Within the early days of the web, you wanted a server to retailer knowledge. However these days, by LocalStorage, you’ll be able to retailer knowledge on browsers and functions with out speaking with a back-end server.
On this article, you’ll study in regards to the theoretical and sensible functions of LocalStorage in JavaScript.
Let’s discuss net storage
Earlier than we hop into the actual deal, let us take a look at the definition of net storage. Internet storage is likely one of the nice options of HTML5 that enables net functions to retailer knowledge domestically inside a person’s browser.
The 2 commonest types of net storage are LocalStorage and Session Storage. The important thing distinction between these two types of net storage is that knowledge saved in LocalStorage by no means leaves the browser and stays there till you explicitly take away it. In distinction, knowledge saved in Session Storage is eliminated as soon as a browser tab/window is closed.
What’s Native Storage?
As talked about earlier, LocalStorage is a type of net storage supplied by the browser that enables net functions to retailer knowledge domestically inside a person’s browser with no expiration date. Right here, saved knowledge will stay obtainable even if you shut and re-open a browser tab/window.
Word that the info saved in LocalStorage is just preserved on a person’s browser on the machine they used to entry a web site. Therefore, customers can not entry the saved knowledge in the event that they revisit the identical web site later with a special browser or on one other machine.
LocalStorage Use Circumstances
The next presents some on a regular basis use circumstances of LocalStorage.
1. Retailer Partially Submitted Kind Information
If a person fills out an extended kind on-line, LocalStorage is usually a useful useful resource for storing enter knowledge. Even when the web will get disconnected between filling out the shape and submitting it, customers will not lose their inputs and may proceed from the place they left off.
2. Caching
Caching refers to storing knowledge corresponding to login particulars on a person’s machine in order that future requests for that knowledge could be served sooner. You need to use localStorage to cache an internet site in order that customers can nonetheless entry the positioning even when they’re offline.
3. Database for fundamental functions
As talked about earlier, knowledge storage was initially solely attainable by speaking with a database by the backend. However now, with LocalStorage, you’ll be able to retailer knowledge without having a database. Therefore LocalStorage can function a bit of database for some fundamental functions.
The right way to Entry LocalStorage
Accessing LocalStorage is fairly easy and takes just a few steps:
- Go to any web site or net utility and open the browser console by urgent the F12 key.
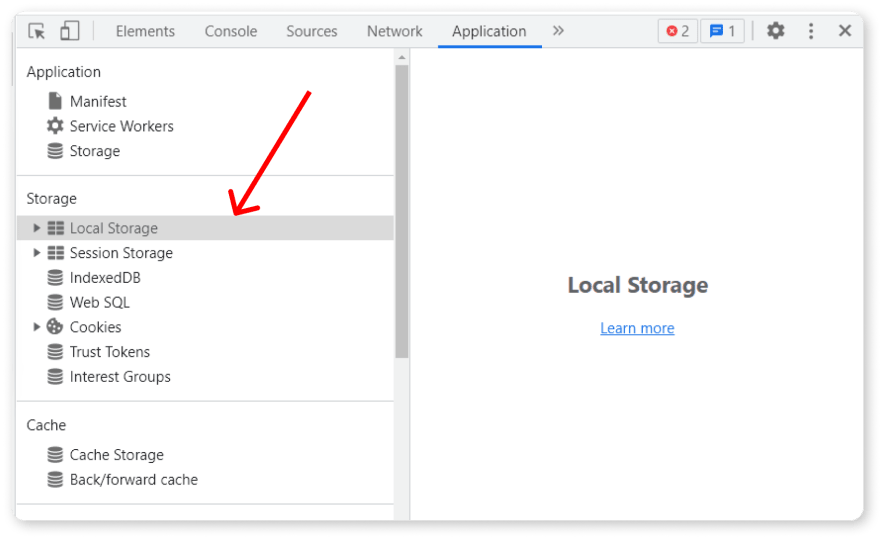
- Subsequent, press the Utility tab, and within the menu on the left and you will note
LocalStoragebeneath the Storage tab as proven beneath.
