Replace be aware: Luka Kordić up to date this tutorial for Android Studio Flamingo, Kotlin 1.8 and Android 13. Amanjeet Singh wrote the unique.
Asynchronous programming is essential for contemporary apps. Utilizing it will increase the quantity of labor your app can carry out in parallel. This, in flip, lets you run heavy-duty duties within the background, away from the UI thread. By doing so, you keep away from UI freezes and supply a fluid expertise to your customers.
The Android ecosystem has a number of mechanisms builders can select from in relation to asynchronous programming: IntentService, Handlers, Executors, RxJava and ListenableFutures, to call just a few. However it’s tough to select essentially the most applicable one to make use of. Some mechanisms have a steep studying curve. Others require a ton of boilerplate code to implement and aren’t that concise or intuitive to make use of. Asynchronous programming is advanced sufficient by itself, so builders naturally search for the only answer to assist cut back the complexity. Meet Kotlin Coroutines!
Why Use Kotlin Coroutines?
Kotlin Coroutines are nice as a result of they’re straightforward to start out with. Their greatest benefit over the opposite options is that they let you write your asynchronous code sequentially. This makes the code a lot simpler to know. Whereas straightforward to start out with, they’re fairly highly effective and supply the instruments to deal with nearly each downside associated to concurrency or threading that you just may encounter whereas constructing fashionable Android apps.
All through this tutorial, you’ll develop a photograph enhancing app, Snowy. It lets you obtain a picture after which apply a snow filter to it. To obtain the pictures and course of them, you’ll must carry out asynchronous duties.
Alongside the way in which, you’ll study:
- About totally different elements of the Coroutine API.
- Easy methods to create your personal Kotlin Coroutines.
- Easy methods to execute a number of duties in parallel.
- Exception dealing with with Kotlin Coroutines.
Getting Began
To start out, obtain the supplies for this tutorial by clicking Obtain supplies on the high or backside of the tutorial. Then, open the starter undertaking in Android Studio Electrical Eel or later, and look by way of its content material.
You’ll see:
-
mannequin package deal with
Tutorialmannequin, which has 4 properties: the tutorial’sidentify, thedescriptionand two URLs for photos. -
utils package deal with
SnowFilter, which has a perform known asapplySnowEffect.applySnowEffecttakes aBitmapas an argument and returns a processedBitmapwith a snow filter. -
MainActivity, which hosts 4 tabs: Kotlin, Android, RxKotlin and Kitura. -
TutorialFragment, which reveals particulars of various tutorials. -
TutorialPagerAdapter: AFragmentStateAdapterto arrange the tabs andViewPager.
Construct and run the starter undertaking.
You’ll see 4 tabs with their names. Every tab comprises a title, description and a placeholder picture. You’ll substitute the placeholder with a picture downloaded from the web quickly. Earlier than doing that, it’s worthwhile to add Kotlin Coroutines to the undertaking and study some fundamental ideas. You’ll try this within the subsequent part.
Including Kotlin Coroutines Help
Earlier than you’ll be able to create Kotlin Coroutines, it’s important to add the dependencies to your Android undertaking. Navigate to the app module’s construct.gradle file, and add the next two traces contained in the dependencies block:
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.4'
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.4'
Despite the fact that Kotlin has native assist for coroutines, it’s worthwhile to add these two dependencies when engaged on Android. It is because the built-in language assist gives solely low-level primitives. The library comprises all of the higher-level APIs that you just’ll work with.
Introduction to Kotlin Coroutines
A coroutine is a mechanism just like a thread. Despite the fact that they’re just like threads, coroutines are less expensive to create. That’s why they’re sometimes called “light-weight threads”, and that’s why you’ll be able to simply create many coroutines with none reminiscence overhead. You may also consider a coroutine as a computation or a bit of labor that may be paused — suspended at a sure level after which resumed at a later cut-off date.
You’re most likely conscious {that a} piece of code may be blocking or non-blocking. Kotlin Coroutines convey a brand new idea of suspension into the combination. Within the subsequent part, you’ll see how suspending habits differs from blocking habits.
