Do you wish to disable overflow in your WordPress web site?
A horizontal scroll bar seems when a component on that web page is just too broad to show and overflows past the display screen. Most WordPress themes don’t use horizontal scrolling as a result of it could possibly break your website format and confuse customers.
On this article, we are going to present you a simple and fast solution to disable overflow in WordPress and take away the horizontal scroll bar.

What Causes Horizontal Scroll Bar or Overflow in WordPress
When organising your WordPress web site, it is very important make it user-friendly and accessible for everybody.
WordPress will present a horizontal scrollbar if a component is wider than your web site format. That is referred to as ‘overflow.’ Having a horizontal scroll bar can break your design and make your web site much less user-friendly.
An internet web page with each horizontal and vertical scroll bars will be disorienting for the customer and change into laborious to navigate. It may end up in individuals leaving your website inflicting decrease conversions and gross sales.
Disabling overflow will be useful for you as it can make your website extra user-friendly and intuitive.
Disabling the overflow is an especially straightforward course of. With that in thoughts, let’s check out the right way to simply disable the overflow horizontal scroll bar in WordPress.
Technique 1: Including the CSS Snippet utilizing Theme Customizer
You possibly can disable overflow in WordPress by merely including a CSS code within the ‘Extra CSS’ choice of the theme customizer.
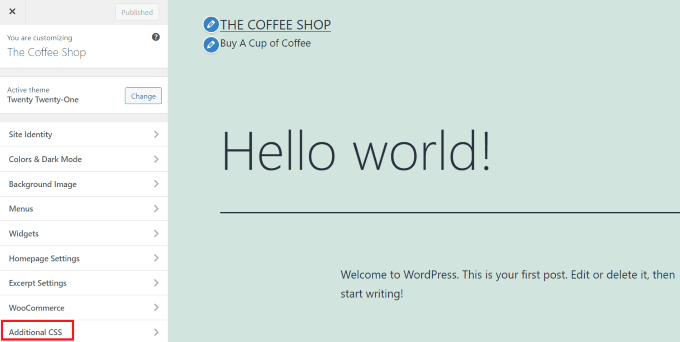
All you need to do is go to the WordPress dashboard and click on Look » Customise.
Observe: You would possibly see Look » Editor as a substitute of Customise. This implies your theme makes use of the full-site editor (FSE) as a substitute of the Theme Customizer, and it is best to take a look at our information on the right way to repair the lacking theme customizer or use Technique 2 beneath.

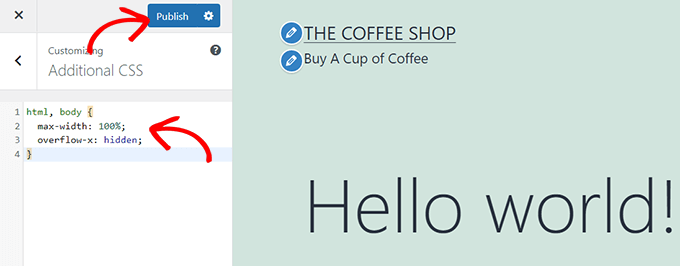
When you’re on the Customise web page, click on on the ‘Extra CSS’ choice after which merely copy and paste the next code.
html, physique {
max-width: 100%;
overflow-x: hidden;
}
When you’ve pasted the code, any overflow will probably be eliminated, and also you’ll be capable to see it utilized in your web site’s reside preview pane.
Don’t overlook to click on on the ‘Publish’ button on the high of the web page once you’re achieved!

Technique 2: Including The CSS Snippet Utilizing WPCode
You may also add the CSS through code snippet utilizing the WPCode plugin.
WPCode is the most well-liked code snippet plugin, utilized by over 1 million web sites. We advocate this methodology as this plugin makes it straightforward so as to add customized code to WordPress with out having to edit any of your theme information.
So the very first thing it’s essential do is set up and activate the WPCode plugin in your web site. For extra particulars, you’ll be able to see our step to step information on the right way to set up a WordPress plugin.
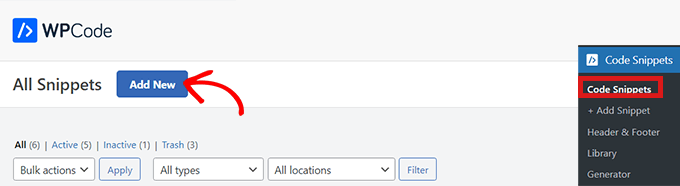
When you’ve activated the plugin, it can add a brand new menu merchandise labeled Code Snippets to your WordPress admin bar. Click on it, and you can be taken to the ‘All Snippets’ web page.
Go forward and click on on the ‘Add New’ button so as to add your CSS code.

