On this tutorial, we’ll construct a easy login kind and add front-end validation with vanilla JavaScript. The overarching purpose is to supply useful suggestions to the end-user and make sure the submitted information is what we wish!
Stay Demo of Our JavaScript Type Validation
Try the pen beneath to check our JavaScript kind validation—fork it, be happy to repeat snippets of the code, and observe the tutorial to see the way it was created!
Why Trendy JavaScript Works Nicely Sufficient
Because of the current developments in JavaScript, we are able to confidently use fashionable JavaScript to perform kind validations with none dependencies.
Nonetheless, some frameworks out within the wild simplify the validation technique. We received’t be utilizing any dependencies for this tutorial to make all the pieces perform.
It’s additionally value mentioning in lots of conditions, HTML5 has built-in validations that may work properly sufficient on your initiatives. These could be helpful for those who aren’t serious about creating your customized validations or lack the additional time. This tutorial will leverage the customized path to make the expertise extra branded.
1. Add the Markup
Beginning with the HTML, I created a easy account creation kind displayed within the middle of a web page. The shape options 4 enter fields (username, e mail, password, password affirmation) and a submit enter button.
Inside the markup, we’ll add some further parts to supply validation suggestions to the end-user. These embody some SVG icons (sourced from heroicons.com and a few empty <span> tags. These are to supply actionable directions if a subject isn’t passing a validation.
<div class="container">
<h2 class="title">Create a brand new account</h2>
<kind motion="#" class="kind">
<div class="input-group">
<label for="username" class="label">Username</label>
<enter id="username" placeholder="John Doe" kind="textual content" class="enter" />
<span class="error-message"></span>
<svg class="icon icon-success hidden" xmlns="https://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>check-circle</title><g fill="none"><path d="M9 12l2 2 4-4m6 2a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
<svg class="icon icon-error hidden" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>exclamation-circle</title><g fill="none"><path d="M12 8v4m0 4h.01M21 12a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
</div>
<div class="input-group">
<label for="e mail" class="label">E-mail</label>
<enter id="e mail" kind="e mail" class="enter" autocomplete placeholder="john.doe@instance.com" />
<span class="error-message"></span>
<svg class="icon icon-success hidden" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>check-circle</title><g fill="none"><path d="M9 12l2 2 4-4m6 2a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
<svg class="icon icon-error hidden" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>exclamation-circle</title><g fill="none"><path d="M12 8v4m0 4h.01M21 12a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
</div>
<div class="input-group">
<label for="password" class="label">Password</label>
<enter id="password" kind="password" class="enter" />
<span class="error-message"></span>
<svg class="icon icon-success hidden" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>check-circle</title><g fill="none"><path d="M9 12l2 2 4-4m6 2a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
<svg class="icon icon-error hidden" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>exclamation-circle</title><g fill="none"><path d="M12 8v4m0 4h.01M21 12a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
</div>
<div class="input-group">
<label for="password_confirmation" class="label"
>Password Affirmation</label
>
<enter id="password_confirmation" kind="password" class="enter" />
<span class="error-message"></span>
<svg class="icon icon-success hidden" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>check-circle</title><g fill="none"><path d="M9 12l2 2 4-4m6 2a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
<svg class="icon icon-error hidden" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>exclamation-circle</title><g fill="none"><path d="M12 8v4m0 4h.01M21 12a9 9 0 1 1-18 0 9 9 0 0 1 18 0z" stroke-width="2" stroke-linecap="spherical" stroke-linejoin="spherical"></path></g></svg>
</div>
<enter kind="submit" class="button" worth="Create account" />
</kind>
</div>
Issues to notice at this level:
- Every enter subject is grouped in a
divaspect with a category ofinput-group. We’ll use CSS so as to add some area between every subject. Inside every grouping, we’ve a set of SVG icons, a span subject, and an enter subject. We’ll use SVG icons to supply a visible cue whether or not the enter is legitimate or invalid. - We’ll use CSS to initially disguise every icon from view. Then we are able to leverage JavaScript to cover and present them relative to the person’s enter.
