On this article, we’ll study internet staff and methods to use them in a React and TypeScript undertaking by constructing a paginated knowledge desk. We’ll discover ways to decide the size, filter, slice, and map by means of lengthy arrays with out affecting the efficiency and UX of our internet purposes. Basically, we’ll look at methods to increase internet purposes’ efficiency utilizing internet staff that give us a multi-thread functionality to deal with lengthy processes within the background.
Internet staff are a method for internet browsers to run scripts within the background with out interfering with the UI. If arrange accurately, an online employee can ship and obtain messages to the JavaScript or TypeScript code the place it was arrange.
You possibly can clone the supply code right here forward of time when you like:

Bounce forward:
Establishing our React and TypeScript internet employee undertaking
To arrange our undertaking, we’ll create a brand new folder to include our code. I’m naming my folder app. Then, open the brand new folder in a code editor of your selection and run this code within the terminal to arrange a React and TypeScript undertaking:
npx create-react-app ./ --template TypeScript.
After the undertaking has been arrange, we’ll create three folders inside src:
elements: Theelementswill includeLoader.tsx,Pagination.tsx, andDesk.tsxknowledge: This may include theindex.tsfilelongProcess: This shall be made up ofdepend.ts,enums.ts, andgetData.ts
Our folder and file construction ought to look just like this:
app
├── README.md
├── node_modules
├── bundle.json
├── tsconfig.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├──elements
│ ├── Loader.tsx
│ ├── Pagination.tsx
│ └── Desk.tsx
|
├──knowledge
│ └── index.ts
|
├──longProcesses
│ ├── depend.ts
│ ├── enums.ts
│ └── getData.ts
├── App.css
├── App.js
├── App.check.js
├── index.css
├── index.js
├── emblem.svg
├── serviceWorker.js
└── setupTests.js
Subsequent, we are able to run npm begin or yarn begin within the terminal to start out our improvement server.
Getting ready the TypeScript knowledge
Within the knowledge/index.ts, we’ll add this lengthy array to it. The array comprises 5000 objects that each one look just like this:
{
"albumId": 1,
"id": 2,
"title": "reprehenderit est deserunt velit ipsam",
"url": "https://through.placeholder.com/600/771796",
"thumbnailUrl": "https://through.placeholder.com/150/771796"
},
Creating enums
Enums are used to outline a set of named constants or variables that don’t change. An Enum is a particular “class” in TypeScript representing a gaggle of unchangeable variables. It’s like an object with a freeze methodology known as on it. Enums be sure that the correct variable names are all the time utilized in our code. It helps forestall errors that may happen when a variable will get misspelled.
To study extra about extending enums in TypeScript, take a look at this information.
So, in longProcesses/enums.ts, we have now to create and export processList and ProfileEnum enums that will be utilized in recordsdata to verify we’re calling the proper variables:
// longProcesses/enums.ts
export enum processList {
depend = "depend",
getData = "getData",
}
export enum ProfileEnum {
albumId = "Album Id",
id = "ID",
title = "Title",
url = "Url",
thumbnailUrl = "Thumbnail",
}
Constructing App.ts and Generate varieties
One of the vital vital options of TypeScript is its potential to examine for varieties. Nonetheless, we are able to outline varieties for any variable, parameter, object, or array. This function ensures that we’re all the time utilizing the best knowledge kind.
The App.ts is the entry level for our app. Right here, we’ll outline 4 varieties: LengthCountType, ProfileType, ProfileListType, and GetDataType. We will even create a useful part that returns a jsx with two part nested in a div, as proven within the code under:
// App.ts
kind LengthCountType = {
loading: boolean;
worth: quantity;
};
export kind ProfileType = string;
id: quantity ;
export kind ProfileListType = {
loading: boolean;
checklist: unknown & Array<ProfileType>;
web page: quantity;
};
export kind GetDataType = "subsequent" ;
export const listPageSize = 50;
const App = () => {
return (
<fundamental className="main-container">
<part className="depend"></part>
<part className="table-container"></part>
</fundamental>
)
}
Designing an online employee for checking array lengths
Figuring out the size of a protracted array blocks the one thread an online utility makes use of. Nonetheless, utilizing an online employee, we are able to efficiently examine for the size of a protracted array with out blocking the thread. Therefore, The longProcesses/depend.ts will maintain the employee code that we are able to use to find out the size of a protracted array.
