One of many largest challenges of constructing an online software is selecting the applied sciences you may use and integrating them right into a working stack. Redwood.js is a React-based framework that delivers an out-of-the-box stack, so you possibly can simply work with confirmed applied sciences which are already effectively built-in within the framework.
Redwood.js unites React, GraphQL, and Prisma to deal with your software’s UI, API, and information persistence. Round this core are helper instruments and built-in capabilities like testing and logging; command-line help for frameworks like Auth0 and TailwindCSS; and the flexibility to focus on each serverless and IaaS (Infrastructure-as-a-Service) deployments.
In case you are in search of a better strategy to construct React-based purposes, Redwood.js might be a terrific selection. Learn on for a hands-on introduction to Redwood.
Arrange the Redwood instance software
To arrange a brand new Redwood venture, you’ll want Yarm and the present, energetic LTS model of Node.js put in in your growth machine. Create a brand new software by coming into the command proven in Itemizing 1.
Itemizing 1. Create a brand new Redwood.js software
yarn create redwood-app ./redwood-demo
cd ./redwood-demo
yarn rw dev
You’ll get the welcome display screen proven in Determine 1 while you go to localhost:8911 in your browser. (Parameters just like the port are configured with the redwood.toml configuration file.)
 IDG
IDGDetermine 1. The Redwood.js welcome display screen.
Add a web page on the Redwood command-line
Redwood.js consists of the flexibility so as to add pages and routes from the command-line. The welcome web page in Determine 1 is built-in by the framework—there isn’t a precise file backing it. We are able to create our personal touchdown web page by coming into the next command:
yarn redwood generate web page welcome /
Right here, you see the overall kind for Redwood instructions. It says: generate a web page referred to as “welcome” with the foundation path (/). Now, for those who go to localhost:8910, you’ll get a really fundamental web page saying “WelcomePage.” Redwood makes use of PascalCase in its translation of routes, and it appends the phrase Web page. So, our “welcome” route has turn into “WelcomePage.” You could find the web page supply at /internet/src/pages/WelcomePage/WelcomePage.js.
Routing with Apollo GraphQL
The WelcomePage itself just isn’t but very fascinating, however we’re extra eager about how Redwood handles the routing. You could find your software’s routes in /internet/src/Routes.js, as proven in Itemizing 2.
Itemizing 2. /internet/Routes.js
import { Router, Route } from '@redwoodjs/router'
const Routes = () => {
return (
<Router>
<Route path="https://www.infoworld.com/" web page={WelcomePage} identify="welcome" />
<Route notfound web page={NotFoundPage} />
</Router>
)
}
export default Routes
Itemizing 2 reveals that you’re utilizing the Redwood.js router, which is analogous to different options like React Router, however has some distinctive traits. Generally, every Route entry supplies a mapping between the URL path and the web page part that gives the content material for that route.
One distinctive attribute in regards to the router is that it’s pushed by the Apollo GraphQL state library. You’ll be able to see how that is arrange in /internet/src/App.js, which is the appliance’s important part. Itemizing 3 reveals the related a part of the code.
Itemizing 3. Routing by way of Apollo GraphQL
<RedwoodProvider titleTemplate="%PageTitle | %AppTitle">
<RedwoodApolloProvider>
<Routes />
</RedwoodApolloProvider>
</RedwoodProvider>
Redwood hides many of the particulars from the appliance developer. It makes use of Apollo GraphQL to handle the appliance state, together with the routing.
Add and hyperlink a web page
We’re going to create a brand new web page to listing track lyrics. To begin, add the web page by coming into the next on the command-line:
yarn redwood generate web page songs
Now, you possibly can create a hyperlink on the WelcomePage through the use of the Hyperlink part, as proven in Itemizing 4.
Itemizing 4. Linking to the SongsPage
import { Hyperlink, routes } from '@redwoodjs/router'
//...
<h2>Go to <Hyperlink to={routes.songs()}>Songs</Hyperlink></h2>
Now, you possibly can click on the hyperlink and go to the Songs web page, which additionally features a fundamental welcome display screen. Whereas we cannot get into it right here, Redwood.js helps layouts, which you’ll be able to apply throughout many pages to cut back the necessity for boilerplate code.
