JSON is a vital mechanism for information change in fashionable programming. Its text-based format and object-like syntax make it very handy and simple to be used in lots of programming languages. For instance, JavaScript and PHP have built-in capabilities for dealing with JSON information.
Regardless of its usefulness, working with uncooked, lengthy JSON information and navigating by way of rivers of textual content info may be arduous, boring, and time-consuming.
Additionally, to see the precise information in motion, you could first render it in your app; till then, you’ll be able to’t inform for positive how the information (pictures, colours, dates, and many others.) appears or if it even exists in any respect.
Happily, there are instruments which will help with this challenge. On this article, we’ll discover one such a instrument known as JSON Hero, a JSON viewer with superpowers. We’ll cowl:

First, let’s discover what JSON is and why we’d want a viewer like JSON Hero.
What’s JSON?
JSON stands for JavaScript Object Notation. It’s a text-based information interchange format and, as its title suggests, it’s based mostly on JavaScript object literals. JSON can be utilized to change information between completely different platforms, computer systems, methods, and many others.
We are able to simply convert JSON information coming from a server into JavaScript objects and vice versa. It’s the popular information interchange format in fashionable programming. Let’s go over the primary options that make JSON so helpful and common.
JSON is light-weight. It’s designed to be as easy and concise as doable in order that programmers can learn and write JSON information buildings effortlessly and effectively.
JSON is text-based. This makes it fully language-independent. All main programming languages have some type of performance for working with JSON information, together with Go, Rust, and different languages.
Extra nice articles from LogRocket:
JSON is transportable. This makes it a cross-platform file format. Utilizing JSON, we are able to switch information between completely different platforms and units in a manner that’s appropriate with all of them.
JSON information buildings are straightforward to learn each by machines and people.
JSON is easy. Its syntax is tremendous simplified in comparison with different information change codecs similar to XML.
XML vs. JSON
As talked about within the above part, XML is one other common information interchange format it’s possible you’ll have already got heard of. However over time, JSON has come to displace XML as a result of it’s a far more highly effective various.
Listed here are another the explanation why programmers are likely to favor JSON over XML:
- JSON doesn’t use complicated syntax similar to tags
- JSON is shorter and quicker to learn and write
- JSON is much less verbose, which is healthier for information transfers
- JSON may be parsed with customary programming language capabilities (to parse XML, we should use an XML parser)
Knowledge buildings in JSON
JSON helps two principal information buildings: objects and arrays. Each can be utilized in conjunction to construct complicated information representations.
It is a JSON object:
{
"title":"David",
"age":33,
"passion":null
}
As you’ll be able to see, a JSON object is a group of title and worth pairs.
It is a JSON array:
["Tennis", "Karate", "Dancing"]
A JSON array is an ordered listing of values.
We are able to use them collectively as properly:
{
"title":"David",
"age":33,
"hobbies":[
"Tennis",
"Karate",
"Dancing"
]
}
JSON values have to be of the next information varieties:
- Null
- Boolean
- Quantity
- String
- Array
- Object
Notice that in JavaScript, values may be additionally a sound JavaScript expression, similar to a perform or a date.
Many programming languages present capabilities for studying and producing JSON. For instance, JavaScript has built-in capabilities for changing JSON strings into JavaScript objects (JSON.parse()) and for changing objects into JSON strings (JSON.stringify()).
What’s JSON Schema?
One very last thing must be talked about earlier than we transfer on to the JSON Hero. It’s known as JSON Schema.
JSON Schema is a option to validate a selected JSON file. Any JSON file may be validated in opposition to JSON Schema by checking:
- If the information forms of values are appropriate. If we count on a string, the worth have to be
string - If the required information exists
- The right format for values and information, similar to ranges or min and max values
In different phrases, the aim of JSON Schema is to make sure that the information conforms with a set of outlined guidelines.
Notice that JSON Schema will not be used for syntax validation — we are able to use a JSON Validator for that — however for validating the information itself.
What’s JSON Hero?
We noticed already how helpful JSON may be. Nevertheless, there are some difficulties we could face whereas working with JSON. For instance, it may be arduous to:
- Navigate into massive JSON information
- Think about what the information will seem like earlier than we truly render it not directly
- Discover associated values
All the above points are addressed in JSON Hero viewer. It makes working with JSON straightforward as a result of it offers:
- Concrete and visible illustration of the “summary” uncooked JSON information
- Associated values for a particular discipline
- Alternative ways to simply navigate by way of massive and complicated JSON information
- JSON Schema so you’ll be able to validate your JSON information
Getting began with JSON Hero
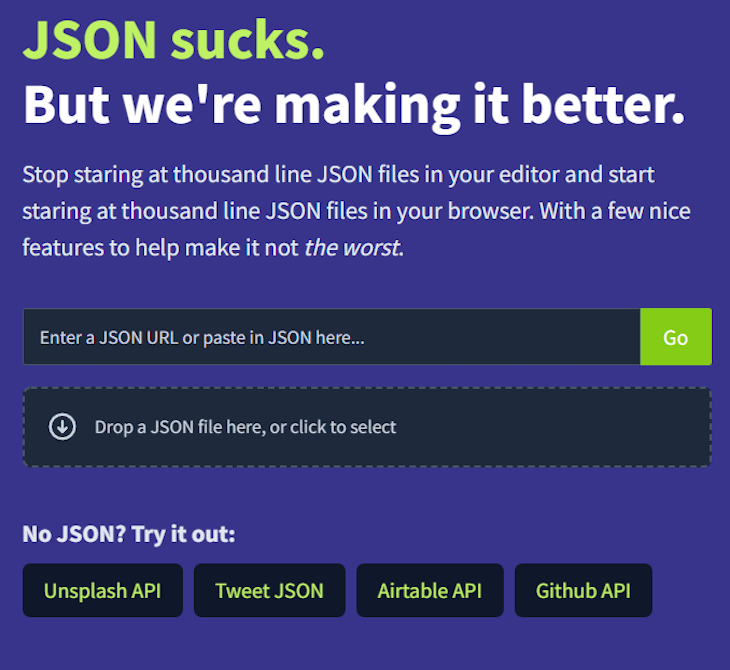
You can begin utilizing JSON Hero immediately in your browser. You don’t want to put in something. Simply go to the app web site and enter a JSON URL or add a JSON file, as proven within the picture beneath:

