Way back, within the lovely kingdom of JavaScript surrounded by cascades and DOM bushes…
legends informed of an all-powerful and omniscient Gaming Energy that resided in a hidden app.
It is hidden as a result of you have not constructed it but.
And the time of future for Princess Zelda You is drawing close to.
An epic quest
On this tutorial we’ll construct a fullstack internet app that enables us to go looking a set of retro video games knowledge to search out the old-school console video games of our desires. And I hope you want journey, Princess, for this can be a treacherous journey by the bleeding fringe of lately launched internet applied sciences!
We’ll discover ways to:
- Use Xata‘s serverless platform to retailer & retrieve knowledge without having a database
- Construct an app with React Server & Shopper Parts utilizing Subsequent.js 13 and its
app/listing - Implement full-text search with boosting by way of the Xata SDK
Earlier than we start, be sure to have Node/npm put in, and obtain the video games.csv knowledge we’ll be working with. You may optionally take a look at the accomplished tutorial code for reference.
The video games could also be previous, however the tech is model spankin’ new – so let’s play!
Backstory
My pal & avid retro gamer Sara Vieira had compiled an excellent assortment of retro video games knowledge for her superior website letsplayretro.video games, a Subsequent app which already had a ton of nice options. However one characteristic Sara nonetheless wished for was full-text search over not simply video games’ names, however all their metadata, with the flexibility to prioritize (aka “enhance”) the highest-rated video games within the search outcomes.
Since each minute spent coding is one much less minute spent taking part in NES, neither of us wished to waste loads of time on making this occur. That is when it dawned on me that I knew of a method to simply implement full-text, boosted search over her tabular knowledge: Xata supplies it out of the field!
It is-a me, Xata!
Xata is a serverless knowledge platform that is new on the Jamstack scene, and goals to make life simpler for builders to construct fullstack apps want with out worrying concerning the particulars of a scalable, performant backend database. Let’s give it a whirl.
Arrange Xata CLI
Join a free account at xata.io to get began.
Then, from the command line set up the CLI and authenticate along with your Xata account:
npm i --location=international @xata.io/cli
xata auth login
Import CSV knowledge
Now we have to get our video games knowledge into Xata. Sara gave us a file video games.csv with details about 7.3K video games, and conveniently Xata affords a CSV importer that lets us create a database desk from that file, with an automatically-inferred schema.
Import the file with the next command. Xata will ask you to arrange a brand new workspace & database (I referred to as my database retrogames however you may title yours as you please), then create a brand new desk in that database named video games:
xata import csv video games.csv --table=video games
Now let’s check out our knowledge in Xata’s internet interface.
Browse the dashboard
Open your newly-created database in your browser with the command:
xata browse
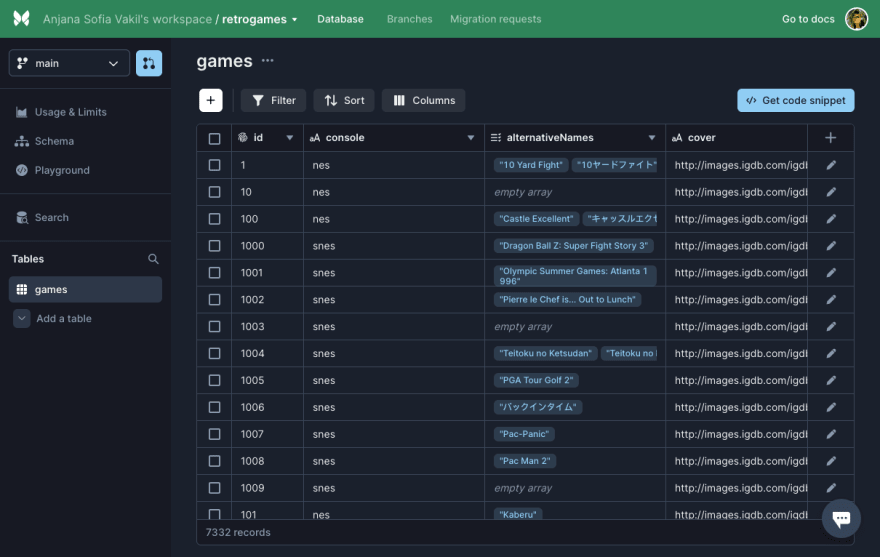
This brings us to a spreadsheet-like view of our video games knowledge within the Xata dashboard. We are able to use the dashboard to browse, question, edit, and search our knowledge, view and edit our databases, tables and schemas, and extra.