Suspending vs. Blocking
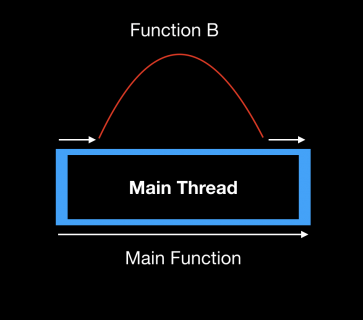
Suspension and blocking could sound related, however they’re truly fairly totally different ideas. It’s all the time simpler to elucidate issues utilizing photos, so try the one under:

A blocking name to a perform signifies that the thread the perform is working in gained’t have the ability to do the rest till the perform completes. Following up, which means when you make a blocking perform name on the primary thread, you successfully freeze the UI. Till that blocking name finishes, the consumer will see a static display screen and gained’t have the ability to work together with the app. If left on this state for 5 seconds or extra, the app will crash with the ANR (Software Not Responding) error.
However, suspending features have a particular capacity to pause their execution and resume it at a later time. To make a perform suspendable, you could add the droop modifier earlier than the perform.
droop enjoyable myFirstSuspendingFunction() {...}
One essential factor to know is that suspending features can solely be known as from inside a coroutine or from different suspending features. That’s as a result of they droop the coroutine — not a thread — they’re working in. This strategy of suspending leaves the present thread free to do different work till the droop perform returns a end result. See the picture under to get a greater understanding of the idea.

Within the instance above, Operate B does some work and suspends on the primary thread. Whereas it’s suspended, the primary thread isn’t blocked and is free to execute usually. Operate B merely resumes its execution as soon as it’s prepared to take action. Within the subsequent part, you’ll see find out how to use the facility of droop features and coroutines to obtain a picture.
Creating Your First Coroutine
Open TutorialFragment.kt, and navigate to downloadSingleImage. Change // TODO: Not applied with the next code:
lifecycleScope.launch {
val originalBitmap = getOriginalBitmap(tutorial)
val snowFilterBitmap = loadSnowFilter(originalBitmap)
loadImage(snowFilterBitmap)
}
On this methodology, you mix two ideas from the Kotlin Coroutines API to launch a brand new coroutine and execute some code inside it. lifecycleScope is a coroutine scope and launch is a coroutine builder. You merely name launch on an occasion of CoroutineScope and cross a block of code that you just need to execute. That is all it takes to create a brand new coroutine and execute some code in it. Easy, proper? :]
A fantastic factor when utilizing Kotlin Coroutines is that the code you write is sequential and appears just about like common blocking code. When you name getOriginalBitmap, the coroutine will droop till the bitmap is prepared. In the meantime, the thread this code runs in is free to do different work. When the bitmap turns into accessible, the coroutine will resume and can execute loadSnowFilter and loadImage after that.
Earlier than you proceed to the subsequent part, the place you’ll study extra about coroutine builders, study getOriginalBitmap:
//1
non-public droop enjoyable getOriginalBitmap(tutorial: Tutorial): Bitmap =
//2
withContext(Dispatchers.IO) {
//3
URL(tutorial.imageUrl).openStream().use {
return@withContext BitmapFactory.decodeStream(it)
}
}
This methodology is invoked from contained in the coroutine you’ve simply created. Right here’s a breakdown of what it does:
- Discover that the tactic is marked with the
droopmodifier. Which means the tactic has the power to droop the execution of a coroutine it’s at present working in. That is actually essential on this case as a result of the tactic is doing a heavy operation that would doubtlessly block the primary thread. -
withContext(Dispatchers.IO)makes positive that you just swap the heavy work to a employee thread. You’ll find out aboutDispatchersandwithContextwithin the following sections. For now, simply keep in mind that that is used to dump the work to a different thread. - You open a connection to the required URL, which returns an occasion of
InputStreamfor studying from that connection. This piece of code downloads the picture.
Construct and run the app to see what you’ve executed up to now:
You’ll see a Kotlin picture with the snow filter utilized within the first tab. In the event you attempt to navigate to different tabs, you’ll solely see a placeholder picture. That’s OK for now — you’ll repair it later. Proper now, it’s time to study a bit extra about coroutine builders.