- I additionally plan to show a useful message throughout the
spantag with a category oferror-messageought to the shape’s validations be triggered to execute. There’s a singlespantag per enter grouping. - Lastly, discover that every enter has an id assigned. The id attribute is important for the tutorial’s JavaScript portion.
2. Styling the Type With CSS
To make the shape a lot simpler to make use of and extra accessible, we’ll add some CSS.
I linked to a Google Fonts Specimen known as Inter (which you’ll acknowledge from Tuts+). It’s an ideal sans-serif font face adaptable to many use circumstances.
In case you’re utilizing CodePen and following alongside, you will discover our font linked within the head tag choices contained in the HTML pane of the editor.



The CSS is comparatively easy. We’re utilizing CSS to cover all icons on the preliminary load, and we’ll be toggling the state of them with JavaScript arising.
* {
box-sizing: border-box;
}
physique {
background-color: teal;
}
.title {
margin-bottom: 2rem;
}
.hidden {
show: none;
}
.icon {
width: 24px;
peak: 24px;
place: absolute;
high: 32px;
proper: 5px;
pointer-events: none;
z-index: 2;
}
.icon.icon-success {
stroke: teal;
}
.icon.icon-error {
stroke: purple;
}
.container {
max-width: 460px;
margin: 40px auto;
padding: 40px;
border: 1px strong #ddd;
border-radius: 10px;
background-color: white;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.label {
font-weight: daring;
show: block;
shade: #333;
margin-bottom: 0.25rem;
shade: #2d3748;
}
.enter {
look: none;
show: block;
width: 100%;
shade: #2d3748;
border: 1px strong #cbd5e0;
line-height: 1.25;
background-color: white;
padding: 0.65rem 0.75rem;
border-radius: 0.25rem;
}
.enter::placeholder {
shade: #a0aec0;
}
.enter.input-error {
border: 1px strong purple;
}
.enter.input-error:focus {
border: 1px strong purple;
}
.enter:focus {
define: none;
border: 1px strong #a0aec0;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06);
background-clip: padding-box;
}
.input-group {
margin-bottom: 2rem;
place: relative;
}
.error-message {
font-size: 0.85rem;
shade: purple;
}
.button {
background-color: teal;
padding: 1rem 2rem;
border: none;
border-radius: 0.25rem;
shade: white;
font-weight: daring;
show: block;
width: 100%;
text-align: middle;
cursor: pointer;
}
.button:hover {
filter: brightness(110%);
}
3. Plugging within the JavaScript
Now on to the function presentation! Including JavaScript is what’s going to make or break this way.
I discussed just a few targets earlier than, however right here is the whole listing in an overview:
- Guarantee the proper information is entered into every subject.
- Show useful suggestions if a subject is legitimate or invalid
- Don’t permit the shape to be submitted if any fields are invalid
- Validate the shape in real-time as a person sorts or clicks Create account.
Pondering Modularly
With the onset of ES6 and additional assist of JavaScript in fashionable browsers, we are able to leverage some newer options that permit the code we write to be extra reusable.
With that in thoughts, I’ll be utilizing JavaScript’s constructor sample and create a brand new Class that can be utilized for future kinds if vital.
These patterns stem from backend programming ideas, although, in JavaScript, it’s extra of extraction since JavaScript isn’t a standard programming language. I’d advocate studying extra concerning the inner-workings of lessons and constructors if you wish to perceive extra behind how they work.
I ought to point out that the ultimate code isn’t 100% modular, however the thought is to shift it that method as a lot as attainable. As your software or web site scales, it’d make sense to entertain the concept of a JavaScript framework since frameworks are likely to extract repeated logic. These frames of thought help you reuse code and hold issues extra organized.
Begin With a New Class
To kick issues off, we’ll create a brand new class known as FormValidator.
class FormValidator {}
We’ll add a constructor perform inside the category and settle for two arguments. You possibly can consider this perform because the one you get at no cost with any class in JavaScript. The concept is to have the ability to name the category afterward some other place and go in arguments for reuse. That may not be 100% clear but, however as we progress, it ought to make extra sense.
class FormValidator {
constructor(kind, fields) {
this.kind = kind
this.fields = fields
}
}
We’ll initialize new values to situations within the FormValidator class contained in the constructor perform. These values permit us to make use of them anyplace throughout the scope of the category, due to the this key phrase. On this case, this refers back to the scoped class FormValidator, however this can at all times change primarily based on its scope.