For our app’s functions, these columns of the information are going to be significantly helpful:
-
id: the sport’s distinctive ID within the database -
title: the sport’s title -
totalRating: the sport’s common ranking on IGDB -
cowl: URL of the sport’s cowl picture
Search all of the issues!
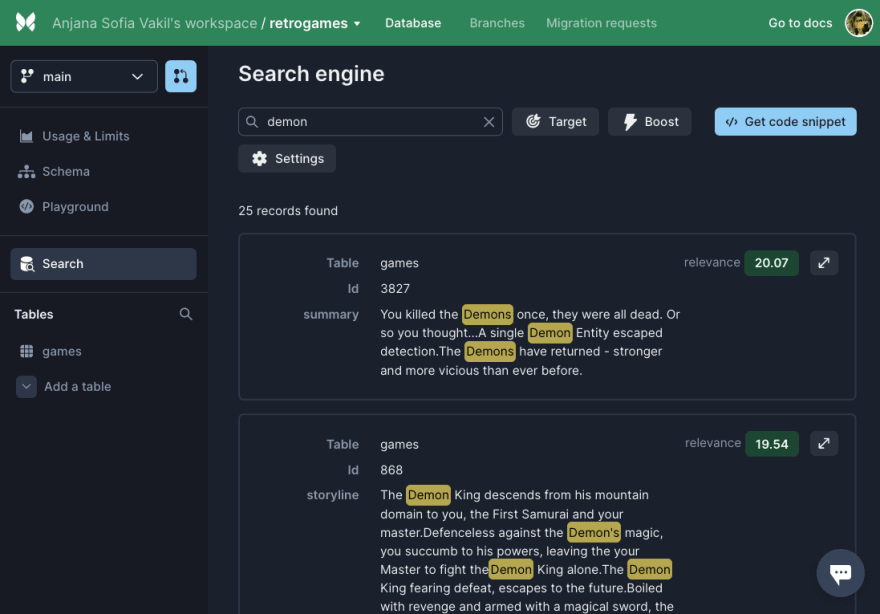
The “Search” tab lets us check out Xata’s built-in full textual content search capabilities. No matter search time period we enter can be matched in opposition to any of the text-based columns in our database; every result’s assigned a relevance rating, with most related outcomes showing first.
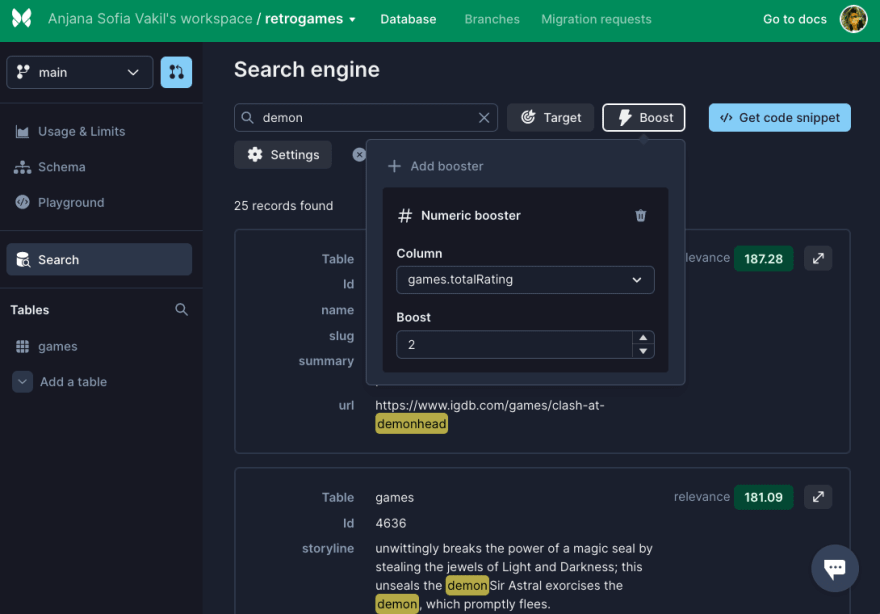
Utilizing Xata’s “Enhance” characteristic, we will improve the relevance rating of sure outcomes by telling Xata which info we care most about. For instance, we will add a numeric booster primarily based on totalRating to have the highest-rated video games seem increased within the search outcomes.
