Now that we’ve got loaded our weblog posts from native markdown information let’s have a look at how we will make the work part dynamic.
For this we’ll be utilizing an area JSON file. This file will turn into the supply of fact relating to these work components.
If you would like to comply with alongside, use the following department as your start line.
Creating the JSON file
Step one is to create our JSON file that may maintain all the data.
I made a decision to create a folder referred to as json on the root of my undertaking. Inside this, I added knowledge.json as a file.
The format I am utilizing appears like this:
{
"work": [
{
"title": "Example piece one",
"image": "https://placedog.net/500",
"year": 2022,
"category": "Dashboard",
"description": "Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet sint. Velit officia consequat duis enim velit mollit. Exercitation veniam consequat sunt nostrud amet."
},
{
"title": "Example piece two",
"image": "https://placedog.net/500",
"year": 2022,
"category": "Backend",
"description": "Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet sint. Velit officia consequat duis enim velit mollit. Exercitation veniam consequat sunt nostrud amet."
}
]
}
You possibly can lengthen this format and even add completely different dynamic components right here.
Loading the JSON file
Since we already created an API file that masses our weblog posts, let’s add the work components to this file.
Open up the lib/api.js file and add the next perform.
export perform getAllWork() {
const knowledge = fs.readFileSync('json/knowledge.json', 'utf-8');
const jsonData = JSON.parse(knowledge);
return jsonData.work;
}
This perform reads the information from our JSON file and parses it as precise knowledge.
We then return the work part from this parsed JSON.
If we now name this perform, it returns the array of labor objects.
Changing the homepage
Now that our knowledge and performance are full, let’s have a look at how we will apply it to our homepage.
We have already got the static props perform that masses our weblog put up, so we will simply add the work part like this.
export async perform getStaticProps() {
const posts = getAllPosts();
const work = getAllWork();
return {
props: {
posts,
work,
},
};
}
Now the work components will likely be obtainable in our main perform.
export default perform Residence({posts, work}) {
And we’ll, in return, move the objects to our FeaturedWork part.
<FeaturedWork work={work} />
Modifying the featured work part
Up till now, our featured work part returned some static knowledge.
However now we move our work knowledge to it, so let’s modify it to render work objects dynamically.
export default perform FeaturedWork({ work }) {
return (
<part className='px-6'>
<div className='max-w-4xl mx-auto py-12'>
<SectionHeader title='Featured work' href='#' />
<div className='flex flex-col gap-2'>
{work.map((workItem) => (
<Work key={workItem.title} merchandise={workItem} />
))}
;
</div>
</div>
</part>
);
}
As you possibly can see, we move the work objects within the props of this part.
And we will then loop over them to render dynamic quantities of Work parts.
Observe: The important thing prop is vital to move in any React loop, so make sure you use them.
You may also see we move the person objects to the work part. Nevertheless, our work part would not know what to do with this, so let’s repair that.
Open the work part and modify it to simply accept the merchandise prop, and render the objects dynamically.
export default perform Work({ merchandise }) {
return (
<article className='flex items-center border-b-2 py-6'>
<img src={merchandise.picture} className='w-1/3 mr-6 rounded-lg' />
<div>
<h3 className='text-2xl mb-2 font-medium'>{merchandise.title}</h3>
<span className='text-gray-600 mb-4 block'>
<time className='bg-blue-800 text-white px-5 py-1.5 mr-4 rounded-xl'>
{merchandise.yr}
</time>
{merchandise.class}
</span>
<p>{merchandise.description}</p>
</div>
</article>
);
}
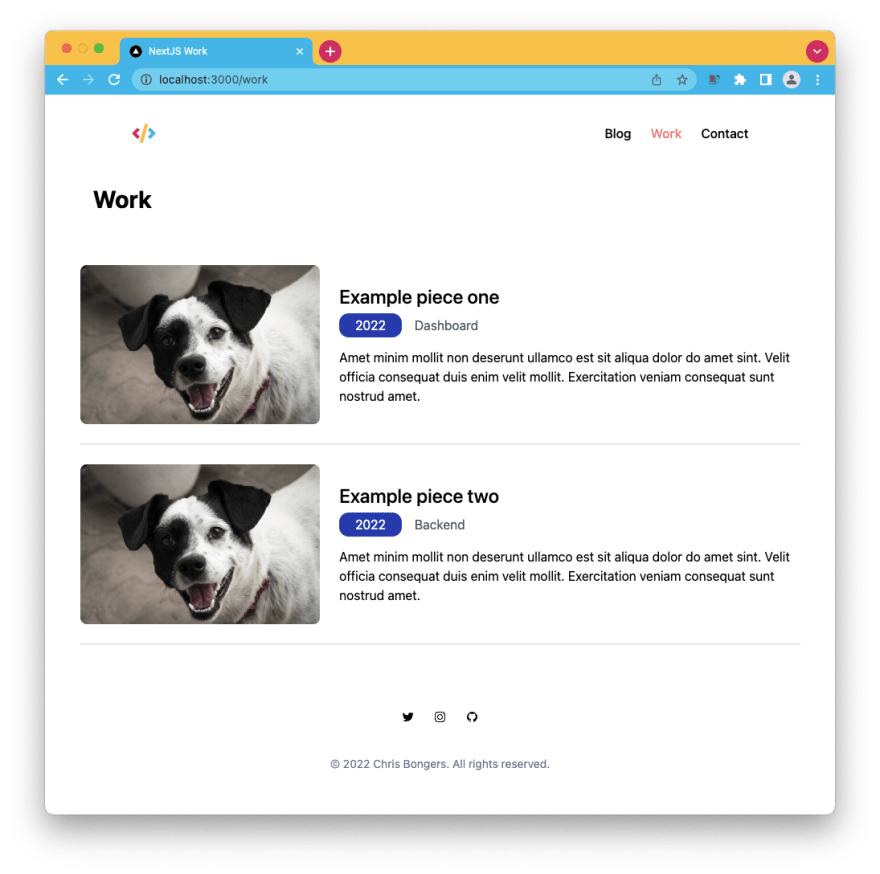
Unbelievable. At this level, you possibly can reload the web site and see the work on the homepage to be dynamic to no matter you set within the JSON file.
Observe: For these paying consideration, it would render ALL components. How can we guarantee it solely renders two? *(notice take a look at the weblog article)
Making the work web page dynamic
With the homepage working, all that is left is to make our precise work web page dynamic.
Open up the web page, and begin by including the static props perform, as we have seen on the homepage.
import { getAllWork } from '../lib/api';
export async perform getStaticProps() {
const work = getAllWork();
return {
props: {
work,
},
};
}
This can make the work prop obtainable on our predominant perform, which we will use to loop over work objects.
export default perform WorkPage({ work }) {
return (
<div>
<Head>
<title>NextJS Work</title>
<meta identify='description' content material='Generated by create subsequent app' />
<hyperlink rel='icon' href='/favicon.ico' />
</Head>
<part className='px-6'>
<div className='max-w-4xl mx-auto'>
<h1 className='text-3xl font-bold mb-6 p-4'>Work</h1>
{work.map((workItem) => (
<Work key={workItem.title} merchandise={workItem} />
))};
</div>
</part>
</div>
);
}
And that is it already. Our work web page is now loading the dynamic work objects we set in our JSON.
You’ll find the finished code for in the present day on GitHub.
Thanks for studying, and let’s join!
Thanks for studying my weblog. Be happy to subscribe to my e mail e-newsletter and join on Fb or Twitter