Coroutine Builders
You’ll be able to create new coroutines in a few other ways. The API has a number of constructs at your disposal, every supposed for a special goal. Since that is an introduction to Kotlin Coroutines, you’ll study solely concerning the important ones:
-
launch: Probably the most typically used coroutine builder. It creates a brand new coroutine and returns a deal with to the newly created coroutine as a Job object. You’ll learn to use jobs for canceling a coroutine in a later part. You employ this builder once you don’t must return a price from the coroutine. -
async: Used once you need to return a price from a coroutine in a postponed manner. It launches a brand new coroutine and returns aDeferredobject, which comprises the operation’s end result. To get a price from theDeferredobject, it’s worthwhile to nameawaiton it. You may also use this builder to do issues in parallel. You’ll see this later within the tutorial once you obtain two photos.
Discover that you just invoke the launch builder on lifecycleScope. Each async and launch are outlined as extension features on CoroutineScope. Examine the next part for extra particulars concerning the coroutine scope.
Coroutine Scope
A coroutine scope determines how lengthy a coroutine lives. It does that by offering a mother or father context to coroutines created inside it. That’s why each coroutine builder is outlined as an extension perform on the scope.
In Android apps, you’ve gotten two predefined scopes prepared for use: lifecycleScope and viewModelScope. In downloadSingleImage, you used lifecycleScope, which is tied to the lifecycle of the present lifecycle proprietor. Which means all coroutines created in lifecycleScope will likely be canceled as soon as this fragment is destroyed. This can be a nice idea since you don’t must hold monitor of the coroutines manually. The whole lot’s executed robotically for you. As a common rule, it is best to use the predefined scopes to create your coroutines.
GlobalScope
Coroutines API additionally comprises GlobalScope. This scope stays energetic so long as an app is alive. It’s thought of a fragile API as a result of it may be simply misused and trigger reminiscence leaks. You’ll be able to verify the official docs for extra details about it. You gained’t use it on this tutorial.
Downloading Photographs in Parallel With async
For the Kotlin tutorial, you solely downloaded one picture. Different tutorials within the app have two picture URLs. On this part, you’ll use the async coroutine builder to obtain each photos in parallel.
Open TutorialFragment.kt, and navigate to downloadTwoImages. Change // TODO: Not applied with this code:
// 1
lifecycleScope.launch {
// 2
val deferredOne = lifecycleScope.async {
getOriginalBitmap(tutorial)
}
// 3
val deferredTwo = lifecycleScope.async {
val originalBitmap = getOriginalBitmap(tutorial)
loadSnowFilter(originalBitmap)
}
// 4
loadTwoImages(deferredOne.await(), deferredTwo.await())
}
Right here’s what the code does:
- Launches a brand new coroutine in
lifecyleScope. This is similar as within the earlier instance. - Creates a brand new coroutine in
lifecycleScope, returns an implementation ofDeferredand shops it indeferredOne‘s worth. This coroutine will obtain and present the unique picture. - Creates a brand new coroutine in
lifecycleScope, returns an implementation ofDeferredand shops it indeferredTwo‘s worth. This coroutine will obtain and present the unique picture with the snow filter utilized. - Calls
awaiton eachdeferredOneanddeferredTwo. This suspends the coroutine till each of the values are totally computed.
While you create a brand new coroutine by utilizing async, the system begins its execution instantly, but it surely additionally returns a future worth wrapped in a Deferred object.
To get the worth, it’s worthwhile to name await on the deferred occasion. If the worth isn’t prepared but, the coroutine will droop. If it’s prepared, you’ll get it again instantly.
This can be a very highly effective idea, and it may well considerably velocity up your code when it’s worthwhile to carry out a number of long-running operations. However what in case you have just one piece of labor and it’s worthwhile to return its end result? You’ll discover that reply within the subsequent part.
Construct and run the app and navigate to the Android tab to see the 2 photos:
Returning a Single Worth From a Coroutine
After all, you should use the async builder to get a single worth, however that’s not its supposed goal. As an alternative, it is best to use withContext. It’s a suspending perform that takes in a CoroutineContext and a block of code to execute as its parameters. An instance utilization can appear to be this:
droop enjoyable getTestValue(): String = withContext(Dispatchers.Most important) {
"Take a look at"
}
As a result of withContext is a suspending perform, it’s worthwhile to mark getTestValue with droop as nicely. The primary parameter to withContext is Dispatchers.Most important, which suggests this code will likely be executed on the primary thread. The second parameter is a lambda perform that merely returns the "Take a look at" string.
withContext isn’t used solely to return a price. You may also use it to modify the execution context of a coroutine. That’s why it accepts CoroutineContext as a parameter.