To ship this superior, personalized search expertise to our customers, we’ll use Xata’s SDK to work together with our database from our app. On the Search web page within the dashboard, click on “Get code snippet” to disclose the SDK code for performing that search, together with any boosters utilized:
// Generated with CLI
import { getXataClient } from "./xata";
const xata = getXataClient();
const information = await xata.search.all("demon", {
tables: [
{
table: "games",
boosters: [{ numericBooster: { column: "totalRating", factor: 2 } }],
},
],
fuzziness: 0,
prefix: "phrase",
});
console.log(information);
We’ll use this code later to go looking our Xata knowledge from our internet app. However that app would not exist but, so first we’ll must create it!
Subsequent 13, recent on the scene
As a result of life is filled with contradictions, we’ll serve up our tremendous classic video games knowledge with the latest, most cutting-edge fullstack internet framework we all know: Subsequent.js 13, which is barely a couple of week previous on the time of writing.
Subsequent.js is beloved by React builders for its server-side rendering capabilities, which make apps extra performant by letting us pre-load knowledge and render React parts on the server once we can, reasonably sending all that JS over the wire and making the shopper to do the heavy lifting on every request.
With v13 and its experimental app/ listing, Subsequent is now altering up the way in which we take into consideration architecting & fetching knowledge in Subsequent apps, prioritizing server-side rendering as default by way of React Server Parts, whereas nonetheless permitting us to write down hook-based Shopper Parts once we want them.
The Subsequent and React options this new structure relies on are nonetheless experimental and should change, but it surely’s price wrapping our heads across the new route during which the React/Subsequent neighborhood is headed – so let’s dive in and check out them out!
Bootstrapping Subsequent with app/ listing
The helpful software create-next-app helps us bootstrap a brand new Subsequent app, and within the newest model we will check out the experimental new app/ listing.
Again on the command line, create an app with the next command, strolling by the prompts to call the undertaking as you please and use TypeScript (or JavaScript if you happen to desire):
npx create-next-app@newest --experimental-app
Exploring our newly-created listing, we discover the next construction:
app/
format.tsx (or .jsx if utilizing JS)
web page.tsx
pages/
api/
howdy.ts (or .js)
This represents a partial migration to the brand new app/ listing structure, during which app/web page.tsx can be rendered at our app’s / route, utilizing the default format app/format.tsx. Nonetheless, the brand new app/ listing would not but help API routes, so we’re nonetheless utilizing the previous construction pages/api/howdy.ts to create the API route /api/howdy. See the Subsequent 13 documentation for extra particulars.
To construct our search app, we’ll want to write down all three of those:
- Server Parts
- Shopper Parts
- API routes
So as to fetch the information we’ll want for these, we first must arrange the Xata SDK in order that our app can speak to the database we created earlier in Xata.
Hook up with Xata
Within the new listing created by create-next-app, initialize a Xata undertaking with the command:
xata init
Within the prompts that observe, choose the database you created earlier, and select to generate TypeScript code (or JS code with ESM if you happen to selected to not use TS) for the Xata shopper. It will create a xata.ts file on the path you specify; you should use the default path src/xata.ts or change it to e.g. util/xata.ts as I did.
After working the init script, you may have a .env file with the setting variables the Xata shopper must run, and a xata.ts file which exports a getXataClient() operate we will now use to create a shopper object that may learn our database on Xata.
Create a Server Part
By default, parts within the app/ listing (like app/web page.jsx) are Server Parts. Server parts are nice for components of our app that do not require client-side interactivity.
Let’s attempt writing our first server element to load & show knowledge a couple of sure recreation. We’ll make the route for this web page /video games/[gameID], the place [gameID] is a dynamic route phase matching the ID of a recreation in our dataset, e.g. /video games/123 will present data for “Conflict at Demonhead”.
