Creating an Partaking Instagram Feed with Divi
Would you like to dynamically show your Instagram feed in your WordPress web site?
I’ll present you how you can create an enticing Instagram Feed utilizing Divi with this step-by-step information. You’ll discover ways to join your Instagram account to the module, customise the feed, and add additional options like a observe button and lightbox.
Step 1: Setting Up Divi
The very first thing it’s essential to do is create an account with Elegant Themes as a way to use the Divi plugin. When you’ve performed that, head over to Product Downloads below your account. Obtain the Divi plugin and save the Divi.zip file to your pc.
After you have the divi-builder.zip file, head again to your WordPress web site and set up the plugin as you’d some other.
When you’ve activated the Divi Builder plugin, you should utilize any theme to your web site. In actual fact, you may solely use the Divi theme or Divi Builder, as they each provide the identical performance. So for those who favor a special theme than Divi to construct on, you need to select the plugin.
One of many benefits of utilizing a web site builder like Divi is which you could get tremendous artistic together with your layouts. Divi makes this straightforward to do. You’ll be capable to benefit from Divi’s flexibility to structure the web page the place you’ll present your Instagram feed.
First, it’s essential to get your feed in your web site. Let’s try this subsequent!
Step 3: Embedding Your Instagram Feed
The simplest and most dependable approach to embed your Instagram feed is through the use of a robust plugin referred to as Highlight. Highlight won’t solely allow you to embed your feed, however offers you a great deal of customization choices. You will discover the plugin by looking out in your WordPress dashboard. Below Plugins, click on Add New and use the search bar to search out Highlight.
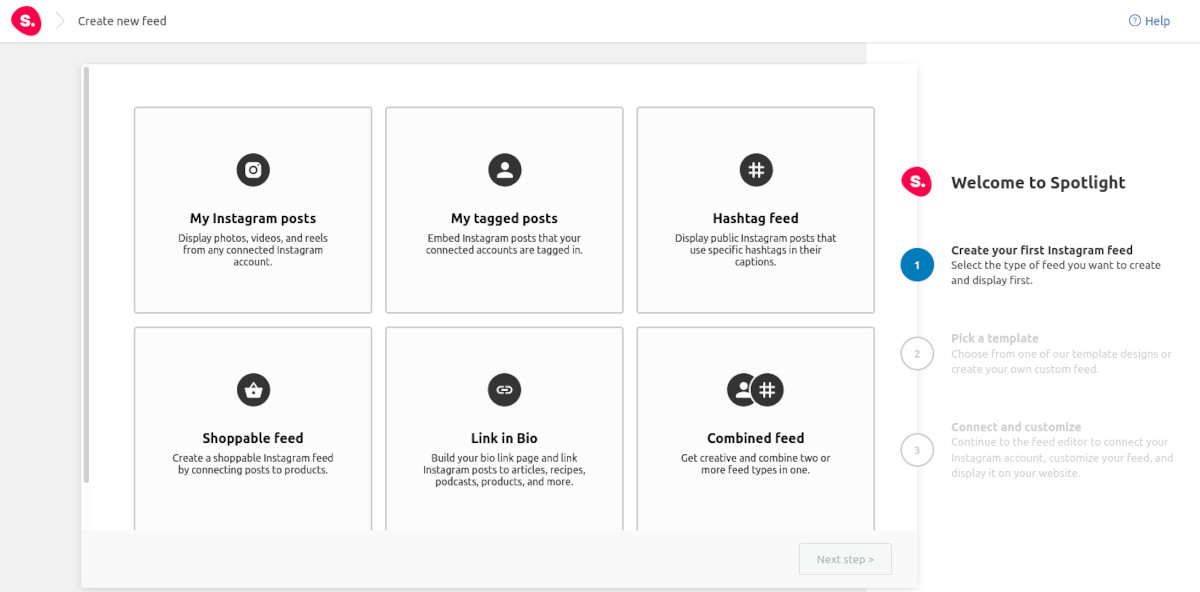
As soon as the plugin is put in and activated, the Highlight wizard will information you thru the steps to create your Instagram feed.
Step one is to pick the kind of feed you wish to show.
