Open-source Android and iOS app growth framework Flutter was created by Google, with Flutter’s first secure model being launched in December 2018.
Flutter is an open-source mission, designed for quick, easy programming with native-like efficiency. As well as, to exchange JavaScript, Flutter makes use of Dart.
And now, Flutter for the net has been launched and is secure. That is great information for net designers, who can now assemble extremely safe and interesting web sites, along with with the ability to publish Flutter cell apps to the net utilizing the identical codebase.
Apart from this, Flutter is a design framework for dynamic person interface parts — the richness and interactivity of its person interface makes it appropriate for on-line functions.
Introduction to Supernova
Flutter launched an early adopter program in 2019 for companies that had been able to create utilizing the net capabilities offered by Flutter’s platform. Flutter had piqued the eye of a kind of early adopters, and Supernova wished to make use of it to create a collaborative design system platform for the net.
Design techniques
Testing the code and selecting an interesting design with fundamental performance is a collaborative effort.
The designers produce device and part designs utilizing vivid colours, patterns, and fundamental instruments. Quite a few upgrades in the end reveal the ultimate consequence. Therefore, design techniques are regularly evolving.
Quite a few designs are actually suitable with high software program on many platforms. These designs want end-to-end encryption.
Quite a lot of elements and instruments contribute to product creation and development, so designers are all the time perfecting methods to make secure encryption simple to make use of.
Philosophy and constructing blocks
Supernova allows you to rapidly and simply get hold of complete, organized data on any design system in any of your exporting designs.
A single energetic design system is described within the Mannequin for Accessing the Information Design System. This implies that you could be run the exporter and produce one set of outputs, then open one other design system and generate a very totally different set of outputs — all whereas nonetheless using the identical exporter.
You get entry to the information within the design system by means of predefined capabilities that summary away any complexity associated to information downloading and backbone.
On the time of writing, the next mannequin items can be found. Moreover, every class has a complete checklist of methods for getting design system information:
- Design token: An underlying object that may be a base for the thing sorts equivalent to
Shade,Font,Gradient,Shadow,Border,Measure,Typography,Textual content, and so on - Token group: A logical group of
colours,fonts,gradientsor any such design tokens. Every token group all the time holds just one corresponding token - Design system: An object which holds meta-data about one particular design system
- Design system model: Every design system consists of a number of variations and you might be all the time focusing on one model once you run a selected exporter. The model object provides you entry to meta-information a couple of particular model; equivalent to its semantic label, identify, and even full launch notes
How Supernova works
The design of the supernova relies on two basic rules; particular person coding and customized design.
Each groups are distinct and function independently. Right here is an evidence of how the Supernova system works:
Product crew
This crew creates eye-catching parts utilizing Figma’s design methodology. The Figma design device combines all design types.
The design generated is a novel coding converter. The process is secure, encrypted, and can’t be replicated. They improve the designs with elevated automation choices.
The info is robotically up to date and synchronized. The system is supposed to robotically replace new variations utilizing hooks. Particular person codes are used to export design tokens. It avoids flaws and produces exporters for a lot of design platforms.
Model, property, and designs of various automation engines are managed by distinctive codes.
Design crew
Now that the code is finished, the design part begins. The Supernova design system documentation produces and breaks designs utilizing many instruments and elements.
Just like the codes, the designs are summary. The supernova coloration scheme makes use of distinctive and vivid coloration tones.
Key options
Because of Supernova’s design system, every division has entry to its personal expertise. In an effort to present every crew the chance to be inventive and use the complete vary of expertise, it combines the entire growth on a single interface.
Let’s take a look at a number of the variations between the groups:
Designer-specific
- With its synchronization, integration with Figma is feasible to take care of the design of tokens, fonts, and types
- Token reference accommodates various distinct tokens, every having a separate identify and function
- Automated expertise for token transportation mixed with differential expertise permits for the import and re-import of a token
- Importation timings are change; the designing device extension adjustments the timings of the import and re-import operations
- Typeface customization consists of variable tokens from Google fonts, tokens from Figma, take a look at tokens, and measure symbols, in addition to undesigned time tokens
Developer-specific
- The system specifies the code technology course of that shall be used to transform the design information into code
- Efficient code integration ensures that every design aspect has its personal set of coding fundamentals
- Distribution of quite a few codebases for various platforms; coding abilities for a number of platforms is feasible
- Particular exporter packages for quite a lot of programming languages and their templating are offered by Pulsar
- A method and dictionary professional, Supernova Flutter exporter sends information from the design system with changeable fashion and dictionary settings
Maintainer-specific
- Managing crew roles and obligations with crew administration is easy
- Versioning is the method of creating snapshots in addition to a brand new model for every modified model of a doc
- There aren’t any charges for watching or visiting the design system, because the viewership is limitless
- Creating launch notes entails updating details about the design system in addition to updating data by way of using inventive launch notes
How is Supernova used with Flutter Internet?
