Do you need to embed Instagram feeds in WordPress?
Displaying Instagram images and movies in your web site helps preserve your content material recent, will increase person engagement, and builds belief. It’s additionally an effective way to advertise your Instagram account and get extra followers.
On this article, we are going to present you the best way to embed Instagram in WordPress, step-by-step.

Why Embed Instagram on Your WordPress Website?
With over 1.21 billion month-to-month lively customers, Instagram is a superb place to advertise your services and products, construct model consciousness, and develop your viewers.
Nonetheless, folks received’t see your Instagram content material if they only go to your web site. With that in thoughts, it’s sensible to embed your Instagram feed in WordPress, so everybody can see it.
That is a straightforward method to promote your social media web page and encourage extra folks to observe you on Instagram. It might additionally preserve your WordPress web site recent, since new Instagram posts will seem in your website routinely.
All of this new content material can enhance the SEO (search engine marketing) of your website, and encourage guests to maintain coming again to test the most recent posts.
You may even show evaluations in WordPress, present hashtag feeds, and embed any posts you’ve been tagged in. All of that is highly effective social proof that may construct belief and get you extra gross sales.
With that being mentioned, let’s see how one can embed an Instagram feed in WordPress.
Learn how to Set up an Instagram Images Plugin
One of the best ways to embed Instagram in WordPress is through the use of the Smash Balloon Social Photograph Feed.
This free plugin permits you to present images from a number of Instagram accounts, in a completely customizable feed.

On this information, we’ll be utilizing the free model of Smash Balloon because it has all the pieces you have to add an Instagram feed to your WordPress web site. Nonetheless, there’s additionally a professional model that lets you show hashtag feeds, add Instagram shoppable photographs, and extra.
Earlier than getting began, you’ll want to attach your Instagram account to a Fb web page. You probably have a private Instagram account, then you might also need to flip it right into a enterprise account as this enables Smash Balloon to point out your Instagram bio and header routinely.
For step-by-step directions on the best way to do each of these items, see the FAQ part on the finish of this information.
If you’re prepared, go forward and set up and activate the Smash Balloon Social Photograph Feed plugin. For extra particulars, see our information on the best way to set up a WordPress plugin.
Learn how to Join an Instagram Account to WordPress
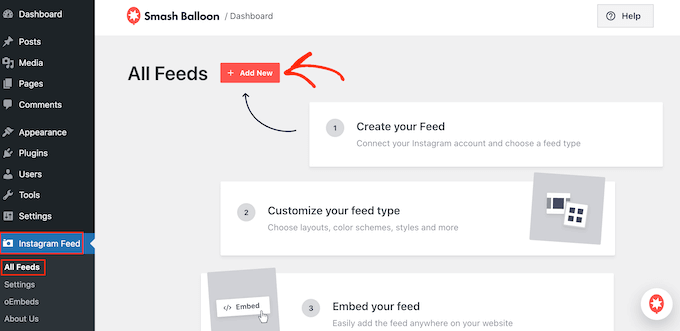
After activating the plugin, your first activity is connecting your Instagram account to WordPress. Merely go to Instagram Feed » Settings after which click on on ‘Add New.’

With Smash Balloon professional, you possibly can create feeds from tagged posts and hashtags, and even create a social wall with content material from a number of totally different social media web sites.
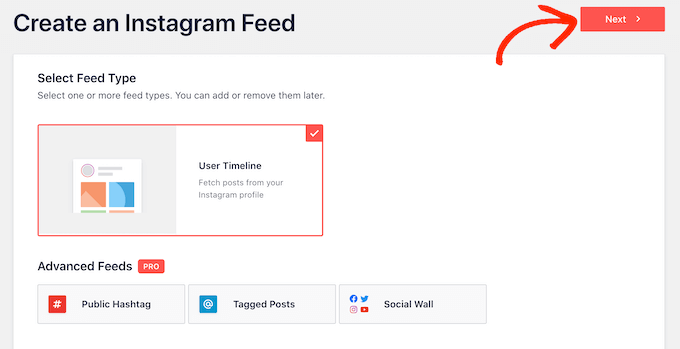
Since we’re utilizing the free plugin, merely choose ‘Person Timeline’ after which click on on ‘Subsequent.’

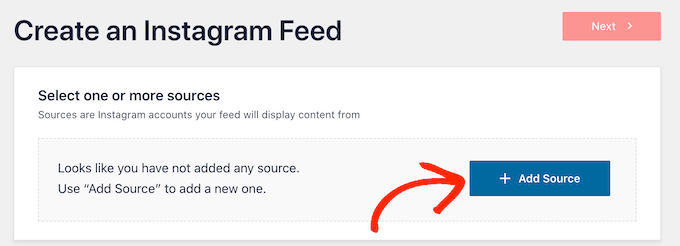
Now, merely select the Instagram account the place you’ll get the photograph feed from.
To get began, click on on the ‘Add Supply’ button.

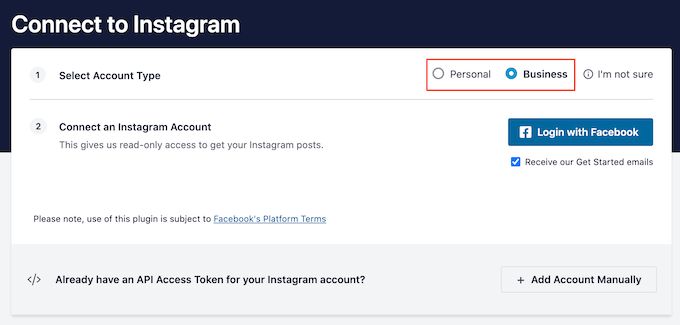
On the following display, select whether or not you need to present images from a private or enterprise Instagram account.
In case you test the field subsequent to ‘Private’ then Smash Balloon received’t embrace the Instagram avatar and bio in your header by default. Nonetheless, you possibly can all the time add the Instagram avatar and bio later within the plugin’s settings.

