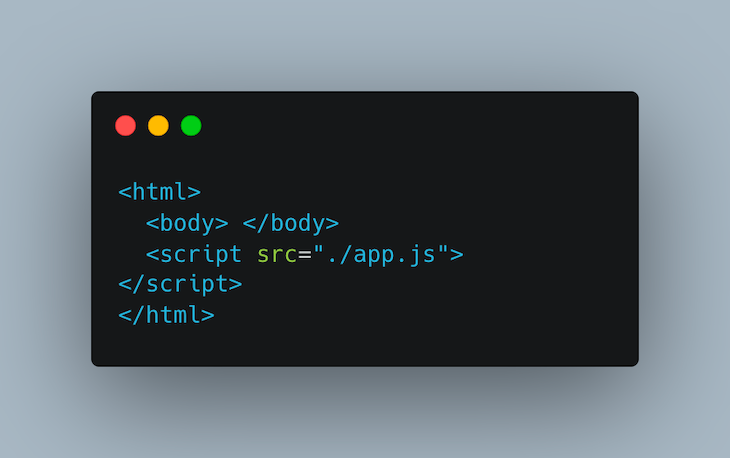
As soon as upon a time in internet growth, constructing internet pages required simply HTML, CSS, and a few JavaScript for interactivity. This was the everyday code construction of most web sites:

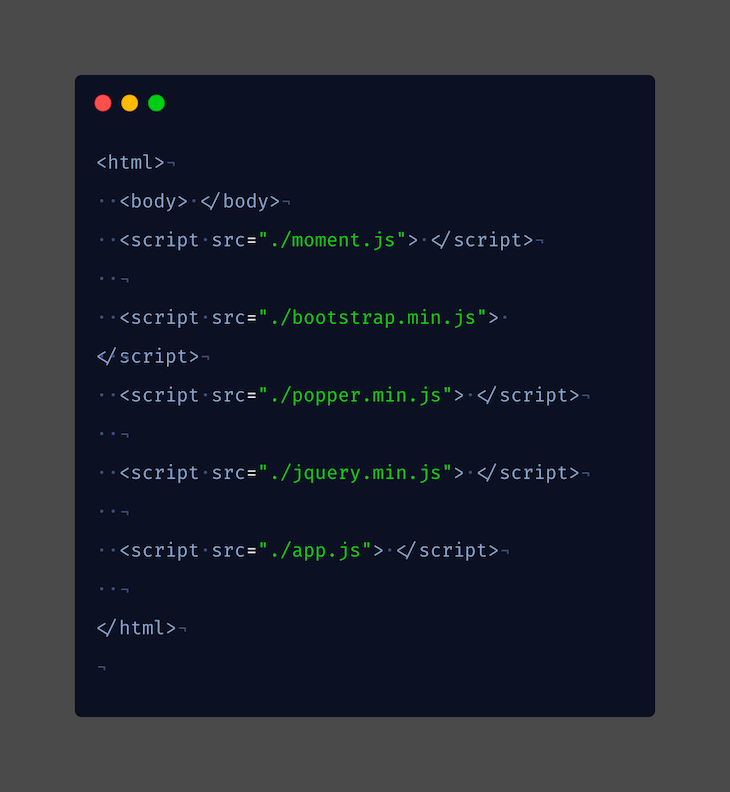
Most frequently, builders would introduce third-party JavaScript libraries for additional interactivity:

JavaScript was perceived as a client-side scripting language throughout this era — and nothing extra. That may quickly change, particularly with the introduction of Node.js.
Node.js proved that JavaScript had extra than simply client-side capabilities, and will deal with community requests, routing, complicated animations, and storage, too.
Then we began constructing large-scale merchandise like ecommerce websites, social media apps, studying platforms, and so forth., with JavaScript. This launched extra third-party libraries, however since content material supply networks (CDNs) weren’t common then, so that you needed to obtain the library’s JS information. This made code messy and troublesome to keep up, and the developer expertise was horrible.
Throughout this era, the ever-progressive JS neighborhood began specializing in bettering developer expertise with developer instruments. This led to the delivery of bundlers.
Leap forward:
What are bundlers?
