We recently introduced Fastlane by PayPal—an accelerated guest checkout experience—to the US market. Customers can save their card and shipping information once, then use those prefilled details for future purchases wherever Fastlane is available.
As we designed Fastlane, we wanted it to fit seamlessly into our merchants’ ecommerce sites. That meant also building this product with developers in mind to create a seamless and flexible integration experience.
In this article, we’ll talk about the features and design of the Fastlane SDK that simplifies the integration process for developers, saving them time to help more merchants build and improve their websites.
Our merchant customers range from small mom-and-pop shops to large enterprises, which means that some need a plug-and-play solution that works simply, while others need to configure fine-grained details for continuous A/B testing. For all use cases, we felt that delivering the features as components embedded on the checkout page would be the smoothest solution.
Considering that our customers could have wildly different business requirements based on their scale, what makes a good developer experience? Your integration can’t be unnecessarily heavy or require a lot of extra work for basic integrations. Your integration can’t introduce new bugs into the software or require workarounds to make everything play nice. And you don’t want your own commitment to improving the software to cause tech debt on the user’s side.
With that in mind, we created components that are easy to use and flexible. Each component is clearly named so the merchant can add only the components that they need and leave out the others without affecting the experience. It may not seem like much, but clearly named components are self-documenting, reducing the need for additional explanations or documentation.
On the other hand, we wanted to make sure that we stayed out of the developer’s way as they coded the rest of the checkout experience, so component encapsulation was a number one priority. We stay out of the merchant’s DOM, and the components stay within the API spec and cannot be tampered with.
Similarly, we made sure that the component CSS styles don’t leak out into the rest of the page or conflict with your existing look and feel. You can pass in your branded colors using a CSS-like format in the initialization code, and it will propagate to our components. You can make sure that any input field or button (unless it’s a PayPal or Visa button) matches the rest of your site. As an extra assist, we do contrast checking on these styles to help them meet accessibility standards. If they don’t, we’ll throw a warning in your console and default to CSS that works. Of course, you can override the warnings and then edit your code to make it meet the standards.
Every developer has a list of tech debt projects that they wish they could tackle if only they had the time. We didn’t want to end up on that list. Fastlane features are included as part of the PayPal and Braintree JavaScript files, so if you’re already integrating those, with a few lines of code, you’ll have Fastlane integrated too. We used a loader pattern to point to the latest static version of Fastlane, so the integration will remain evergreen even if we update a new version with features and bug fixes.
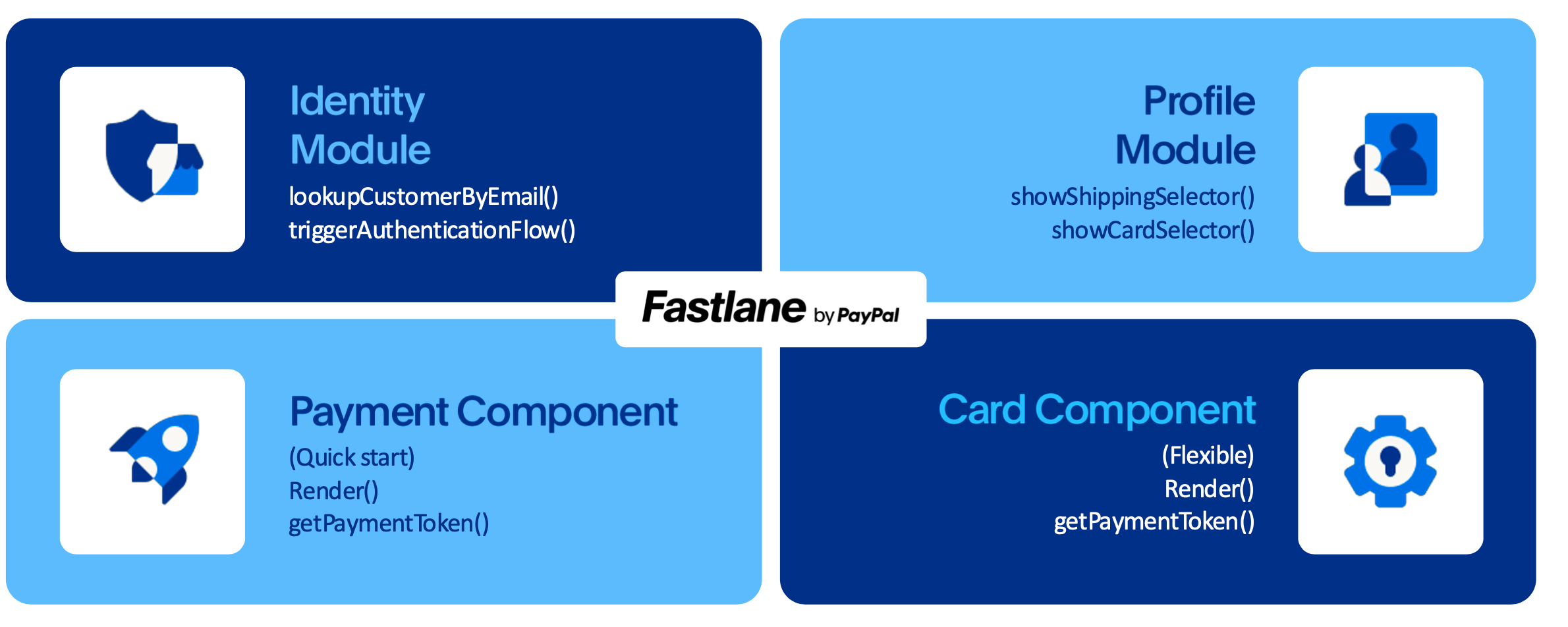
We grouped the components into discrete modules: Identity, Profile, Payment, and Card. The payment process is the point in an ecommerce flow where vulnerabilities can be the costliest. Identifying and authenticating a buyer, validating a credit card, taking payment, and ensuring that the product is delivered to the right address can all be disrupted by bad actors or bad UI.