Coroutine Context
CoroutineContext is a set of many components, however you gained’t undergo all of them. You’ll give attention to just some on this tutorial. One essential component you’ve already used is CoroutineDispatcher.
Coroutine Dispatchers
The identify “dispatchers” hints at their goal. They’re accountable for dispatching work to at least one a thread pool. You’ll use three dispatchers most frequently:
-
Default: Makes use of a predefined pool of background threads. Use this for computationally costly coroutines that use CPU assets. -
IO: Use this for offloading blocking IO operations to a pool of threads optimized for this sort of work. -
Most important: This dispatcher is confined to Android’s most important thread. Use it when it’s worthwhile to work together with the UI from inside a coroutine.
Bettering Snowy’s Efficiency
You’ll use your information about dispatchers to enhance the efficiency of your code by shifting applySnowEffect‘s execution to a different thread.
Change the prevailing implementation of loadSnowFilter with the next:
non-public droop enjoyable loadSnowFilter(originalBitmap: Bitmap): Bitmap =
withContext(Dispatchers.Default) {
SnowFilter.applySnowEffect(originalBitmap)
}
applySnowEffect is a CPU-heavy operation as a result of it goes by way of each pixel of a picture and does sure operations on it. To maneuver the heavy work from the primary thread, you wrap the decision with withContext(Dispatchers.Default). You’re utilizing the Default dispatcher as a result of it’s optimized for duties which are intensive on the CPU.
Construct and run the undertaking now.
You gained’t see any distinction on the display screen, however you’ll be able to connect a debugger and put a breakpoint on applySnowEffect. When the execution stops, you’ll see one thing like this:
You’ll be able to see within the marked space that the tactic is executing in a employee thread. Which means the primary thread is free to do different work.
Nice progress up to now! Now, it’s time to learn to cancel a working coroutine.
Canceling a Coroutine
Cancellation performs a giant function within the Coroutines API. You all the time need to create coroutines in a manner that lets you cancel them when their work is now not wanted. This implies you’ll principally create coroutines in ViewModel courses or within the view layer. Each of them have well-defined lifecycles. That offers you the power to cancel any work that’s now not wanted when these courses are destroyed. You’ll be able to cancel a number of coroutines working in a scope by canceling your complete scope. You do that by calling scope.cancel(). Within the subsequent part, you’ll learn to cancel a single coroutine.
Coroutine Job
A Job is among the CoroutineContext components that acts like a deal with for a coroutine. Each coroutine you launch returns a type of a Job. launch builder returns Job, whereas async builder returns Deferred. Deferred is only a Job with a end result. Thus, you’ll be able to name cancel on it. You’ll use jobs to cancel the execution of a single coroutine. To run the next instance, open it within the Kotlin Playground. It ought to appear to be this:
import kotlinx.coroutines.*
enjoyable most important() = runBlocking {
//1
val printingJob = launch {
//2
repeat(10) { quantity ->
delay(200)
println(quantity)
}
}
//3
delay(1000)
//4
printingJob.cancel()
println("I canceled the printing job!")
}
This instance does the next:
- Creates a brand new coroutine and shops its job to the
printingJobworth. - Repeats the required block of code 10 occasions.
- Delays the execution of the mother or father coroutine by one second.
- Cancels
printingJobafter one second.
While you run the instance, you’ll see output like under:
0
1
2
3
I canceled the printing job!
Jobs aren’t used only for cancellation. They may also be used to type parent-child relationships. Have a look at the next instance within the Kotlin Playground:
import kotlinx.coroutines.*
enjoyable most important() = runBlocking {
//1
val parentJob = launch {
repeat(10) { quantity ->
delay(200)
println("Mum or dad coroutine $quantity")
}
//2
launch {
repeat(10) { quantity ->
println("Little one coroutine $quantity")
}
}
}
//3
delay(1000)
//4
parentJob.cancel()
}
This instance does the next:
- Creates a mother or father coroutine and shops its job in
parentJob. - Creates a toddler coroutine.
