React Native is a JavaScript-based cross-platform cellular software growth framework. React Native makes use of React to jot down cellular functions for the iOS and Android platforms and gives comparable efficiency and value to that of native functions.
The Web of Issues (IoT) powers many cellular functions, and React Native assists within the growth of IoT apps. The MQTT (Message Queuing Telemetry Transport) protocol facilitates communications between IoT gadgets and allows bidirectional knowledge trade between the consumer and the server.
On this article, we’ll show how you can arrange an MQTT dealer to subscribe and publish matters to iOS and Android apps utilizing a consumer dealer. We’ll additionally present how you can configure and join MQTT to a React Native software.
Contents
What’s MQTT?
MQTT is a typical messaging protocol for the Web of Issues. This real-time messaging protocol (sometimes called a machine-to-machine protocol) is a tool communication mechanism that’s designed for quick knowledge transmission.
MQTT is a light-weight publish and subscribe messaging transport that permits us to ship and obtain messages. It facilitates communication between a number of gadgets.
Organising the React Native venture
To comply with together with this information, guarantee your growth atmosphere has the next configurations:
Take a look at React Native’s official documentation for detailed directions on how you can arrange a React Native growth atmosphere in your native machine.
Use the beneath instructions to create the React Native venture:
npx react-native init recatNativeMqtt # navigate to venture listing cd recatNativeMqtt
Including the MQTT library
To attach our software to MQTT, we’ll use an open supply library, Eclipse Paho JavaScript Consumer from the Eclipse Paho Mission, to speak with the MQTT dealer. The Eclipse Paho Mission goals to supply a messaging protocol answer that’s efficient, light-weight, and scalable.
There are a lot of programming languages that help Eclipse Paho. We’re utilizing the Eclipse Paho JavaScript consumer since our answer makes use of React Native, a JavaScript-based framework. The Paho JavaScript consumer is a browser-based MQTT answer and makes use of WebSockets to hook up with an MQTT dealer.
So as to add the Paho JavaScript consumer, create a lib folder on the root stage of our venture, create an mqtt.js file, and add the next supply code to the file.
Subsequent, we have to present the Paho JavaScript consumer with entry to the native storage. We create a storage.js file underneath the lib folder and add an in-memory different to international localStorage, like so:
const storage = {
setItem: (key, merchandise) => {
storage[key] = merchandise;
},
getItem: key => storage[key],
removeItem: key => {
delete storage[key];
},
};
export default storage;
Now that we’ve added the MQTT library, we have to configure the MQTT dealer; this middleman will allow the shoppers to speak.
Configuring the MQTT dealer
There are a number of free MQTT brokers which may be chosen. For this text, we’ll use the Eclipse Mosquitto MQTT dealer, an open supply message dealer used for the MQTT protocol.
Detailed obtain and configuration info to arrange Mosquitto for the event atmosphere is on the market within the official docs. Configuration can be dealt with utilizing Eclipse Mosquitto Docker photos, as described in Docker’s directions.
The Paho JavaScript consumer requires both the utilization of a gateway that may ahead between WebSockets and TCP or a dealer that natively helps WebSockets.