Working with the Redwood.js again finish
Now, let’s check out the Redwood.js again finish. Redwood makes use of Prisma ORM to map to a database, and it consists of SQLite as an in-place database for growth. (Notice that Redwood resembles Blitz.js on this regard.) We are able to add a schema for our Songs web page by opening the file at api/db/schema.prism and including the entry proven in Itemizing 5. (You’ll be able to delete the pre-existing pattern, UserExample mannequin.)
Itemizing 5. Including the Music and Songwriter fashions to Prisma/SQLite
mannequin Music {
id Int @id @default(autoincrement())
identify String @distinctive
writers SongToWriter[]
}
In case you are not aware of object-relational mapping instruments like Prisma, you would possibly marvel what Itemizing 5 does. In essence, it creates a Music information mannequin, which is used to translate between the appliance and the info retailer. (See the Prisma documentation to be taught extra about information fashions in Prisma.)
Prisma will apply this new mannequin to the SQLite schema once we enter the command: yarn rw prisma migrate dev. This command applies the schema for the dev database. (Notice that Prisma will ask for a reputation for the migration. Any worth will do. In an actual venture, you possibly can use this identify for rollbacks.)
Add CRUD features
As soon as Prisma is finished, we will begin utilizing the mannequin objects in our software as a result of Prisma does the work of mapping to and from the database. However Redwood.js does among the heavy lifting for us by producing the create, learn, replace, and delete (CRUD) scaffolding. Simply enter the next in your command-line: yarn redwood generate scaffold Songs.
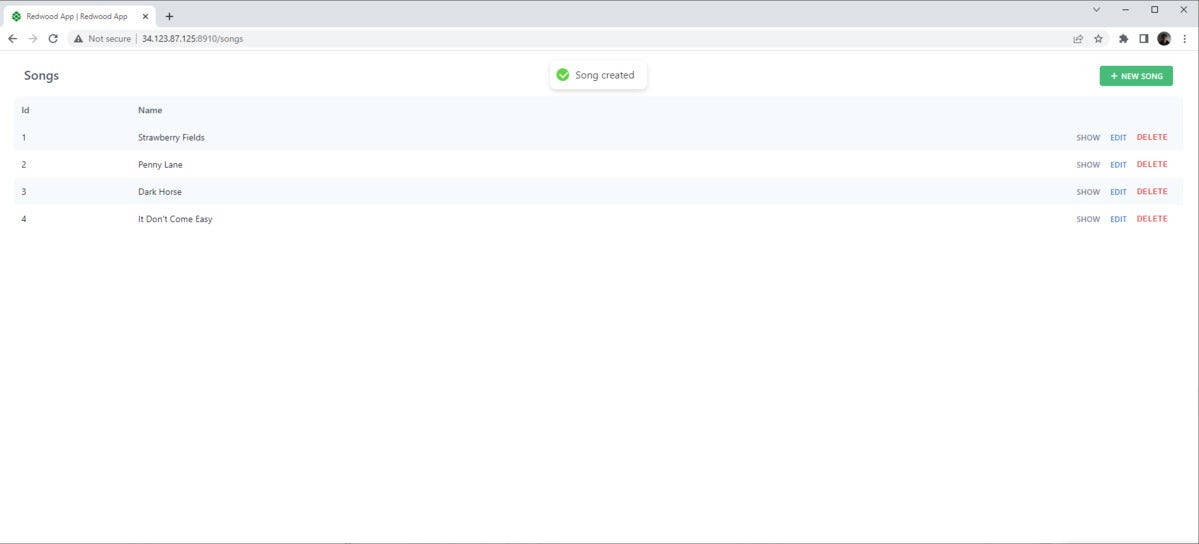
Now, for those who return to the /songs web page, you may see that Redwood has constructed us a fundamental consumer interface primarily based on the schema. Determine 2 reveals an instance of a fundamental UI.
 IDG
IDGDetermine 2. CRUD scaffolding on the Songs web page.
