Kotlin often requires us to initialize properties as quickly as we outline them. Doing this appears odd after we don’t know the best preliminary worth, particularly within the case of lifecycle-driven Android properties.
Fortunately, there’s a option to get via this downside. The IntelliJ IDEA editor will warn you when you declare a category property with out initializing it and suggest including a lateinit key phrase.
What if an initialized property or object doesn’t truly get utilized in this system? Effectively, these unused initializations might be liabilities to this system since object creation is a heavy course of. That is one other instance of the place lateinit can come to our rescue.
This text will clarify how the lateinit modifier and lazy delegation can handle unused or pointless early initializations. It will make your Kotlin improvement workflow extra environment friendly altogether.
lateinit in Kotlin
The lateinit key phrase stands for “late initialization.” When used with a category property, the lateinit modifier retains the property from being initialized on the time of its class’ object building.
Reminiscence is allotted to lateinit variables solely when they’re initialized later in this system, reasonably than when they’re declared. That is very handy by way of flexibility in initialization.
Let’s take a look at some vital options that lateinit has to supply!
Key options
Firstly, reminiscence isn’t allotted to a lateinit property on the time of declaration. The initialization takes place later while you see match.
A lateinit property could change greater than as soon as all through this system and is meant to be mutable. That’s why it’s best to at all times declare it as a var and never as a val or const.
The lateinit initialization can prevent from repetitive null checks that you just may want when initializing properties as nullable sorts. This characteristic of lateinit properties doesn’t help the nullable kind.
Increasing on my final level, lateinit can be utilized properly with non-primitive knowledge sorts. It doesn’t work with primitive sorts like lengthy or int. It is because each time a lateinit property is accessed, Kotlin offers it a null worth below the hood to point that the property has not been initialized but.
Primitive sorts can’t be null, so there isn’t a option to point out an uninitialized property. In consequence, primitive sorts throw an exception when used with the lateinit key phrase.
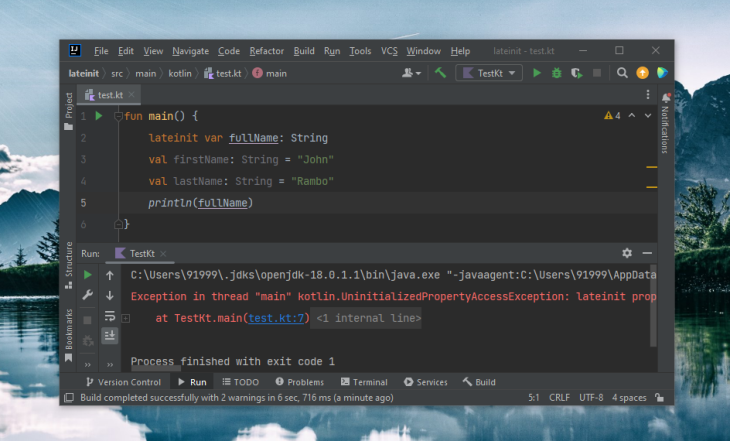
Lastly, a lateinit property have to be initialized in some unspecified time in the future earlier than it’s accessed or it should throw an UninitializedPropertyAccessException error, as seen beneath:

A lateinit property accessed earlier than initialization results in this exception.
Kotlin means that you can test if a lateinit property is initialized. This may be useful to take care of the uninitialization exception we simply mentioned.
lateinit var myLateInitVar: String
...
if(::myLateInitVar.isInitialized) {
// Do one thing
}
Examples of the lateinit modifier in use
Let’s see the lateinit modifier in motion with a easy instance. The code beneath defines a category and initializes a few of its properties with dummy and null values.
Extra nice articles from LogRocket:
class TwoRandomFruits {
var fruit1: String = "tomato"
var fruit2: String? = null
enjoyable randomizeMyFruits() {
fruit1 = randomFruits()
fruit2 = possiblyNullRandomFruits()
}
enjoyable randomFruits(): String { ... }
enjoyable possiblyNullRandomFruits(): String? { ... }
}
enjoyable primary() {
val rf= RandomFruits()
rf.randomizeMyFruits()
println(rf.fruit1.capitalize())
println(rf.fruit2?.capitalize()) // Null-check
}
This isn’t the easiest way to initialize a variable, however on this case, it nonetheless does the job.
As you’ll be able to see above, when you select to make the property nullable, you’ll must null test it everytime you modify or use it. This may be reasonably tedious and annoying.