After selecting ‘Private’ or ‘Enterprise,’ go forward and click on on ‘Login with Fb.’
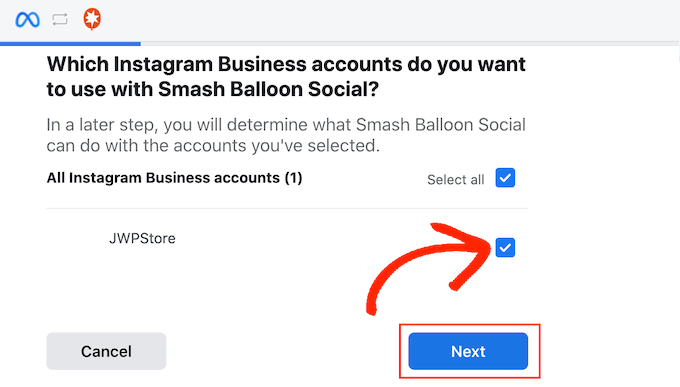
Now you can choose the Instagram account that you simply need to function in your WordPress web site, and click on on ‘Subsequent.’

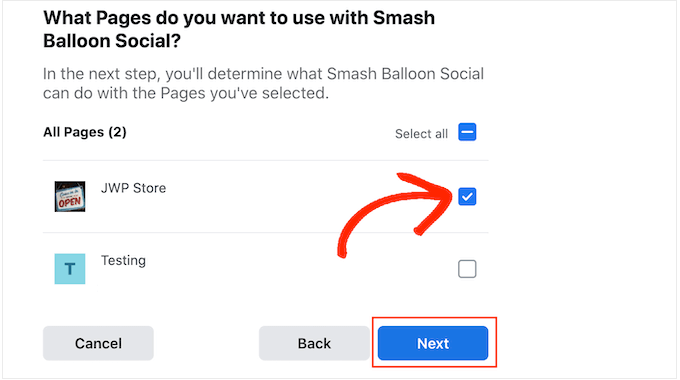
After that, test the field subsequent to the Fb web page that’s linked to your Instagram account.
If you’ve accomplished that, click on on the ‘Subsequent’ button.

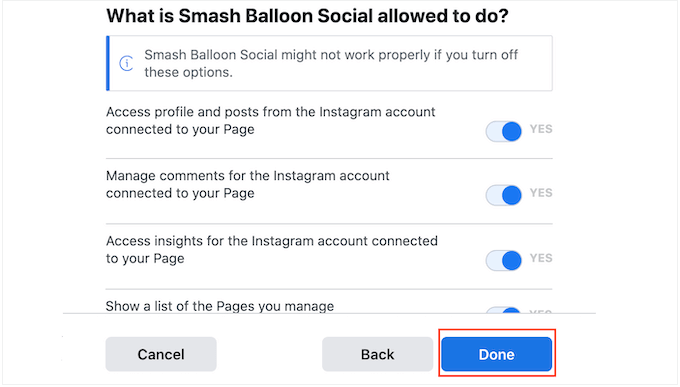
You’ll now see a popup with all the knowledge Smash Balloon can have entry to and the actions it could carry out.
To limit Smash Balloon’s entry to your Instagram account, simply click on any of the switches to show it from ‘Sure’ to ‘No.’ Simply bear in mind that this may increasingly have an effect on the images and movies which you can present in your WordPress weblog or web site.
With that in thoughts, we advocate leaving all of the switches enabled.
If you’re pleased with the settings, click on on ‘Performed.’

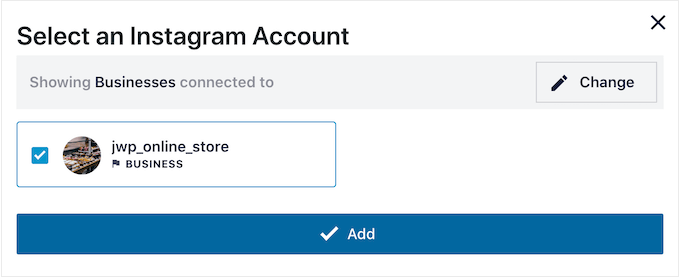
You’ll now see a popup with the Instagram account you simply added to your web site.
Merely test the field subsequent to that account after which click on on ‘Add.’

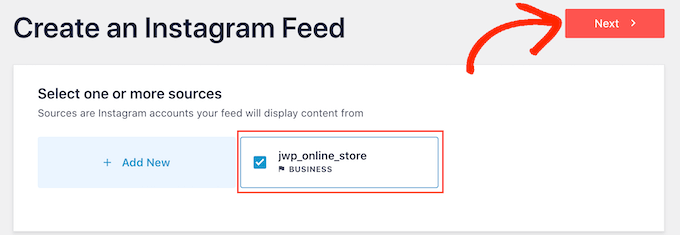
Smash Balloon will now take you again to the Instagram Feeds » All Feeds display.
To create a feed, merely test the field subsequent to the Instagram account that you simply need to use. Then, click on on ‘Subsequent.’

The plugin will now create an Instagram photograph feed which you can add to any web page, put up, or widget-ready space.
Nonetheless, earlier than embedding the Instagram feed you might need to customise the way it seems to be and add any lacking info.
Learn how to Customise Your Instagram Photograph Feed
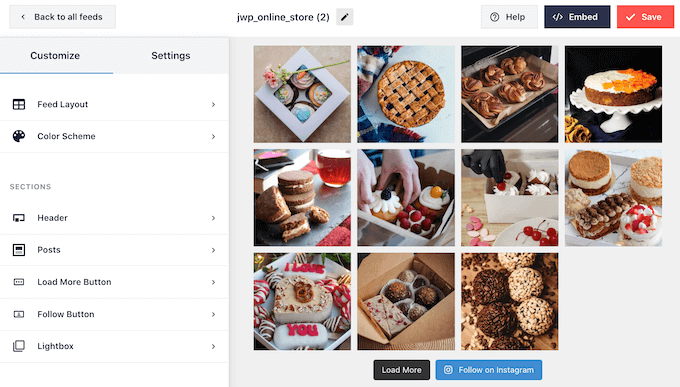
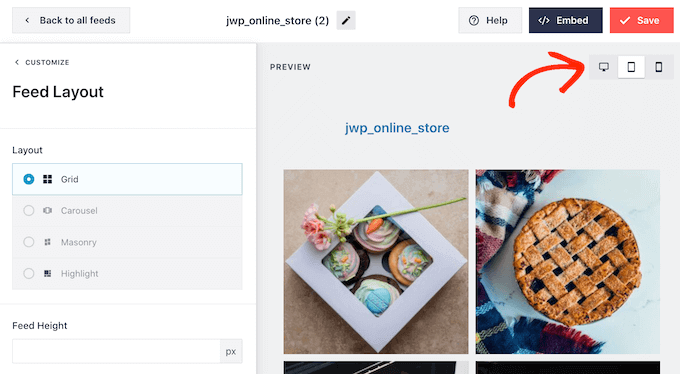
By default, Smash Balloon will open your feed in its editor prepared so that you can customise.
On the best, you’ll see a preview of your Instagram photograph feed. On the left-hand facet are all of the settings you need to use to customise the photograph feed.