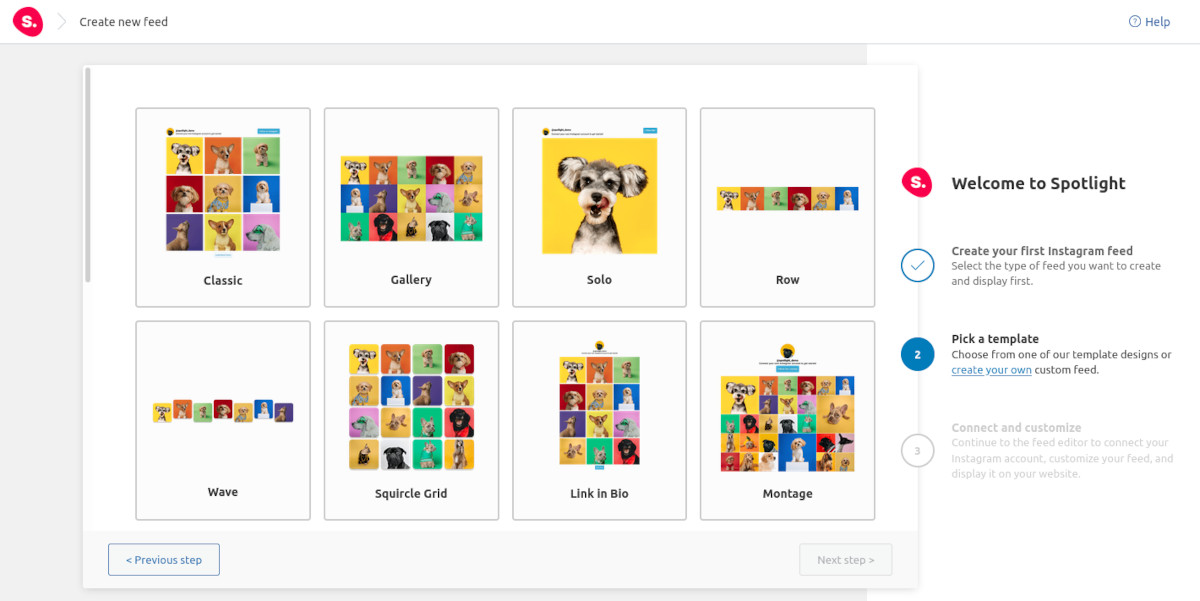
The following step is to select a template. You’ll be able to select from one of many template designs Highlight offers, or create your personal customized feed.
Now, let’s get related.
Step 4: Connecting Your Instagram Account to your Web site
When you decide a template and click on Subsequent Step, it’s time to attach your feed. Click on the blue Join & Customise button. On the following display screen, click on Join your Private account, or select Enterprise account if that’s the one it’s essential to join.
A window will pop up — ensure you don’t have popups blocked in your browser — asking you to approve entry to your Instagram account. Select Enable to authorize the reference to the Highlight plugin in your web site.
Click on the blue Save button on the prime proper, and provides your feed a memorable identify to reserve it.
Now your Instagram account is related to your web site, and it’s time to start out customizing your feed!
Step 5: Customizing Your Instagram Feed
Within the prime of the Highlight menu bar, click on the Design tab. You now have a great deal of choices for customizing the Format, Look, Feed Header, Captions, and far more.
We’ll cowl a number of the methods you may improve your Instagram feed, however first let’s go over how you can get your feed to seem in your web site.
Step 6: Making Your Instagram Feed Seen on Your Web site
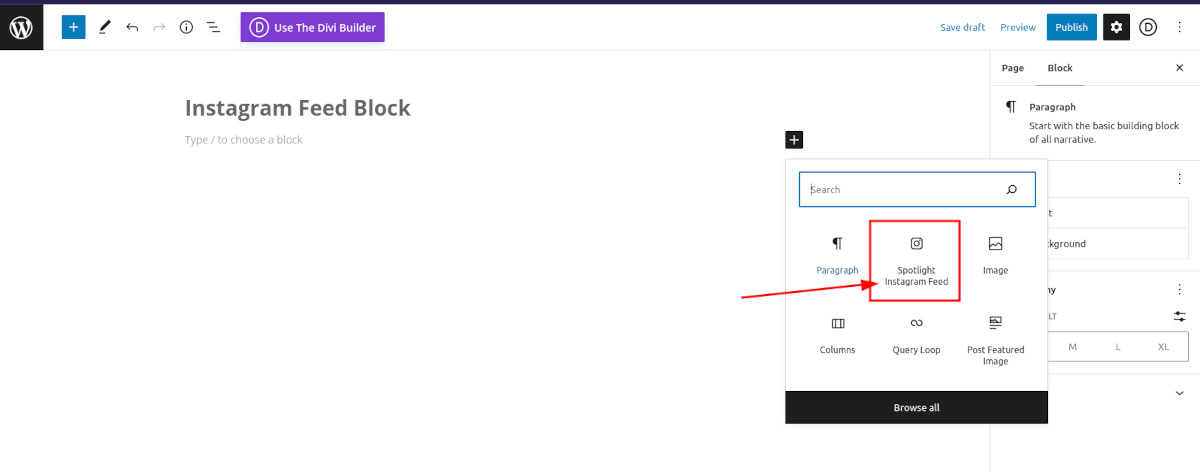
There are two strategies for getting your Instagram feed seen on a web page in WordPress. The primary is to make use of the Highlight block. Utilizing the WordPress web page editor, add a brand new block, then seek for Highlight.
Nonetheless, since we’re utilizing the Divi builder to model our web site, we’ll use the second technique, which is to make use of a shortcode.
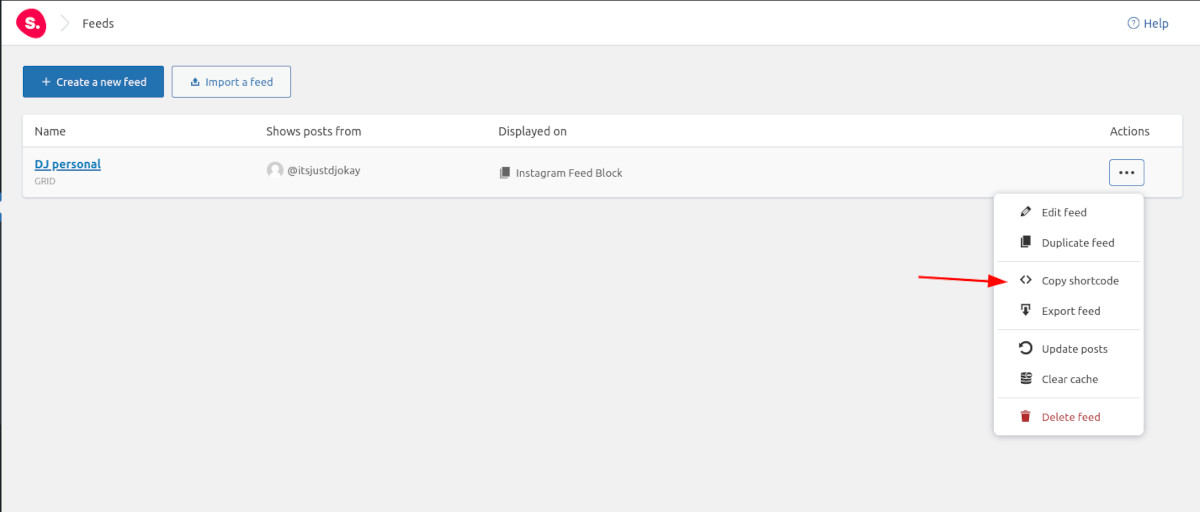
To get the code to your feed, navigate to Instagram Feeds→Feeds. You’ll see your related account(s) listed. Click on the three dots on the far proper of your account and select Copy Shortcode.
Now, let’s create a brand new web page referred to as Instagram Feed. Ensure you select Use Divi Builder as your editor. You’ve gotten the choice to decide on a premade structure or clone and present web page, however on this case let’s select to construct from scratch.
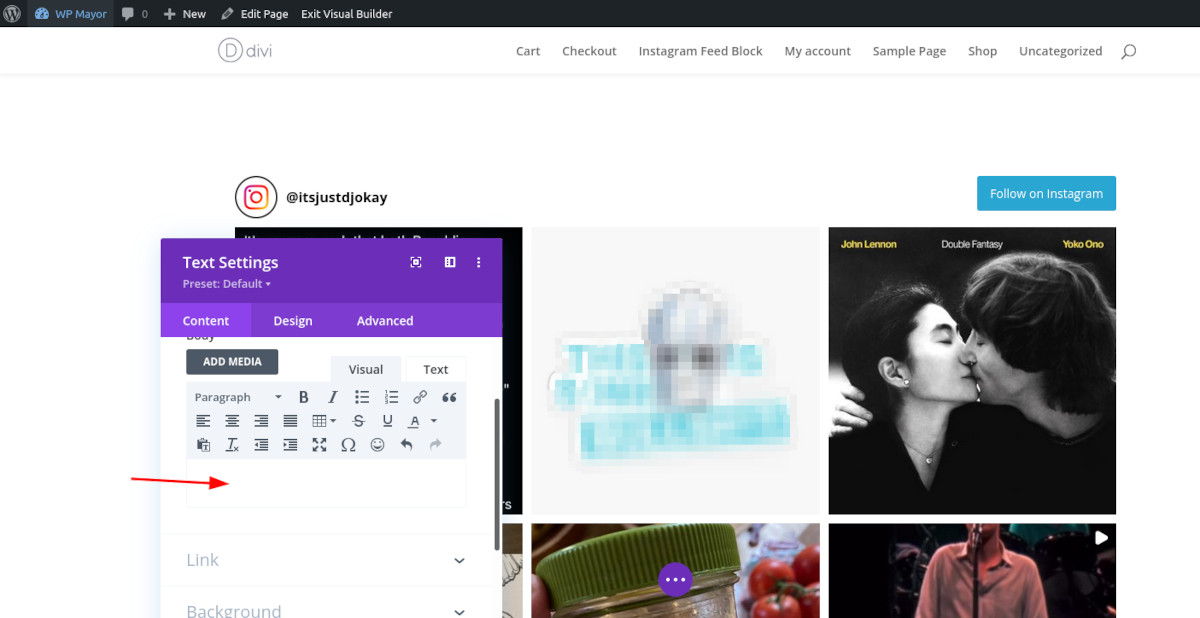
You’ll be able to add the Publish Title to the web page for those who like. To enter the shortcode, add a brand new row and seek for “textual content” within the Insert Module field that pops up. When the textual content settings field seems, delete the default textual content and paste in your shortcode. Nearly immediately you’ll see your feed seem on the web page.
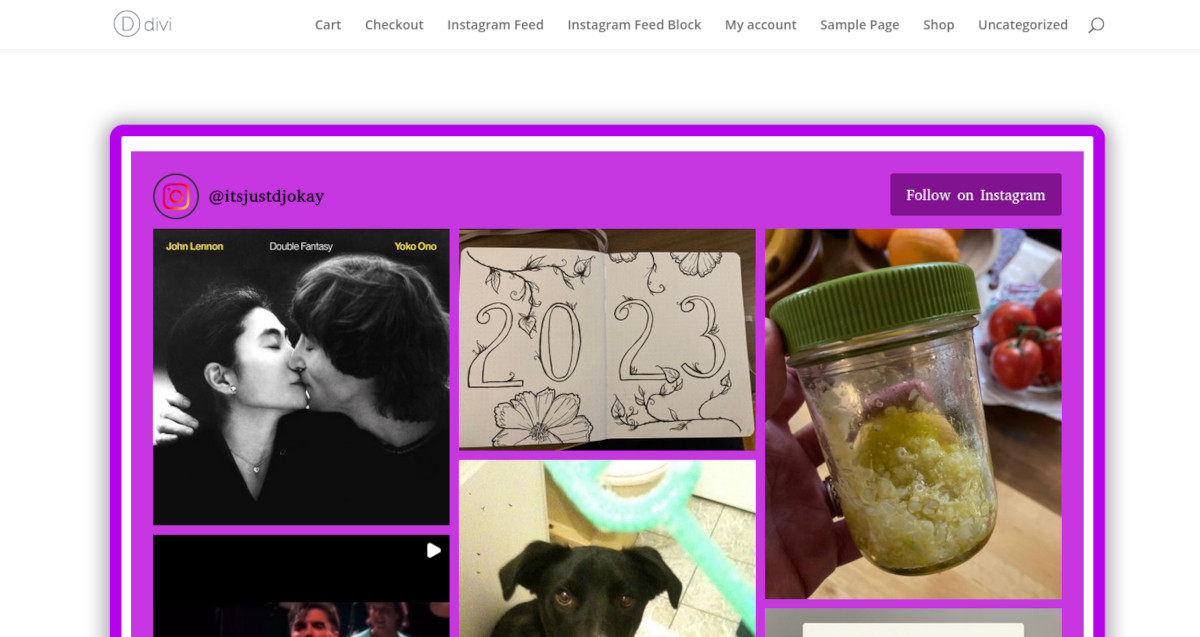
You may make changes to the sizing, borders, textual content, and different attributes of the module and row.
Together with A number of Instagram Feeds on a Single Web page
If you wish to have a number of feeds seem on a web page, you may add a column and insert the shortcode for the opposite feed in a brand new textual content module. You may as well add extra rows and columns to include much more feeds.
There’s rather a lot you are able to do to offer your feed extra model and options. For this, head again over to Instagram Feeds and choose the feed you wish to work on. Within the three-dot menu, click on Edit Feed.
Including a Comply with Button
Below the Design tab, scroll right down to Comply with button and ensure the function is enabled. You may as well edit the textual content and background colour of the button to match your web site’s branding.
Including a Lightbox Function
Highlight additionally offers you a Popup lightbox function the place you may show feedback in a sidebar when a person clicks on a submit.
Creating an Eye-Catching Feed Format
There are many alternatives to create wonderful layouts to your feeds. You’ll be able to alter background colour, button colour, structure, feed header, and even conceal and filter posts.
Conclusion
Utilizing Divi and Highlight collectively, you may create an enticing Instagram feed proper in your WordPress web site.