Cardano is a public, proof of stake, decentralized, third-generation blockchain community based in 2015 by Ethereum co-founder Charles Hoskinson.
The Cardano blockchain was constructed to foster interoperability throughout blockchains, scalability, and decentralization to foster mass adoption.
Cardano growth is natively in Plutus, Marlowe, or Glow; Nevertheless, the Cardano group gives an SDK for growth in JavaScript and different programming languages.
This tutorial will information you thru getting began with Cardano growth in Javascript utilizing Cardanocli-js and Cardano-wallet-js.
What are Cardanocli-JS and Cardano WalletJS?
Cardanocli-js is the preferred javascript SDK for Cardano blockchain growth. It helps a variety of functionalities you’ll must develop on the Cardano blockchain together with minting NFTs.
Cardano-wallet-js is a javascript SDK for Cardano blockchain growth with typescript assist. It may be used to create native tokens and NFTs together with a number of functionalities.
On this publication, you’ll discover ways to combine Cardano blockchain functionalities like creating wallets, stake swimming pools, and getting community data in your Javascript apps.
Conditions
To get began, you’ll must have these put in in your laptop/machine.
- Obtain and set up NodeJs from the NodeJs official web site, it’s finest that you just obtain the most recent LTS model of NodeJS.
- Obtain and Set up the CardanoCli executable in your machine, This can be a dependency for CardanoCli-JS SDK because it helps with connecting to Cardano blockchain nodes which that you must question and develop on the Cardano blockchain.
- Cardanocli-JS could be put in utilizing this command after you have got put in NodeJs.
npm set up cardanocli-js
- Cardano-wallet-js could be put in utilizing this npm command.
npm set up cardano-wallet-js
Cardano-wallet-js requires that you’ve got a cardano-wallet server working. you need to use docker to begin a server by working the command under or comply with these directions to get a pockets cardano-wallet server up and working.
wget <https://uncooked.githubusercontent.com/input-output-hk/cardano-wallet/grasp/docker-compose.yml>
NETWORK=testnet docker-compose up
- A textual content editor or IDE of your selection. I’ll be utilizing Jetbrains Webstorm on this tutorial.
After getting all these setups, create a javascript file in your workspace for this tutorial.
I’m utilizing Ubuntu OS, if you happen to’re utilizing Home windows or macOS, there may be slight variations in setup.
Getting Began utilizing Cardanocli-js
Connecting to a Cardano Node with Cardanocli-js
Get a node construct quantity for the IOHK web site. The node construct quantity is the quantity within the URL once you open the hyperlink in your browser.
Create a bash script in your workspace and enter these instructions.
wget -N <https://hydra.iohk.io/construct/${NBM}/obtain/1/mainnet-shelley-genesis.json>
Exchange ${NBM} with the node construct quantity from the web site and run the bash script utilizing this command in your terminal.
chmod +x fileName.sh
./fileName.sh
The primary line modifications permissions to make the file executable whereas the second line executes the file, making a JSON configuration file in your workspace with the required configurations.
The configuration file helps with connecting to a Cardano node on the mainnet or testnet as you specify in your program.
Cardano Improvement Utilizing Cardanocli-js
First, you import the cardanocli-js SDK to be used in your program. On this case, it’s named clijs.
const clijs = require(“cardanocli-js”)
Subsequent, you need to create an occasion of the import the place you’ll specify the community, the configurations file path, and an output listing.
const cclijs = new cjs({
community: "mainnet",
listing: __dirname + "output Listing right here",
shelleyGenesisPath: __dirname + "config file path right here"
})
The community might be a mainnet or testnet relying in your use case.
You’ll be able to testnet as you comply with this tutorial and mainnet in growth.
Now that you’ve got arrange a blockchain connection occasion, you may carry out a number of operations with Cardanocli-js
Making a Cardano Pockets utilizing Cardanocli-js
Making a Cardano pockets is pretty simple; you need to specify a pockets identify as parameters in strategies of your cardanocli-js occasion as proven under.
const createAWallet = (walletName) => {
cclijs.addressKeyGen(walletName)
cclijs.stakeAddressKeyGen(walletName)
cclijs.stakeAddressBuild(walletName)
cclijs.addressBuild(walletName)
return cclijs.pockets(walletName)
}
The perform above creates a pockets with the identify specified when the perform known as.
console.log(createAWallet(‘your pockets identify right here”))
As soon as the perform is executed onchain, a listing named priv shall be created in your specified outputs folder containing the personal and public keys for the pockets you simply created.