The constructor perform initializes a kind and the fields throughout the kind. My purpose is to have the FormValidator extract the logic away, so all we’ve to do is go references to a given kind and its subject by their identifiers or names. That can make extra sense in a bit.
Goal Type Components
Subsequent up, I’ll create some variables that question the DOM for the weather we are going to goal. These, after all, embody the shape and its fields.
With these in place, we are able to arrange a brand new occasion of our FormValidator class.
const kind = doc.querySelector(".kind")
const fields = ["username", "email", "password", "password_confirmation"]
const accountForm = new FormValidator(kind, fields)
The kind variable is answerable for querying the DOM to search out the shape aspect on the web page with a category of .kind. The fields variable is an array of names referenced by every kind subject’s id attribute. The names in your HTML should match the contents of the array values for correct concentrating on. We’ll use the array values contained in the FormValidator class to question for every subject as vital.
The accountForm variable is our reference to a brand new occasion of the FormValidator class. We go within the kind and fields variables which initializes these inside the category to be used wherever we’d like them.
At this level, nothing will get known as from the category, so we have to add some extra code to kick that motion off.
class FormValidator {
constructor(kind, fields) {
this.kind = kind
this.fields = fields
}
initialize() {
console.log(this.kind , this.fields)
}
}
const kind = doc.querySelector('.kind')
const fields = ["username", "email", "password", "password_confirmation"]
const accountForm = new FormValidator(kind, fields)
accountForm.initialize()
I added an initialize perform to the FormValidator class beneath the constructor perform. You possibly can identify this perform no matter you would like, however I’ll generally use initialize as a choice.
Contained in the initialize perform, I wrote a easy console.log() assertion and handed within the values we arrange throughout the constructor perform. If all goes properly, this could log the occasion of our kind and the array of subject ids I discussed prior.
On the finish of the file, I’m calling the initialize() perform instantly.
accountForm.initialize()
That ought to log one thing like the next in your browser’s console.



Success! We all know the code to date is correct due to these values outputting what we anticipate.
4. Add Type Validations on Consumer Enter
Listening to a person’s enter will assist us preemptively validate every subject. We are able to hook into the JavaScript addEventListener() methodology to do exactly that. You possibly can hear to numerous occasions, and on this part, we’ll take note of the enter occasion particularly.
I’ll make a brand new perform within the class known as validateOnEntry().
class FormValidator {
//... earlier code omitted for brevity
validateOnEntry() {
let self = this
this.fields.forEach(subject => {
const enter = doc.querySelector(`#${subject}`)
enter.addEventListener('enter', () => {
// extracted logic to a brand new perform
self.validateFields(enter)
})
})
}
}
Rather a lot in these few traces of code is probably going complicated. Let me clarify in better element.
Understanding Scope
First, we create a variable known as self and assign it to this.
Setting this variable up acts as a option to goal the worth of this relative to the scope of the overarching class (FormValidator) from inside different nested scopes.
The explanation I included the self variable is so we are able to have entry to the core class FormValidator contained in the addEventListener() methodology for the reason that scope modifications for those who nest any code contained in the perform. Learn extra about Scope on MDN.
Looping By way of
To correctly validate every subject, we’ll must loop via every array property contained in the fields variable we arrange utilizing the constructor perform. The code outputs every subject identify we wish to goal utilizing the forEach() methodology.
In the course of the loop, we use backticks to dynamically question the doc (DOM) to search out the suitable subject recognized by the id attribute.
Lastly, we use every dynamic subject, assign it to an enter variable and name the addEventListener() perform. We hear for an enter occasion and name a brand new perform we’ll create named validateFields. This perform accepts a single enter for validation functions.
