When constructing functions that present customers with a protracted checklist of knowledge, equivalent to a information feed, posts in a discussion board, or messages in a chat utility, our aim is to indicate an affordable quantity of that info to the person.
Instantly after a person begins scrolling by an preliminary checklist, the online shopper ought to load extra content material to maintain feeding the person this info. This course of is known as infinite scrolling.
Think about you’re going by a listing of the names of everybody on earth. Though that checklist isn’t exactly infinite, it positive does really feel prefer it. Your browser would doubtless battle to deal with a listing of over eight billion objects thrown at it from a GraphQL server.
This creates the necessity to paginate. Pagination in a GraphQL API permits purchasers, or our frontend, to question lists of things in elements from the API. On our frontend, we are able to now construct infinite scrolling performance.
This text will talk about the idea of pagination in GraphQL and the way it works. We’ll dive into the thought of infinite scrolling and its functions, execs, and cons. We’ll additionally see how we are able to join our Vue frontend to a demo GraphQL API that gives a listing of knowledge. With that, we’ll exhibit how we are able to implement infinite scrolling on our frontend to fetch the info.
Pagination is the method of separating or dividing content material into discrete elements known as pages.
Whereas what we’re attempting to perform on this article doesn’t contain us creating pages to show content material, it nonetheless depends on the idea of dividing content material into elements so as to load it whereas the person scrolls.
Infinite scroll is without doubt one of the three major types of pagination we see in functions in the present day. Let’s take a fast take a look at all three frequent types of pagination: numbered, load extra, and infinite scroll.
Numbered pagination is normally what we imply after we speak about pagination. On this kind, content material is split and proven on separate pages.
An amazing instance of this type of pagination is a Google search end result.
Extra nice articles from LogRocket:

The load extra strategy is one other frequent type of pagination. That is the place a “load extra” button is on the finish of a listing and masses extra objects when clicked. It may well additionally come within the type of a “subsequent” button that masses extra objects however isn’t essentially on the identical web page.
An amazing instance of a lot more pagination strategy is on a weblog. There’s normally a button on the backside of the checklist that masses extra weblog posts when it’s clicked. This strategy is nice for websites the place you need customers to see a footer on the finish of the web page.

There may be additionally one other type of the load extra pagination strategy for unnumbered pages. For instance, you get these buttons to load extra content material within the previous model of Reddit.

Infinite scroll
Infinite scroll is particularly frequent in feeds the place the person can proceed to scroll by a protracted checklist of things. There isn’t a idea of pages on this strategy, however the checklist the person scrolls by is a mixture of elements of shorter lists. These subsets of the principle checklist are fetched and added because the person scrolls.
Infinite scrolling is what the brand new model of Reddit, in addition to most social media platforms, use.

We’ve seen the frequent methods to implement pagination in an utility, so now let’s take a look at the way it works in GraphQL. Though there isn’t a one explicit option to do pagination, the GraphQL official web site offers us three fundamental methods we are able to go about it:
- Offset-based pagination
- Cursor-based pagination
- ID-based pagination
This methodology is often thought of the best type of pagination in GraphQL. For offset-based pagination, the question normally consists of two arguments: first (or restrict) and offset (or skip). The first argument defines what number of objects the checklist returns and the offset argument defines what number of we must always skip within the checklist.
With this sort of pagination setup, your queries might look one thing like this:
question {
individuals(first: 3, offset: 0) {
title
}
}
This question will get three individuals on the checklist ranging from 0, the primary particular person. We find yourself with the primary three individuals on the checklist.

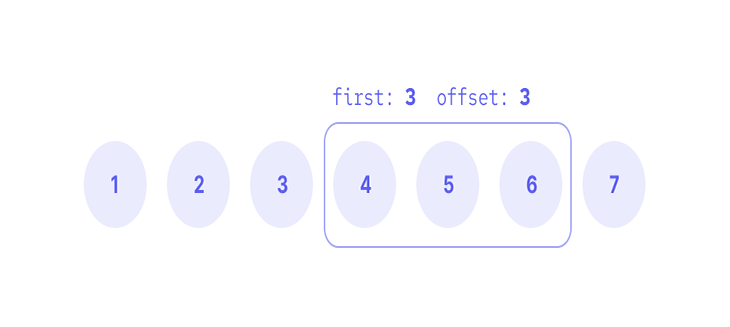
It’s also possible to determine to not begin from the primary particular person on the checklist. Maybe you need the second web page to have one other three individuals ranging from the fourth particular person on the checklist. Not an issue! Your question arguments will solely have to alter barely:
question {
individuals(first: 3, offset: 3) {
title
}
}
The outcomes will now be offset by three objects and begin with the fourth merchandise as a substitute of the primary.

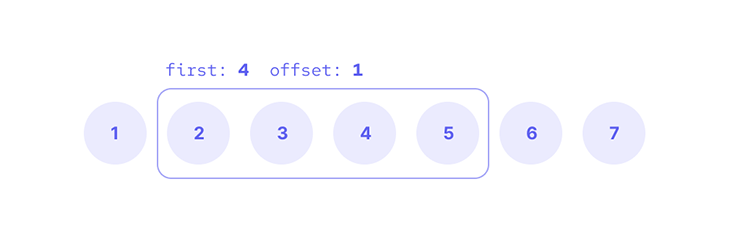
We’re additionally free to alter the first and offset values to go well with our wants. The next question will get 4 objects from the checklist with an offset of 1:
question {
individuals(first: 4, offset: 1) {
title
}
}
This implies the checklist will include 4 objects ranging from the second.