To make the brand new route, create a brand new file on the path app/video games/[gameID]/web page.tsx. Now, we have to flesh out that file to load knowledge from Xata right into a Server Part.
Within the new web page.tsx file, import & name getXataClient() to instantiate a brand new Xata shopper:
// app/video games/[gameID]/web page.tsx
import { getXataClient } from "../../../util/xata"; // or the trail you selected throughout 'xata init'
const xata = getXataClient();
Now, we will question our knowledge with the Xata SDK by calling strategies on xata.db[tableName], in our case xata.db.video games.
To retrieve a recreation by its ID, for instance, we will use .learn():
const clashAtDemonhead = await xata.db.video games.learn('123')
In contrast to with earlier variations of Subsequent, when fetching knowledge in app/ Server Parts we do not want something fancy tips like getServerSideProps. We are able to await our data-fetching features like we might anyplace else!
In web page.tsx, export a Web page() operate that captures the ID from our dynamic gameID route phase from the params object handed in by Subsequent, and passes that ID to the decision to .learn(). We are able to then use properties of the recreation document, e.g. its title, cowl picture, abstract textual content and console, to render a primary web page:
// app/video games/[gameID]/web page.tsx
import { getXataClient } from "../../../util/xata"; // or the trail you selected throughout 'xata init'
const xata = getXataClient();
export default async operate Web page({ params }: { params: { gameID: string } }) {
const recreation = await xata.db.video games.learn(params.gameID);
if (!recreation) return <h1>Sport not discovered</h1>;
return (
<predominant model={{ padding: "0px 2rem" }}>
<h1>{recreation.title}</h1>
{recreation.cowl && <img src={recreation.cowl} />}
<p>{recreation.abstract}</p>
<p>{recreation.console}</p>
</predominant>
);
}
To see the brand new web page in motion, begin up an area Subsequent server with the command:
npm run dev
Then navigate to localhost:3000/video games/123 and behold your lovely new server-rendered element, which routinely makes use of the default format in app/format.tsx.
Server Parts are nice for pages that do not require interactivity, like our game-info web page, as a result of they are often extra performantly rendered server-side. However what we actually wished on this app was a search web page that dynamically hundreds knowledge primarily based on person enter; for that, we’ll want a Shopper Part.
Create a Shopper Part
Shopper Parts are what we’d consider as “conventional” React parts that enable us to energy client-side interactions with hooks like useState(). Now that the app/ listing makes Server Parts the default, now we have to explicitly designate our Shopper Parts with the 'use shopper'; directive.
Create a brand new Search Shopper Part by creating a brand new file app/search.tsx with 'use shopper'; on the primary line and exporting a operate referred to as Search() that renders a primary search enter:
// app/search.tsx
"use shopper";
export default operate Search() {
return (
<div model={{ marginTop: "2rem" }}>
<enter kind="search" />
</div>
);
}
We would like this element to indicate up on our app’s house web page on the / route, so in app/web page.tsx import the Search element and use it to exchange the default content material within the Dwelling element generated by create-next-app. When you’re at it, why not change the web page heading to one thing extra enjoyable?
// app/web page.tsx
import types from "./web page.module.css";
import Search from "./search";
export default operate Dwelling() {
return (
<div className={types.container}>
<predominant className={types.predominant}>
<h1 className={types.title}>Search Retro Video games!</h1>
<Search />
</predominant>
</div>
);
}
Navigate to localhost:3000/ and you will see the Search Shopper Part efficiently rendered throughout the Dwelling Server Part and default format!
Now let’s seize what the person varieties into the search enter as state, in order that we will later use it to dynamically search our Xata database. Modifying app/search.tsx, use the useState() React hook to attach the worth of the search enter to a bit of state referred to as one thing like searchTerm:
// app/search.tsx
"use shopper";
import { useState } from "react";
export default operate Search() {
const [searchTerm, setSearchTerm] = useState("");
return (
<div model={{ marginTop: "2rem" }}>
<enter
kind="search"
worth={searchTerm}
onChange={e => setSearchTerm(e.goal.worth)}
/>
</div>
);
}
Now that we have got a functioning search enter hook up with our app state, we have to really ship the search phrases to Xata to search out related video games!