Following person suggestions, a web-based model of Supernova was inbuilt response to person requests for a MacOS different.
Due to this fact, the crew was intrigued by Flutter as a result of it will permit them to deploy their device throughout a number of platforms utilizing a single codebase — particularly given the truth that their device is extra compute-intensive and has extra stringent efficiency necessities than the overwhelming majority of internet sites.
Flutter gives a simple means to get entry to the lower-layer rendering engine, reasonably than having to start out from scratch with WebGL and work their method as much as it from there.
How Supernova helps Flutter Internet
Utilizing Dart’s web-specific libraries saved them time, as a result of the code preview widget couldn’t be included in HTML; the builders had to make use of a JavaScript library to focus on the syntax.
Supernova is fully written in Flutter and Dart. As a result of software’s complicated logic, the show layer is developed in Flutter. The builders realized that Dart’s language is essential for designing and sustaining complicated programmes. Dart’s annotation processing and code technology capabilities improved loads over time.
The Figma information mannequin was rendered utilizing Flutter’s CanvasKit engine. The crew picked CanvasKit over constructing customized WebGL shaders in Flutter. CanvasKit’s higher-level rendering capabilities permit the interpretation of Figma’s non-standard vector fashions. The truth that Supernova can deal with any font chosen by a designer is important. Each Flutter and the Google Fonts package deal might obtain fonts straight from Google’s servers.
Outcomes of Supernova adaptation with Flutter Internet
After two years in early entry, Supernova has launched a brand new design system platform that makes use of the Flutter framework.
Supernova now permits you to import your entire Figma creations and make the most of them to create Flutter scripts (or another framework).
You could write documentation that’s robotically up to date as your design adjustments through the use of the automation engine in Supernova’s documentation editor.
Constructing with Supernova
Everybody can now make use of Supernova. To get began, go to Supernova web site and create an account, in addition to present a hyperlink to your Figma design file.
Then, the entire world is your oyster from that time on, so to talk. You could begin exporting code for Flutter (or another framework) instantly, or you possibly can purchase the property for icons as a way to begin authoring documentation.
Demo mission
It’s time to get hands-on expertise with Supernova. As soon as your signup is full, proceed with the subsequent steps to supply details about you and your online business.
As soon as completed, you can be offered with the Supernova dashboard as proven beneath.

You possibly can both create a brand new coloration token utilizing the New button seen on high proper, or hyperlink your current Figma file utilizing the button within the heart.
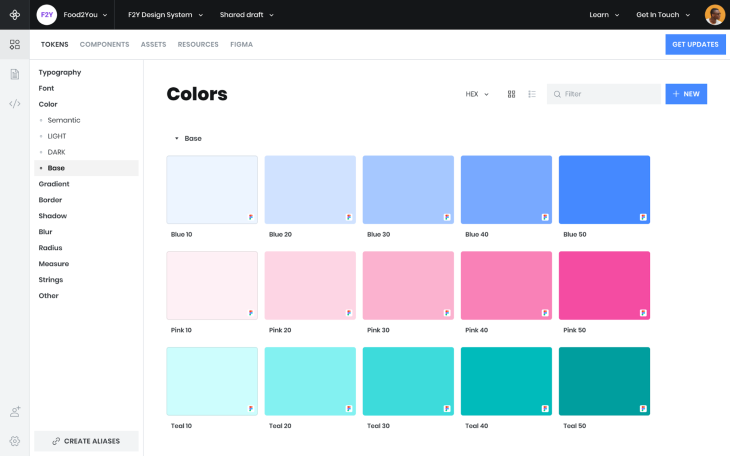
For the brevity of this text, this demo mission has Figma file linked and is now ready for adjustments, as you possibly can see beneath:

As soon as a Figma file is imported, it’s added as a supply on your design system (linked). It doesn’t have to be added once more — updates from the file might be fetched as a substitute.
