” Every part in javascript occurs inside an execution context,
Javascript is a synchronous single-threaded language.”
Once you began studying javascript you should have heard these 2 traces! proper? However have you learnt what it means in sensible phrases or have you ever ever puzzled what it seems like🤔? if the reply to each questions is not any then don’t fret I’m right here to inform u the story😋 of yours and mine 😉 widespread love❤️ javascript!
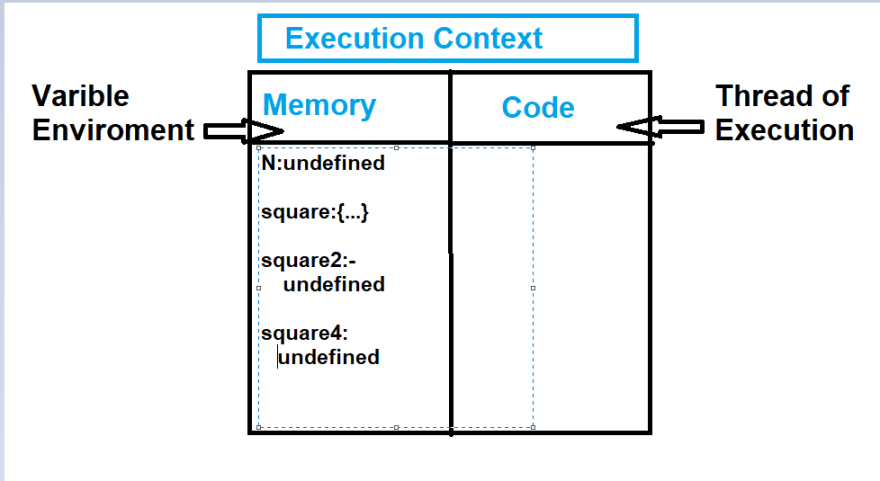
•That is the execution context which seems like a field and has two major parts i.e 1) Reminiscence element and a couple of) Code element.
•Reminiscence element also referred to as Variable Surroundings. and code element often called a thread of Execution.
•In a variable setting all of the variables that we write whereas coding are saved as a key-value pair.
•and Code element is the place all of the code or directions are executed or saved.
•”Javascript is a synchronous single-threaded language”, single-threaded means just one line/command can execute at a time.
•and synchronous means it is going to execute the next line when the earlier line is executed.
Now let’s have a look at how this works by taking one instance with visuals or what occurs behind the scenes once we execute javascript code.
- so this can be a easy operate that returns the sq. of the quantity.
- now once we execute this code it creates the worldwide execution context similar as I’ve proven you above. bear in mind? I stated initially, that every thing in javascript occurs contained in the execution context.
- the execution context will get created in two phases:
1. Reminiscence execution section.
2. code execution section.
1. reminiscence execution section:
- As you’ll be able to see within the picture above in the course of the reminiscence execution section the variables n, square2 and square4 are saved contained in the reminiscence, and as you already know that the default worth of the variable is undefined so it initializes with undefined.
- and the features are saved as gap contained in the reminiscence.
2)code execution section:
- On this section precise code will get began to execute. it begins from line one in our code above the road one is initializing the n to 2 and that is saved in reminiscence.

- after executing line 1 it goes to line 2 but it surely sees there may be nothing to run from line 2 to five so it skips it and goes to line 6.
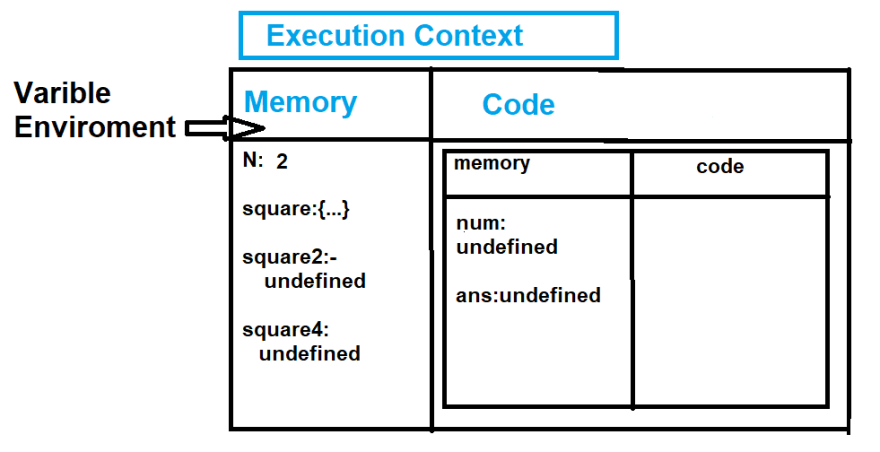
## now take the sip of water and listen as a result of the story goes to be extra fascinating🤗 now. - As quickly because it reaches line 6, there’s a operate name on this line, features are like mini-programs in javascript, now when it executes line 6 one other youngster execution context is created for every operate name on in javascript.

- and it behaves the identical because the outer execution context. once more it will get created in two phases and reminiscence is allotted for all of the native variables.
- After the code execution section of the whole code, that is what a world execution context seems like.

!Hope you loved this story😊! Your suggestions in remark is part is efficacious. Keep tuned their is lot to return…