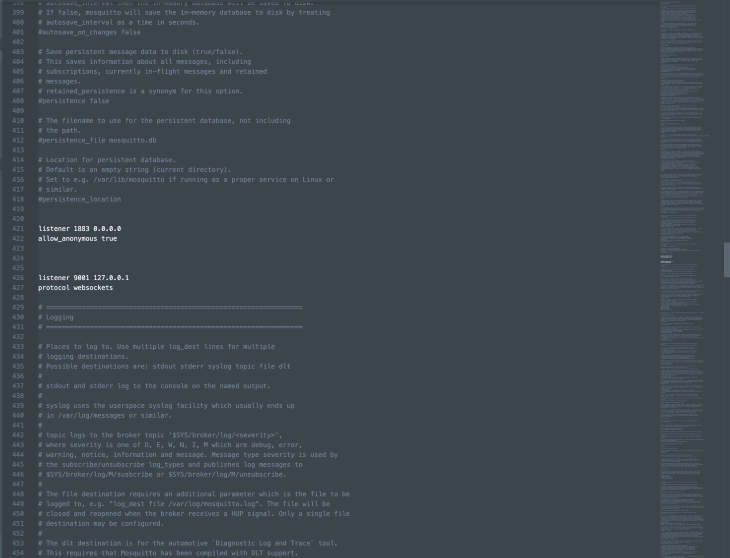
To allow WebSockets to hear on port 9001, we add the beneath code to the mosquitto.config file to entry the config file; the trail location is /usr/native/and so on/mosquitto/mosquitto.conf:
listener 1883 0.0.0.0 allow_anonymous true listener 9001 127.0.0.1 protocol websockets

To begin the Mosquitto dealer on the event atmosphere, run the beneath command:
/usr/native/sbin/mosquitto -c /usr/native/and so on/mosquitto/mosquitto.conf
After this command is executed, the MQTT dealer will likely be working on the localhost and can begin listening on port 9001.
Subsequent, run the next instructions to launch the React Native software within the iOS simulator and the Android emulator:
