Astro is a brand new strategy to the present fervor in JavaScript: wringing extra efficiency out of reactive entrance ends. It’s developed by the identical staff that created the Snowpack construct software.
There have been a number of makes an attempt to enhance efficiency by avoiding the costly prefetching and bootstrapping which have troubled React-like frameworks. That is the infamous hydration drawback described right here.
Astro takes an fascinating and novel strategy. It’s a construct system that permits you to use no matter framework you need (React, Svelte, Vue, and so forth.), after which does the work of discovering the place lazy loading can greatest be employed. You possibly can consider this as a form of good code splitting utilized to your app at bundle time.
So that you get to make use of the identical acquainted framework you’re utilizing now, but in addition achieve doubtlessly enormous efficiency advantages.
Islands structure
The online structure Astro proposes to ship is usually referred to as islands structure. The core concept is that the islands are your interactive, JavaScript-dependant elements, surrounded by pure HTML/CSS markup.
By carving up the app on this method, you’ll be able to ship the entire HTML straight to the browser, so the person has one thing to work together with, whereas the JavaScript-dependent parts will be loaded solely as wanted. You possibly can even inform Astro to defer the JavaScript till a part is seen to the person, as you’ll see beneath.
Working with Astro
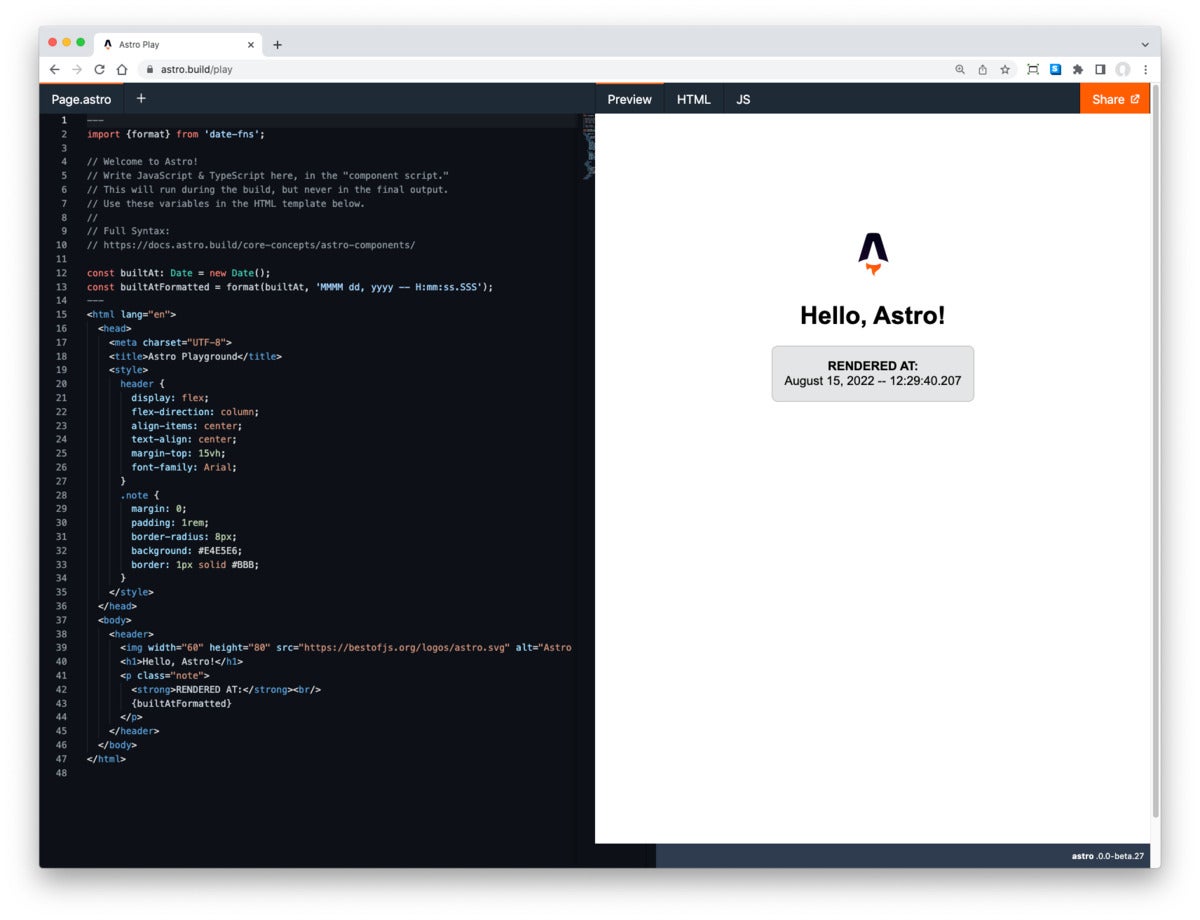
Let’s begin getting acquainted with Astro through the use of the net sandbox. Click on right here to open it.
This URL will show a easy web page, named Web page.astro, with a time stamp. Notice how the web page (Itemizing 1) is damaged into two sections. The primary part, denoted by the primary triple sprint (---), accommodates the code that will likely be executed on the server at construct time, not throughout run time. The second part, denoted by the second triple sprint, accommodates the markup to be delivered at run time.
Itemizing 1. Easy Astro sandbox
---
import {format} from 'date-fns';// Welcome to Astro!
// Write JavaScript & TypeScript right here, within the "part script."
// It will run through the construct, however by no means within the closing output.
// Use these variables within the HTML template beneath.
//
// Full Syntax:
// https://docs.astro.construct/core-concepts/astro-components/const builtAt: Date = new Date();
const builtAtFormatted = format(builtAt, 'MMMM dd, yyyy -- H:mm:ss.SSS');
---
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Astro Playground</title>
<fashion>
header {
show: flex;
flex-direction: column;
align-items: heart;
text-align: heart;
margin-top: 15vh;
font-family: Arial;
}
.word {
margin: 0;
padding: 1rem;
border-radius: 8px;
background: #E4E5E6;
border: 1px strong #BBB;
}
</fashion>
</head>
<physique>
<header>
<img width="60" top="80" src="https://bestofjs.org/logos/astro.svg" alt="Astro brand">
<h1>Whats up, Astro!</h1>
<p class="word">
<robust>RENDERED AT:</robust><br/>
{builtAtFormatted}
</p>
</header>
</physique>
</html>
Discover how the {builtAtFormatter} is used to reference the build-time variable inside markup.
Add a part in Astro
Now let’s add a part. Click on the plus icon within the file bar on the high as seen in Picture 1.
Picture 1. Add a part
 IDG
IDGYou’re new part will obtain a default title (Component1.astro) and content material, as seen in Itemizing 2.
Itemizing 2. Component1.astro
---
const title = "Element"
---<h1>Whats up {title}</h1>
Right here once more we’ve got a easy variable project and show. Let’s make use of the part in the primary web page.
Return to Web page.astro. Discover the system has helpfully inserted an import into the JavaScript phase:
import Element from '@/Element.astro';
You can also make use of this part by inserting <Element /> into the markup. Do this, and you will note the output of the kid part within the preview window.
Utilizing frameworks with Astro
Astro’s superpower is its help for quite a lot of different frameworks. It does this by using their render engines through the construct course of, and compiling them into part “islands.” Let’s see how this works.
When you open this hyperlink you will note an Astro app working a Svelte part. (Right here is an instance demonstrating a number of render engines.)
The very first thing to note within the Svelte demo linked above is the astro.config.mjs file. This contents of this file will look one thing like Itemizing 3.</p>
Itemizing 3. Allow the Svelte renderer
export default /** @kind {import('astro').AstroUserConfig} */ ({
// Allow the Svelte renderer to help Svelte elements.
renderers: ['@astrojs/renderer-svelte'],
});
Itemizing 3 reveals you methods to allow Svelte, so the engine will perceive Svelte elements. We will now import a Svelte file proper into the Astro file. For instance, let’s add this line to /pages/index.astro:
import Counter from '../elements/Counter.svelte
Now we will then use the Counter from Svelte in Astro as proven in Itemizing 4.
Itemizing 4. Utilizing a Svelte part in Astro
<Counter consumer:seen>
<h1>Whats up, Svelte!</h1>
</Counter>
Though that is typical Svelte utilization, word there’s an Astro-specific property on the Counter: consumer:seen. This implies the part won’t be loaded into the consumer except it’s seen on the web page. Thus it achieves some granular lazy loading with a minimal of effort.
On the time of writing, Astro helps Svelte, React, Vue, Strong, Preact, and Lit. The method for utilizing them is rather like with Svelte. In reality, you’ll be able to allow a number of render engines and use them facet by facet in your Astro app.
Along with integrations, Astro additionally makes a number of themes and starters accessible.
High-quality-tuning partial hydration with Astro
You’ve seen the consumer:seen directive in motion. There are others accessible. In every case, the directive first tells Astro to render the part on the consumer with its attendant JavaScript, as an alternative of doing a server render and sending the HTML. Then it tells Astro methods to go about hydrating the part. The accessible consumer directive are:</p>
Astro consumer directives
Astro’s consumer directives management how elements are hydrated on the web page.
<MyComponent consumer:load />: Hydrates the part on web page load.<MyComponent consumer:idle />: Hydrates the part as quickly as the primary thread is free (makes use ofrequestIdleCallback()).<MyComponent consumer:seen />: Hydrates the part as quickly because the ingredient enters the viewport (makes use ofIntersectionObserver). Helpful for content material decrease down on the web page.<MyComponent consumer:media={QUERY} />: Hydrates the part as quickly because the browser matches the given media question (makes use ofmatchMedia). Helpful for sidebar toggles, or different components that ought to solely show on cellular or desktop units.<MyComponent consumer:solely={string} />: Hydrates the part on web page load, rendering solely on the consumer. Takes the framework of the part as a string (e.g.,"svelte").
The build-time strategy
As a result of Astro is basically a construct software, it has full management over what’s in the end shipped to the person’s browser. Meaning along with doing intelligent issues with lazy-loaded JavaScript, Astro will be good about the way it delivers different property like CSS.
Furthermore, the purpose of Astro is to distill as a lot JavaScript as potential all the way down to straight HTML, which means much less knowledge over the wire, much less browser churn, and quicker time to interactive.
General, though Astro is admittedly extra geared in the direction of static websites, it’s a promising and progressive strategy—and a very lively mission, with practically 16 thousand stars on GitHub.
Copyright © 2022 IDG Communications, Inc.