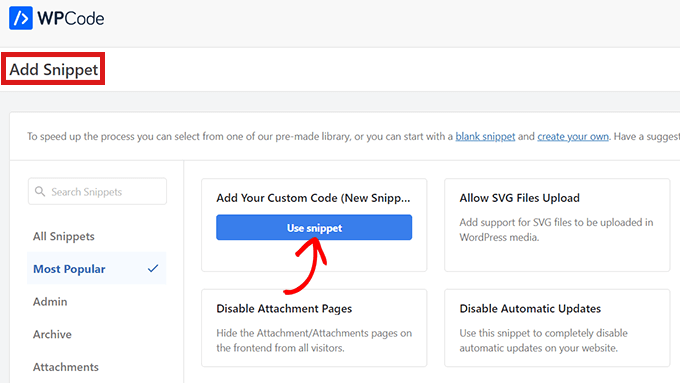
Now that you just’re on the ‘Add Snippet’ web page, you’ll be able to both search the WPCode snippet library, or you can begin from scratch with your individual. That’s what you’ll do right here.
Merely hover over ‘Add Your Customized Code (New Snippet)’ and click on on ‘Use Snippet.’

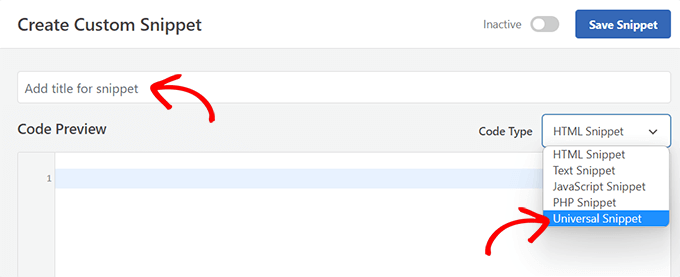
When you’re on the ‘Create Customized Snippet’ web page, begin by getting into a title to your code snippet. That is for you solely, and it may be something that helps you establish the code.
Subsequent, you’ll have to pick out the ‘Code Kind’ from the drop-down menu on the suitable. Observe that WPCode doesn’t provide an choice for CSS, so that you’ll must click on on the choice ‘Common Snippet.’

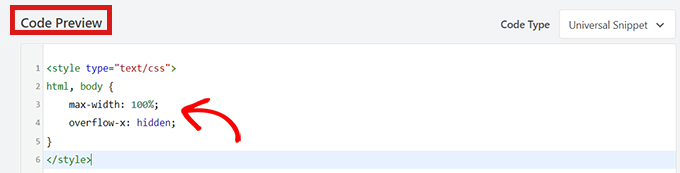
Subsequent, all you need to do is copy and paste the next CSS code snippet into the ‘Code Preview’.
<fashion kind="textual content/css">
html, physique {
max-width: 100%;
overflow-x: hidden;
}
</fashion>
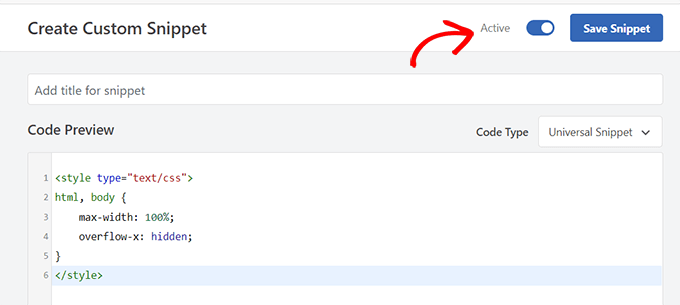
It would appear like this when you’ve pasted the code:

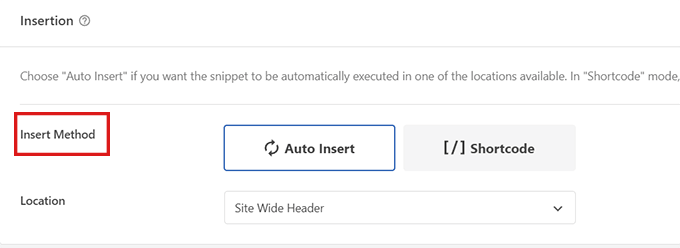
After that, scroll all the way down to the ‘Insertion’ part. Right here, you’ll discover two choices, ‘Auto Insert’ and ‘Shortcode.’
You’ll select the ‘Auto Insert’ choice in order that your code will probably be robotically inserted and executed in your website.

Nevertheless, if you happen to simply wish to disable the horizontal scroll bar on some particular pages, you should utilize the conditional logic choice in WPCode to solely present the snippet on particular web page.
Alternatively, you should utilize the WPCode Professional model to load snippets on particular put up pages utilizing the Block Editor.
When you’ve chosen your choice, go to the highest of the web page and toggle the swap from ‘Inactive’ to ‘Lively’ within the high proper nook.
Then, simply click on the ‘Save Snippet’ button.

That’s it! You simply eliminated any horizontal overflow scroll bars in your website.
We hope this text helped you learn to disable the overflow in your WordPress website. You might also wish to see our knowledgeable picks of must-have WordPress plugins to develop your website, and our newbie’s information on the right way to create a contact kind in WordPress.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.
The put up Learn how to Disable Overflow in WordPress (Take away Horizontal Scroll) first appeared on WPBeginner.

