I am lastly going to the touch on a topic I have been pushing aside for means too lengthy on this article.
3D in CSS!
Sure, 3D, and what higher instance of attempting and making a 3D cube in CSS.
The results of this text can be this rotating cube.
(Code and demo on the backside)
Organising the HTML
Let’s begin with the HTML. We’d like a cube container and 6 sides to it.
<div class="cube">
<div class="aspect one"></div>
<div class="aspect two"></div>
<div class="aspect three"></div>
<div class="aspect 4"></div>
<div class="aspect 5"></div>
<div class="aspect six"></div>
</div>
That can be all for our HTML half. Let’s shortly transfer on to the enjoyable half, which would be the CSS.
Primary styling
Let’s begin with some fundamental styling.
First, I ensured the cube factor was in the midst of the web page because it’s simpler to work with.
physique {
show: flex;
justify-content: middle;
align-items: middle;
min-height: 100vh;
}
Then I moved on to arranging the cube to be an enormous sq. field.
.cube {
place: relative;
width: 200px;
top: 200px;
}
Then both sides is one other wrapper that facilities all its youngsters (the dots).
.aspect {
width: 100%;
top: 100%;
background: #da0060;
border: 2px stable black;
place: absolute;
opacity: 0.7;
show: flex;
align-items: middle;
justify-content: middle;
}
By now, it is best to see one thing that appears like this:
It may not seem like a lot, however belief me, there are six sides!
Creating cube dots in CSS
I’ll begin by explaining how I achieved the dots since that is fairly a wonderful method.
I did not wish to use plenty of additional divs, so every possibility solely consists of 1 pseudo selector.
And it begins with the #1 aspect.
.aspect {
&:earlier than {
content material: '';
width: 20%;
top: 20%;
background: black;
border-radius: 50%;
}
}
I can hear you assume, however what concerning the others?
And there’s a very cool trick for that! We are able to leverage the box-shadow rule for it.
And if we give it some thought, there are solely seven positions a dot can have.
We have already got one, so let us take a look at the opposite six.
&:earlier than {
content material: '';
width: 20%;
top: 20%;
background: black;
border-radius: 50%;
box-shadow: pink -50px -50px 0px 0px, blue -50px 0px 0px 0px,
yellow -50px 50px 0px 0px, inexperienced 50px -50px 0px 0px, orange 50px 0px 0px 0px,
white 50px 50px 0px 0px;
}
I used random colours within the instance above so you may see which place is which dot.
Observe: The black dot is our preliminary dot.
Now let’s go forward and create all potential dot variants.
For the #2 aspect, we do not want the preliminary dot in order that we are able to flip off the background.
.two {
&:earlier than {
background: clear;
box-shadow: #000 -50px -50px 0px 0px, #000 50px 50px 0px 0px;
}
}
For quantity three we are able to use the same method, however not disguise the background:
.three {
&:earlier than {
box-shadow: #000 -50px 50px 0px 0px, #000 50px -50px 0px 0px;
}
}
Then for the fourth one:
.4 {
&:earlier than {
background: clear;
box-shadow: #000 -50px 50px 0px 0px, #000 -50px -50px 0px 0px,
#000 50px 50px 0px 0px, #000 50px -50px 0px 0px;
}
}
And on to quantity 5:
.5 {
&:earlier than {
box-shadow: #000 -50px -50px 0px 0px, #000 -50px 50px 0px 0px,
#000 50px -50px 0px 0px, #000 50px 50px 0px 0px;
}
}
And final however not least, quantity six, which we used as our template.
.six {
&:earlier than {
background: clear;
box-shadow: #000 -50px -50px 0px 0px, #000 -50px 0px 0px 0px,
#000 -50px 50px 0px 0px, #000 50px -50px 0px 0px, #000 50px 0px 0px 0px, #000
50px 50px 0px 0px;
}
}
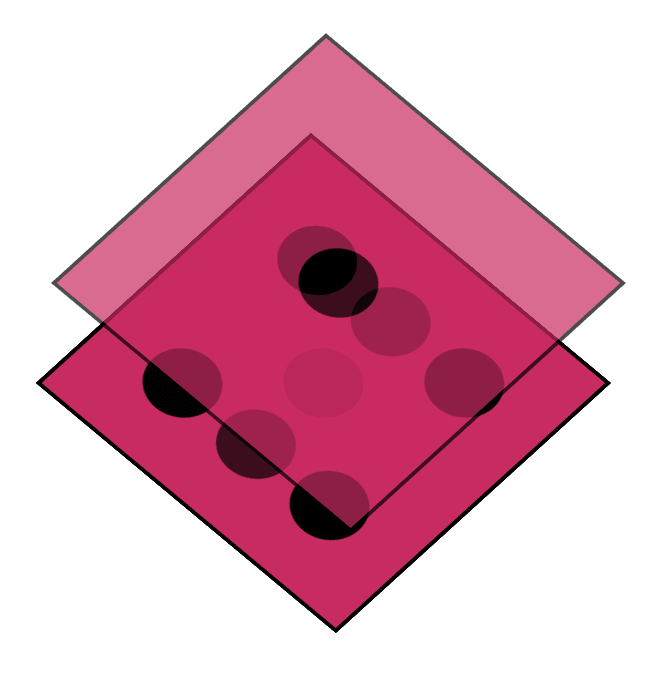
Our consequence will look bizarre since our clear layers sit on one another.