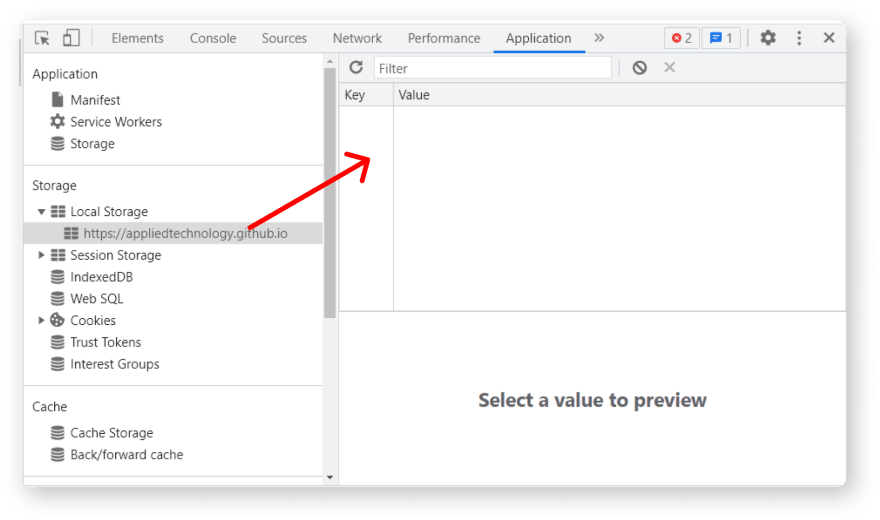
- Click on on the
LocalStoragedropdown and additional click on on a/the dropdown merchandise.

As could be seen, there are two columns, key, and worth. That is the place LocalStorage shops each knowledge you save to it.
The right way to Use Native Storage
You need to use following strategies to handle knowledge in LocalStorage.
| Methodology | Description |
|---|---|
setItem() |
To retailer knowledge in native storage. |
getItem() |
To get or retrieve the info from native storage |
removeItem() |
To delete knowledge from native storage utilizing a key |
key() |
To retrieve knowledge from native storage at a specified index |
setItem( )
This methodology is used to retailer knowledge in LocalStorage. It accepts a key as its first argument after which a worth because the second argument.
Let’s add an merchandise to localStorage utilizing the next.
localStorage.setItem("identify", "Mandy");
// Right here, `identify` is the important thing and `Mandy` is the worth
As talked about earlier, LocalStorage shops knowledge as strings, so if you wish to save knowledge corresponding to objects and arrays, you might want to convert them to strings utilizing JSON.stringify() methodology.
Let’s have a look at how this works!
//Storing objects in LocalStorage
const person = {
identify: "Mandy",
age: 23,
};
localStorage.setItem("user-info", JSON.stringify(person));
//Storing arrays/lists in LocalStorage
const names = ["John", "Jake", "Vanessa"];
localStorage.setItem("names", JSON.stringify(names));
getItem()
Use the getItem() methodology to retrieve knowledge from LocalStorage. This methodology accepts a single parameter, which is the key used when saving knowledge.
For instance, to retrieve knowledge such because the above person object, you’ll use the next assertion:
localStorage.getItem("user-info");
The above code will return a JSON string as proven beneath:
"{identify:"Suzuki", age:"23"}"
You need to then convert it to an object utilizing the JSON.parse() methodology.
JSON.parse(localStorage.getItem('user-info'));
removeItem()
Use the removeItem() methodology to take away knowledge from LocalStorage. This methodology accepts a key as a parameter.
For instance, you’ll use the next assertion to delete the person object from LocalStorage.
localStorage.removeItem("user-info");
key()
Use key(index) methodology to retrieve knowledge from LocalStorage, the place index represents the nth knowledge you wish to retrieve.
localStorage.key(2);
clear()
Use the clear() methodology to filter out or take away all knowledge from LocalStorage at a specific occasion.
localStorage.clear()
Venture
Now that you’ve got learnt about the principle strategies used to handle knowledge in LocalStorage, let’s get our fingers soiled by creating an internet utility the place customers can:
- Save knowledge to LocalStorage
- Retrieve the info
- Delete the info utilizing a
key - And likewise filter out all knowledge from LocalStorage.