- Delays the execution of the foundation coroutine by one second.
- Cancels the mother or father coroutine.
The output ought to appear to be this:
Mum or dad coroutine 0
Mum or dad coroutine 1
Mum or dad coroutine 2
Mum or dad coroutine 3
You’ll be able to see that the kid coroutine by no means acquired to execute its work. That’s as a result of once you cancel a mother or father coroutine, it cancels all of its youngsters as nicely.
Now that you understand how to cancel coroutines, there’s yet one more essential matter to cowl — error dealing with.
Error Dealing with in Coroutines
The strategy to exception dealing with in coroutines is barely totally different relying on the coroutine builder you employ. The exception could get propagated robotically, or it could get deferred till the patron consumes the end result.
Have a look at how exceptions behave for the builders you utilized in your code and find out how to deal with them:
-
launch: Exceptions are thrown as quickly as they occur and are propagated as much as the mother or father. Exceptions are handled as uncaught exceptions. -
async: Whenasyncis used as a root coroutine builder, exceptions are solely thrown once you nameawait.
Coroutine Exception Handler
CoroutineExceptionHandler is one other CoroutineContext component that’s used to deal with uncaught exceptions. Which means solely exceptions that weren’t beforehand dealt with will find yourself within the handler. Usually, uncaught exceptions may result solely from root coroutines created utilizing launch builder.
Open TutorialFragment.kt, and substitute // TODO: Insert coroutineExceptionHandler with the code under:
non-public val coroutineExceptionHandler: CoroutineExceptionHandler =
CoroutineExceptionHandler { _, throwable ->
showError("CoroutineExceptionHandler: ${throwable.message}")
throwable.printStackTrace()
println("Caught $throwable")
}
This code creates an occasion of CoroutineExceptionHandler and handles the incoming exception. To put in the handler, add this code instantly under it:
non-public val tutorialLifecycleScope = lifecycleScope + coroutineExceptionHandler
This piece of code creates a brand new coroutine scope known as tutorialLifecycleScope. It combines the predefined lifecycleScope with the newly created coroutineExceptionHandler.
Change lifecycleScope with tutorialLifecycleScope in downloadSingleImage.
non-public enjoyable downloadSingleImage(tutorial: Tutorial) {
tutorialLifecycleScope.launch {
val originalBitmap = getOriginalBitmap(tutorial)
val snowFilterBitmap = loadSnowFilter(originalBitmap)
loadImage(snowFilterBitmap)
}
}
Earlier than you do that, ensure you activate airplane mode in your telephone. That’s the best strategy to set off an exception within the code. Construct and run the app. You’ll see a display screen with an error message and a reload button, like under:
CoroutineExceptionHandler ought to solely be used as a worldwide catch-all mechanism as a result of you’ll be able to’t get better from an exception in it. The coroutine that threw an exception has already completed at that time.
Attempt/Catch
Relating to dealing with exceptions for a particular coroutine, you should use a attempt/catch block to catch exceptions and deal with them as you’d do in regular synchronous programming with Kotlin. To see this in motion, navigate to downloadTwoImages and wrap the loadTwoImages invocation with the attempt/catch block.
attempt {
loadTwoImages(deferredOne.await(), deferredTwo.await())
} catch (e: Exception) {
showError("Attempt/catch: ${e.message}")
}
Discover that you just didn’t wrap the async builder itself with the attempt/catch block as a result of the exception is just thrown once you name await().
