Do you need to add third-party fonts to your web site with out slowing down your web site pace?
Customized fonts enhance the typography and person expertise of your web site, however they take longer to load. The excellent news is that you would be able to host your fonts domestically to make sure your web site is all the time quick.
On this article, we’ll present you learn how to host native fonts in WordPress.

Why Host Fonts Domestically in WordPress?
Whereas typography and customized fonts can enhance the general web site aesthetics, they do have a unfavourable influence in your WordPress efficiency. For instance, if you’re utilizing a customized font from Google fonts, then they’re loaded from third-party providers which is able to decelerate your web site.
Fortunately, there’s a method to make use of customized fonts with out slowing down your web site. A brand new Webfonts API was launched in WordPress 6.0. This lets you host fonts domestically in order that they load sooner.
Another excuse to host Google Fonts domestically is to keep GDPR compliant. That’s an vital authorized consideration if in case you have web site guests from the European Union.
When somebody visits an internet site that makes use of Google Fonts, their IP deal with is logged by Google when the fonts are loaded. As a result of that is achieved with out their permission, the EU now considers {that a} breach of privateness laws, and you might be accountable for damages.
That being mentioned, let’s check out learn how to host native fonts in WordPress for a sooner web site. We’ll cowl two strategies, and the primary technique is beneficial for many customers.
Technique 1: Internet hosting Native Fonts in WordPress With a Plugin
The very first thing you want to do is set up and activate the OMGF (Optimize My Google Fonts) plugin. For extra particulars, see our step-by-step information on learn how to set up a WordPress plugin.
OMGF is without doubt one of the finest WordPress typography plugins. It provides a beginner-friendly method to enhance efficiency and GDPR compliance by internet hosting Google Fonts domestically.
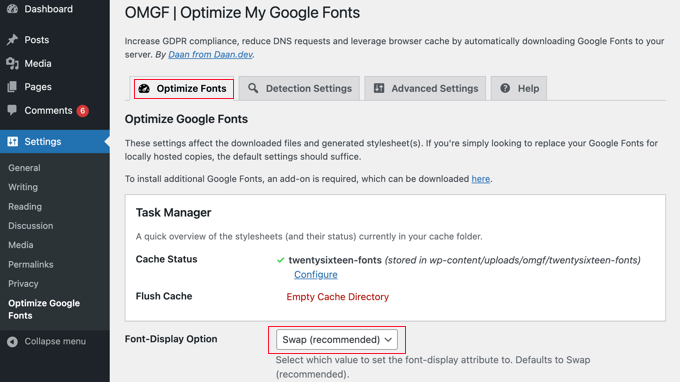
Upon activation, you want to go to Settings » Optimize Google Fonts to configure the plugin. Try to be trying on the ‘Optimize Fonts’ tab.
Discover the assertion below the ‘Optimize Google Fonts’ heading that you simply simply want to make use of the default settings to mechanically substitute your Google Fonts with domestically hosted copies.

That implies that as you scroll down the settings web page, all you want to do is make it possible for the ‘Font-Show Choice’ has the default setting of ‘Swap (beneficial)’ chosen.
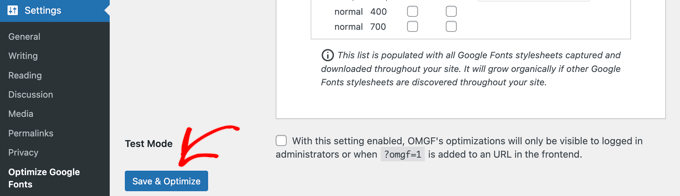
All you want to do now’s click on the ‘Save & Optimize’ button on the backside of the web page.