Arranging a cube in 3D CSS
Now that we now have all our parts in place let’s begin the enjoyable and apply our 3D impact!
We are able to obtain a 3D perspective in CSS by utilizing transforms. Now we have three axes to play with: the X, Y, and Z axes.
First, let’s put our dice in perspective.
.cube {
transform-style: preserve-3d;
remodel: rotateY(185deg) rotateX(150deg) rotateZ(315deg);
}
Now, it’d look a bit bizarre if we take a look at what we acquired.
That is already 3D, however it does not seem like a dice but. We have to modify both sides to do its transformation.
Let’s begin with aspect one.
.one {
remodel: translateZ(100px);
}
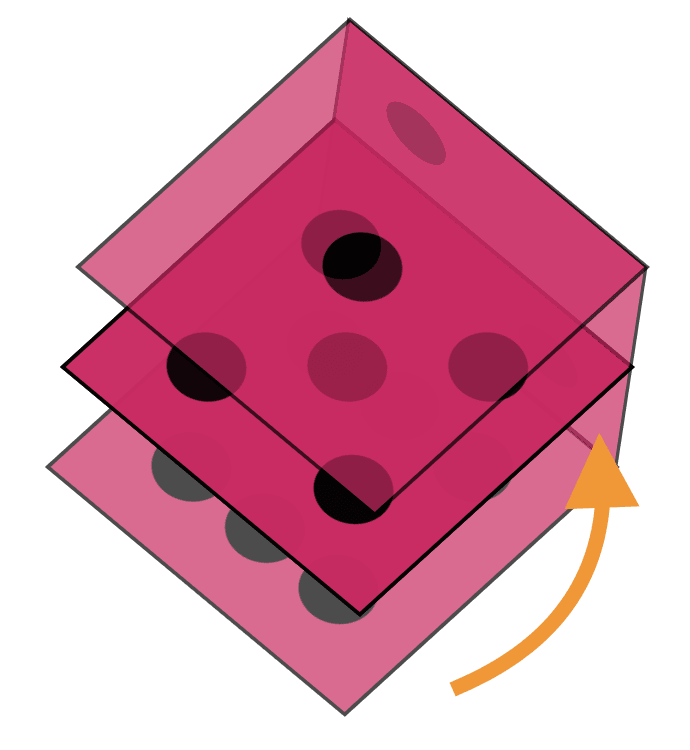
This can elevate the aspect, so it stands proud on the high.
You would possibly already be capable to see the place that is going.
Now let’s do the other finish, which is aspect quantity six.
We’ll offset that to a damaging 100px. This implies the space between one and 6 is now 200px (our dice measurement).
.six {
remodel: translateZ(-100px);
}
Now let’s do the quantity two aspect. This one must be related by remodeling a unique axis.
.two {
remodel: translateX(-100px) rotateY(-90deg);
}
Now the simplest one to attach is the other, aspect quantity 5.
.5 {
remodel: translateX(100px) rotateY(90deg);
}
As you may see, it is the identical transformation, however we offset it by 200 pixels.
Two extra sides left. Let’s do quantity three.
.three {
remodel: translateY(100px) rotateX(90deg);
}
As you may see, it is the other transformation from two to 5.
The final one we’d like is quantity 4, which would be the reverse of quantity three.
.4 {
remodel: translateY(-100px) rotateX(90deg);
}
With this one in place, our cube are full!
Animating the cube
Now that we now have our cube let’s make it a bit extra interactive by animating it!
Every of the perimeters we described can be animated, I will solely be turning the cube on one aspect, however you may have a mess around with any of them to attain a unique animation.
@keyframes rotate {
from {
remodel: rotateY(0) rotateX(45deg) rotateZ(45deg);
}
to {
remodel: rotateY(360deg) rotateX(45deg) rotateZ(45deg);
}
}
.cube {
animation: rotate 5s linear infinite;
}
Yow will discover the finished instance on this CodePen.
Thanks for studying, and let’s join!
Thanks for studying my weblog. Be happy to subscribe to my e-mail publication and join on Fb or Twitter