Most of those settings are self-explanatory, however we’ll rapidly cowl some key areas.
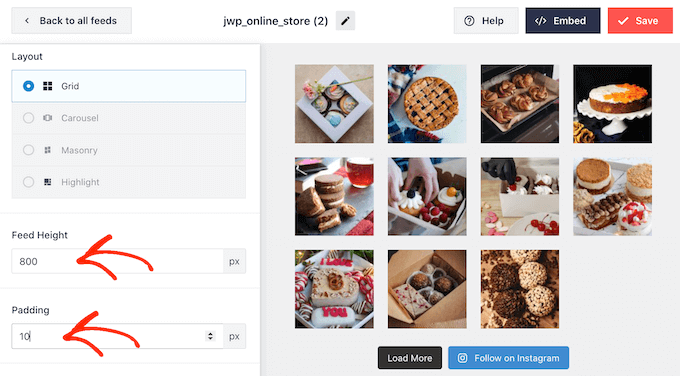
To begin, you possibly can change the Instagram photograph format and add padding by deciding on ‘Feed Format’ from the left-hand menu.
As you make adjustments, the preview will replace routinely so you possibly can attempt totally different settings to see what seems to be the most effective.

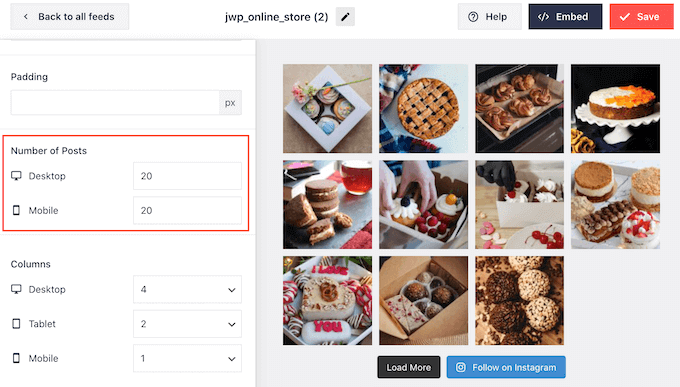
By default, Smash Balloon exhibits the identical variety of images whether or not the customers are on desktop computer systems or cell units.
You may preview how the Instagram feed will look on desktop computer systems, tablets, and smartphones utilizing the row of buttons within the upper-right nook.

Smartphones and tablets sometimes have smaller screens and fewer processing energy, so you might need to present fewer Instagram images and movies on cell units.
To do that, simply sort a unique quantity into the ‘Cellular’ subject below ‘Variety of Posts.’

By creating totally different layouts for smartphones, tablets, and desktop computer systems you can also make positive the feed seems to be nice, it doesn’t matter what gadget the customer is utilizing.
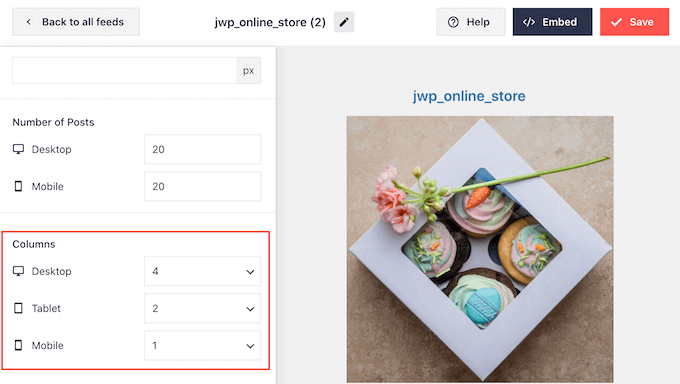
By default, the plugin feed exhibits fewer columns on smartphones and tablets, in comparison with desktop computer systems. This helps your images and movies match comfortably on smaller screens.
To vary these default settings, merely sort new numbers into the ‘Columns’ settings.

After making your adjustments, click on on the ‘Customise’ hyperlink.
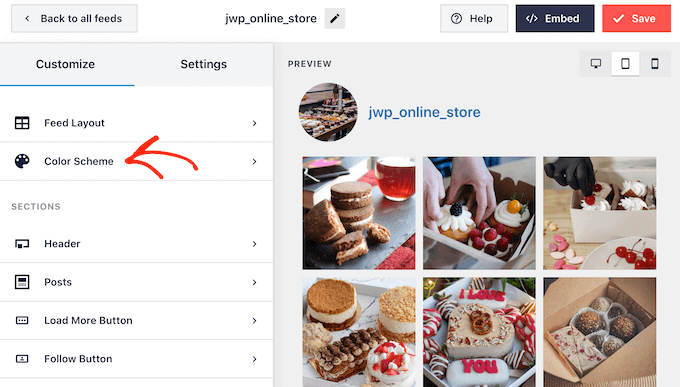
This can take you again to the principle Smash Balloon editor, prepared so that you can discover the following settings display, which is ‘Colour Scheme.’

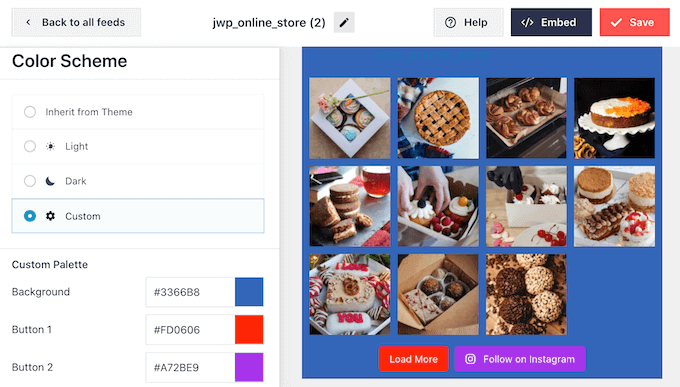
By default, Smash Balloon makes use of a coloration scheme inherited out of your WordPress theme, nevertheless it additionally has ‘Gentle’ and ‘Darkish’ themes that you could be need to use as a substitute.
An alternative choice is creating your individual coloration scheme by deciding on ‘Customized.’ As soon as that’s accomplished, merely use the controls to change the background coloration, change the textual content coloration in WordPress, and extra.