Figma information are robotically checked for modifications by Supernova frequently. It’s additionally attainable to get an replace on-demand in case you’ve made an replace in Figma and need to immediately examine for adjustments, or in case your Figma file updating mode is about to handbook.
Tokens (key/worth pairs) are fashion traits for a design system in Supernova — codebases and initiatives that use your design system might eat them.
On high of the traditional identify and worth fields, every token has an non-obligatory description discipline. Supernova tokens are value variable quantities relying on their utilization. Tokens with fashion parameters like coloration, gradient, and shadow could also be imported into your design editor; all different tokens have to be created manually.
To edit Supernova tokens:
- Open the token menu and click on Edit
- Edit the token identify, description, or worth(s)
- Click on Verify to avoid wasting
Moreover, so as to outline or edit the customized property for a token, observe the beneath steps:
- In your design system, navigate to Design System Settings, then Properties
- Click on New to create a brand new property, or Edit the identify or default worth of the property
- Click on ✓ to avoid wasting (or x to cancel)
Making use of Flutter Exporter
Design system information might be remodeled into manufacturing code by means of exporters (equal to npm packages, for instance).
The code it generates and the platforms, applied sciences, and stacks it targets make every exporter package deal distinctive. With using templates which are pushed by Pulsar, you could adapt the generated code to fit your wants. Pulsar, like Handlebars and Mustache, is a well-known templating language.
When constructing your personal exporters, they are going to be personal by default, and you may later select to publish the exporter to {the marketplace} in case you really feel it will be helpful to different builders.
To utilize an exporter, you could set up an exporter first in your workspace. Then, the exporter will grow to be accessible to all of the crew members of the workspace. You possibly can set up an exporter in two methods:
- Set up an current exporter from the exporter retailer
- Hyperlink a GitHub repository containing an exporter package deal
(Word: A step-by-step information to this course of is obtainable right here)
As soon as an exporter is put in, you should set up an VS Code extension to work with Supernova so as to generate your construct from it — builds are exporters pointing to particular design techniques with a selected model.
It is strongly recommended to make use of the VS Code extension so as to run exporters and retrieve the manufacturing code.
Be sure to have at the very least one exporter put in in your VS Code extension earlier than configuring the default mission exporter. The default exporter could also be custom-made within the Supernova panel, which might be discovered within the lower-left nook.
To vary the default exporter in VS Code, select Configure Default Exporter and supply the next information:
- Workspace: The situation the place your chosen design system shall be hosted
- Design System: The design system you need the exporter to deal with
- Model: The present model of the design system. Utilizing Shared Draft, you’ll all the time have essentially the most up-to-date data
- Exporter: The exporter you need to use with this mission
A listing to which the code ought to be written shall be requested as a remaining step.
Once you arrange the default exporter, a brand new file named supernova.json will seem within the workspace’s root folder. Exporter configuration is included on this file, which is taken up by the VS Code extension.
It’s extremely urged that you just save this file in your supply management, in order that your entire crew members might entry the design system’s information at any time, irrespective of the place they’re within the growth course of.
The button you used to provoke the configuration exercise will now say Synchronize present codebase after you’ve set the default exporter. To request new production-ready code, simply click on on this button. The exporter will obtain the present design system information and produce the code into the folder you designate. Now that’s handy!
Exporters are powered by a Supernova templating language known as Pulsar. Pulsar permits you to outline precisely how the output will look, all the way down to the final character. So from right here, you would possibly need to discover extra in regards to the Pulsar language.
Conclusion
Applied sciences are all the time evolving. Every design is encrypted for security and coding energy, emphasizing distinctive, revolutionary, and technologically subtle information presentation using bespoke code and frameworks — these points collectively mix technical experience, creative aptitude, and security.
In an effort to fine-tune Supernova’s safety, selections, and efficiency whereas nonetheless within the early stage, they’ve restricted entry to a fraction of the system’s performance.
Nonetheless, as Supernova evolves, you’ll be capable to get your arms on a variety of design system points. You possibly can be a part of the Supernova group on Discord right here.
There isn’t a longer a requirement on your crew to transition between instruments or handle distinctive procedures and interfaces when utilizing Supernova. Every thing might be automated in a fashion that’s in line with the best way you now function.