Nonetheless, we won’t instantly name Xata from the shopper aspect, as a result of that might doubtlessly expose the key API key Xata makes use of to entry our database (which we arrange throughout xata auth login and added to our app’s .env file throughout xata init). So we’ll must arrange an API route on our server to fetch the information from Xata, after which fetch from that API endpoint from our shopper element.
Create an API path to return search outcomes
The brand new app/ listing will ultimately help API routes, however as of the time of writing it would not but achieve this. Within the meantime, we will nonetheless use the previous pages/api/ path construction to create API routes that can seamlessly mesh with the routes in our app/ listing. That is showcased by create-next-app with the routinely generated pages/api/howdy.ts, which demonstrates how you can deal with an API request and return a response with JSON knowledge:
// pages/api/howdy.ts (generated by create-next-app)
// Subsequent.js API route help: https://nextjs.org/docs/api-routes/introduction
import kind { NextApiRequest, NextApiResponse } from 'subsequent'
kind Knowledge = {
title: string
}
export default operate handler(
req: NextApiRequest,
res: NextApiResponse<Knowledge>
) {
res.standing(200).json({ title: 'John Doe' })
}
Let’s repurpose this file for the /api/search endpoint we want. Rename the file to pages/api/search.ts and navigate to localhost:3000/api/search to see it returning the dummy “John Doe” knowledge.
Now, we will lastly use the xata.search.all(...) code snippet we copied from the Xata dashboard earlier to retrieve knowledge primarily based on a given search time period, boosting by the sport’s ranking.
We are able to use the Subsequent request helper req.question to seize the question parameters of the request, in order that we will cross the search time period to our endpoint by way of a time period parameter like so: /api/search?time period=mario
Every object within the information array returned by xata.search.all() has the form { desk: "video games", document: { id, title, console, ... }}, however since we do not want the desk title, extract simply the document of every object by mapping over the array, and ship the ensuing array as JSON knowledge within the response.
Your completed search.ts file ought to look one thing like this:
// pages/api/search.ts
import kind { NextApiRequest, NextApiResponse } from "subsequent";
import { getXataClient } from "../../util/xata";
// Instantiate the Xata shopper
const xata = getXataClient();
// Make the operate async to await the search knowledge
export default async operate handler(
req: NextApiRequest,
res: NextApiResponse
) {
// Parse the 'time period' question parameter from the request
const time period = req.question.time period as string;
// Paste the code snippet copied from the Xata search dashboard
// passing within the search time period from the request
const information = await xata.search.all(time period, {
tables: [
{
table: "games", // Search the 'games' data
// Prioritize games with a higher 'totalRating'
boosters: [{ numericBooster: { column: "totalRating", factor: 2 } }],
},
],
fuzziness: 0,
prefix: "phrase",
});
// Extract the `document` property from the { desk, document } objects returned by the search
res.standing(200).json(information.map(r => r.document));
}
Navigate to your new & improved search endpoint to check out totally different search phrases and confirm it is working! For instance http://localhost:3000/api/search?time period=batman.
Now all that continues to be is to attach our shopper aspect code to the brand new search API route, in order that our customers can search video games from the UI.
Fetch knowledge from the shopper
The React and Subsequent groups are engaged on some massive modifications to our present patterns for fetching knowledge on the server & shopper. On the time of writing, these new patterns are fairly experimental and never fairly on the stage the place builders can totally make the most of them.
As we noticed earlier in our video games/[gameID]/web page.tsx element, we will use await to fetch knowledge in React Server Parts, but it surely is not supported in Shopper Parts. As a substitute, React’s new use() hook is meant to deliver await-like performance to Shopper Parts, so sooner or later we should always be capable of asynchronously fetch knowledge with use() in a Shopper Part as described within the Subsequent docs and React’s guarantees RFC.
Nonetheless, on the time of writing, the caching performance that is a mandatory complement to use() has not been totally carried out in React/Subsequent but, and the supposed use() sample appears to create an infinite loop of rerenders and community requests in our Shopper Part.