To do that, write the next code in it:
// longProcesses/depend.ts
/* eslint-disable no-restricted-globals */
import { profiles } from "../knowledge";
import { processList } from "./enums";
self.onmessage = (e: MessageEvent<string>) => {
if (e.knowledge === processList.depend) {
const findLength = profiles.size;
self.postMessage(findLength);
}
};
export {};
Let’s break it down a bit.
First, we start by disabling the error that claims we’ve used self incorrectly. Subsequent, we’ll import the array and the processList enum. Then, we’ll hearken to the onmessage occasion fired when a message has been posted to the employee file.
Then, examine if the handed knowledge is equal to the depend enum. Whether it is, we’ll get the size of the information and submit it again to the originating file within the DOM.
Lastly, export an empty object to stop TypeScript from throwing an error.
Creating the Loader part
The Loader part will point out when the method is being processed within the background. So, within the elements/Loader.ts, add the next code:
// elements/Loader.ts
import React from "react";
kind Props = "block";
;
const Loader = ({
coloration = "black",
dimension = 20,
show = "inline-block",
}: Props) => {
return (
<div
fashion={{
border: `4px stable ${coloration}`,
width: `${dimension}px`,
top: `${dimension}px`,
borderRightColor: "clear",
borderRadius: "50%",
show,
margin: show === "block" ? "50px auto" : "none",
}}
className="loader"
></div>
);
};
export default Loader;
Now, let’s break it down. The Loader accepts three props: coloration, dimension, and show. It returns a single div with the kinds. It additionally has a loader class that has been styled in index.css to spin it round:
// index.css
.loader {
animation: spinner 1s linear forwards infinite;
}
@keyframes spinner {
from {
remodel: rotate(0deg);
}
to {
remodel: rotate(360deg);
}
}
Utilizing the depend internet employee in TypeScript
The depend internet employee determines the size of the lengthy array we have now. To make use of the depend employee, open App.ts and import useMemo, useEffect, and useState Hooks from react and the processList enum:
// App.ts
import React, { useEffect, useMemo, useRef, useState } from "react";
import { processList } from "./longProcesses/enums";
Then, contained in the part, we’ll initialize a brand new internet employee with the depend.ts employee file we already created:
// App.ts
// const App = () => {
const counter: Employee = useMemo(
() => new Employee(new URL("./longProcesses/depend.ts", import.meta.url)),
[]
);
Subsequent, we’ll create a state that may retailer the size of the array regionally for us:
// App.ts
const [lengthCount, setLengthCount] = useState<LengthCountType>({
loading: true,
worth: 0,
});
From there, we’ll use the initialized counter to submit a message to the depend employee inside a useEffect:
// App.ts
useEffect(() => {
if (window.Employee) {
counter.postMessage(processList.depend);
}
}, [counter]);
Subsequent, we’ll create a set of the suitable values to the lengthCount state:
useEffect(() => {
if (window.Employee) {
counter.onmessage = (e: MessageEvent<string>) => {
setLengthCount((prev) => ({
...prev,
loading: false,
worth: Quantity(e.knowledge) && Quantity(e.knowledge),
}));
};
}
}, [counter]);
Lastly, we’ll use the lengthCount state to render a loader and the size of the array on the UI:
// App.ts
<part className="depend">
Whole depend of Profiles is{" "}
<b>{lengthCount.loading ? <Loader dimension={14} /> : lengthCount.worth}</b>
</part>
So, what did we do right here? Let’s break it down. Within the counter variable, useMemo is used to wrap the occasion of a employee to stop pointless re-initialization on re-renders. Contained in the perform, we used the new Employee methodology and handed in a brand new occasion of a generated URL that comprises the trail to the depend employee file:
lengthCount: This state holds theloadingandworthstate of the counteruseEffect: The primaryuseEffectruns thedependemployee on the primary re-render. It basically checks if the person’s browser helps internet staff earlier than posting a message to thedependemployee file- The second
useEffectis used to obtain a response from thedependemployee and set the acquired response to thelengthCountstate
- The second
Within the Markup, we’re displaying a loader when the method continues to be working and the worth when accomplished.