Let’s sort out this concern with the lateinit modifier:
class TwoRandomFruits {
lateinit var fruit1: String // No preliminary dummy worth wanted
lateinit var fruit2: String // Nullable kind is not supported right here
enjoyable randomizeMyFruits() {
fruit1 = randomFruits()
fruit2 = when {
possiblyNullRandomFruits() == null -> "Tomato" // Dealing with null values
else -> possiblyNullRandomFruits()!!
}
}
enjoyable randomFruits(): String { ... }
enjoyable possiblyNullRandomFruits(): String? { ... }
}
enjoyable primary() {
val rf= RandomFruits()
rf.randomizeMyFruits()
println(rf.fruit1.capitalize())
println(rf.fruit2.capitalize())
}
You’ll be able to see this code in motion right here.
The lateinit implementation speaks for itself and demonstrates a neat option to take care of variables! Other than the default habits of lateinit, the principle takeaway right here is how simply we will keep away from utilizing the nullable kind.
Lifecycle-driven properties and lateinit
Information binding is one other instance of utilizing lateinit to initialize an exercise in a while. Builders usually need to initialize the binding variable earlier to make use of it as a reference in different strategies for accessing totally different views.
Within the MainActivity class beneath, we declared the binding with the lateinit modifier to attain the identical factor.
package deal com.check.lateinit
import androidx.appcompat.app.AppCompatActivity
import ...
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override enjoyable onCreate(savedInstanceState: Bundle?) {
tremendous.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.format.activity_main)
...
}
...
}
The binding for MainActivity can solely get initialized as soon as the exercise lifecycle operate, onCreate(), will get fired. Subsequently, declaring the binding with the lateinit modifier makes full sense right here.
When to make use of lateinit
With common variable initialization, it’s important to add a dummy and, probably, a null worth. It will add loads of null checks each time they’re accessed.
// Conventional initialization
var title: String? = null
...
title = getDataFromSomeAPI()
...
// A null-check might be required each time `title` is accessed.
title?.let { it->
println(it.uppercase())
}
// Lateinit initialization
lateinit var title: String
...
title = getDatafromSomeAPI()
...
println(title.uppercase())
We will use the lateinit modifier to keep away from these repeated null checks, significantly when a property is more likely to fluctuate steadily.
Issues to recollect when utilizing lateinit
It’s good to recollect to at all times initialize a lateinit property earlier than accessing it, in any other case, you’ll see an enormous exception thrown on the time of compilation.
Make sure that to additionally preserve the property mutable through the use of a var declaration. Utilizing val and const gained’t make any sense, as they point out immutable properties with which lateinit is not going to work.
Lastly, keep away from utilizing lateinit when the given property’s knowledge kind is primitive or the possibilities of a null worth are excessive. It’s not made for these circumstances and doesn’t help primitive or nullable sorts.
Lazy delegation in Kotlin
Because the title suggests, lazy in Kotlin initializes a property in a lazy method. Primarily, it creates a reference however solely goes for the initialization when the property is used or referred to as for the primary time.
Now, chances are you’ll be asking how that is totally different from common initialization. Effectively, on the time of a category object building, all of its private and non-private properties get initialized inside its constructor. There’s some overhead related to initializing variables in a category; the extra variables, the larger the overhead might be.
Let’s perceive it with an instance:
class X {
enjoyable doThis() {}
}
class Y {
val shouldIdoThis: Boolean = SomeAPI.information()
val x = X()
if(shouldIdoThis) {
x.doThis()
}
...
}
Regardless of not utilizing it, class Y within the above code nonetheless has an object created of sophistication X. Class X may also decelerate Y if it’s a closely constructed class.
Pointless object creation is inefficient and should decelerate the present class. It could possibly be that some properties or objects aren’t required below sure situations, relying on this system stream.
It may be that properties or objects depend on different properties or objects for creation. Lazy delegation offers with these two prospects effectively.
Key options
A variable with lazy initialization is not going to be initialized till it’s referred to as or used. This fashion, the variable is initialized solely as soon as after which its worth is cached for additional use in this system.
Since a property initialized with lazy delegation is meant to make use of the identical worth all through, it’s immutable in nature and is mostly used for read-only properties. You should mark it with a val declaration.
It’s thread-safe, i.e. computed solely as soon as and shared by all threads by default. As soon as initialized, it remembers or caches the initialized worth all through this system.
In distinction to lateinit, lazy delegation helps a customized setter and getter that permits it to carry out intermediate operations whereas studying and writing the worth.