A bundler is solely a growth software aggregating all JS information as enter, and outputs a single JS file that’s loadable on an internet browser. A bundler ensures that each one supply code and third-party dependencies are up-to-date and error-free.
Earlier than the period of bundling code, optimization and logging had been main points. Bundlers resolve that with options reminiscent of:
- Code splitting
- Scorching module alternative (HMR)
- Loggers
So how do bundlers work behind the scenes?
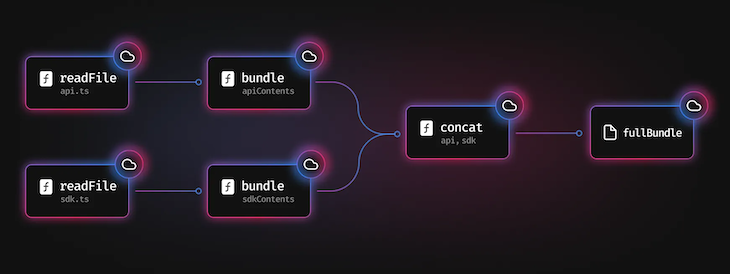
- Dependency decision: The bundler generates a dependency graph of all served information
- Bundling: The bundler outputs static belongings that the browser can parse. This course of is known as packing
Bundlers like Browserify have existed since 2010, utilizing require to load npm packages within the browser. Nevertheless, JavaScript didn’t have an inbuilt module system till the introduction of ES2015. A subsequent new wave of modular programming led to the delivery of module bundlers like webpack, Rollup, Parcel, and esbuild.
Of all of the bundlers, webpack obtained everybody’s consideration first, and is presently the most used bundler with ~28 million weekly downloads.
How webpack approaches dependency decision
webpack is a static module bundler. When launched to a challenge, it generates a dependency graph from a number of entry factors (extra like index.js), and combines all of the modules (JS and non-JS) into one bundle — or extra, relying in your configuration.
These bundles turn into static information (HTML, CSS, JS, belongings) that the browser can course of. It requires no configuration to bundle your challenge, however could be very configurable.
Let’s briefly check out how webpack approaches dependency decision.
- Entry level: That is the place webpack begins when constructing its inside dependency graph. By default, it’s an
index.jsfile, however you may select a unique entry level or a couple of level
webpack.config.js:
module.exports = {
entry: ['../../index.js', '../../server.js'],
};
- Output: That is the placement of the bundles. By default, the output property creates a
distfolder
const path = require('path');module.exports = {
output: {
path: path.resolve(__dirname, 'dist'), },
};
- Loaders: Ever questioned how webpack parses belongings reminiscent of HTML, CSS, and media information? it makes use of loaders, which convert these information into consumable modules and add them to the dependency graph
module.exports = {
module: {
guidelines: [
jsx)$/,
exclude: "/node-modules/",
use: "babel-loader"
,
{
test: /.html$/,
use: "html-loader"
},
sass)$/,
use: ["style-loader", "css-loader", "sass-loader"]
,
{
check: /.(png|jpe?g|gif)$/i,
use: [
{
loader: 'file-loader',
},
],
},
]
}
}
- Plugins: One of many main causes webpack is cherished by all is its plugin system. webpack plugins permit you to carry out duties reminiscent of bundle optimization, asset administration, and injection of setting variables by way of plugins
const BrotliPlugin = require('brotli-webpack-plugin');
module.exports = {
plugins: [
new BrotliPlugin(css)
]
}
- Mode: By setting a mode, you select the setting webpack optimizes for
module.exports = {
mode: 'growth',
};
These are the core ideas of webpack. For those who’ve labored with JavaScript frameworks reminiscent of Vue, React, Angular, and so forth, you’ll discover these core webpack ideas are carried out. It’s because these frameworks use webpack for bundling.
The impression of webpack in frontend tooling and structure is huge. It’s extensively utilized in single-page purposes (SPAs), purposes that use server-side rendering (SSR), and static web site turbines (SSGs). In brief, different language frameworks, reminiscent of PHP (Laravel) and Ruby (Rails), use webpack to handle JavaScript, CSS, and static belongings, like photographs or fonts.
