PyScript, created by Anaconda, is an experimental however promising new expertise that makes the Python runtime obtainable as a scripting language in WebAssembly-enabled browsers.
Each fashionable, generally used browser now helps WebAssembly, the high-speed runtime customary that many languages (like C, C++, and Rust) can compile to. Python’s reference implementation is written in C, and one earlier mission, Pyodide, supplied a WebAssembly port of the Python runtime.
PyScript, although, goals to offer an entire in-browser surroundings for working Python as an online scripting language. It builds on high of Pyodide however provides or enhances options like the power to import modules from the usual library, use third-party imports, configure two-way interactions with the Doc Object Mannequin (DOM), and do many different issues helpful in each the Python and JavaScript worlds.
Proper now, PyScript remains to be a prototypical and experimental mission. Anaconda does not advocate utilizing it in manufacturing. However curious customers can check out examples on the PyScript web site and use the obtainable parts to construct experimental Python-plus-JavaScript functions within the browser.
On this article, we’ll take a tour of the fundamentals of PyScript, and see the way it permits Python and JavaScript to work together.
Programming with PyScript
At its core, PyScript consists of a single JavaScript embrace which you can add to an online web page. This embrace masses the bottom PyScript runtime and robotically provides assist for customized tags utilized in PyScript.
Right here is an easy instance of a “howdy, world” mission in PyScript:
<!DOCTYPE html>
<html>
<head>
<hyperlink rel="stylesheet" href="https://pyscript.web/alpha/pyscript.css" />
<script defer src="https://pyscript.web/unstable/pyscript.js"></script>
</head>
<physique>
<py-script output="out">
print("Hey world")
</py-script>
<div id="out"></div>
</physique>
</html>
The script tag within the doc’s head masses the core PyScript performance. The pyscript.css stylesheet is non-obligatory, however helpful. Amongst different issues, it inserts notices to the consumer on the web page’s load time about what the web page is doing—loading the Python runtime, initializing, and so forth.
Python code is enclosed within the customized py-script tag. Notice that the code needs to be formatted in line with Python’s conventions for indentation, or it will not run correctly. Pay attention to this when you use an editor that reformats HTML robotically; it’d mangle the contents of the py-script block and make it unrunnable.
Any Python code is evaluated as soon as the PyScript parts end loading. If the script within the tags writes to stdout (as with a print) assertion, you’ll be able to direct the place on the web page to indicate the output by supplying an output property. On this instance, stdout for the script will get directed into the div with the ID "out".
For those who save this right into a file and open it in an online browser, you will first see a “loading” indicator and a pause, because the browser obtains the PyScript runtime and units it up. The runtime ought to stay cached on future masses however will nonetheless take a second to activate. After that, Hey world ought to seem on the web page.
Commonplace library imports
Scripts utilizing Python’s builtins alone are solely considerably helpful. Python’s customary library is accessible in PyScript the identical manner you’d use it in common Python: merely import and get to work. Commonplace library imports ought to simply work in PyScript.
For those who wished to change the above script block to show the present time, you would not must do it any in another way than you’ll in standard Python:
import datetime
print ("Present date and time:",
datetime.datetime.now().strftime("%Y/%m/%d %H:%M:%S"))
Utilizing libraries from PyPI
What if we wish to set up a package deal from PyPI and use that? PyScript has one other tag, py-env, that specifies third-party packages must be put in. Let’s change the py-script block within the unique script with these two blocks:
<py-env>
- humanize
</py-env>
<py-script output="out">
from datetime import datetime
import humanize
now_int = int(datetime.timestamp(datetime.now()))
now_fmt = humanize.intcomma(now_int)
print("It has been", now_fmt, "seconds because the epoch.")
</py-script>
The py-env block lets us checklist packages so as to add, in the identical manner we would checklist them in a necessities.txt file for a Python mission. We will then import and use them as we might some other Python package deal. On this instance, we’re utilizing a third-party package deal referred to as humanize to make numerical output simpler to learn.
Notice that not all packages from PyPI will set up and run as anticipated. As an illustration, requests requires entry to networking parts that are not but supported. (A doable workaround for this subject is to make use of pyodide.http.pyfetch, which is supported natively.) However pure Python packages, like humanize, ought to run superb. And packages used within the examples supplied by Anaconda, like numpy, pandas, bokeh, or matplotlib, will even work.
Importing domestically
For one more frequent situation, as an example you wish to import from different Python scripts in the identical listing tree as your internet web page. Utilizing imports makes it simpler to maneuver extra of your Python logic out of the net web page itself, the place it is intermixed together with your presentation and will change into troublesome to work with.
Usually, Python makes use of the presence of different .py recordsdata within the file system as indications of what it could actually import. PyScript cannot work this fashion, so you will must specify which recordsdata you wish to make obtainable as importable modules.
As an instance you’ve gotten an online web page named index.html in a given listing in your internet server, and also you wish to place a Python file named primary.py subsequent to it. This manner your in-page script may be simply import primary, and you may confine the vast majority of the Python logic to the precise .py recordsdata.
