On this article, we are going to discover ways to handle server-side and client-side kind validations based on our necessities and the way we handle this on the utility stage.
Not too long ago I’ve labored on form-validation programs in a few trendy Rails apps, and I discovered a number of issues alongside the best way I want to share.
Instance and supply code
I ready a demo challenge right here. It’s a Rails 5.2 utility with a scaffold generated for managing customers. A consumer has 2 attributes: title and e mail. The validations are:
-
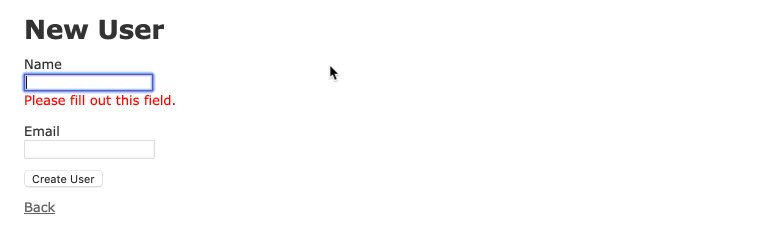
Each title and e mail are required: to train client-side validations.
-
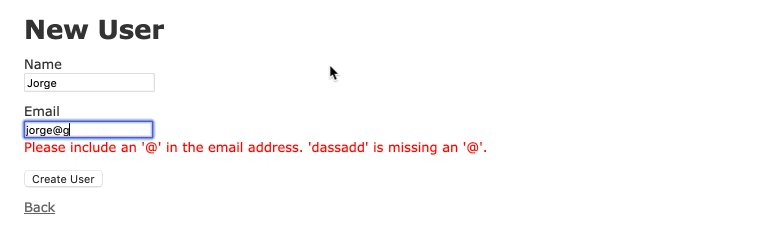
The e-mail must be distinctive, to train server-side validations.
Server-side validations with Rails
I like Rails validations. They’re a strong mechanism to seize your area mannequin validation guidelines, that are important parts of any app. For our instance, we will seize the mannequin constraints with one thing like this:
class Person < ApplicationRecord
validates :title, :e mail, presence: true
validates :e mail, uniqueness: true
finish
A standard Rails sample for coping with kind errors is re-rendering the shape with the invalid mannequin carrying the errors to tell about them:
class UsersController < ApplicationController
...
def create
@consumer = Person.new(user_params)
if @consumer.save
redirect_to @consumer, discover: 'Person was efficiently created.'
else
render :new
finish
finish
def replace
if @consumer.replace(user_params)
redirect_to @consumer, discover: 'Person was efficiently up to date.'
else
render :edit
finish
finish
...
finish
If you’re going to use this method there’s a downside with it how we will present errors subsequent to fields.
For coping with the issue, you may customise ActionView::Base.field_error_proc which is a block of code that Rails makes use of to render fields with errors. By default, it’s going to wrap them in a div.field_with_errors tag. You possibly can configure it to render the identical construction as client-side validations. In our instance:
-
Invalid fields are marked with a .invalid class
-
Details about the error is proven in a p.error ingredient subsequent to the invalid area.
# Place this code in a initializer.
# E.g: config/initializers/form_errors.rb
ActionView::Base.field_error_proc = Proc.new do |html_tag, instance_tag|
fragment = Nokogiri::HTML.fragment(html_tag)
area = fragment.at('enter,choose,textarea')
html = if area
area['class'] = "#{area['class']} invalid"
html = <<-HTML
#{fragment&.to_s}
<p class="error">#{instance_tag&.error_message&.first}</p>
HTML
html
else
html_tag
finish
html.html_safe
finish
CSS — You possibly can customise it based on your necessities.
# app/belongings/stylesheets/utility.css
.area p{
margin-top: 0;
}
.error{
shade: pink;
}
.invalid{
border: 1px strong pink;
}
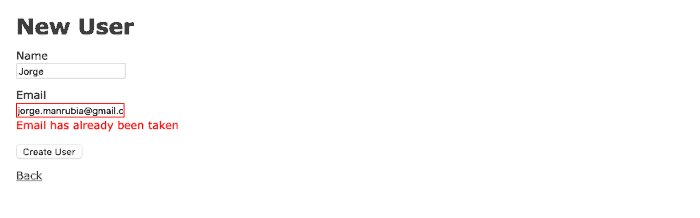
The brand new kind validations appear like this:
we could have a kind that validates duplicated emails constantly with our system.
What I like about this method is that you just don’t have to do any additional work to point out mannequin errors in your varieties. Simply add mannequin validations.
Consumer facet validations with HTML 5
Kind validations are captured within the HTML markup. You possibly can learn a good reference right here. For our functions, we are going to modify the generated scaffold kind to make use of them:
<%= kind.text_field :title, required: true %>
...
<%= kind.email_field :e mail, required: true %>
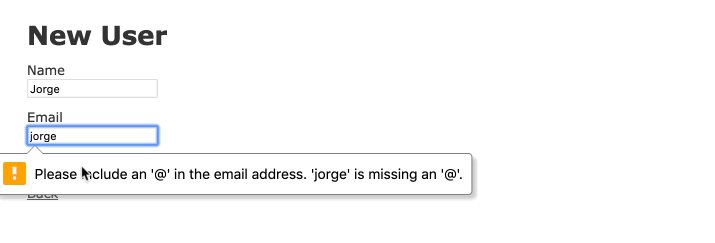
With this in place, the browser gained’t enable submitting invalid information, and it’ll present an error message primarily based on the form of validation.
This works however you most likely gained’t love the way it appears to be like, and you’ll’t fashion it in any respect.
I like server-side validation as a result of it’s not depending on the shopper machine or browser or OS.
Conclusions
The mentioned method works nice as a result of, with a little bit little bit of infrastructure in place, it permits you to specific your kind validations very succinctly whereas being sturdy and complete:
If this information has been useful to you and your workforce please share it with others!