So whereas we eagerly await (ha!) full use (ha!!) of use(), we nonetheless want a method to fetch search outcomes from our API endpoint and use it to render a primary listing of video games (every linking to its corresponding /video games/[gameID] web page). For now, we will do that by fetching knowledge inside a useEffect() and capturing the outcomes with useState(), like so:
// app/search.tsx
"use shopper";
import { useEffect, useState } from "react";
import Hyperlink from "subsequent/hyperlink";
// fetch() is just not but supported inside Shopper Parts
// so we wrap it in a utility operate
async operate getData(time period: string) {
const res = await fetch(`/api/search?time period=${time period}`);
return res.json();
}
export default operate Search() {
const [searchTerm, setSearchTerm] = useState(""); // Observe the search time period
const [games, setGames] = useState([]); // Observe the search outcomes
useEffect(() => {
if (searchTerm) {
// Replace the video games array as soon as knowledge has loaded
getData(searchTerm).then(outcomes => setGames(outcomes));
} else {
// Reset video games if the search time period has been cleared
setGames([]);
}
}, [searchTerm]);
return (
<>
<div model={{ marginTop: "2rem" }}>
<enter
kind="search"
worth={searchTerm}
onChange={e => setSearchTerm(e.goal.worth)}
/>
</div>
{video games.map(({ id, title }) => {
// Render a primary hyperlink to the data web page for every recreation
return (
<div key={id} model={{ marginTop: "1rem" }}>
<Hyperlink href={`/video games/${id}`}>
<h2>{title}</h2>
</Hyperlink>
</div>
);
})}
</>
);
}
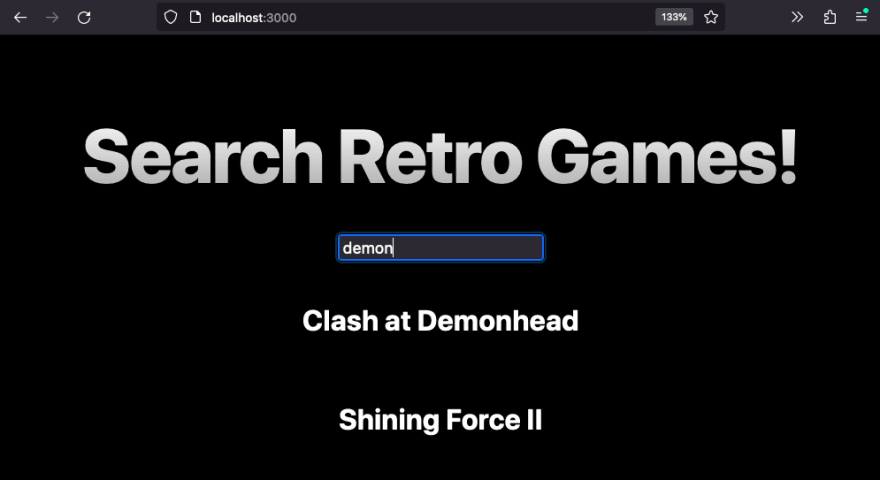
Now our search app, whereas primary, is full! Reload the house web page at localhost:3000/ and luxuriate in looking out by 1000’s of retro video games.
Recap & subsequent steps
Within the strategy of constructing our app to go looking retro video games knowledge, we have coated loads of floor! We discovered how you can:
- Import CSV knowledge into Xata
- Arrange the Xata SDK in a Subsequent undertaking
- Use the brand new
app/listing in Subsequent 13 - Construct React Server and Shopper parts in
app/ - Carry out full-text search with boosting by way of the Xata SDK
- (Nearly) use the brand new
use()hook to fetch knowledge from Shopper Parts
There may be nonetheless much more Xata performance we’ve not had time to discover. Try search-retro-games.vercel.app for an enhanced model of this undertaking that includes:
- Filtering search outcomes by console
- Aggregating to depend the full variety of video games
- Debounced search enter to keep away from over-fetching
- Extra particulars in search outcomes & recreation pages
Now let’s take a break from all this coding, and go play some retro video games!
Thanks very a lot to Xata for sponsoring this work and to retro gaming queen Sara Vieira for making it doable!