# To begin metro yarn react-native begin # TO begin iOS simulator yarn react-native run-ios # To begin Android emulator yarn react-native run-android
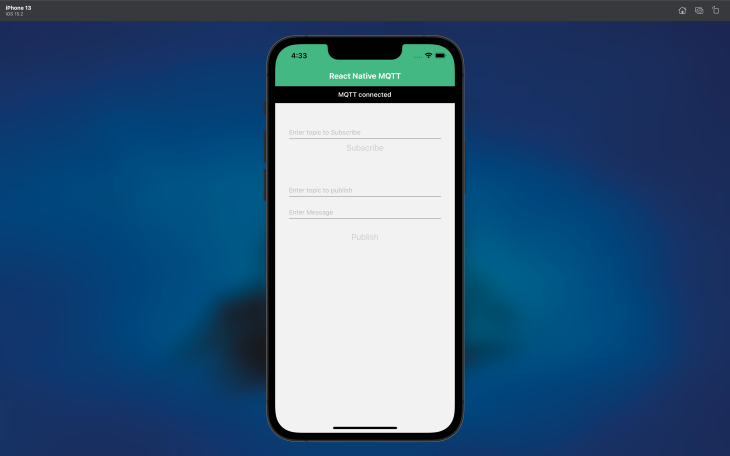
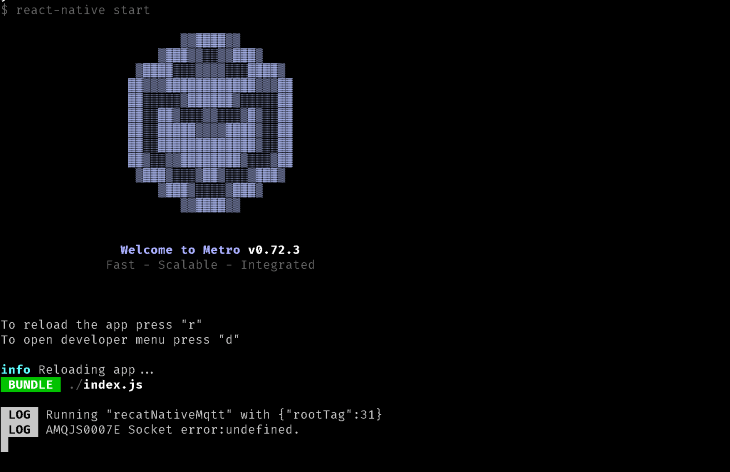
As proven beneath, the iOS simulator is working and displaying that it’s linked to MQTT:

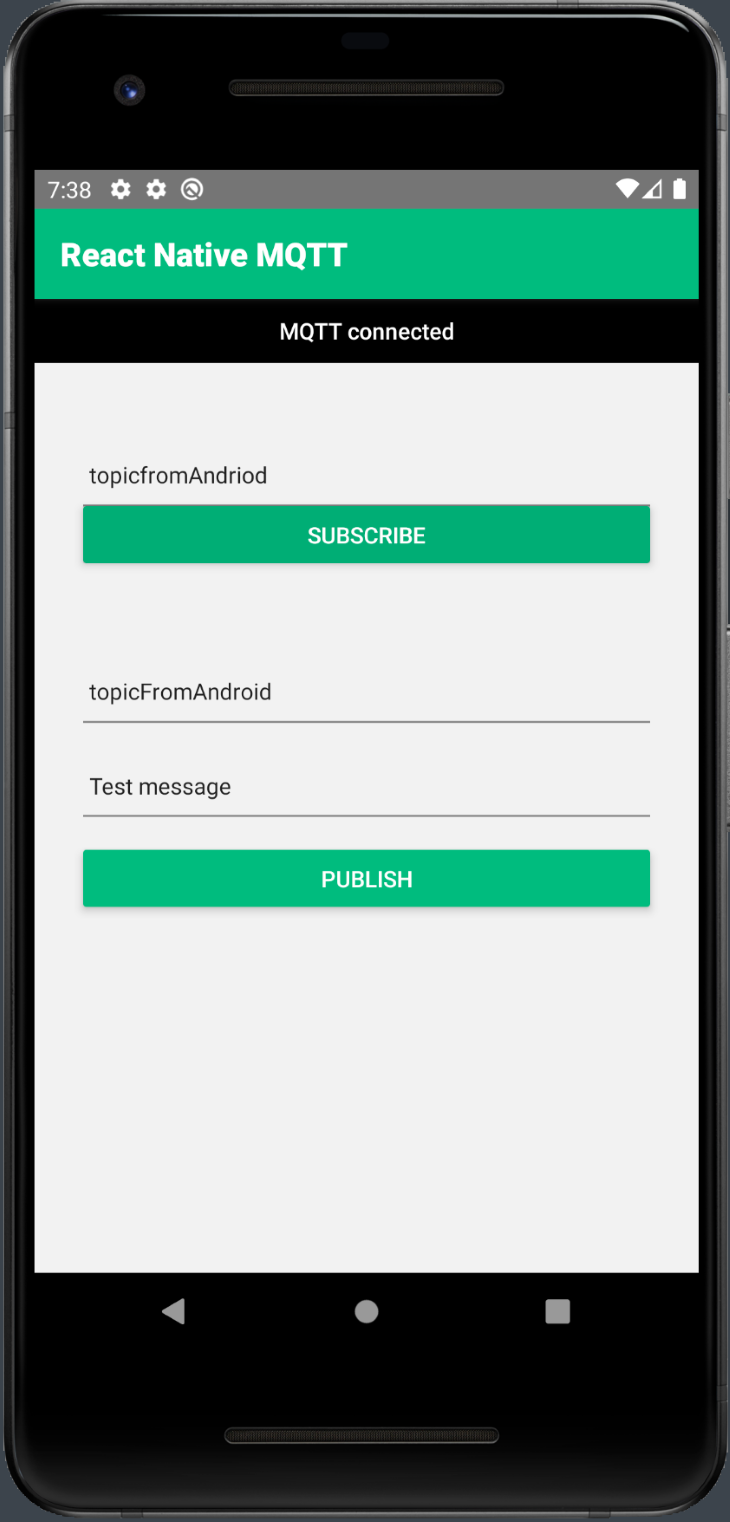
The Android emulator can also be working and displaying that it’s linked to MQTT, as proven beneath:

Configuring MQTTBox for testing
MQTTBox is a free and open supply developer device for monitoring and testing the MQTT server. We are able to use MQTTBox to subscribe the subject and publish the payload to subscribed gadgets. MQTTBox connects to MQTT brokers as a way to ship messages to our software.