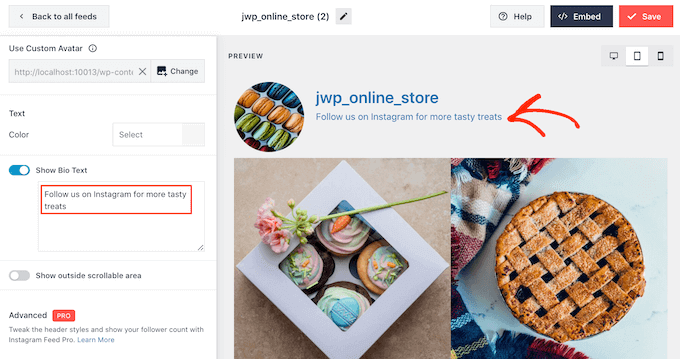
By default, Smash Balloon provides a header to the Instagram feed, which is your profile image and the identify of your web page. To vary how this part seems to be, click on on ‘Header’ within the left-hand menu.
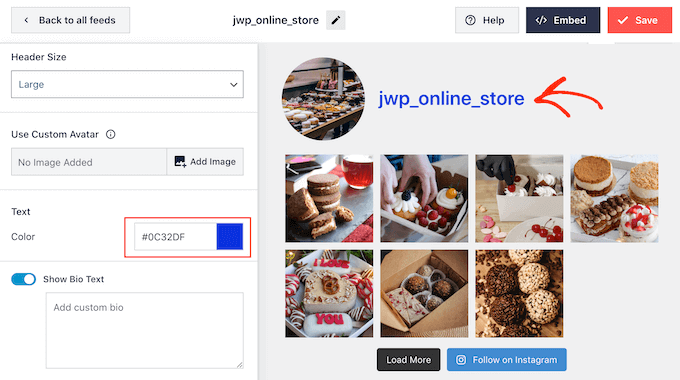
On this display, you possibly can change the scale of the header, add a brand new coloration, or present your Instagram bio.

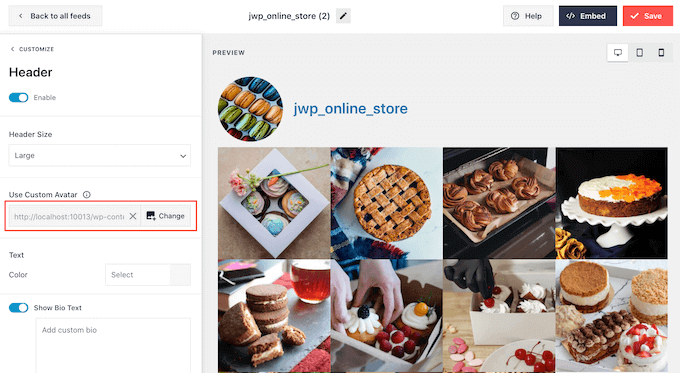
Typically, you might need to present a unique profile image. For instance, your Instagram avatar could not stand out out of your theme so that you need to present a customized brand as a substitute.
To vary the profile image, click on on ‘Add Picture’ below ‘Present customized avatar.’ You may then both select a picture from the WordPress media library or add a brand new photograph.

You too can add a unique bio. For instance, you would possibly encourage folks to go to your profile on Instagram or to easily observe your account.
To create a singular Instagram bio, merely sort into the ‘Add customized bio’ field.

Smash Balloon routinely analyzes your Instagram images and exhibits them at the most effective decision. We advocate utilizing these default settings, however you can also make the Instagram photographs greater or smaller if you have to.
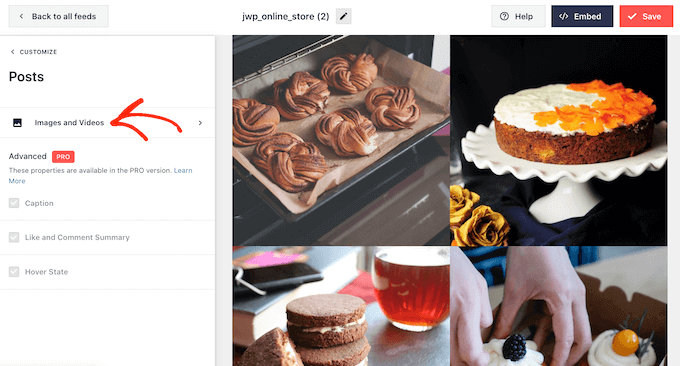
To vary the picture measurement, click on on ‘Posts’ from the left-hand menu. Then, choose the ‘Photos and Movies’ possibility.

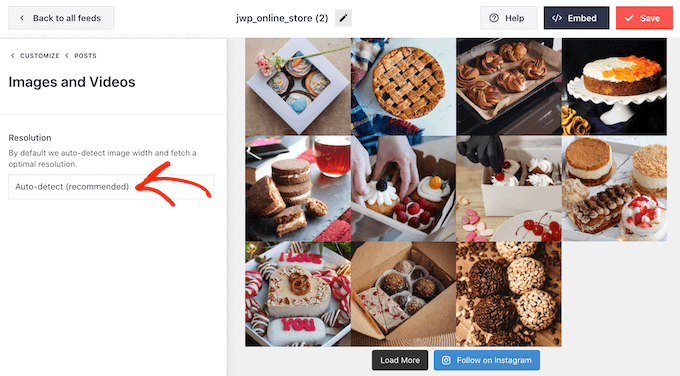
Now you can select between thumbnail, medium, and full-size photographs utilizing the dropdown menu that seems.
In case you’re sad with how the feed seems to be, then you possibly can return to this display at any level and choose ‘Auto-detect (Really helpful)’ from the dropdown.