Identifying and authenticating a user as a valid buyer is a key step—you can’t close a transaction with someone if you don’t know who they are. Our SDK has built-in session handling, so a valid buyer can fill their cart, head to checkout, then remember they forgot something without losing their place. So long as you provide the Fastlane session ID, all the buyer information—credit cards, addresses, etc.—will stay with them through multi-page checkouts and clicks of the back button. Nobody has to authenticate or fill their cart again.

Address and credit card entry forms are another place where buyers can get frustrated and back out. Most browsers store this information for easy form filling, but even that can grow tiresome for repeat customers. We make sure to have that information stored and ready. If a customer needs to add or update address or card information, we own those fields: we give you the ability to style them your way.
We know that failures are going to happen during implementation; it’s a normal part of the developer experience. Naturally, we want to fail as gracefully as possible when it inevitably happens. The implementation engineer should be able to recover quickly, so we throw exceptions that are standardized and actionable—you should know how to fix the problem almost immediately. If you don’t, you can search for the standardized code on Stack Overflow and someone will likely have found the solution.
On the other side, our number one rule for conversion is not to prevent the buyer from checking out if they have valid payment details. Any failures that happen are kept internally, failing back to basic card fields and allowing the buyer to complete their transaction if at all possible. The exception will be tracked and logged so you can address it, but the buyer won’t see the failure.
Making the implementation easier is only part of improving the developer experience; you also need to have the product optimized to meet the business goals of each merchant. Experienced tech leads and product managers will constantly review an application’s performance to make sure it performs well and converts all those visitors into sales. An ecommerce integration like Fastlane needs to optimize all of the pieces of the app that it handles without involving the merchant’s developers, so those developers can spend their time optimizing the business logic.
When considering what our integration would do for merchants, we decided to focus on the things that we do well:
- Identify the buyer
- Authenticate that buyer
- Securely manage the buyer’s profile (i.e. shipping address and credit cards)
- Manage shipping address list
- Manage credit card
These are all very common parts of every ecommerce experience, and they can be difficult to manage. The other parts of the ecommerce stack outside of these functions, including managing inventory and tracking orders, are not part of our core expertise, so we leave those to what works for the merchant.
Every developer has experienced searching through multiple documentation sources, support forums, and Q&A sites, suffering to find an answer to their question. That’s why we created a central place for answers: the Fastlane Resource Center for Developers, the place we’ve aggregated all of the documentation, instruments, and how-to movies to make it simple and quicker for builders to seek out what they want and get again to coding. The documentation is obvious, has easy-to-follow how-to movies for each single associate integration, and features a ton of pattern purposes in PHP, node.js, Python, and extra.
Together with technical documentation, builders can use our Interactive Integration Guide for Fastlane. This can be a step-by-step course of that guides you thru the mixing course of and features a built-in code sandbox in an effort to edit and check code with out leaving the web page. The overview pane reveals a visible preview of what your code will seem like and updates in actual time. In the long run, you possibly can copy and paste the code from this sandbox into your software and be many of the method to implementation.
We’ve discovered that our concentrate on developer expertise has paid off for our retailers. Fastlane clients undergo checkout roughly 32% quicker than those that don’t use Fastlane [1]. Prospects that use Fastlane additionally get an 80% conversion uplift [2]. We’ve heard tales of implementations taking solely an hour or two—engineers on my workforce talked about that a few of the builders had been accomplished integrating with Fastlane in quarter-hour and spent the remainder of the day engaged on one thing else—no matter they determined was the most effective use of their time.
In order for you a seamless developer expertise (and buyer expertise), in your ecommerce stack, take a look at Fastlane. It’s price integrating in your purchasers to enhance the general purchasing expertise and assist enhance conversions. Go to the Fastlane Resource Center for Developers to get began.
- Based mostly on PayPal inside knowledge from April 3 to June 14, 2024. Evaluating Fastlane accelerated customers vs non accelerated customers for retailers which have built-in Fastlane.
- Based mostly on PayPal inside knowledge from April 3 to June 15, 2024.