I selected to extract the validation logic into a brand new perform known as validateFields() as a result of a lot of the code is reusable. Eradicating the code to a brand new perform additionally aids in legibility from a developer’s perspective.
5. Validating Every Area
To validate the shape fields, we’ll want some conditional statements together with some bells and whistles to make the interface react in real-time.
Earlier than we write the logic for the validateFields perform, I’ll write one other perform answerable for the design portion. We are able to reuse this perform later, so it is sensible to extract it to a single set of logic, which I known as setStatus.
class FormValidator {
// earlier code omitted for brevity
validateOnEntry() {
let self = this
this.fields.forEach(subject => {
const enter = doc.querySelector(`#${subject}`)
enter.addEventListener('enter', () => {
// extracted logic to a brand new perform
self.validateFields(enter)
})
})
}
validateFields() {
// logic to return
}
setStatus(subject, message, standing) {
const successIcon = subject.parentElement.querySelector('.icon-success');
const errorIcon = subject.parentElement.querySelector('.icon-error');
const errorMessage = subject.parentElement.querySelector('.error-message');
if (standing === "success") {
if (errorIcon) { errorIcon.classList.add('hidden') }
if (errorMessage) { errorMessage.innerText = "" }
successIcon.classList.take away('hidden')
subject.classList.take away('input-error')
}
if (standing === "error") {
if (successIcon) { successIcon.classList.add('hidden') }
subject.parentElement.querySelector('.error-message').innerText = message
errorIcon.classList.take away('hidden')
subject.classList.add('input-error')
}
}
}
The setStatus perform accepts three parameters: the sector we’re concentrating on, a message if wanted, and the validation standing.
Contained in the perform, we start with three variables. successIcon, errorIcon, and errorMessage.
In case you recall, every kind grouping has a set of those parts within the markup. Two are SVG icons, and the opposite is an empty span that takes accountability for displaying textual content content material if validation fails. The subject parameter will probably be how every repeated icon and span tag is focused relative to its positioning within the DOM.
Under the variables are two conditional statements that examine for string standing values we’ll add to the validateFields perform.
One assertion checks for "success" and the opposite for "error" state denoted by a standing parameter that will get handed via to the setStatus perform.
Inside every conditional, you’ll discover extra logic that toggles icon lessons and resets the error messages to any message handed via to the setStatus perform. The logic on this code is all taking place in real-time as a person sorts right into a subject.
Making certain Fields Aren’t Empty
With the setStatus perform authored, we are able to now put it to make use of by performing the validations on every subject. Relying in your kinds, you might require distinctive validations if in case you have particular person kind fields. Possibly you don’t need any fields to be clean, for instance.
We’ll begin with that purpose and guarantee every subject isn’t clean.
class FormValidator {
// code omitted for brevity
validateFields(subject) {
if (subject.worth.trim() === "") {
this.setStatus(subject, `${subject.previousElementSibling.innerText} can't be clean`, "error")
} else {
this.setStatus(subject, null, "success")
}
}
setStatus(subject, message, standing) {
// code omitted for brevity
}
}
The code above takes the subject argument and targets its worth. Utilizing the trim() methodology in JavaScript, we are able to take away any white areas and examine if the worth is an empty string.
If the enter is empty, we’ll use the setStatus perform and go the sector, the question assertion to search out the .error-message span tag relative to the sector, and the standing of "error".
If the enter is not empty, we are able to use the identical setStatus perform throughout the FormValidator class to show a hit state. No message is important for this state so we are able to go null for the message argument.
