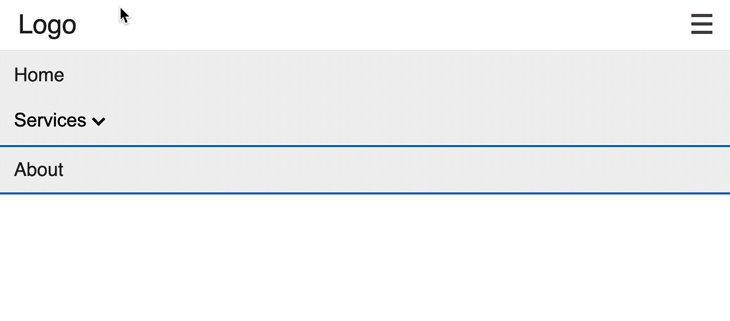
The CSS rule above targets the dropdown ul dropdown that could be a direct baby to the nav ingredient following the enter checkbox. The conduct ought to appear like so:

Utilizing the :focus-within pseudo-class
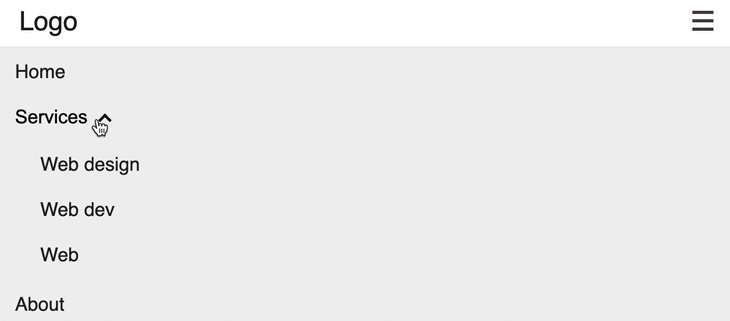
We are going to use the CSS :focus-within to activate the Companies dropdown gadgets when the Companies menu merchandise receives a spotlight or is being clicked.
Let’s replace the .dropdown class selector to cover the Companies dropdown gadgets:
.dropdown {
/* ... */
top: 0;
overflow: hidden;
}
Then, add this rule to lively the dropdown:
li:focus-within .dropdown {
top: 135px;
}
The CSS rule above matches the dropdown if the guardian li ingredient is concentrated. In different phrases, the submenu will show if we click on on the Companies merchandise or deal with it by way of the tab key.
Including a dropdown indicator
We’ll add a dropdown arrow to the Companies merchandise to point {that a} dropdown exists. Let’s replace the Companies merchandise to incorporate a span ingredient with an arrow class identify:
<li>
<button kind="button">Companies <span class="arrow"></span></button>
<ul class="dropdown">
<!-- ... -->
</ul>
</li>
Within the CSS, we are going to add a method rule for the category selector:
.arrow {
width: 0.5em;
top: 0.5em;
show: inline-block;
vertical-align: center;
border-left: 0.15em stable currentColor;
border-bottom: 0.15em stable currentColor;
remodel: rotate(-45deg);
margin-left: 0.38em;
margin-top: -0.25em;
}
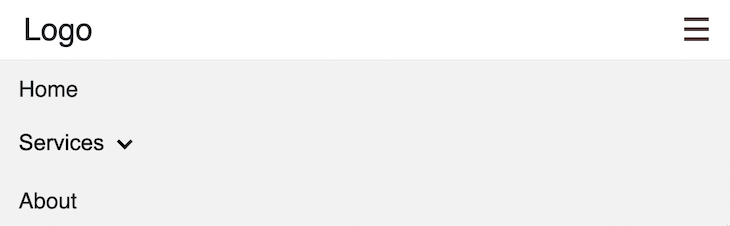
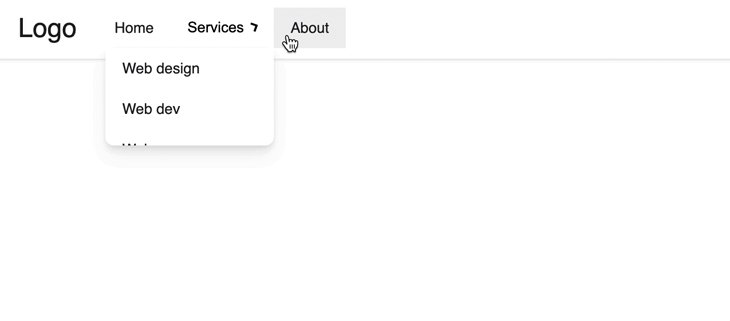
If we save, we should always have the arrow positioned subsequent to the Companies menu merchandise, like so:

To rotate the arrow upward when the dropdown is opened, we are going to add the next CSS rule:
li:focus-within > button > .arrow {
remodel: rotate(-225deg);
margin-top: 4px;
}
Implementing a transition to the dropdown
We’ll add a easy transition impact for when the person opens or closes the dropdown menu. Beginning with the primary dropdown menu, we’ll replace the .menus to incorporate remodel and transition CSS properties:
.menus {
/* ... */
/* easy transitioning */
remodel: translateY(-1em);
transition: remodel ease 0.2s;
}
Then, when the dropdown is lively, we are going to use the remodel CSS property to maneuver the dropdown again to its authentic place:
enter[type="checkbox"]:checked ~ nav > ul {
/* ... */
remodel: translateY(0);
}
Subsequent, we are going to add a transition to the Companies dropdown and its arrow indicator. Let’s replace the .dropdown to transition the top property like so:
.dropdown {
/* ... */
transition: top ease 0.2s;
}
Then, for the arrow, we’ll transition the remodel property so we’ve the next:
.arrow {
/* ... */
transition: remodel 100ms ease-in-out;
}
If we save the CSS, the dropdown ought to behave like so:

Including ARIA attributes to the dropdown will assist display readers convey the supposed conduct and function for visually impaired customers.
We’ll add an aria-label attribute to interactive parts in order that display reader software program can announce the aim of the management whereas navigating via the dropdown menu. In the meantime, the aria-haspopup attribute will inform display readers that there’s a popup.
The aria-controls attribute will map the controlling ingredient to the expanded widget. We’ll set the id of the expanded widget to the worth of the aria-controls attribute on the controlling ingredient.
Lastly, aria-expanded will inform the display reader if a dropdown is presently hidden or not. It must toggle between true or false relying on the state of the dropdown. That is one place we are able to enhance the dropdown accessibility with JavaScript.
With our CSS implementation, the :focus-within pseudo-class will instantly open the dropdown when visually impaired customers transfer the main target to the dropdown merchandise. For this, by assigning a Boolean worth of true to the aria-expanded, the display reader’s software program will interpret the dropdown widget appropriately.
We will set up the Chrome extension Display Reader to look at the interpretation.
Let’s replace the HTML markup to incorporate the ARIA attributes:
<header>
<div class="header-content">
<!--... -->
<enter kind="checkbox" id="hamburger" aria-label="menu button">
<label for="hamburger"><span></span></label>
<nav aria-label="principal navigation">
<ul class="menus">
<!-- ...-->
<li>
<button
kind="button"
aria-haspopup="true"
aria-expanded="true"
aria-controls="dropdown1"
>
Companies<span class="arrow"></span>
</button>
<ul class="dropdown" id="dropdown1">
<!--... -->
</ul>
</li>
<!--... -->
</ul>
</nav>
</div>
</header>
If we use the keyboard to navigate the dropdown, the conduct will appear like so:

As we are able to see, as soon as we transfer the main target to the Companies merchandise, the dropdown opens instantly. Thus, the display reader will appropriately announce the growth.
We are going to use the CSS media queries and outline the fashion guidelines for a display width of 640px and above:
/* MEDIA QUERIES */
@media (min-width: 640px) {
.header-content {
show: flex;
}
.menus {
place: static;
visibility: seen;
background: #fff;
show: flex;
remodel: preliminary;
}
label, enter[type="checkbox"] {
show: none;
}
ul li {
place: relative;
font-size: 14px;
}
ul li a:hover,
ul li button:hover {
background-color: #f2f2f2;
}
.dropdown {
place: absolute;
proper: 0;
left: auto;
box-shadow: 0 10px 15px -3px rgba(46, 41, 51, 0.08),
0 4px 6px -2px rgba(71, 63, 79, 0.16);
z-index: 99;
min-width: 10rem;
padding: 0;
background-color: #fff;
border-radius: 0 0 0.5rem 0.5rem;
}
ul li:hover .dropdown {
top: 135px;
}
ul li:hover > button > .arrow {
remodel: rotate(-225deg);
margin-top: 4px;
}
}
Within the above CSS, we began by including a show: flex; to the header content material to place the brand, and navigation menus side-by-side. After, we added a place: static; declaration on the navigation content material to override absolutely the positioning we used for cellular design and place the nav gadgets within the regular circulate of the web page.
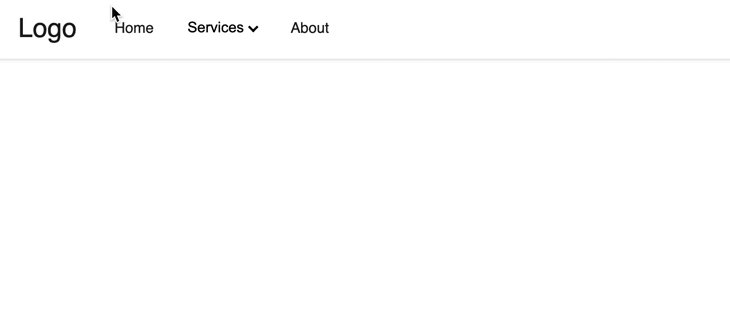
It is usually essential to notice how we included guidelines to activate the dropdown on hover with the :hover pseudo-class. The consequence now appears like so:

Accessibility assist for the Safari browser
By default, utilizing the tab key for navigation is disabled in Safari. We will allow it by opening our Safari Preferences and opening our Superior settings. Then, within the Accessibility part, we are able to test the checkbox labeled “Press Tab to spotlight every merchandise on a webpage.”
We may discover that clicking on the Companies menu merchandise doesn’t present a dropdown in Safari. A component on Safari will get a :focus-within if it has a tabindex="0". So, we are going to replace the li for Companies to incorporate a tabindex:
<li tabindex="0">
<button
<!-- ... -->
>
Companies<span class="arrow"></span>
</button>
<ul class="dropdown" id="dropdown1">
<!-- ... -->
</ul>
</li>
The dropdown ought to now work as anticipated.
Conclusion
Making a incredible dropdown menu is feasible with CSS, as proven on this lesson. The dropdown is accessible by keyboard, mouse, and screen-reader customers. We will additional enhance on CSS dropdown menus utilizing a scripting language like JavaScript.
Dropdown menus are a standard design sample in trendy apps. To be taught extra about them, you may take a look at constructing a multilevel dropdown menu in React.
If in case you have questions or contributions, please share your thought within the remark part. Lastly, endeavor to share this lesson across the internet.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more advanced, resource-greedy options demand an increasing number of from the browser. Should you’re considering monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your entire customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording every thing that occurs in your internet app or web site. As an alternative of guessing why issues occur, you may combination and report on key frontend efficiency metrics, replay person periods together with utility state, log community requests, and robotically floor all errors.
Modernize the way you debug internet and cellular apps — Begin monitoring free of charge.