Create a employee in TypeScript to get knowledge
Getting knowledge from a protracted array just like the one we have now could cause a lag in a person’s units and end in a foul UX. Subsequently, we’ll use an online employee to stop that.
To get began, we’ll start by including the next code to longProcesses/getData.ts:
// getData.ts
/* eslint-disable no-restricted-globals */
import { GetDataType, listPageSize, ProfileListType } from "../App";
import { profiles } from "../knowledge";
import { processList } from "./enums";
self.onmessage = (e: MessageEvent<string>) => {
const knowledge = JSON.parse(e.knowledge) as GetDataType;
if (knowledge.motion !== processList.getData) {
return;
}
if (knowledge.interval === "preliminary") {
const gadgets = profiles.filter((merchandise, index) => index < listPageSize);
const response = {
loading: false,
checklist: gadgets,
web page: knowledge.thePageNumber,
} as ProfileListType;
self.postMessage(JSON.stringify(response));
}
}
export {};
First, we import the outlined varieties in App.ts, the checklist of information, and processList. Subsequent, we parse the returned knowledge within the occasion and set it as GetDataType. After that, examine if the kind of motion is invalid.
Proper after that, examine if the interval of the motion is initiated. If that is the case, we’ll get the primary 50 gadgets in our checklist utilizing the JavaScript filter methodology, create a response object, after which submit it as a string.
Constructing a desk
The desk will show the checklist of the gadgets on the UI. Within the elements/Desk.tsx, add the next code:
import React from "react";
import { ProfileType } from "../App";
import { ProfileEnum } from "../longProcesses/enums";
kind Props = {
checklist: Array<ProfileType>;
};
const Desk = ({ checklist }: Props) => {
return (
<div className="desk">
<desk>
<thead>
<tr>
<th>#</th>
<th>{ProfileEnum.id}</th>
<th>{ProfileEnum.title}</th>
<th>{ProfileEnum.albumId}</th>
<th>{ProfileEnum.thumbnailUrl}</th>
</tr>
</thead>
<tbody>
{checklist.size > 0 &&
checklist.map((merchandise, index: quantity) => {
return (
<tr key={merchandise?.id}>
<td>{index + 1}</td>
<td>{merchandise?.id}</td>
<td>{merchandise?.title}</td>
<td>{merchandise?.albumId}</td>
<td>
<img
src={merchandise?.thumbnailUrl}
alt={merchandise?.title}
width={50}
top={50}
loading="lazy"
/>
</td>
</tr>
);
})}
</tbody>
</desk>
</div>
);
};
export default Desk;
Right here, the very first thing we did was import ProfileType and ProfileEnum. Subsequent, we outlined a PropType for our Desk part.
Proper after that, we created a div that returns a desk. Right here’s what they do:
desk:Returns atheadandtbodythead: Returns atrthat comprises 5thtbody: Comprises amapthat returns atrtr: Returns 5td
Notice: The photographs have been lazy-loaded utilizing the
loading="lazy"attribute to spice up efficiency.