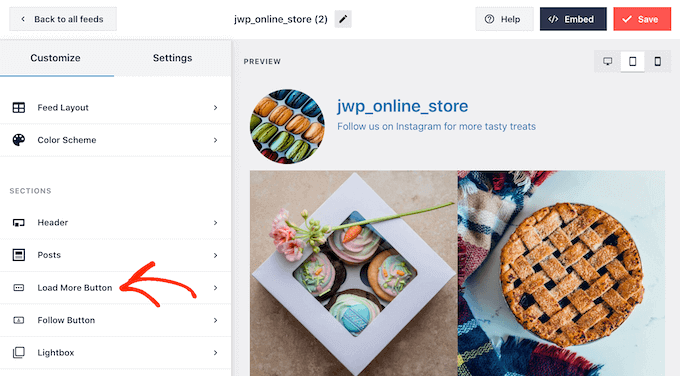
By default, Smash Balloon provides a ‘Load Extra’ button to the underside of your Instagram feed so guests can scroll by your images and movies.
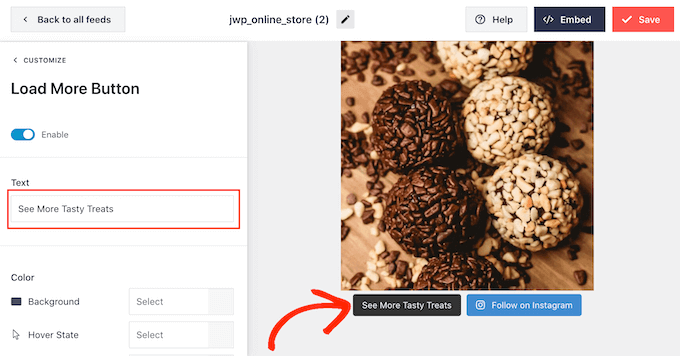
You may change how this button seems to be by deciding on ‘Load Extra Button.’

Right here, you possibly can assist the ‘Load Extra’ button stand out by altering its background coloration, textual content coloration, and hover state.
You too can attempt including your individual messaging to the button, by typing into the ‘Textual content’ subject. This manner your guests will likely be extra inclined to click on.

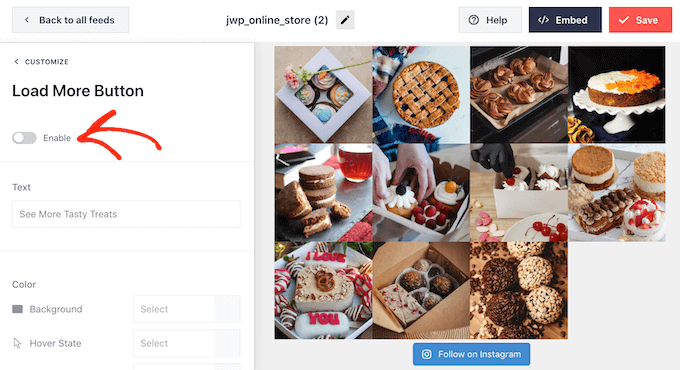
Whereas we do advocate leaving this button enabled, you possibly can take away it. For instance, you would possibly encourage folks to go to your Instagram by limiting the variety of images they’ll see in your website.
To take away the button, merely toggle the ‘Allow’ slider to show gray.

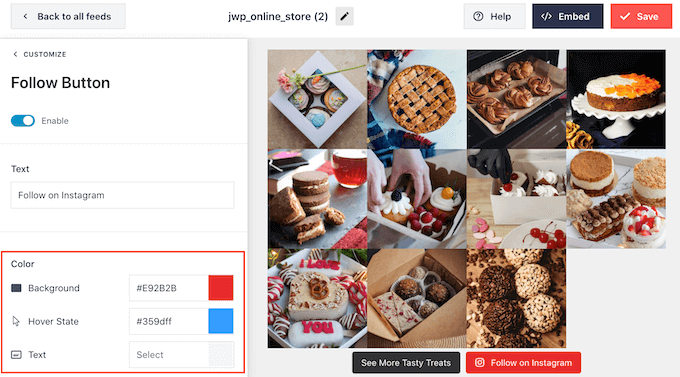
If guests like what they see, they could determine to subscribe utilizing the ‘Comply with on Instagram’ button that seems beneath the embedded feed.
Because it’s such an vital button, you might need to add some customized styling to assist it stand out.
You are able to do this by deciding on ‘Comply with Button’ within the left-hand menu. Right here, you possibly can change the button’s background coloration, hover state, and textual content coloration.

By default, the button exhibits a ‘Comply with on Instagram’ label.
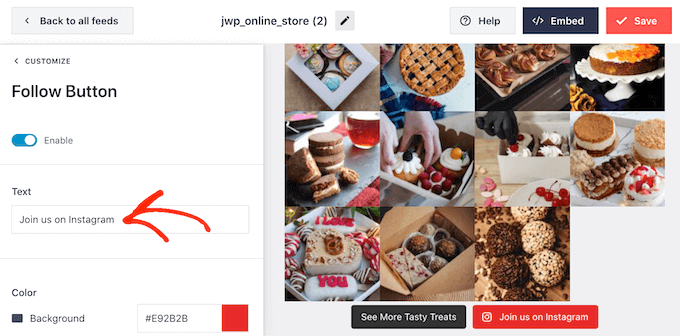
You may substitute this with your individual name to motion by typing into the ‘Textual content’ subject.

If you’re pleased with how the Instagram feed seems to be, don’t overlook to click on on ‘Save’ to retailer your adjustments.
You’re now prepared so as to add the Instagram feed to your WordPress web site.
Learn how to Embed Instagram Feed in WordPress
You may add the Instagram feed to your web site utilizing a block, widget, or shortcode.
In case you’ve created a couple of feed utilizing Smash Balloon Social Photograph feed, then you definately’ll have to know the feed’s code in case you’re going to make use of a widget or block.
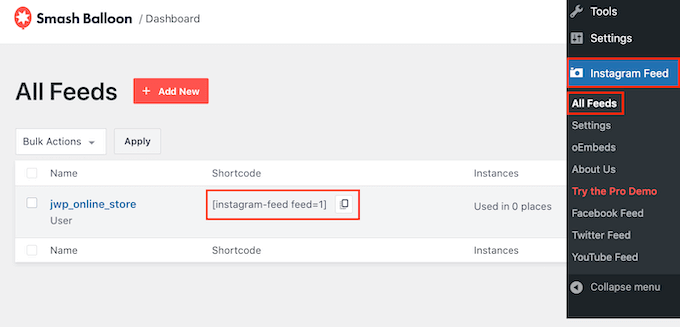
To get this code, go to Instagram Feed »All Feeds after which take a look at thefeed=""a part of the shortcode. You’ll want so as to add this code to the block or widget, so make an observation of it.
Within the following picture, we’ll want to make use offeed="1"