Querying Pockets Balances utilizing Cardanocli-js
You’ll be able to question for pockets balances by specifying the identify of the pockets within the pockets technique of your cardanocli-js occasion.
const getBalances = (walletName) => {
const question = cardano.pockets(walletName)
return question.steadiness()
}
The perform above returns the pockets steadiness of the required pockets identify in a JSON format as thus.
{
utxo : [
{
txHash: "7436d178c092222396bd0b5cb71211bd87b098bb9e7e98d1a0f41390c1604711",
txId: 0,
amount: [Object]
}
],
quantity:
{
lovelace : 350000000
}
}
Within the output above, it’s assumed that the pockets has the Cardano native asset $ADA.
The steadiness is displayed in Lovelaces which could be transformed to ADA by dividing the worth by a million.
Making a Stake Pool utilizing Cardanocli-js
Stake swimming pools are the customized names for Cardano nodes. They function just like Ethereum nodes besides that Cardano is a proof of stake blockchain.
Stake swimming pools could be public or personal they usually have a public handle to which community individuals can delegate their ADA tokens for rewards.
Making a stake pool utilizing Cardanocli-js is as simple, and just like making a pockets.
const createAStakePool = (poolName) => {
cclijs.nodeKeyGenKES(poolName);
cclijs.nodeKeyGen(poolName);
cclijs.nodeIssueOpCert(poolName);
cclijs.nodeKeyGenVRF(poolName);
return cclijs.pool(poolName);
};
The perform above creates a stakepool related to the identify you’ve specified and outputs recordsdata in your specified listing simply because the createAWallet perform did. The perform returns the pool identify when it’s known as.
console.log(createAWallet(‘your stakepool identify right here”))
You’ve got efficiently created a Cardano stake pool and similar to once you created a pockets above, the recordsdata have been created in your output listing.
Getting Began with Cardano-wallet-js
After getting put in Cardano-wallet-js, you may import it to be used.
const { seed, WalletServer: walletserver } = require(‘cardano-wallet-js’);
let walletServer = WalletServer.init(‘Your pockets server host URL’);
The pockets server occasion is created and initialized utilizing the hyperlink to your pockets server. The seed shall be used for pockets creation.
Making a Pockets utilizing Cardano-wallet-js
Making a Cardano pockets utilizing Cardano-wallet-js is extra sensible than Cardanocli-js. You’ll be able to create a pockets utilizing the perform under.
let recoveryPhrase = seed.generateRecoveryPhrase()
let passPhrase = “identify”
let walletName = “identify”
let pockets = await walletServer.createOrRestoreShelleyWallet(walletName, mnemonic, passPhrase)
console.log(seed.toMnemonicList(recoveryPhrase))
Within the code above, the seed is used to generate a restoration phrase, then, the passPhrase and walletName variables are created and handed into the pockets variable which creates or restores a Cardano Shelley pockets.
The final line logs the listing of mnemonics to the console, Shelly period pockets mnemonics are 24 phrases.
Querying Cardano Blockchain Data
You’ll be able to question the state of the Cardano blockchain utilizing the getNetworkInformation technique on the pockets server occasion you created.
let question = await walletServer.getNetworkInformation()
console.log(question)
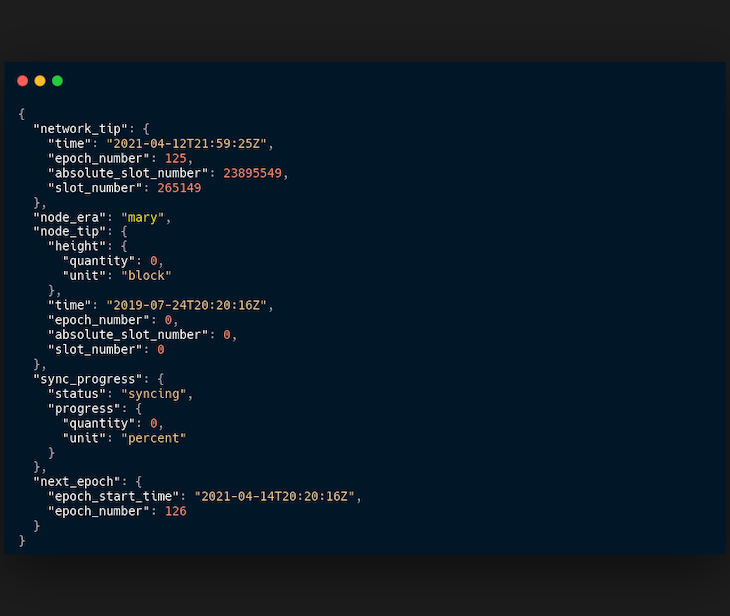
This is able to output a JSON containing numerous parameters similar to community standing, node data, blockchain sync progress, and epoch data from which you’ll be able to choose the precise knowledge you want.

Querying Pockets Handle Transactions
Querying the transactions of a pockets handle can come in useful in lots of circumstances. You are able to do that utilizing the getTransactions technique of the pockets occasion.
let transactions = await pockets.getTransactions();
console.log(transactions)
You’ll be able to cross in a date vary into the getTransactions technique to pick transactions in a selected date vary.
Querying Particular Transaction Particulars
Performance for querying particular transaction particulars could be carried out by passing the transaction ID of the transaction.
let transaction = await pockets.getTransaction(“transaction id”);
The transaction ID is a set of random strings assigned after a transaction was accomplished and could be copied from the pockets or blockchain supplier.

Conclusion
The Cardanocli-js and Cardano-wallet-js SDKs make it simple to work together with the Cardano blockchain utilizing Javascript as a substitute of writing Plutus, Marlowe Glow, or Bash Scripts to work together with the blockchain.
Nevertheless, it’s inconceivable to put in writing Cardano native sensible contracts in javascript on the time. You’ll be able to combine the Cardanocli-js and Cardano-wallet-js SDKs into your Web3.0 and Web2.0 Tasks as you please.
WazirX, Bitso, and Coinsquare use LogRocket to proactively monitor their Web3 apps
Consumer-side points that influence customers’ capacity to activate and transact in your apps can drastically have an effect on your backside line. When you’re serious about monitoring UX points, robotically surfacing JavaScript errors, and monitoring gradual community requests and part load time, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording all the pieces that occurs in your internet app or website. As an alternative of guessing why issues occur, you may combination and report on key frontend efficiency metrics, replay person classes together with software state, log community requests, and robotically floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring without spending a dime.