The viewer will load the JSON information and you can begin exploring the doc immediately.
To make this even simpler and extra handy in your workflow, you’ll be able to set up the JSON Hero extension for VS Code.
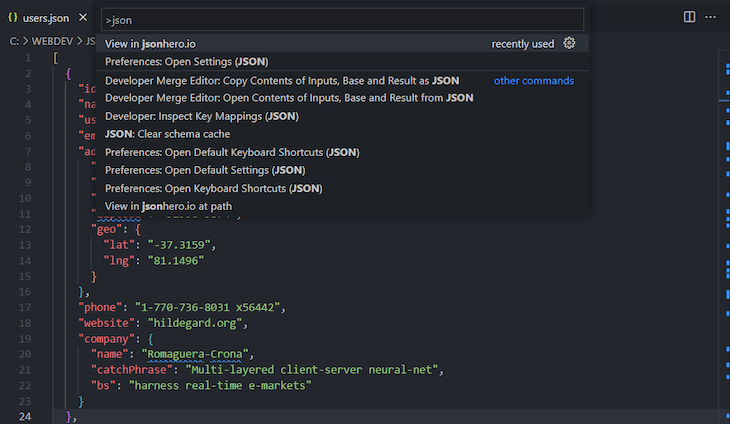
After you have the extension put in, you’ll be able to load a JSON file straight out of your VS Code editor. Open a JSON file you need to discover after which run the View in jsonhero.io command from the command palette:

The file shall be loaded into the JSON viewer robotically by utilizing your default browser.
Exploring JSON Hero options
On this part we’ll discover all of JSON Hero’s options.
Dwell preview for JSON information
The primary and most expressive function of JSON Hero is the power to preview the information from any discipline in a JSON doc — if a preview may be generated. This dwell preview function helps many forms of information, together with pictures, movies, URLs, colours, and dates.
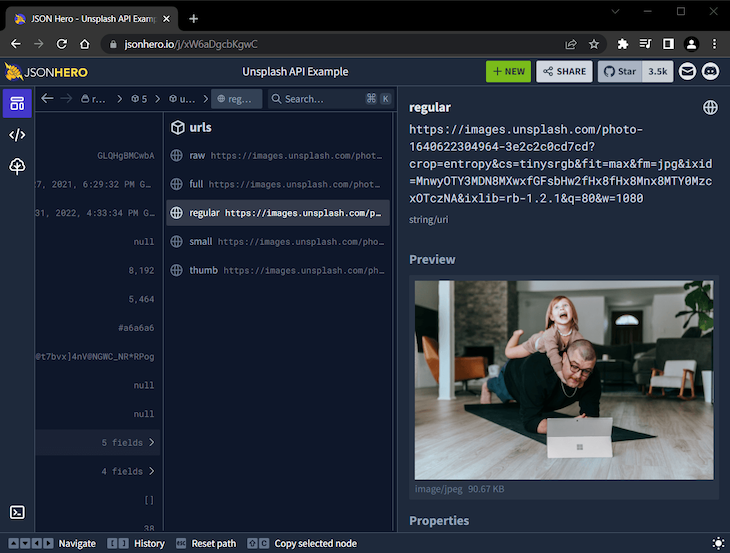
Let’s have a look at some examples of the dwell preview function. The primary instance beneath reveals how JSON Hero generates picture previews:

That is fairly helpful as a result of you’ll be able to see how the precise picture will appears like when it’s rendered.
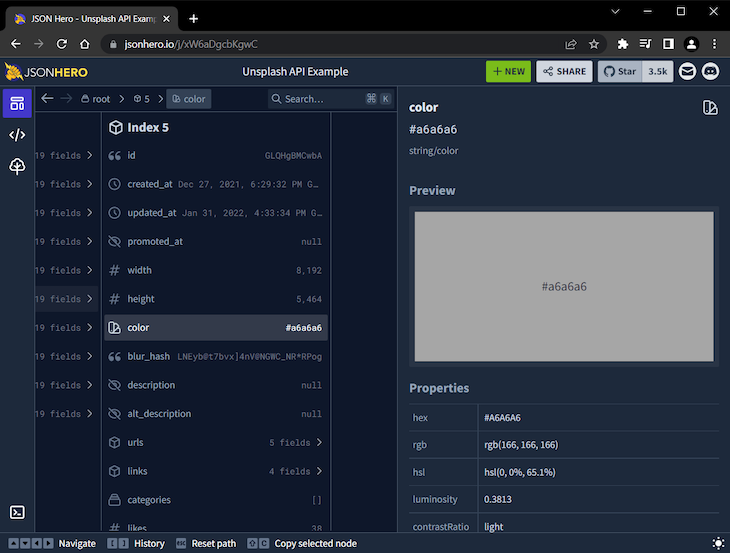
The following instance reveals how JSON Hero generates coloration previews:

You’ll be able to see how the colour appears immediately. Plus, you get extra details about the colour within the “Properties” part, together with different coloration modes, luminosity, and distinction ratio.
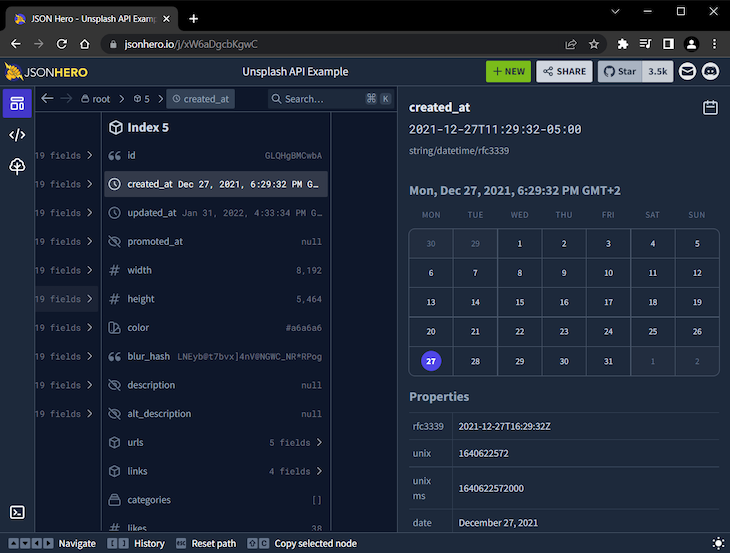
The final instance reveals how JSON Hero generates date previews:

Right here, we get an easy-to-read calendar view for the chosen date discipline. We are able to additionally see extra helpful data, once more discovered within the “Properties” part.
Apart from these cool previews, JSON Hero makes it straightforward to see what information to count on by prepending an applicable icon for every discipline.
As you’ll be able to see, JSON Hero offers richer details about the information as a substitute of simply uncooked chunks of textual content.
Navigating a JSON doc
JSON Hero offers three information views, making it straightforward to navigate by way of the JSON doc.
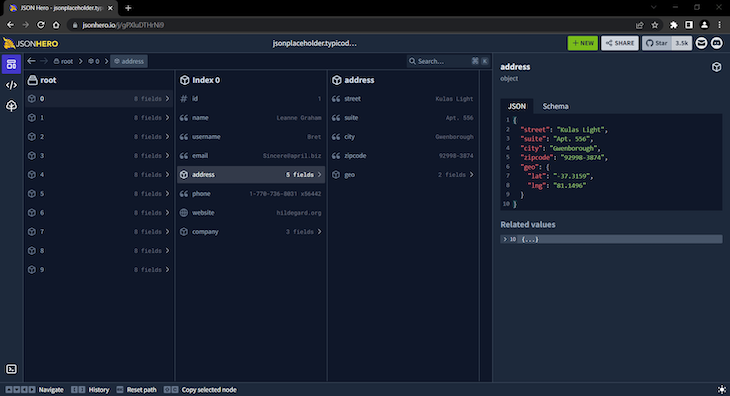
By default, JSON Hero shows the Column view, which is fairly much like the MacOS Finder manner of navigating:

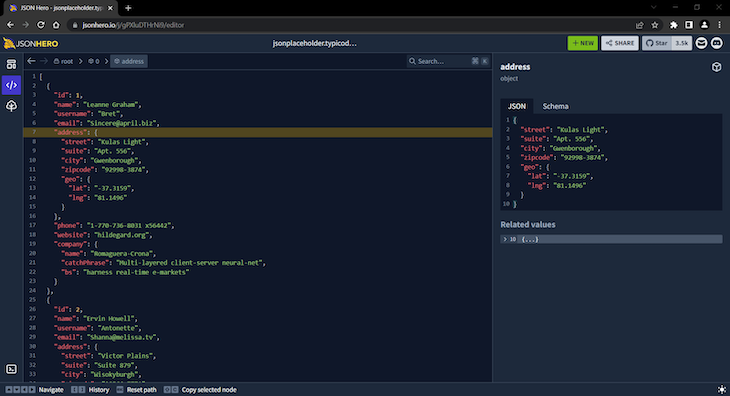
The second view is the uncooked JSON view:

On this view, you’ll be able to choose particular person strains and get data concerning the corresponding discipline.
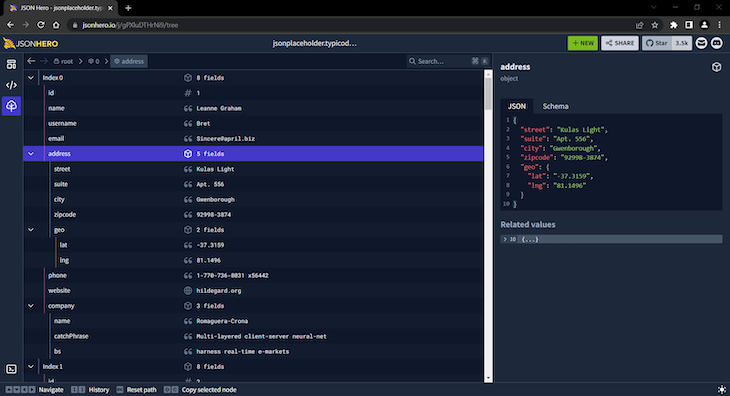
The third view is Tree view:

On this view, you’ll be able to discover the JSON doc in a vertical route by increasing or collapsing any of its discipline teams. You may as well transfer up and down by way of particular person fields by utilizing the arrow keys in your keyboard.
Looking a JSON doc
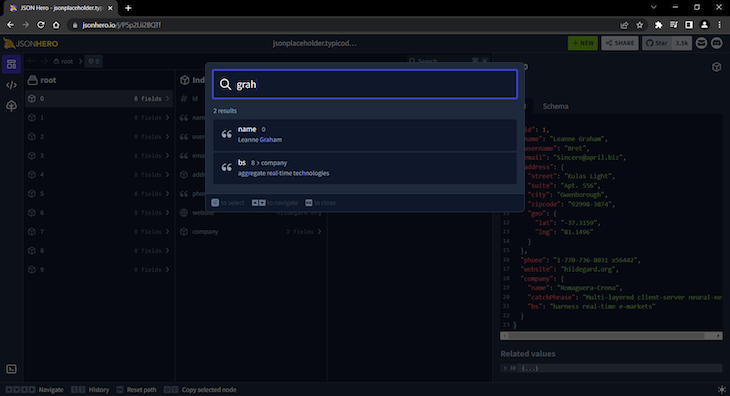
In a protracted JSON file, it may be arduous to seek out the sector or fields you need. JSON Hero provides full document-searching functionality with fuzzy matching so you could find any discipline inside a second.
Check out this search perform in motion beneath:

Keyboard shortcuts are additionally accessible, which make it even simpler to go looking your JSON doc.
Displaying associated values for a particular discipline
One other helpful function is that JSON Hero reveals associated values to a particular discipline.
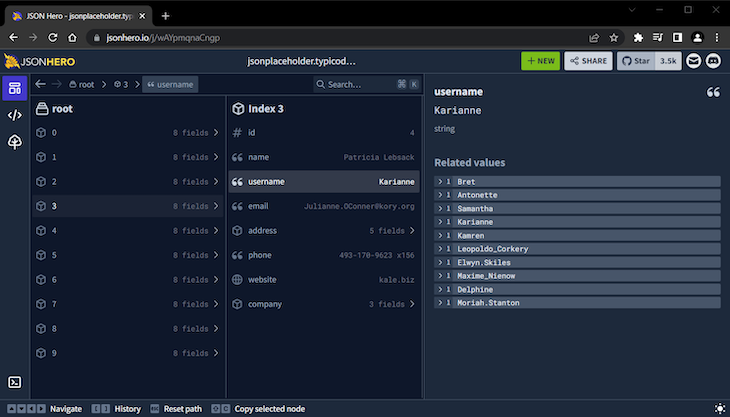
Let’s say your JSON file has a discipline kind named username in its information. When you choose one discipline, JSON Hero lists the values for all fields with the identical title, making it straightforward to extract the wanted info:

Within the picture above, you’ll be able to see how we robotically get all values associated to username fields.
Robotically generate JSON Schema
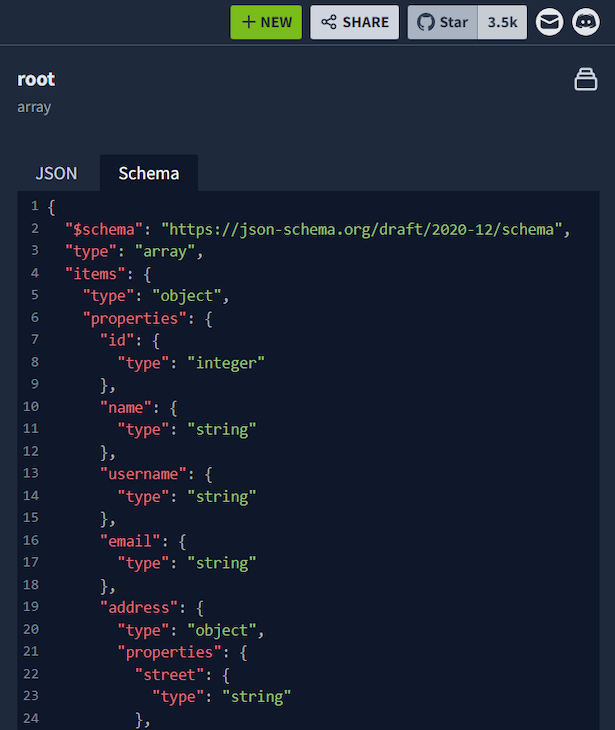
One other gem JSON Hero offers for us is that it robotically generates JSON Schema for the JSON doc being considered, as proven within the picture beneath:

This function permits us to see precisely how a JSON file is structured.
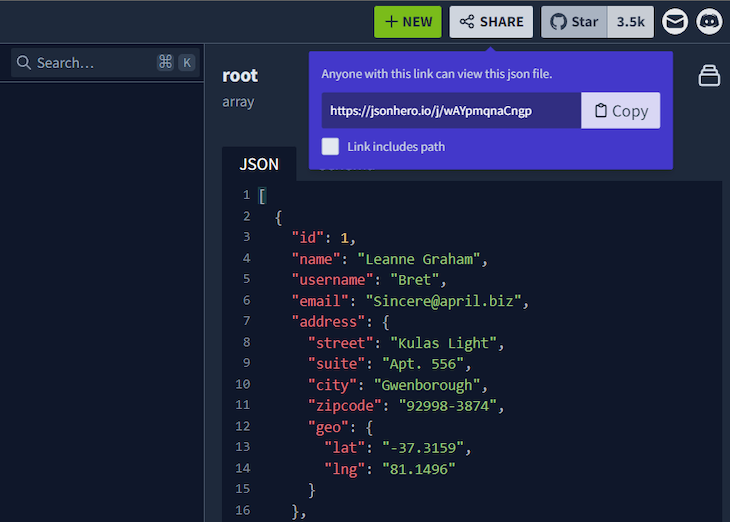
Sharing JSON information
The ultimate JSON Hero function we are going to assessment is the power to share your JSON file with anyone by merely copying the generated hyperlink once you load your file. To get the hyperlink, click on on the “SHARE” button and replica the hyperlink.

If you would like the doc to be opened at your actual present path, verify the “Hyperlink contains path” discipline.
Conclusion
Making an allowance for its title — JSON Hero — we are able to examine utilizing this JSON viewer to studying a comic book guide as a substitute of a daily text-based guide.
JSON is a helpful and versatile information format, however studying it comes with some challenges. With JSON Hero, you’ll be able to discover and share your JSON information in a way more visible and contextual manner. So, seize your JSON and revel in studying it with JSON Hero.
LogRocket: Debug JavaScript errors extra simply by understanding the context
Debugging code is at all times a tedious activity. However the extra you perceive your errors the better it’s to repair them.
LogRocket lets you perceive these errors in new and distinctive methods. Our frontend monitoring resolution tracks person engagement together with your JavaScript frontends to provide the means to seek out out precisely what the person did that led to an error.
LogRocket information console logs, web page load occasions, stacktraces, sluggish community requests/responses with headers + our bodies, browser metadata, and customized logs. Understanding the impression of your JavaScript code won’t ever be simpler!