If you wish to embed the Instagram feed in a web page or put up, then we advocate utilizing the Instagram Feed block.
Observe: In case you’re utilizing a block-enabled theme, you possibly can observe the directions beneath so as to add the block anyplace in your website utilizing the full-site editor.
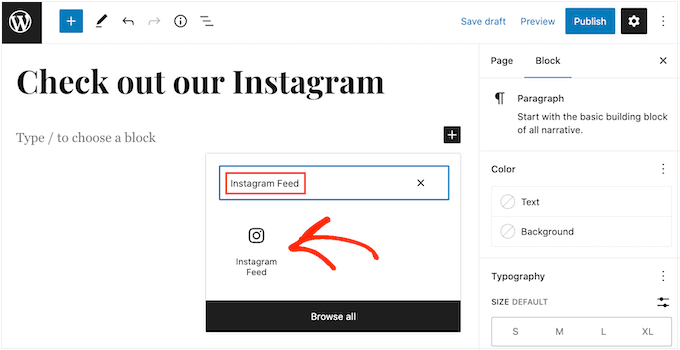
Simply open the web page or put up the place you need to embed your Instagram photograph and video feed. Then, click on on the ‘+’ icon so as to add a brand new block and begin typing ‘Instagram Feed.’
When the best block seems, click on so as to add it to the web page or put up.

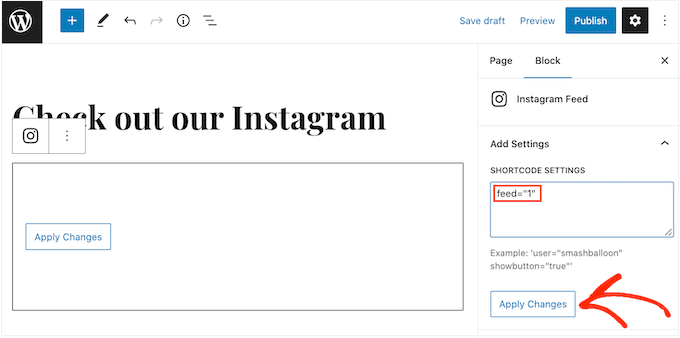
The block will present one in every of your Smash Balloon feeds by default. If you wish to present a unique Instagram feed as a substitute, then discover ‘Shortcode Settings’ within the right-hand menu.
Right here, merely add thefeed=""code after which click on on ‘Apply Modifications.’

The block will now present the images and movies out of your Instagram account. Simply publish or replace the web page to make the feed dwell in your web site.
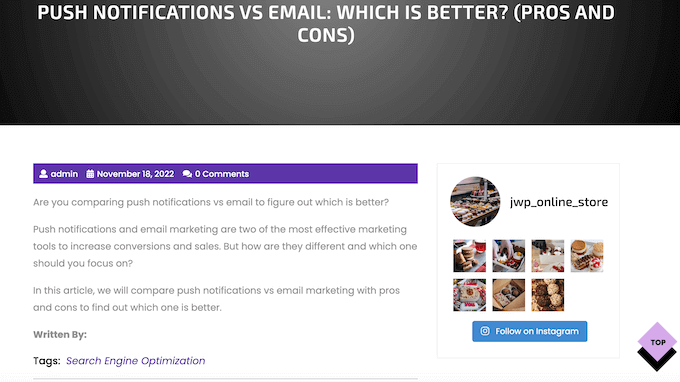
In case you’re utilizing a theme that doesn’t use full-site enhancing, you possibly can add the Smashballoon Instagram Feed to any widget-ready space, such because the sidebar or comparable part so guests can see it anyplace they go in your website.
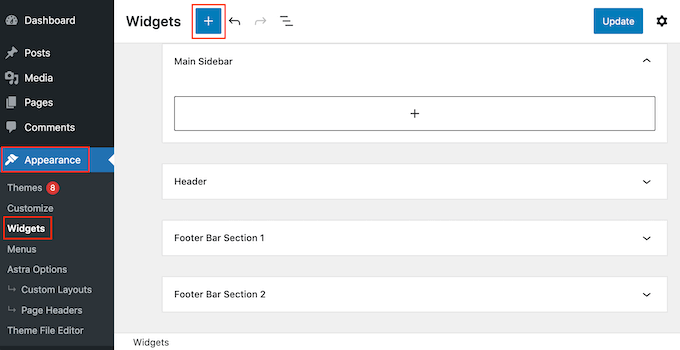
Merely go to Look » Widgets within the WordPress dashboard after which click on on the blue ‘+’ button.

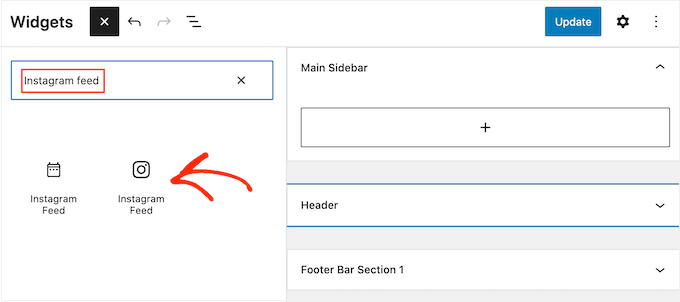
Within the search bar, sort in ‘Instagram Feed’ and choose the right widget when it seems.
WordPress has a built-in ‘Instagram Feed’ block, so ensure you select the one which exhibits the official Instagram brand.