Instance of lazy delegation in use
The code beneath implements basic math to calculate the areas of sure shapes. Within the case of a circle, the calculation would require a continuing worth for pi.
class Space {
val pi: Float = 3.14f
enjoyable circle(radius: Int): Float = pi * radius * radius
enjoyable rectangle(size: Int, breadth: Int = size): Int = size * breadth
enjoyable triangle(base: Int, peak: Int): Float = base * peak * .5f
}
enjoyable primary() {
val space = Space()
val squareSideLength = 51
println("Space of our rectangle is ${space.rectangle(squareSideLength)}")
}
As you’ll be able to see above, no calculation of the realm of any circle was accomplished, making our definition of pi ineffective. The property pi nonetheless will get initialized and allotted reminiscence.
Let’s rectify this concern with the lazy delegation:
class Space {
val pi: Float by lazy {
3.14f
}
enjoyable circle(...) = ...
enjoyable rectangle(...) = ...
enjoyable triangle(...) = ...
}
enjoyable primary() {
val space = Space()
val squareSideLength = 51
val circleRadius = 37
println("Space of our rectangle is ${space.rectangle(squareSideLength)}")
println("Space of our circle is ${space.circle(circleRadius)}")
}
You’ll be able to see a demo of the above instance right here.
The above implementation of lazy delegation makes use of pi solely when it’s accessed. As soon as accessed, its worth is cached and reserved to make use of all through this system. We’ll see it in motion with objects within the subsequent examples.
Intermediate actions
Right here’s how one can add some intermediate actions whereas writing values through lazy delegation. The beneath code lazy initializes a TextView in an Android exercise.
At any time when this TextView will get referred to as for the primary time inside the MainActivity, a debug message with a LazyInit tag might be logged, as proven beneath within the lambda operate of the delegate:
...
class MainActivity : AppCompatActivity() {
override enjoyable onCreate(...) {
...
val sampleTextView: TextView by lazy {
Log.d("LazyInit", "sampleTextView")
findViewById(R.id.sampleTextView)
}
}
...
}
Lazy delegation in Android apps
Now let’s transfer on to the applying of lazy delegation in Android apps. The only use case will be our earlier instance of an Android exercise that makes use of and manipulates a view conditionally.
package deal com.check.lazy
import androidx.appcompat.app.AppCompatActivity
import ...
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override enjoyable onCreate(savedInstanceState: Bundle?) {
tremendous.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.format.activity_main)
val sharedPrefs by lazy {
exercise?
.getPreferences(Context.MODE_PRIVATE)
}
val startButton by lazy {
binding.startButton
}
if(sharedPrefs.getBoolean("firstUse", true)) {
startButton.isVisible = true
startButton.setOnClickListener {
// End onboarding, transfer to primary display screen; one thing like that
sharedPrefs.setBoolean("firstUse", false)
}
}
}
}
Above, we initialized the SharedPreferences and a Button with lazy delegation. The logic entails the implementation of an onboarding display screen based mostly on a boolean worth fetched from shared preferences.
The distinction between by lazy and = lazy
The by lazy assertion provides an enhancement by the lazy delegate on to a given property. Its initialization will occur solely as soon as upon its first entry.
val prop by lazy {
...
}
Then again, the = lazy assertion holds a reference to the delegate object as a substitute, by which you’ll use the isInitialized() delegation technique or entry it with the worth property.
val prop = lazy {
...
}
...
if(prop.isInitialized()) {
println(prop.worth)
}
You’ll be able to see a fast demo of the above code right here.
When to make use of lazy
Think about using lazy delegates to lighten a category that entails a number of and/or conditional creations of different class objects. If the article creation is determined by an inside property of the category, lazy delegation is the best way to go.
class Worker {
...
enjoyable showDetails(id: Int): Checklist<Any> {
val employeeRecords by lazy {
EmployeeRecords(id) // Object's dependency on an inside property
}
}
...
}
Issues to recollect when utilizing lazy
Lazy initialization is a delegation that initializes one thing solely as soon as and solely when it’s referred to as. It’s meant to keep away from pointless object creation.
The delegate object caches the worth returned on first entry. This cached worth is used additional in this system when required.
It’s possible you’ll reap the benefits of its customized getter and setter for intermediate actions when studying and writing values. I additionally desire utilizing it with immutable sorts, as I really feel it really works greatest with values that keep unchanged all through this system.
Conclusion
On this article, we mentioned Kotlin’s lateinit modifier and lazy delegation. We confirmed some fundamental examples demonstrating their makes use of and likewise talked about some sensible use circumstances in Android improvement.
Thanks for taking the time to learn this starter via the top! I hope you’ll be capable to use this information to implement these two options in your app improvement journey.
LogRocket: Full visibility into your internet and cellular apps
LogRocket is a frontend software monitoring resolution that allows you to replay issues as in the event that they occurred in your individual browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket helps you to replay the session to rapidly perceive what went flawed. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most complicated single-page internet and cellular apps.