We‘ll use MQTTBox chrome extensions to check our MQTT dealer and publish messages.
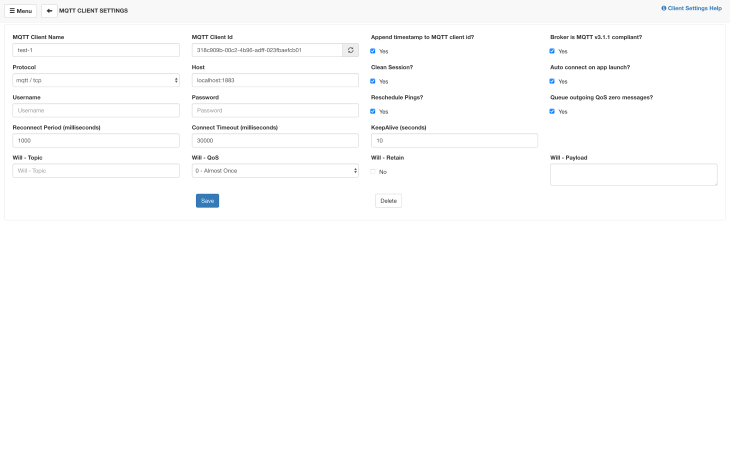
The beneath MQTTBox screens present how you can configure MQTTBox to localhost:


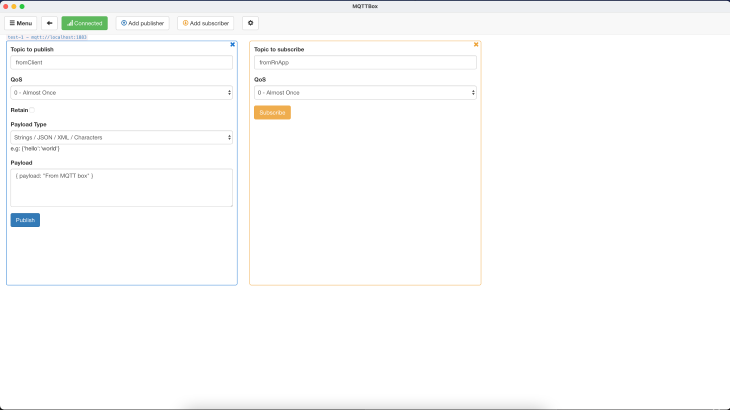
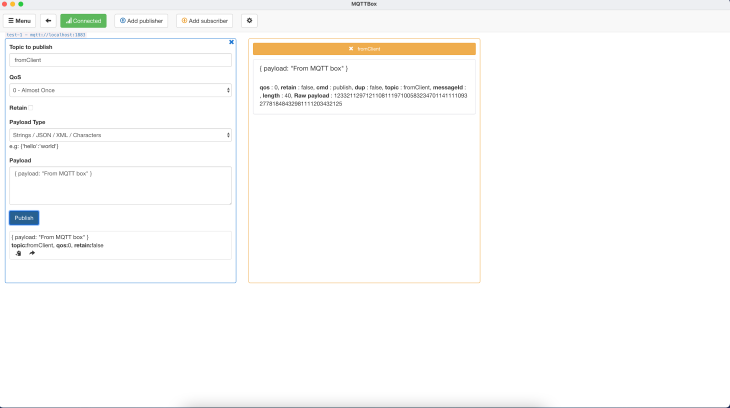
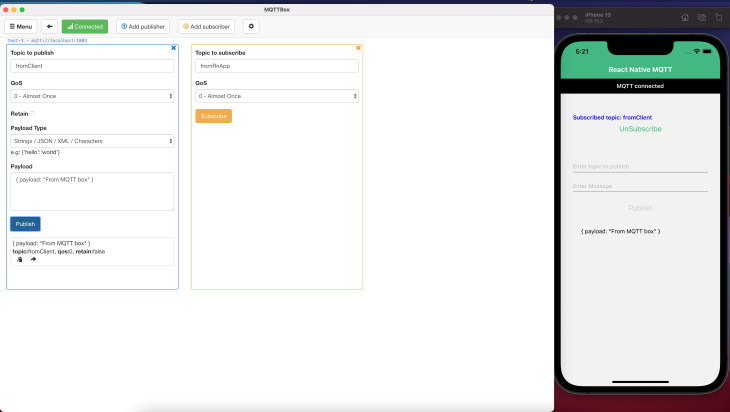
As proven beneath, we’re publishing to the identical subject and subscribing to it from the MQTTBox to confirm that our dealer is up and working:

Subsequent, we’ll show how you can publish the topic through MQTTBox and subscribe from a React Native app.