Furthermore, with the provision of native ES modules within the browser and the rise of JavaScript instruments written in compile-to-native languages, the selection of bundler requires extra consideration.
Identified points with webpack
- Sluggish growth server: The webpack plugin system is one in all its largest execs and cons: its heavy reliance on plugins to carry out sure duties can decelerate the bundler and improve the time it takes to start out the event server
- Rebuilds on change: Your complete utility is rebuilt each time you make adjustments to a file. Think about what occurs in bigger initiatives
- Complexity: As a challenge grows and extra plugins are launched, the configuration turns into extra complicated
- It generates code that’s inconceivable to learn. That is at all times an issue, particularly when refactoring code in a big challenge
These points led the ever-progressive JS neighborhood to develop higher alternate options to webpack. One of the profitable alternate options to this point is Vite. Let’s briefly discover Vite.
Evaluating Vite to webpack
Vite is a construct software that gives a quicker growth expertise in internet initiatives. In contrast to a bundler, Vite consists of two elements:
- Rollup, which is used for code bundling
- A dev server with in depth options, together with quick Scorching Module Alternative (HMR)
The HMR API in Vite is significantly quicker than webpack. Vite solves the gradual growth server downside we now have with webpack, even because the challenge expands. It additionally ushers in a brand new period of ESM-based growth instruments and bundleless structure. We received’t go deep into Vite, trigger it’s previous the scope of this text, however the purpose of introducing it’s so you’ll word these factors:
- Vite is a construct software, not a bundler. It’s quicker, and most groups are migrating from webpack to Vite because of this
- Vite is just not a direct alternative for webpack — it’s simply higher than webpack normally
These factors elevate the query, “If Vite isn’t the successor to Webpack, what’s?” A couple of weeks in the past, Vercel answered that query with the discharge of Turbopack. Within the subsequent part, we’ll find out about what Turbopack is, its execs and cons, find out how to use it in a Subsequent.js challenge, and what makes it higher than webpack. We’ll briefly focus on the way forward for webpack-based initiatives as properly.
What’s Turbopack?
Turbopack is an incremental bundler optimized on your JavaScript and TypeScript initiatives. In contrast to different bundlers written in JS/TS, Turbopack is Rust-based. It’s the official successor to webpack, and is being constructed by the creators of webpack and Subsequent.js.
Extra nice articles from LogRocket:
Turbopack claims to be 700x quicker than webpack and 10x quicker than Vite in massive challenge (although Vite’s creator disagrees with this). So what makes Turbopack so quick?
Compilation by request
We’ve mentioned the significance of startup time in developer expertise and the way the webpack dev server is gradual to start out because the challenge will get greater as a result of it rebuilds all the utility each time a file is modified. Turbopack, then again, compiles solely the code wanted to start out the challenge.
Utilizing Turbo Engine
Turbo Engine is a robust Rust library that permits incremental computation. In laptop science, incremental computation refers to utilizing the beforehand computed output when computing a brand new output when a sequence of inputs is barely totally different from one another, somewhat than computing the brand new output from scratch. This computation is utilized when optimizing compilers. One strategy to obtain incremental computation is thru caching. Turbo Engine implements incremental computation utilizing function-level caching. Let’s discover the options and downsides of Turbopack.

Options and downsides of Turbopack
Let’s spotlight a number of the options of Turbopack:
- Quicker growth server time: Turbopack helps HMR out of the field, and it’s method quicker resulting from incremental computation. HMR ensures your dev server doesn’t absolutely refresh after each file change
- Out-of-the-box help for JS & TS: Turbopack bundles JavaScript and TypeScript, however not with Babel. As an alternative, Turbopack makes use of a Rust-based compilation software, SWC (Speedy Internet Compiler). For context, SWC claims to be 17x quicker than Babel
- Out-of-the-box help for CJS and ESM imports: No matter methodology you utilize to import modules — dynamic imports, ES Modules, or CommonJS — it’s supported by Turbopack
- Dwell reloading for environmental variables: One of the annoying experiences when creating is having to shut and reload your server after altering environmental variables. Turbopack ships with dwell reloading for environmental variables
Let’s spotlight a few of Turbopack early drawbacks. It’s essential to notice that Turbopack remains to be very new and experimental, so these points is likely to be mounted because it matures.