So, the scaffold command creates a easy set of pages and elements that we will use to create, replace, and delete a Music entity. You’ll be able to see the web page information Redwood.js makes use of to attain the consumer interface in /internet/src/pages/Music/*. These web page information, in flip, depend on the elements present in /internet/src/elements/Music/*.
For instance, check out /Music/SongPage/SongPage.js in Itemizing 6.
Itemizing 6. SongPage.js
import SongCell from 'src/elements/Music/SongCell'
const SongPage = ({ id }) => {
return <SongCell id={id} />
}
export default SongPage
A cell is a particular part that Redwood.js gives to simplify the dealing with the varied states of a view (loading, empty, error, and regular). It’s a useful strategy to deal with state in a standard style. You’ll be able to be taught extra about cells within the Redwood.js documentation.
The SongCell seems like what you see in Itemizing 7.
Itemizing 7. SongCell.js
import Music from 'src/elements/Music/Music'
export const QUERY = gql`
question FindSongById($id: Int!) {
track: track(id: $id) {
id
identify
}
}
`
export const Loading = () => <div>Loading...</div>
export const Empty = () => <div>Music not discovered</div>
export const Failure = ({ error }) => (
<div className="rw-cell-error">{error.message}</div>
)
export const Success = ({ track }) => {
return <Music track={track} />
}
Right here, the part exports a number of completely different features, which output various JSX components. These features are utilized by the Redwood.js layouts to output the right UI relying on the state. Discover that within the case of success, Redwood.js fingers off the heavy lifting to the primary Music part, the place all the actual work is finished. The Music part works in an identical template, utilizing GraphQL to acquire and manipulate information from the info retailer primarily based on an information object that drives the view. (In case you are aware of the MVC sample, effectively right here it’s once more.)
GraphQL
The appliance makes use of GraphQL to populate the info objects utilized by the UI. For instance, within the SongCell part, the Music part is parameterized with the track variable, which is hydrated by the graphql question (QUERY) initially of the supply. The question will use the ID slug from the URL.
As proven in Itemizing 8, Redwood.js generates GraphQL queries to help these use instances. The queries are saved in api/src/graphql/songs.sdl.ts.
Itemizing 8. songs.sdl.ts
export const schema = gql`
sort Music {
id: Int!
identify: String!
}
sort Question {
songs: [Song!]! @requireAuth
track(id: Int!): Music @requireAuth
}
enter CreateSongInput {
identify: String!
}
enter UpdateSongInput {
identify: String
}
sort Mutation {
createSong(enter: CreateSongInput!): Music! @requireAuth
updateSong(id: Int!, enter: UpdateSongInput!): Music! @requireAuth
deleteSong(id: Int!): Music! @requireAuth
}
`
SDL information are schema descriptions for the GraphQL API. The primary takeaway from Itemizing 8 is {that a} GraphQL endpoint exists for every little bit of performance across the Music‘s CRUD features. These actions are the interplay level from the entrance finish to the again finish.
Conclusion
The good factor about Redwood.js is that it isn’t afraid to make a lot of key growth choices for us. From a developer’s perspective, which means a simple liftoff and extra environment friendly growth, particularly initially. Like all fast software growth frameworks, what’s key’s understanding how numerous program components hold collectively as your software turns into extra advanced. In some unspecified time in the future, you’ll doubtless have to make adjustments which are exterior of what the framework understands.
Happily, Redwood.js stays largely within the confines of well-known applied sciences and conventions. You should use Redwood to construct a React-GraphQL-Prisma-RDBMS software with wise defaults, which may function a launch pad for growing extra particular necessities.
Redwood is designed to make it straightforward to deploy to completely different host sorts. Particularly, it’s attainable to deploy to serverless environments like Netlify or Vercel.
As a sidenote, I discovered constructing with Redwood.js was paying homage to Ruby on Rails. It’s been a minute since I used that framework, nevertheless it got here to thoughts. Because it seems, Ruby on Rails was an inspiration for Redwood.js. So, if you’re a Rails fan, positively take a look at Redwood.js.
Copyright © 2022 IDG Communications, Inc.