Publishing and subscribing with MQTT
The MQTT message publish-subscribe (or pub/sub) mannequin is a substitute for the normal client-server mannequin for IoT-based implementations. A consumer might solely publish a payload or message to a single subject; it can not publish to a number of matters without delay. But when the consumer or app is subscribed to the identical subject, this might be obtained by quite a few teams.
To implement MQTT pub/sub, we create an MqttClient service underneath the utils folder and assign the beneath join configuration and onPublish and onSubscribe strategies:
/* this.consumer = new Paho.MQTT.Consumer('host',PORT, clientId);
*/
this.consumer = new Paho.MQTT.Consumer('127.0.0.1', 9001, clientId);
In Android, 127.0.0.1 (localhost) will throw a Socket error. To keep away from this error, use your system IP tackle for the host:

onPublish = (subject, message) => {
this.consumer.publish(subject, message);
};
onSubscribe = (subject, callback) => {
this.callbacks[topic] = callback;
this.consumer.subscribe(subject);
};
The movement of publishing MQTT messages or payloads relies on the High quality of Service (QoS), or the assure that the messages will likely be delivered appropriately.
MQTT helps three QoS ranges:
- QoS-0: This default stage doesn’t make sure the supply of publishing payloads
- QoS-1 and QoS-2: These ranges be certain that messages are despatched even when a tool is offline or not linked to MQTT
When the clear session flag is fake, all messages will likely be held in a queue till they’re despatched to subscribed topics and acknowledged again. As soon as it’s reconnected to MQTT, the system will ship all queued messages to subscribed matters.
Within the beneath instance, a subject fromClient is revealed from the MQTTBox with a payload message after it has been subscribed from the React Native app. The payload message is displayed within the iOS app:

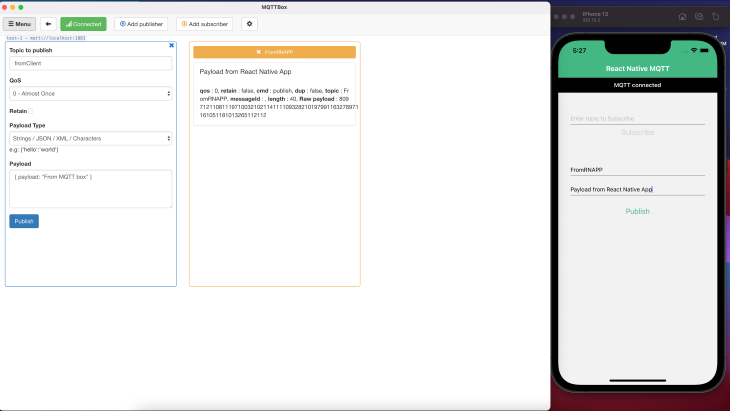
Subsequent, we publish a message from a React Native app utilizing the fromRNAPP subject and subscribe to it utilizing the MQTTBox. The payload message is within the MQTTBox, as proven beneath:

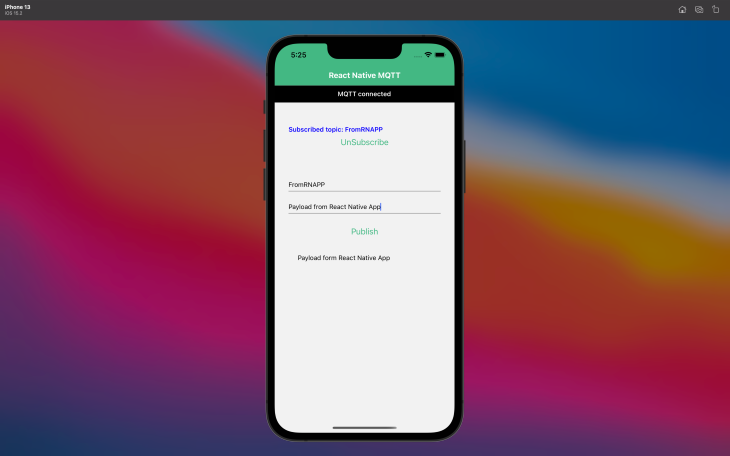