You’ll see a message on the high of the display screen that claims ‘Optimization accomplished efficiently.’
Congratulations! Your Google Fonts at the moment are hosted domestically. Your web site will load sooner and you’ve got diminished the danger of European lawsuits.
Technique 2: Internet hosting Native Fonts in WordPress Manually
You can too host fonts domestically with out utilizing a plugin through the use of the @font-face technique from our information on learn how to add customized fonts in WordPress. Whereas this technique requires extra work, it means that you can use any font that you simply like in your web site.
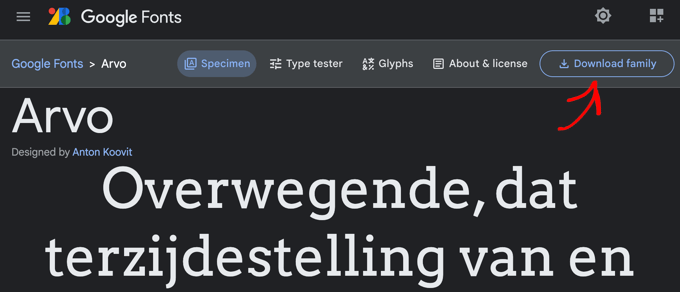
It’s good to obtain the fonts you want to use in an internet format. There are numerous locations to search out nice free net fonts, comparable to Google Fonts, Typekit, FontSquirrel, and extra.

In the event you shouldn’t have the online format to your font, then you’ll be able to convert it utilizing the FontSquirrel Webfont generator.
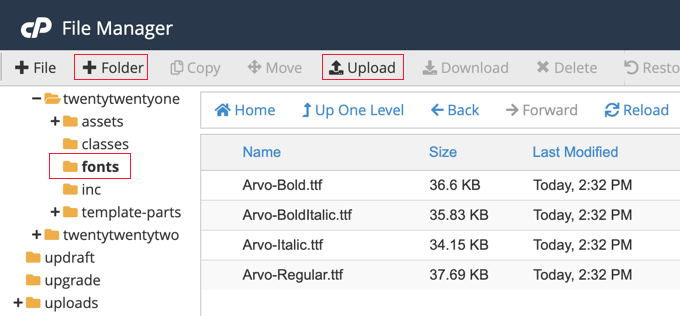
Now you want to retailer the fonts in your WordPress internet hosting server. You possibly can add the recordsdata utilizing FTP or utilizing your host’s cPanel File Supervisor.
It’s best to create a brand new folder known as ‘fonts’ within the listing of your theme or little one theme and add it there.

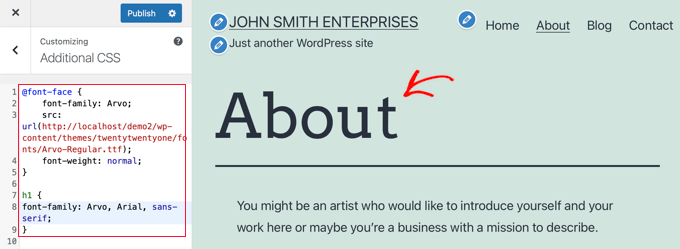
After you have uploaded the font, you want to load the font in your theme’s stylesheet utilizing customized CSS. You possibly can add the code on to your theme’s model.css file, or through the use of the Further CSS part of the theme customizer.
You are able to do that utilizing CSS3 @font-face rule like this:
@font-face {
font-family: Arvo;
src: url(http://instance.com/wp-content/themes/twentytwentyone/fonts/Arvo-Common.ttf);
font-weight: regular;
}
Don’t overlook to interchange the font household and URL with your personal.
After that, you should use that font anyplace in your theme’s stylesheet or the Further CSS part of the theme customizer. The CSS you employ will rely in your theme and the place you want to use the native font. Right here’s an instance from our demo web site:
h1 {
font-family: Arvo, Arial, sans-serif;
}
As you’ll be able to see, our heading is now utilizing the domestically hosted Arvo font.

We hope this tutorial helped you discover ways to host native fonts in WordPress for a sooner web site. You may additionally need to study learn how to enhance your weblog visitors, or take a look at our record of will need to have WordPress plugins to develop your web site.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can too discover us on Twitter and Fb.