- Lacks god-level extensibility: webpack had what I discuss with as god-level extensibility with its plugin API. Turbopack doesn’t help plugins, however they promise that the bundler can be extensible in future variations. Nevertheless, they received’t be porting the webpack plugin API, which means most webpack plugins you get pleasure from at this time received’t work with Turbopack.
- Doesn’t carry out kind checks: Turbopack makes use of SWC for compiling TypeScript, and doesn’t have out-of-the-box help for kind checking. Like Vite and esbuild, with Turbopack, you will need to run
tsc --watchor rely in your code IDE for kind checking. - Solely helps the Subsequent.js dev server
Learn how to use Turbopack
Turbopack remains to be in its alpha model and has solely been deployed as a Subsequent.js 13 dev server. To run a Subsequent.js 13 challenge powered by Turbopack, run this command in your terminal:
<
pre class=”language-bash hljs>npx create-next-app –instance with-turbopack
This command will bootstrap a Subsequent.js 13 pattern with React Server Parts. Run yarn set up to put in dependencies.
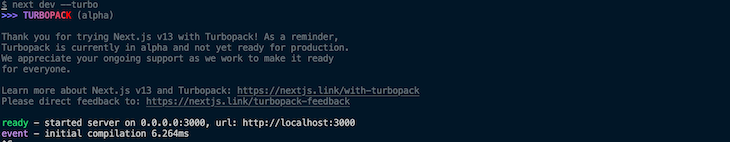
Now for the second of reality. Let’s run the challenge with yarn dev:

A compilation time of 6.264ms with 20+ elements!
For context, let’s evaluate this startup time with a non-Turbopack Subsequent.js 13 challenge, with fewer elements and dependencies.

We compiled consumer and server in 11s, virtually twice the Turbopack compile time!
The distinction is obvious. We are able to solely look ahead to when Turbopack can be a low-level engine for different frameworks.
Migrating from webpack
As we’ve mentioned, Turbopack remains to be in experiment mode and isn’t but prepared for manufacturing environments. So on the time of writing this text, you may’t port your challenge to Turbopack.
What this implies for webpack customers
Firstly, for webpack aficionados, Turbopack is a preview of the long run. webpack has roughly 26 million weekly downloads, which can proceed for so long as attainable till the challenge maintainers pull the plug.
For those who go to Snowpack, which isn’t maintained anymore, you may be suggested to make use of Vite. I think about the identical factor will occur with webpack and Turbopack sooner or later.
Nevertheless, Turbopack is managed by Vercel, and we don’t know when the bundler can be prepared for huge, production-grade adoption. I like to recommend utilizing Vite within the interim in case you’re on the lookout for an alternative choice to webpack.
Conclusion
Turbopack is a promising challenge that may definitely redefine bundling instruments structure in an period the place construct instruments reminiscent of Vite and esbuild are changing bundlers. On this article, we discovered what bundlers are and the way they work. Then we launched webpack because the bundler par excellence software; we went on to study its core ideas and briefly explored Vite as an alternative choice to webpack.
We additionally lined Vite as a construct software, and never a successor to webpack. This launched us to Turbopack. We discovered what Turbopack was, the way it labored, its prime options and points, find out how to use it in a challenge, and the way it impacts current webpack customers.
Are you including new JS libraries to enhance efficiency or construct new options? What in the event that they’re doing the alternative?
There’s little doubt that frontends are getting extra complicated. As you add new JavaScript libraries and different dependencies to your app, you’ll want extra visibility to make sure your customers don’t run into unknown points.
LogRocket is a frontend utility monitoring resolution that permits you to replay JavaScript errors as in the event that they occurred in your individual browser so you may react to bugs extra successfully.
LogRocket works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer. As an alternative of guessing why issues occur, you may mixture and report on what state your utility was in when a difficulty occurred. LogRocket additionally screens your app’s efficiency, reporting metrics like consumer CPU load, consumer reminiscence utilization, and extra.
Construct confidently — Begin monitoring free of charge.