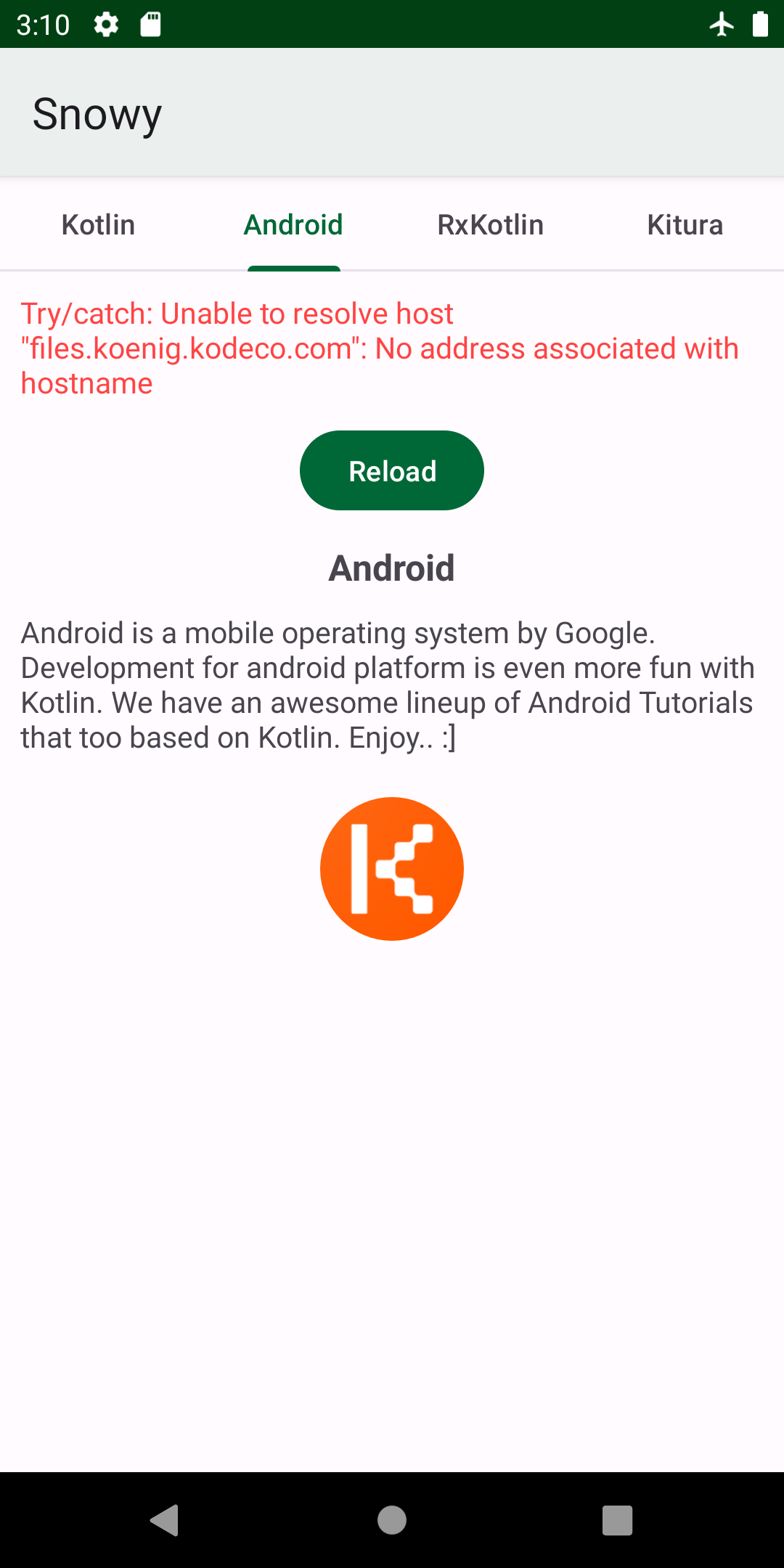
Construct and run the app once more, and navigate to the Android tab. You’ll see this display screen:
The place to Go From Right here?
Good job ending the tutorial! In the long run, you discovered that Kotlin Coroutines aren’t simply one other software in a dusty shed known as asynchronous programming. The API is way more than that. It’s a brand new manner to consider async programming total, which is humorous as a result of the idea dates again to the ’50s and ’60s. You noticed how straightforward it was to modify between threads and return values asynchronously, and also you additionally noticed how dealing with exceptions may be easy and the way cleansing up assets takes one perform name.
You’ll be able to obtain the ultimate undertaking by clicking Obtain supplies on the high or backside of this tutorial.
If you wish to study extra about coroutines, try our Kotlin Coroutines by Tutorials guide. It brings an much more in-depth take a look at Kotlin coroutines and affords extra tutorials. You may also try Kotlin Coroutines Tutorial for Android: Superior. Lastly, the official coroutines information is a good studying useful resource as nicely.
I hope you loved this tutorial. Be part of us within the boards to share your experiences with Kotlin Coroutines!