After that, merely drag the widget onto the realm the place you need to present the Instagram feed, such because the sidebar or comparable part.
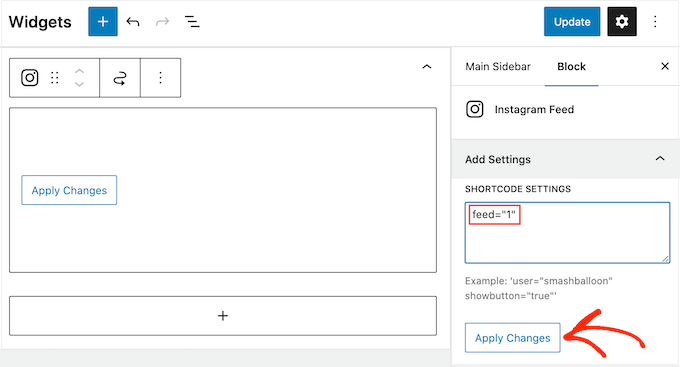
The widget will routinely present one of many feeds you created utilizing Smash Balloon. If you wish to present a unique Instagram feed, then simply sort the feed’s shortcode into the ‘Shortcode Settings’ field.
So long as you’re including the shortcode to the ‘Shortcode Settings’ field, you don’t want to incorporate the brackets round it.
After that, click on on ‘Apply Modifications.’

Now you can make the widget dwell by clicking on the ‘Replace’ button. For extra info, please see our step-by-step information on the best way to add and use widgets in WordPress.
An alternative choice is embedding the Instagram feed on any web page, put up, or widget-ready space utilizing a shortcode.
Merely go to Instagram Feed »All Feeds and replica the code within the ‘Shortcode’ column. Now you can add this code to any Shortcode block.
For assist inserting the shortcode, please see our information on the best way to add a shortcode.
Lastly, in case you have a block-enabled theme, then you need to use the full-site editor so as to add the Instagram Feed block anyplace in your website.
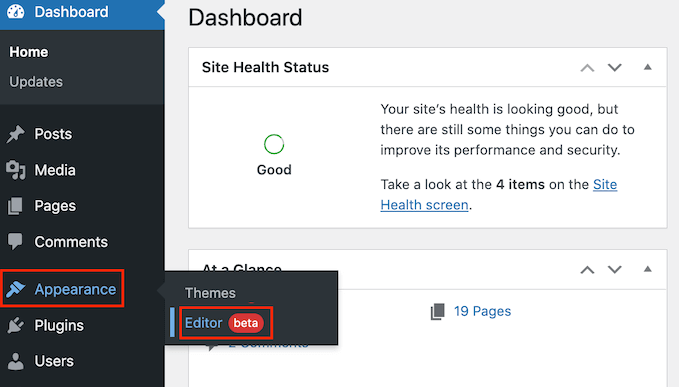
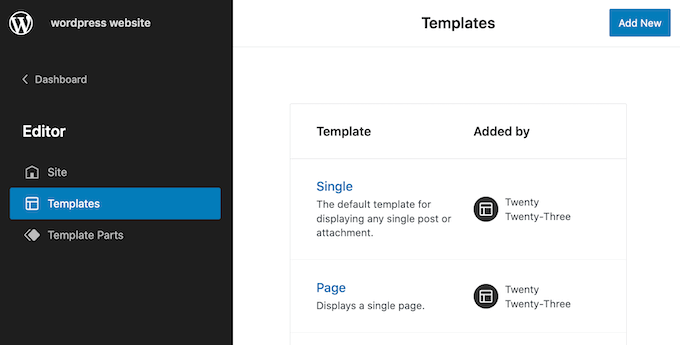
Within the WordPress dashboard, merely go to Look » Editor.

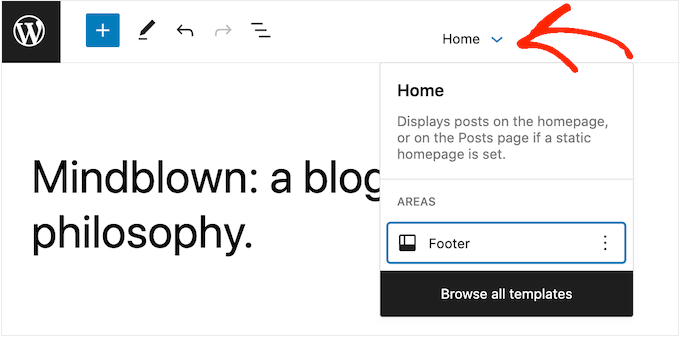
By default, the full-site editor will present the theme’s residence template. If you wish to add the Instagram feed to a unique template, then click on on the arrow subsequent to ‘Dwelling.’
You may then select any design from the dropdown, such because the footer template.

In case you don’t see the template within the listing, then click on on ‘Browse all templates.’
The total-site editor will now present an inventory of all of the templates you possibly can edit. Merely click on on the template the place you need to present the Instagram feed.

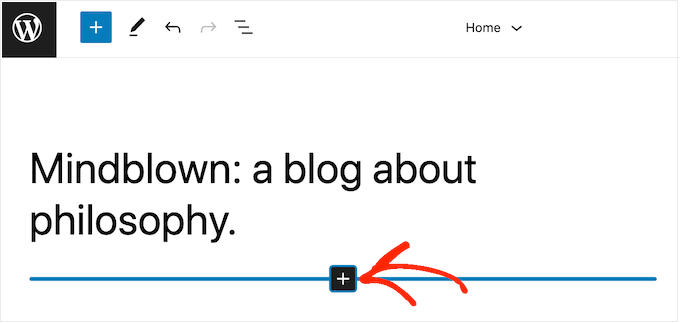
After selecting a template, simply hover your mouse over the realm the place you need to add the Instagram photograph feed.
Then, click on on the blue ‘+’ button.

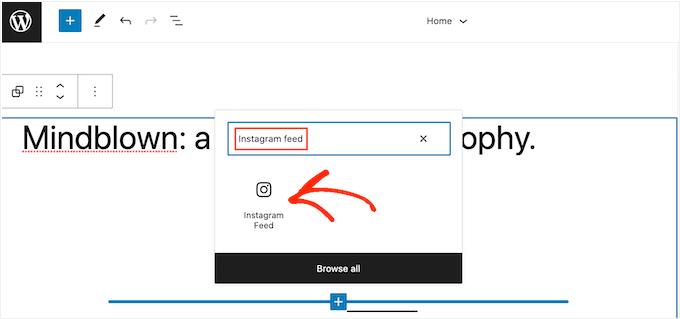
After that, begin typing in ‘Instagram Feed.’
When the best block seems, click on so as to add it to the template. This would be the one with the official Instagram brand.