Making certain an E-mail Handle is Legitimate
When creating your individual JavaScript kind validation, checking for legitimate e mail addresses is an artwork in itself! Right here’s how we’ll go about it:
class FormValidator {
// code omitted for brevity
validateFields(subject) {
// Test presence of values
if (subject.worth.trim() === "") {
this.setStatus(subject, `${subject.previousElementSibling.innerText} can't be clean`, "error")
} else {
this.setStatus(subject, null, "success")
}
// examine for a legitimate e mail tackle
if (subject.kind === "e mail") {
const re = /S+@S+.S+/
if (re.take a look at(subject.worth)) {
this.setStatus(subject, null, "success")
} else {
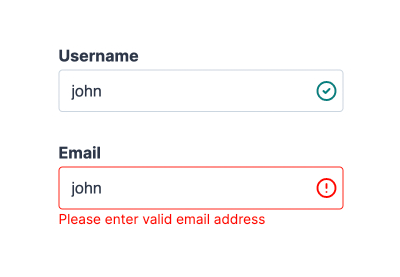
this.setStatus(subject, "Please enter legitimate e mail tackle", "error")
}
}
}
setStatus(subject, message, standing) {
// code omitted for brevity
}
}
Firstly, we’ll make sure that the sector kind outlined with the JavaScript API is an e mail kind.
We’ll then leverage some REGEX patterns to make sure the e-mail entered matches our expectations. The take a look at() methodology permits you to go in a REGEX sample to return a boolean (true or false worth) by “testing” it towards what worth is given.
If the worth makes the lower, we’ll once more use our setStatus features to show suggestions to the person. We are able to customise the message worth to no matter is sensible for the validation.
Password Affirmation
Final however not least is the password affirmation validation. The purpose is to make sure the password subject matches the password affirmation subject, and we’ll do that by evaluating each values.
class FormValidator {
// code omitted for brevity
validateFields(subject) {
// Test presence of values
if (subject.worth.trim() === "") {
//...
}
// examine for a legitimate e mail tackle
if (subject.kind === "e mail") {
//...
}
// Password affirmation edge case
if (subject.id === "password_confirmation") {
const passwordField = this.kind.querySelector("#password")
if (subject.worth.trim() == "") {
this.setStatus(subject, "Password affirmation required", "error")
} else if (subject.worth != passwordField.worth) {
this.setStatus(subject, "Password doesn't match", "error")
} else {
this.setStatus(subject, null, "success")
}
}
}
setStatus(subject, message, standing) {
// code omitted for brevity
}
}
We have to go one step additional to validate a number of edge circumstances for the password affirmation subject. The password affirmation, after all, can’t be a clean subject, and we additionally want to make sure it matches the password enter’s subject worth.
For every case, we show the suitable standing.
6. Validation on Submit
Our JavaScript kind validation is sort of full! However we’ve but to account for the submit button, a crucial piece of the shape itself. We’ll must repeat the method we did for the enter occasion for the submit occasion utilizing one other addEventListener() perform.
That can come from one other perform I’ll name validateOnSubmit().
class FormValidator {
// code omitted for brevity
validateOnSubmit() {
let self = this
this.kind.addEventListener("submit", (occasion) => {
occasion.preventDefault()
self.fields.forEach((subject) => {
const enter = doc.querySelector(`#${subject}`)
self.validateFields(enter)
})
})
}
}
Within the validateOnSubmit() perform we’ll goal the kind occasion we arrange on the constructor perform beforehand. The shape offers us entry to the occasion listener kind often known as submit since these parts are tied collectively in HTML.
Utilizing an addEventListener() perform, we’ll hear for the submit occasion and go the occasion via to the perform’s physique.
Contained in the perform physique we are able to use the preventDefault() methodology to maintain the shape from submitting in its default method. We wish to do that to forestall any nasty information from passing if validation shouldn’t be passing.
We’ll once more set a self variable assigned to this so we’ve entry to the upper stage of scope in our FormValidator class.
With this variable, we are able to loop via the fields occasion initialized throughout the FormValidator class. That will get carried out from throughout the addEventListener() perform.
Every subject we loop via is assigned to an enter variable and at last handed via the validateFields perform we created beforehand.
Rather a lot is occurring right here, however fortunately we are able to reuse a variety of code from earlier than to perform the identical targets!
Clicking the Create account button ensures every subject is legitimate earlier than making it via.
7. Calling the Validations
The final piece of the JavaScript kind validation puzzle is looking each the validateOnEntry() and validateOnSubmit() features. In case you recall, we known as the initialize() perform at the start of this tutorial. I’ll use it to name the 2 features.
class FormValidator {
constructor(kind, fields) {
this.kind = kind
this.fields = fields
}
initialize() {
this.validateOnEntry()
this.validateOnSubmit()
}
//code omitted for brevity...