Now, we publish and subscribe to the identical subject in a React Native app, and as quickly as it’s revealed, we get the payload message and show it within the app:

Dealing with failed messages in React Native
If the React Native app disconnects from the MQTT dealer, the revealed message will fail to ship. On this situation, the app will retry to hook up with the dealer to obtain the queued message for the subscribed subject primarily based on the keepaliveInterval.
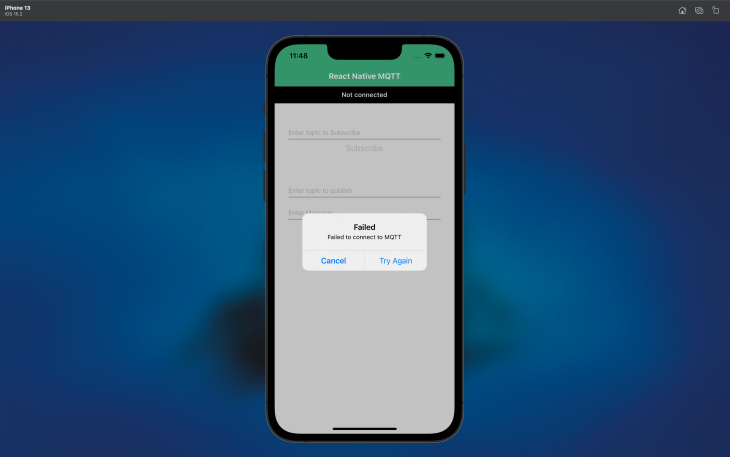
If the app shouldn’t be linked or not receiving a ping message from the dealer, the keepaliveInterval could have a non-zero worth. This may immediate the app to aim to hook up with the dealer, as proven beneath:
onError = ({errorMessage}) => {
this.isConnected = false;
Alert.alert('Failed', 'Failed to hook up with MQTT', [
{
text: 'Cancel',
onPress: () => console.log('Cancel Pressed'),
style: 'cancel',
},
{
text: 'Try Again',
onPress: () =>
this.onConnect(this.onSuccessHandler, this.onConnectionLostHandler),
},
]);
};

Conclusion
On this article, we mentioned the MQTT messaging protocol setup and configuration for growth utilizing the Eclipse Mosquitto MQTT dealer.
We additionally developed a React Native MQTT app, utilizing the Eclipse Paho JavaScript Consumer library, and used this app to show subscribing to matters, posting messages, and receiving messages from the server.
Extra nice articles from LogRocket:
I hope you loved this text. The supply code for the React Native MQTT software used on this article is on the market on my GitHub.
LogRocket: Immediately recreate points in your React Native apps.
LogRocket is a React Native monitoring answer that helps you reproduce points immediately, prioritize bugs, and perceive efficiency in your React Native apps.
LogRocket additionally helps you improve conversion charges and product utilization by displaying you precisely how customers are interacting along with your app. LogRocket’s product analytics options floor the the explanation why customers do not full a selected movement or do not undertake a brand new function.
Begin proactively monitoring your React Native apps — strive LogRocket at no cost.