Let’s begin by creating a brand new folder and open it in a code editor. Subsequent, create three information, index.html , model.css and foremost.js.
Let’s Code!
The index.html will comprise the HTML markup for the online utility. The HTML code contains a kind having numerous enter fields with buttons.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta identify="viewport" content material="width=device-width" />
<title>Native Storage</title>
<hyperlink rel="stylesheet" href="model.css" />
</head>
<physique>
<div id="kind">
<kind id="userForm">
<h1>LocalStorage Utility</h1>
<label for="userName">Person</label>
<enter
sort="textual content"
id="userName"
placeholder="Enter person identify"
required
autofocus
/><br />
<label for="age">Age</label>
<enter
sort="quantity"
id="age"
placeholder="Enter person age"
required
/><br />
<label for="key">Key</label>
<enter sort="textual content" id="key" placeholder="Enter key" required /><br />
<button sort="submit">Save person</button>
</kind>
<br />
<label for="key">Enter Key to retrieve person</label>
<enter
sort="textual content"
id="retrieveKey"
placeholder="Enter key to entry person"
required
/><br />
<button id="retrieveButton">Retrieve person</button>
<br />
<div id="userData"></div>
<br />
<label for="removeKey">Enter Key to delete person</label>
<enter
sort="textual content"
id="removeKey"
placeholder="removeKey"
required
/><br />
<button id="removeButton">Delete person</button>
<br />
<button id="clearButton">Delete all customers</button>
</div>
<script sort="textual content/javascript" src="foremost.js"></script>
</physique>
</html>
This is the CSS code.
/* base kinds */
html {
font-size: 67.5%;
}
physique {
font-size: 1.6rem;
padding: 0;
margin: 0;
}
/* kind */
#kind {
margin-left: 2rem;
}
Right here’s the foremost.js file containing all of the features to retailer, retrieve, and delete knowledge from LocalStorage.
//retailer person knowledge within the localStorage
perform retailer() {
var userName = doc.getElementById("userName").worth;
var age = doc.getElementById("age").worth;
var key = doc.getElementById("key").worth;
const person = {
userName,
age,
};
//convert person object to string and put it aside
localStorage.setItem(key, JSON.stringify(person));
}
//retrieve person knowledge from localStorage
perform retrieveUserData() {
let key = doc.getElementById("retrieveKey").worth;
console.log("retrive information");
let userData = localStorage.getItem(key); //searches for the important thing in localStorage
let paragraph = doc.createElement("p");
let data = doc.createTextNode(userData);
paragraph.appendChild(data);
let ingredient = doc.getElementById("userData");
ingredient.appendChild(paragraph);
retrieveKey.worth = "";
}
//delete person knowledge from localStorage
perform removeUserData() {
var removeKey = doc.getElementById("removeKey").worth;
localStorage.removeItem(removeKey);
removeKey.worth = "";
}
//delete all person knowledge from localStorage
perform deleteAllUserData() {
localStorage.clear();
}
//ensures the web page is totally loaded earlier than features could be executed.
window.onload = perform () {
doc.getElementById("userForm").onsubmit = retailer;
doc.getElementById("clearButton").onclick = deleteAllUserData;
doc.getElementById("removeButton").onclick = removeUserData;
doc.getElementById("retrieveButton").onclick = retrieveUserData;
};
Outcomes
The next video reveals how the appliance works:
Some Important Factors About LocalStorage
- Native storage has no knowledge safety and it’s subsequently not safe to retailer delicate knowledge as they are often accessed by anybody.
- Native storage can solely retailer a most of 5MB of knowledge on the browser.
Conclusion
I encourage you to follow and experiment with LocalStorage through the use of it in your functions. Get used to saving, retrieving, and deleting knowledge from it.
Thanks for studying!
I hope this has been a worthwhile learn. Kindly share this text and comply with me on Twitter @dboatengx for updates on future posts.
Cheers!