Utilizing the getData internet employee with TypeScript
Utilizing the getData internet employee is just like how we used the depend employee. We start by initializing a brand new employee with the code under:
// App.ts
const getData: Employee = useMemo(
() => new Employee(new URL("./longProcesses/getData.ts", import.meta.url)),
[]
);
Subsequent, we’ll outline the native state to deal with the profileList state:
// App.ts
const [profileList, setProfileList] = useState<ProfileListType>({
loading: true,
checklist: [],
web page: 1,
});
Then, we’ll create a useEffect the place we use getData on the preliminary render:
// App.ts
useEffect(() => {
if (window.Employee) {
const request = {
motion: processList.getData,
interval: "preliminary",
thePageNumber: profileList.web page,
} as GetDataType;
getData.postMessage(JSON.stringify(request));
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
Subsequent, we’ll create one other useEffect that may deal with receiving the response from the getData internet employee file:
// App.ts
useEffect(() => {
if (window.Employee) {
getData.onmessage = (e: MessageEvent<string>) => {
const response = JSON.parse(e.knowledge) as unknown as ProfileListType;
setProfileList((prev) => ({
...prev,
loading: response.loading,
checklist: response.checklist,
web page: response.web page,
}));
};
}
}, [getData]);
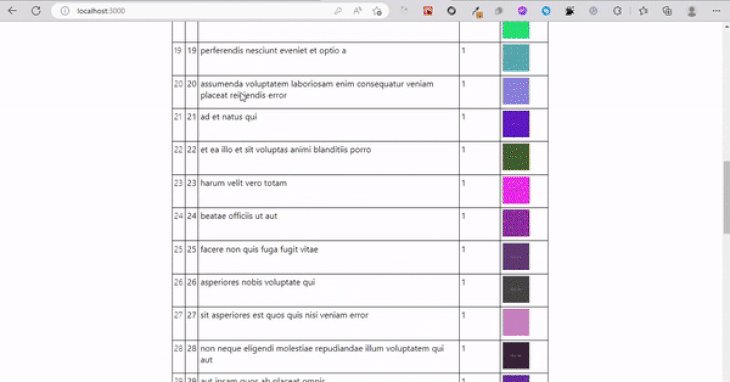
Lastly, we’ll show the information utilizing the Desk part we created:
<part className="table-container">
{profileList.loading ? (
<Loader dimension={40} show="block" />
) : (
<>
<Desk checklist={profileList.checklist} />
</>
)}
</part>
Within the getData variable, useMemo is used to wrap the occasion of a employee to stop pointless re-initialization on re-renders. Contained in the perform, we use the new Employee methodology and cross in a brand new occasion of a generated URL that comprises the trail to the getData employee file. The profileList state holds the loading, checklist, and web page state of the getData employee regionally in our app.
The primary useEffect runs getData on the primary re-render. It checks if the person’s browser has assist for internet staff, it additionally homes a request object that’s stringified earlier than being despatched to the getData employee file. The request object comprises an motion, interval, and thePageNumber key-value pairs. The second useEffect is used to obtain a response from getData and set the acquired response to the profileList state.
Within the Markup, we show a loader when the method continues to be working after which render a desk when accomplished:
Notice: The lessons handed to the weather are used to fashion them.
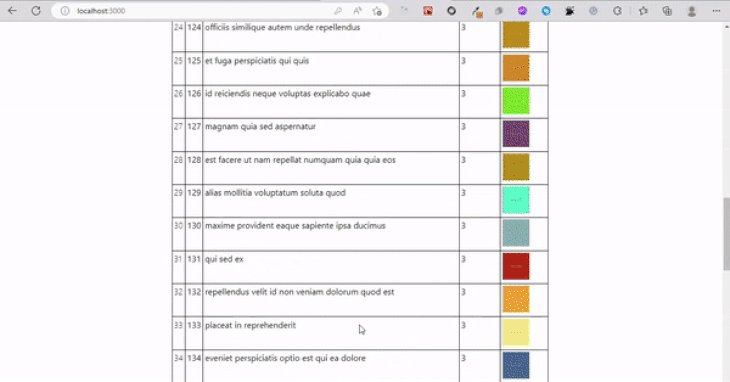
Create a employee for desk pagination in TypeScript
The pagination would have the performance to go to a web page when choosing the subsequent and prev buttons. It might probably additionally go to a web page when clicking the web page quantity. To implement a employee for the performance talked about earlier, we’ll modify the getData employee inside longProcesses/getData.ts and add the next code to it:
// longProcesses/getData.ts
if (
knowledge.interval === "pageNumber" ||
knowledge.interval === "subsequent" ||
knowledge.interval === "prev"
) {
const gadgets = profiles.slice(
(knowledge.thePageNumber - 1) * listPageSize,
knowledge.thePageNumber * listPageSize
);
const response = {
loading: false,
checklist: gadgets,
web page: knowledge.thePageNumber,
} as ProfileListType;
self.postMessage(JSON.stringify(response));
}
First, we examine if the interval key within the knowledge object we’ll get from the file that posted a message to the getData employee is the same as pageNumber, subsequent, or prev. We’ll do that earlier than slicing the web page utilizing the web page quantity and the checklist web page dimension. After that, create a response object and submit the response as a stringified message.
