JHipster is a long-lived and bold hybrid Java and JavaScript mission that’s devoted to easing the event of full-stack Java functions utilizing fashionable reactive entrance ends. The JHipster improvement group has constantly launched new variations to maintain up with business modifications. Let’s be taught what this framework can do by constructing a easy utility.
What’s JHipster?
Out of the field, JHipster helps React, Vue, and Angular for the entrance finish. It helps different frameworks, together with Svelte, by way of plugins referred to as blueprints. On the again finish, Spring Boot does the heavy lifting. On this regard, JHipster is much like the Hilla framework, however with a extra bold aim of supporting all kinds of front-end stacks. At coronary heart, JHipster is a complicated construct instrument that unifies the Java and JavaScript construct toolchains and layers varied administrative capabilities on high.
Along with full-stack functions, JHipster helps constructing microservices parts and has scaffolding for each JPA-based relational datastores and NoSQL datastores comparable to MongoDB and Cassandra. It additionally has options for logging and analytics.
JHipster’s toolset features a command line and a domain-specific language (DSL) with a visible knowledge modeler and a web-based constructor (assume Spring Initializr on steroids). We’ll use the command line to get began. Word that you’re going to want a system with pretty present Java, Node.js, and Git variations put in.
The JHipster instance utility
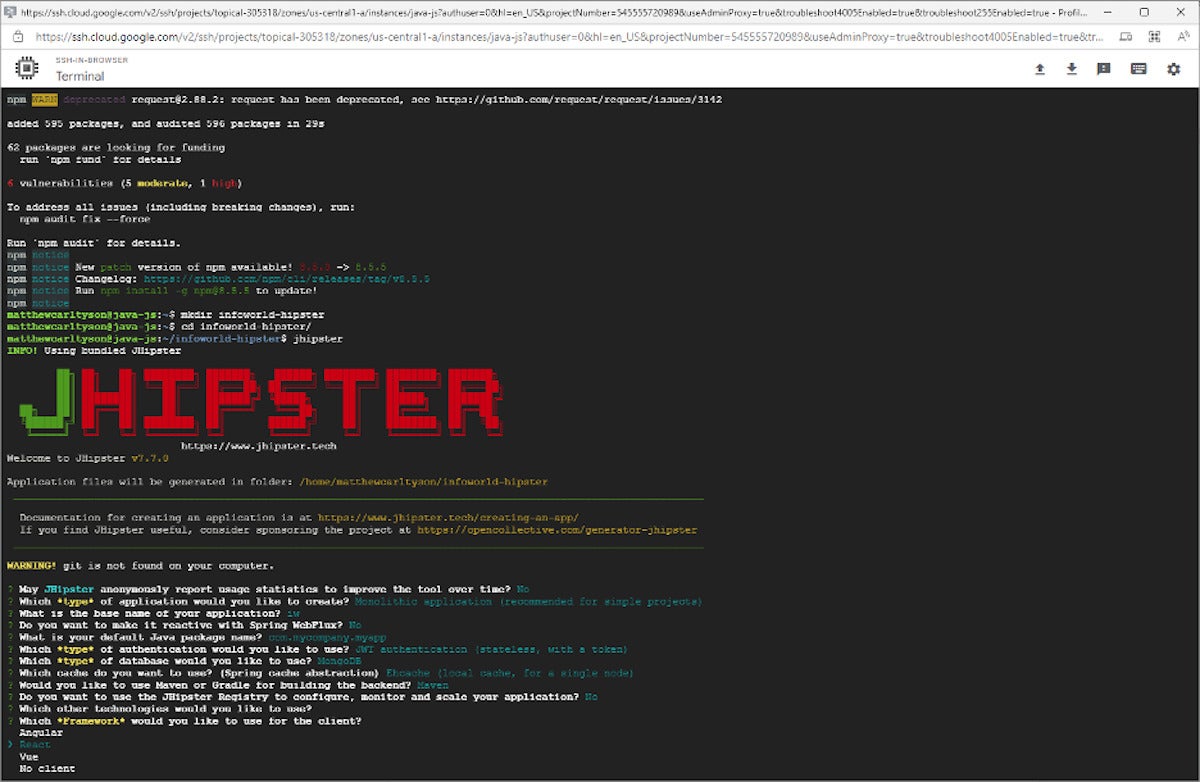
Comply with the JHipster quickstart to put in the generator-jhipster NPM package deal and create a brand new listing to run the generator.
You may see an interactive immediate comparable to what’s proven in Determine 1.
 IDG
IDGYou possibly can settle for many of the defaults, however for this instance we’ll use MongoDB because the database and React because the front-end framework (select no matter Bootswatch theme displays your temper). As soon as you’ve got set these choices, JHipster will do its factor and depart you with a brand new utility within the listing you’ve got simply created.
Construct and run the applying
JHipster has now generated the 2 halves of a full-stack Java and JavaScript utility. The again finish is constructed with Maven and the entrance finish is constructed with webpack. You possibly can run the 2 halves concurrently to get the applying began. (Do not forget that you additionally want MongoDB working within the background.)
In a single shell, enter: ./mvn -P-webapp. This command will construct and run the Java again finish. We use the -P-webapp flag to keep away from having Maven run the webpack portion of issues.
In one other shell, enter: npm begin. This command builds the entrance finish and runs it in webpack’s dev mode, with the API calls pointed on the Java server you’ve got simply began.
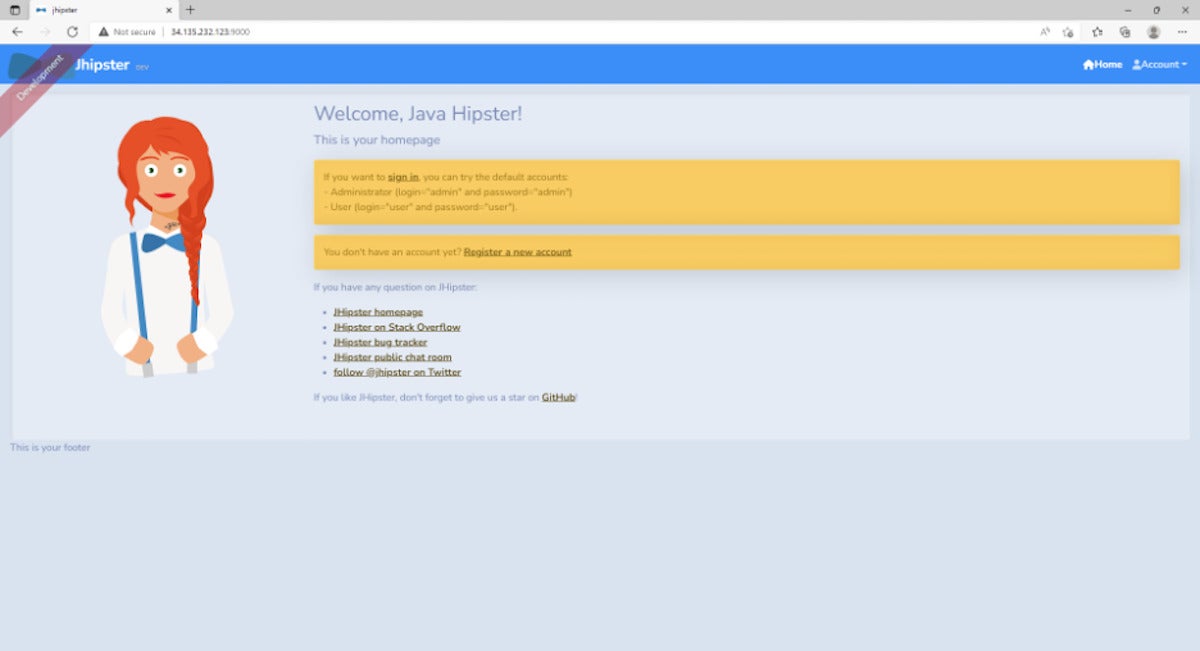
If all has gone properly, you’ll be greeted at localhost:8080 with a display screen much like the one proven in Determine 2.
 IDG
IDGCreate a check person
Should you poke across the utility, you’ll shortly uncover there’s quite a bit right here. JHipster’s generator outputs far more than your typical instrument, together with purposeful person administration and a JWT-based authentication system. The appliance additionally has default accounts in place, which we are going to use to create a check person.
To start out, use the Register choice on the upper-right facet of the applying display screen to create a brand new person. Subsequent, create a check person (check@check.com), then go to log in and choose the default admin/admin person. Navigate to the person administration display screen (Administration -> Consumer Administration). Discover that your new person is listed. You possibly can activate the person by toggling the inactive button to energetic, then log in because the check person. Discover that this person can not entry the admin console.
As I mentioned, it is a lot of out-of-the-box performance, particularly when you think about that JHipster helps not solely the React and MongoDB stack, but additionally Angular, Vue, and a number of SQL and NoSQL datastores.
Discover the code
To assist all this performance, as you possibly can think about, JHipster has fairly a little bit of code in place. Luckily, it’s largely up-to-date and follows programming finest practices. As an example, the React code makes use of purposeful parts, leverages hooks, and runs in opposition to a centralized Redux retailer.
Check out the applying listing and also you’ll see a construction like this:
/foundry-jhipster//webpack/: Config/utils for the webpack bundle/src/predominant//java/: Java sources/webapp/: Entrance-end sources
/goal/: Output listing for each builds/webapp/: Entrance-end construct output/java/: Again-end construct output/docker/: Recordsdata to assist containerization
The principle class for the Java utility is src/predominant/java/com/mycompany/myapp/JhipsterApp.java. It’s a Spring Boot net utility at coronary heart, and may be configured with command-line arguments by way of --spring.profiles.energetic=your-active-profile.
The Java utility out of the field is actually the API for person CRUD (create, learn, replace, and delete) features with authentication and authorization enforcement by way of Spring Safety. The Spring Safety system is configured in /myapp/safety. Do not forget that JHipster is utilizing JSON Internet Token, so the courses to assist which might be in /safety/jwt.
The appliance’s area fashions are outlined in /area, which is the counterpart to the entrance finish /entities listing that you just’ll see shortly.
Discover the the obtainable front-end scripts by taking a look at package deal.json. Along with the dev mode command we’re utilizing proper now, different options embrace a mongodb prune command, assessments, and manufacturing construct instructions.
The consumer entry is at /src/predominant/webapp/index.html, however the actual work begins in /sec/predominant/webapp/app/app.tsx, which defines the applying router (routes are outlined in router.tsx) that may host the assorted web page parts.
You will discover the applying’s net web page parts outlined in predominant/webapp/app/modules; for instance, /residence/residence.tsx has the homepage definition.
Within the /predominant/webapp/app/shared listing, you’ll discover the code used throughout the applying. A lot of that is dedicated to the central retailer, just like the mannequin definition and reducers. Presently, the applying solely offers with customers, so solely these parts and the authentication code reside within the shared listing.
The /entities folder accommodates the code to assist your modeled entities. Word, although, that the person mannequin is saved within the shared listing. There aren’t any entities but, so let’s add some.
Outline a mannequin: JDL and JDL-Studio
JDL is JHipster’s domain-specific language for outlining utility fashions. It does much more than that—you possibly can outline a complete utility with JDL metadata—however we’ll give attention to the mannequin.
To start out, let’s use JDL-Studio, JHipster’s on-line instrument, to shortly generate some CRUD performance for a website mannequin. You’ll see an entity relationship builder just like the one proven Determine 3.
 IDG
IDGThe JDL builder helps defining entities and their properties, in addition to the relationships between them. We can’t dive into the syntax right here as a result of it’s pretty self-explanatory. You possibly can discover the syntax by making modifications on the left-side definition and observing how they’re expressed within the visible show.
Let’s settle for the given relationships and export them by hitting the Obtain this JDL supply button on the top-right facet of the display screen. (Discover that there are a number of choices within the toolbar for configuring how issues look and behave.)
After getting the file, go to your command line on the mission root and kind jhipster jdl my-jdl-file.jdl, the place my-jdl-file.jdl is the title of the file you’ve got simply exported.
The immediate will ask if you wish to overwrite a few information. Go forward and do this. As soon as it is carried out, you possibly can restart the servers and see what you’ve added to the applying. Return to the browser and open the applying once more on port 9000, and log in as admin/admin.
Now, while you open the Entities menu merchandise within the navigation bar, you get all these entities you simply imported, together with a completely realized console for managing them. For instance, you possibly can create a brand new “Nation” entity, then go create a brand new “Location” entity and use the newly created nation in your location. Discover that every one the CRUD capabilities are there, as properly.
Monitoring and API administration
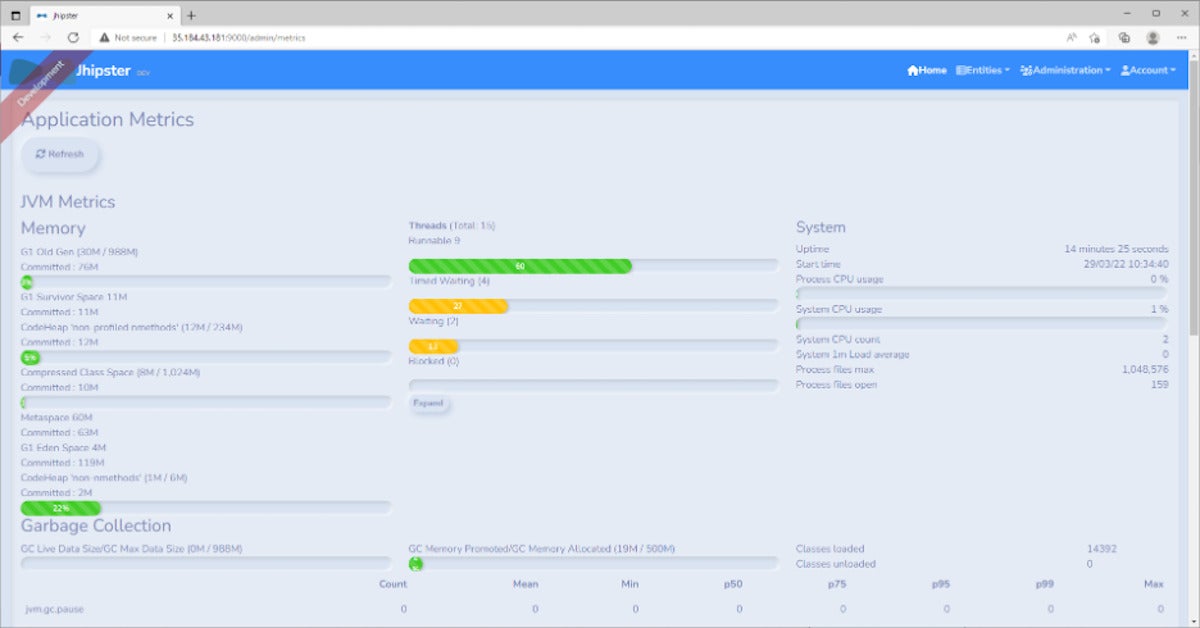
A few extra options for admin customers are value noting. The Administration menu features a Metrics choice that gives perception into the traits of the working JVM, as proven in Determine 4. See the JHipster documentation for extra about its monitoring options.
 IDG
IDGJHipster additionally generates OpenAPI/Swagger definitions for its back-end endpoints, together with a easy console for interacting with them. Determine 5 exhibits the API administration display screen.
 IDG
IDGJHipster delivers all of this with a versatile structure that permits for various datastores and front-end frameworks. All in all, it is a formidable framework.
Copyright © 2022 IDG Communications, Inc.