As all the time, Smash Balloon will present a feed by default if you don’t add a particular shortcode. You may change this feed by including a shortcode following the identical course of described above.
FAQs About Embedding Instagram in WordPress
Smash Balloon makes it straightforward to point out Instagram images and movies in your web site. That being mentioned, listed here are a number of the most often requested questions on including an Instagram feed in WordPress.
How Do I Create an Instagram Enterprise Account?
Smash Balloon Social Photograph Feed can show images from both a private or enterprise Instagram account.
Nonetheless, Smash Balloon can’t routinely fetch the Instagram avatar and bio from a private Instagram account. With that in thoughts, you might need to test whether or not you’ve a private or enterprise account, after which change to a enterprise account so Smash Balloon can fetch your avatar and bio routinely.
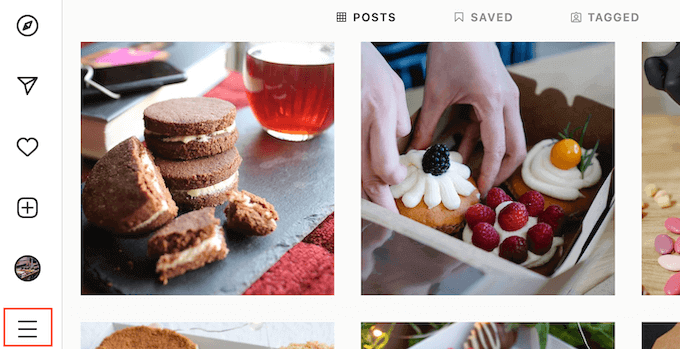
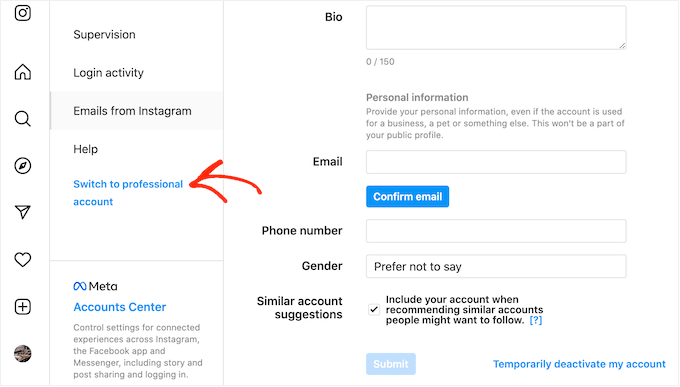
To test, simply go to your Instagram account and click on on the three-lined icon within the facet menu.

After that, choose ‘Settings.’
In case you don’t have a enterprise account, then this display will present ‘Swap to skilled account’ within the left-hand menu.

In case you at present have a private account and need to change to a enterprise account, then merely give this hyperlink a click on.
How Do I Join a Fb Web page to an Instagram Account?
Earlier than you possibly can add an Instagram feed to WordPress, you’ll want to attach your Instagram account to a Fb web page.
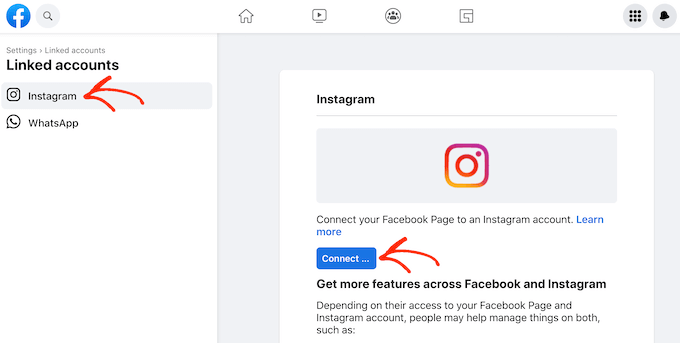
To do that, head over to the Fb web page that you simply need to use after which click on on ‘Settings’ within the left-hand menu.
After that, click on on ‘Linked Account.’ Now you can choose ‘Instagram’ and click on on the ‘Join’ button.

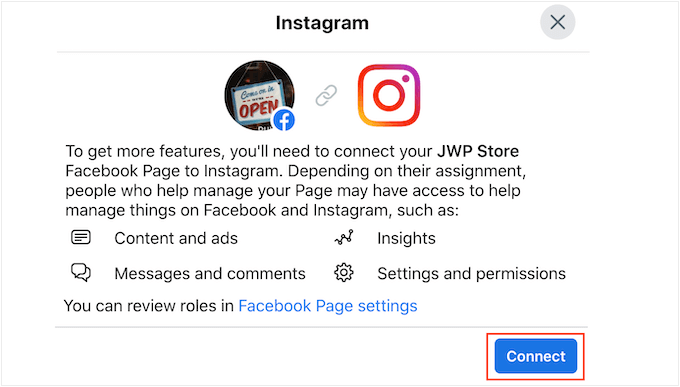
Fb will now present all the knowledge will probably be capable of entry, and the actions it could carry out on Instagram.
In case you’re comfortable to go forward, then click on on the ‘Join’ button.

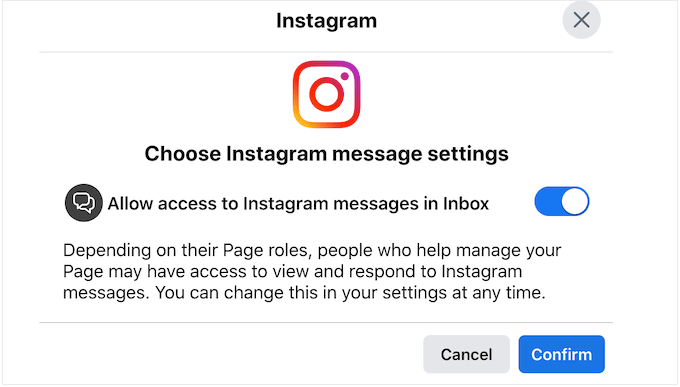
Simply bear in mind that anybody else who manages your Fb web page will be capable to see your Instagram messages, and reply to them. If you wish to preserve your Instagram messages non-public, then click on to disable the choice.
If you’re comfortable and able to transfer on, click on ‘Affirm.’

This opens a popup the place you possibly can sort in your Instagram username and password.
After that, go forward and click on on ‘Log In.’

After a number of moments, you’ll see a message saying that your Instagram and Fb accounts at the moment are related.
We hope this text helped you learn to simply embed Instagram in WordPress. You might also need to see our information on the best way to create a customized Fb feed in WordPress, or see our skilled decide of the finest social media plugins for WordPress.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.