To create a pagination part, we’ll add the next code to elements/Pagination to create a pagination part.tsx:
// Pagination.tsx
import React from "react";
kind Props = {
web page: quantity;
pages: quantity;
pageClick: (web page: quantity) => void;
prevHandler: () => void;
nextHandler: () => void;
};
const Pagination = ({
web page,
pages,
pageClick,
prevHandler,
nextHandler,
}: Props) => {
return (
<div className="pagination-container">
<button className="prev" onClick={prevHandler} disabled={web page === 1}>
Prev
</button>
<ul className="pages-container">
{[...Array(Math.ceil(pages)).keys()].map((x, i) => {
return (
<li
key={i}
className={web page - 1 === i ? "lively page-item" : "page-item"}
onClick={() => {
pageClick(x + 1);
}}
>
{x + 1}
</li>
);
})}
</ul>
<button className="subsequent" onClick={nextHandler} disabled={web page === pages}>
Subsequent
</button>
</div>
);
};
export default Pagination;
The very first thing we do is outline the props kind. It comprises web page and pages that should settle for a quantity. Then, pageClick, prevHandler, and nextHandler should settle for a perform.
Within the jsx, we return a div with a category. Then inside it, we return three parts: button, ul, and one other button.
The primary button comprises a category and an onclick occasion listener that runs the prevHandler perform. It is usually disabled when the present web page is the primary web page. The ul comprises a category and returns an array of numbers utilizing the pages worth. A map perform is used to loop by means of the brand new array and return an li factor. Every li comprises a key, a category that adjustments when the li is lively. It additionally comprises an onClick occasion handler that runs the pageClick perform.
Extra nice articles from LogRocket:
Notice: If TypeScript complains about changing a quantity to an array, add the next key-pair to the
compilerOptionobject in yourtsconfig.jsonfile:
// tsconfig.json
"downlevelIteration": true /** This fixes error when changing numbers to array of numbers*/,
The final button is the subsequent button. It accepts a category and an onClick occasion handler that runs the nextHandler perform. It is usually disabled when the present web page is the final web page.
Designing web page handlers
The web page handlers are the features we cross to the Pagination part when utilizing it. The primary perform to create is the handlePageNumber, which shall be known as when clicking a web page:
const handlePageNumber = (userSelectedPage: quantity) => {
if (window.Employee) {
const request = {
motion: processList.getData,
interval: "pageNumber",
thePageNumber: userSelectedPage,
} as GetDataType;
getData.postMessage(JSON.stringify(request));
}
};
The second perform is the prevHandler. It is going to be known as when the prev button is clicked:
const prevHandler = (userSelectedPage: quantity) => {
if (profileList.web page === 1) {
return;
}
if (window.Employee) {
const request = {
motion: processList.getData,
interval: "prev",
thePageNumber: userSelectedPage - 1,
} as GetDataType;
getData.postMessage(JSON.stringify(request));
}
};
Lastly, our final perform is the nextHandler. It is going to be known as when the subsequent button is clicked:
const nextHandler = (userSelectedPage: quantity, thePageLength: quantity) => {
if (userSelectedPage < thePageLength) {
if (window.Employee) {
const request = {
motion: processList.getData,
interval: "subsequent",
thePageNumber: userSelectedPage + 1,
} as GetDataType;
getData.postMessage(JSON.stringify(request));
}
}
};
The handlePageNumber accepts the userSelectedPage as a param. We then examine if the browser helps internet staff. After that, we create a request object that comprises the motion, interval, and thePageNumber. Subsequent, we submit the request as a stringified message to the getData internet employee.
Our subsequent perform, prevHandler accepts the userSelectedPage as a param. Then, we examine if the present web page is the primary web page and do nothing. After that, we create a request object. Nonetheless, we’ll ship a decremented thePageNumber key.
Lastly, nextHandler is like the primary two features besides that it accepts two props as a substitute. We first examine if the userSelectedPage is lower than the worth of thePageLength variable we outlined above. Additionally, the thePageNumber key’s incremented.
To make use of the Pagination part, we have to import the part into part/App.ts:
// App.ts import Pagination from "./elements/Pagination";
Subsequent, we’ll add the next Markup under the Desk part:
// App.ts
<Pagination
web page={profileList.web page}
pages={lengthCount.worth / listPageSize}
pageClick={(pageNumber) => {
handlePageNumber(pageNumber);
}}
prevHandler={() => prevHandler(profileList.web page)}
nextHandler={() =>
nextHandler(profileList.web page, lengthCount.worth / listPageSize)
}
/>
Initially, we cross profileList.web page to the web page and cross lengthCount.worth / listPageSize to the pages. Then, cross the handlePageNumber perform to the pageClick prop. Subsequent, we cross the prevHandler and the nextHandler to their applicable props.
Including styling to your internet staff
You possibly can determine to make use of no matter fashion of your selection. Nonetheless, right here is the fashion I’ve already created:
// index.css
physique {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen",
"Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding-bottom: 4rem;
}
.loader {
animation: spinner 1s linear forwards infinite;
}
@keyframes spinner {
from {
remodel: rotate(0deg);
}
to {
remodel: rotate(360deg);
}
}
.main-container {
show: flex;
flex-direction: column;
align-items: middle;
padding-top: 2rem;
}
.depend {
padding: 2rem 0 3rem;
font-size: 2rem;
text-align: middle;
}
.table-container {
width: 95%;
padding: 0 0.5rem;
max-width: 700px;
}
desk,
td,
th {
border: 1px stable black;
padding: 0.2rem;
}
desk {
border-collapse: collapse;
width: 100%;
min-height: 700px;
}
th {
white-space: nowrap;
}
td {
text-align: left;
vertical-align: prime;
}
td:first-child {
font-weight: 300;
}
.pagination-container {
show: flex;
align-items: middle;
justify-content: middle;
margin: auto;
hole: 1rem;
width: 100%;
max-width: 500px;
}
.pages-container {
show: flex;
list-style: none;
hole: 0.5rem;
overflow-x: scroll;
padding-bottom: 0.5rem;
}
.pages-container > * {
background-color: rgb(49, 150, 238);
padding: 0.3rem;
min-width: 40px;
text-align: middle;
cursor: pointer;
border: none;
border-radius: 8px;
}
.page-item.lively {
background-color: blue;
coloration: white;
}
.prev,
.subsequent {
padding: 0.6rem;
text-align: middle;
cursor: pointer;
}
You possibly can clone the supply code right here.
Conclusion
Utilizing internet staff with TypeScript and React has turn into a lot simpler over time. This implies it’s now very straightforward to deal with operations and heavy duties within the background whereas boosting efficiency and bettering the UX.
Thanks for studying by means of. I hope you loved this text, and make sure you go away a remark if in case you have any questions. Comfortable coding!
Minimize by means of the noise of conventional React error reporting with LogRocket
LogRocket
is a React analytics answer that shields you from the lots of of false-positive errors alerts to only a few actually vital gadgets. LogRocket tells you probably the most impactful bugs and UX points truly impacting customers in your React purposes.

LogRocket
mechanically aggregates consumer aspect errors, React error boundaries, Redux state, gradual part load occasions, JS exceptions, frontend efficiency metrics, and person interactions. Then LogRocket makes use of machine studying to inform you of probably the most impactful issues affecting probably the most customers and gives the context it is advisable to repair it.
Concentrate on the React bugs that matter —
strive LogRocket immediately.