Specify the Python recordsdata you wish to make importable in your py-env block:
- paths:
- ./primary.py
This is able to permit primary.py, in the identical internet server listing as the net web page itself, to be importable with import primary.
An vital factor to remember: You possibly can’t carry out imports like this on an online web page you’ve got launched domestically within the browser. This is because of restrictions on file system entry imposed by the WebAssembly runtime and the browser itself. As a substitute, you’d must host the pages on an online server to serve the net web page and the .py file.
The REPL tag
Python customers should be acquainted with Jupyter Pocket book, the in-browser dwell coding surroundings for Python usually used for arithmetic and statistics. PyScript gives a primitive constructing block for such an surroundings, the py-repl tag.
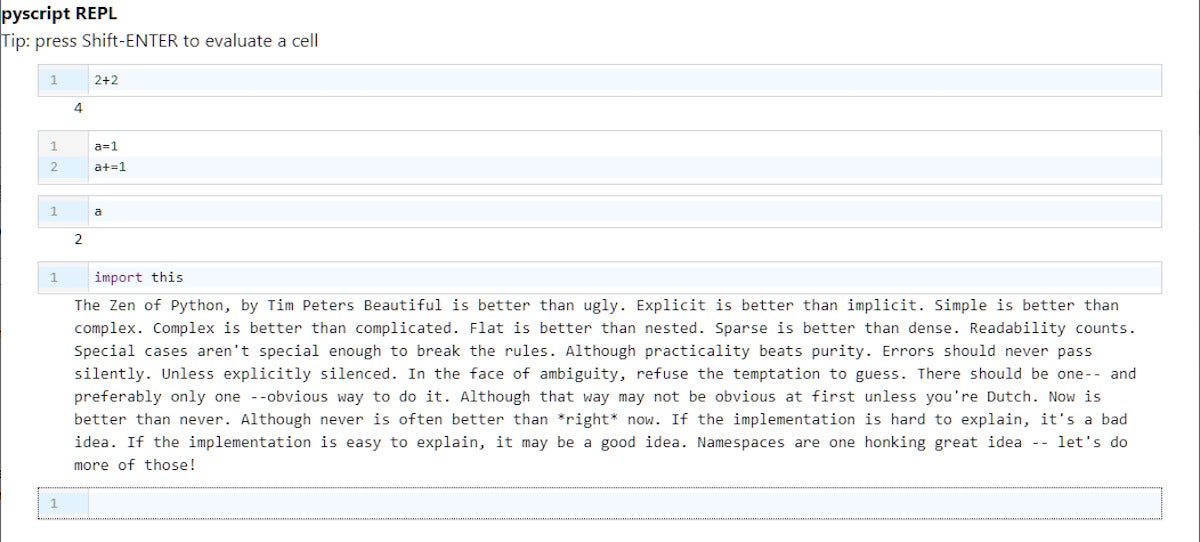
py-repl generates an enter subject on an online web page that features like a really primary model of a Jupyter Pocket book surroundings. This is an instance from Anaconda’s personal demos:
<!DOCTYPE html>
<html lang="en">
<head>
<hyperlink rel="stylesheet" href="https://pyscript.web/alpha/pyscript.css" />
<script defer src="https://pyscript.web/alpha/pyscript.js"></script>
</head>
<physique>
<h1><b>pyscript REPL</b></h1>
Tip: press Shift-ENTER to guage a cell
<br>
<div>
<py-repl id="my-repl" auto-generate="true"> </py-repl>
</div>
</physique>
</html>
Run this code and you will be offered with an enter subject, which works just like the Python REPL.
At the moment, the REPL tag has little or no in the best way of documented customization. As an illustration, if you wish to programmatically entry the contents of a cell or its outcomes, there is no clear documentation for the way to do this.
 IDG
IDGPyScript’s Jupyter-like REPL part permits you to run Python interactively in a web page, though it isn’t but very versatile or configurable.
Interacting with JavaScript occasion listeners
As a result of PyScript is predicated on pyodide, it makes use of pyodide‘s mechanisms for interacting with the DOM. As an illustration, if we wished to get the worth of an enter field on an online web page and use it in our Python code, we might do that:
<enter id="txt">
<py-script>
from js import doc, console
from pyodide import create_proxy
def _eventlog(e):
console.log(f"Enter worth: {e.goal.worth}")
eventlog = create_proxy(_eventlog)
doc.getElementById("txt").addEventListener("enter", eventlog)
</py-script>
The js library gives a Python interface to many frequent JavaScript entities, just like the doc and console objects. They behave nearly precisely the identical manner in PyScript as they do in JavaScript. The create_proxy perform in pyodide lets us take a Python perform object and generate a JavaScript interface for it, so it may be used because the occasion listener for the enter field. Any keystrokes within the enter field are logged to the console, however they can be dealt with on the Python aspect.
Copyright © 2022 IDG Communications, Inc.