}
The Ultimate Consequence
With all our validations and features in place, right here’s the ultimate JavaScript kind validation code for reference. A lot of this code is reusable, and you’ll at all times add further subject sorts.
class FormValidator {
constructor(kind, fields) {
this.kind = kind
this.fields = fields
}
initialize() {
this.validateOnEntry()
this.validateOnSubmit()
}
validateOnSubmit() {
let self = this
this.kind.addEventListener("submit", occasion => {
occasion.preventDefault()
self.fields.forEach((subject) => {
const enter = doc.querySelector(`#${subject}`)
self.validateFields(enter)
})
})
}
validateOnEntry() {
let self = this
this.fields.forEach((subject) => {
const enter = doc.querySelector(`#${subject}`)
enter.addEventListener("enter", () => {
self.validateFields(enter)
})
})
}
validateFields(subject) {
// Test presence of values
if (subject.worth.trim() === "") {
this.setStatus(subject, `${subject.previousElementSibling.innerText} can't be clean`, "error")
} else {
this.setStatus(subject, null, "success")
}
// examine for a legitimate e mail tackle
if (subject.kind === "e mail") {
const re = /S+@S+.S+/
if (re.take a look at(subject.worth)) {
this.setStatus(subject, null, "success")
} else {
this.setStatus(subject, "Please enter legitimate e mail tackle", "error")
}
}
// Password affirmation edge case
if (subject.id === "password_confirmation") {
const passwordField = this.kind.querySelector("#password")
if (subject.worth.trim() == "") {
this.setStatus(subject, "Password affirmation required", "error")
} else if (subject.worth != passwordField.worth) {
this.setStatus(subject, "Password doesn't match", "error")
} else {
this.setStatus(subject, null, "success")
}
}
}
setStatus(subject, message, standing) {
const successIcon = subject.parentElement.querySelector(".icon-success")
const errorIcon = subject.parentElement.querySelector(".icon-error")
const errorMessage = subject.parentElement.querySelector(".error-message")
if (standing === "success") {
if (errorIcon) {
errorIcon.classList.add("hidden")
}
if (errorMessage) {
errorMessage.innerText = ""
}
successIcon.classList.take away("hidden")
subject.classList.take away("input-error")
}
if (standing === "error") {
if (successIcon) {
successIcon.classList.add("hidden")
}
subject.parentElement.querySelector(".error-message").innerText = message
errorIcon.classList.take away("hidden")
subject.classList.add("input-error")
}
}
}
const kind = doc.querySelector(".kind")
const fields = ["username", "email", "password", "password_confirmation"]
const validator = new FormValidator(kind, fields)
validator.initialize()
A Phrase of Warning!
If a person toggles off JavaScript of their browser, you danger letting inadequate information into your web site or software. This downside is the draw back to utilizing solely front-end kind validation.
I might advise including a fallback answer for kind validations utilizing one thing like backend code.
I write a variety of purposes utilizing front-end and backend code utilizing an internet software framework like Ruby on Rails. The framework handles a variety of these issues for me together with enhanced safety features.
Even when I add front-end validation, I’ll nearly at all times take the additional initiative so as to add backend validations to an software or web site.
Including backend validations ensures that if JavaScript occurs to be disabled in a browser or perhaps a fluke incident happens, I can nonetheless rely upon the backend code (usually on a server) to maintain inadequate information out.
Closing Ideas
Whereas there are a lot of enhancements we are able to make to this pattern account creation kind, I hope the approaches taken on this tutorial have shed some mild on methods you may improve your individual kinds with easy JavaScript validation.
Bear in mind, front-end validations are solely a part of the piece of correctly validating kind submission information.
A backend answer or some middleman step to filter the information is a major barrier to preserving the nasty information from reaching wherever you retailer your information. Completely satisfied coding!
Be taught Extra Entrance Finish JavaScript
Now we have a rising library of front-end JavaScript tutorials on Tuts+ that can assist you together with your studying: