The Vanilla CSS Framework is a utility class-based and customizable SASS library that’s the go-to on the subject of styling web sites and dashboards throughout nearly all of tasks at Canonical. Figuring out all the category utilities could possibly be difficult. That’s why we ensure that our documentation is up-to-date and accessible as a lot as attainable.
We developed a VSCode extension that enhances the developer expertise when utilizing Vanilla, hoping to enhance the developer’s expertise and productiveness whereas working with Vanilla.
The venture had its begin a yr in the past throughout a hackathon, and the MVP offered us some concepts about growing VSCode extensions, parsing SASS tasks and offering auto-completion. Later, we refactored the venture and rewrote some elements to make the extension light-weight and extra full!
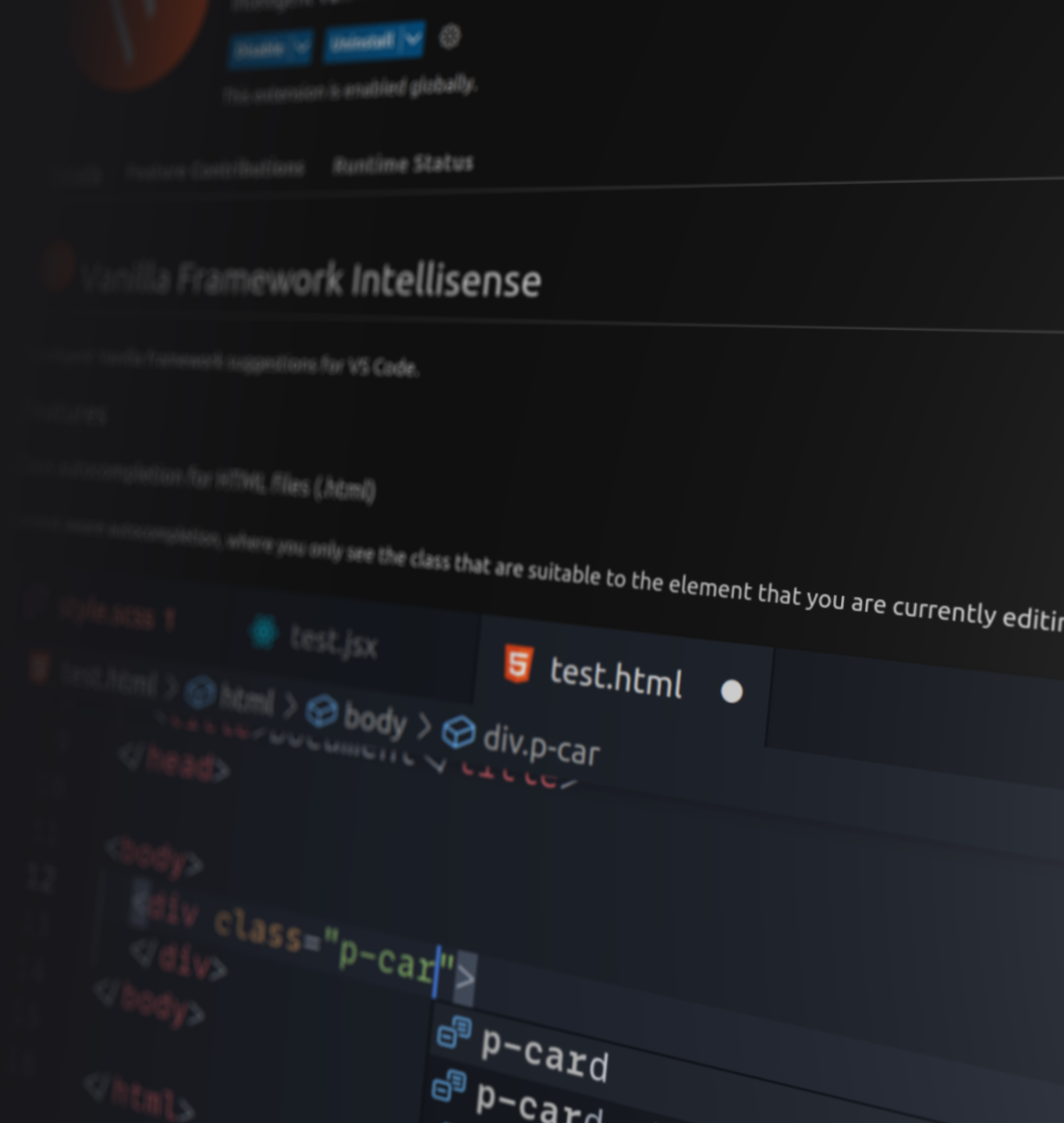
Class utilities auto-completion for HTML
The extension now supplies auto-completion for HTML, React and Django templates recordsdata with an entire listing of usable courses primarily based on the put in Vanilla present in node_modules :
Vanilla code snippets
Vanilla supplies a full listing of examples for the totally different parts and layouts. We’ve added these examples as code snippets that you may import utilizing the command palette Vanilla Framework: insert a snippet:
SASS variables
The Vanilla Framework makes use of SASS variables as a solution to make the venture readable and customizable. The VSCode extension additionally supplies the whole listing of obtainable variable to make use of and override whereas writing customized SASS:
Conclusion
Model 1.0.0 of the Vanilla Framework Intellisense extension is accessible now on the VSCode retailer.
Additionally, come and be a part of the Internet and Design Staff in case you are enthusiastic about this sort of venture and extra!