That’s the fundamentals of offset-based pagination. Although it’s easy, it additionally has its drawbacks – specifically that it’s susceptible to repeat or omit knowledge. This subject occurs largely when new objects get added to the checklist throughout pagination.
When a brand new merchandise will get added, the place of the objects within the array may change. And since offset depends on merchandise positions, if an merchandise will get added to the highest of the checklist, the final checklist merchandise on the earlier web page may turn out to be the primary merchandise on the subsequent web page since its place is now decrease.
Cursor-based pagination is probably the most extensively accepted customary for pagination in GraphQL. It’s resilient to modifications that happen within the checklist whereas paginating, because it doesn’t depend on the place of things however quite on a cursor.
Cursor-based pagination could be carried out in a number of methods. The most typical and extensively acceptable one follows the Relay GraphQL connection Spec.
Implementing the Relay connection specification for cursor-based pagination may be complicated however offers us rather more flexibility and data.
This specification offers us some arguments we are able to use to paginate. They embrace first and after (or afterCursor ) for ahead pagination and final and earlier than for backward pagination.
We even have entry to a number of fields.
Let’s consider this question:
question ($first: Int, $after: String) {
allPeople(first: $first, after: $after){
pageInfo {
hasNextPage
endCursor
}
edges {
cursor
node {
id
title
}
}
}
}
You’ll discover that with the arguments first and after for the fields, we now have:
pageInfo: incorporates info on the web page that features:hasNextPage: whether or not there are different objects after this present web page (or half, subset)endCursor: the cursor of the final checklist merchandise on the present web page
edges: incorporates the next knowledge for every merchandise within the checklist:cursor: normally an opaque worth that may be generated from the merchandise knowledgenode: the precise merchandise knowledge
Now, trying again on the question above with the next variables:
{
"first": 2,
"after": "YXJyYXljb25uZWN0aW9uOjI="
}
Right here’s the response we get:
{
"allPeople": {
"pageInfo": {
"hasNextPage": true,
"endCursor": "YXJyYXljb25uZWN0aW9uOjQ="
},
"edges": [
{
"cursor": "YXJyYXljb25uZWN0aW9uOjM=",
"node": {
"id": "cGVvcGxlOjQ=",
"name": "Darth Vader"
}
},
{
"cursor": "YXJyYXljb25uZWN0aW9uOjQ=",
"node": {
"id": "cGVvcGxlOjU=",
"name": "Leia Organa"
}
}
]
}
}
You possibly can check out this question your self on the SWAPI GraphiQL playground.
Though ID-based pagination isn’t as generally used as the opposite two strategies, it’s nonetheless value discussing.
This methodology is fairly much like offset-based pagination. The distinction is that as a substitute of utilizing offset to find out the place the returned checklist ought to begin, it makes use of afterID (or just after) that accepts the id of an merchandise within the checklist.
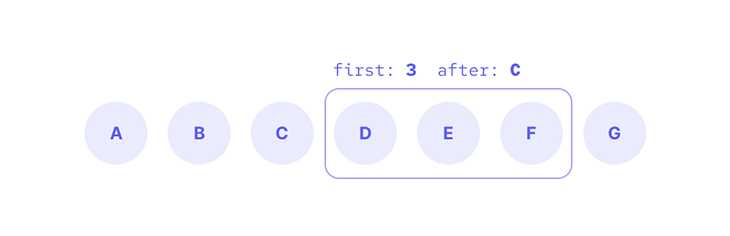
Check out this question:
question {
individuals(first: 3, after: "C") {
title
}
}
This can get the primary three objects from the checklist after the merchandise with the id of C.
This helps remedy the offset-based pagination subject for the reason that objects returned now not depend on the positions of the objects. Now, they depend on the objects themselves utilizing id as a novel identifier.
Alright, now that we’re accustomed to how pagination works in GraphQL, let’s dive into infinite scroll!
I wish to assume that we’ve all used a social media or newsfeed app at the very least as soon as earlier than. We should always subsequently be accustomed to what infinite scroll is all about. New content material will get added to the feed earlier than or on the similar time you’ve reached the underside of the web page.
For JavaScript functions, we are able to implement infinite scrolling in two fundamental methods: both with scroll occasion handlers or the Intersection Observer API.
Scroll occasion handlers
For scroll occasion handlers, we run a operate that may fetch the next web page on two circumstances:
- The scroll place is on the backside of the web page
- There’s a subsequent web page to fetch
A generic JavaScript code for this methodology would look one thing like this:
window.addEventListener('scroll', () => {
let {
scrollTop,
scrollHeight,
clientHeight
} = doc.documentElement;
if (scrollTop + clientHeight >= scrollHeight && hasNextPage) {
fetchMore()
}
});
Right here, we’re listening to a scroll occasion within the window. Within the callback operate, we get the scrollTop, scrollHeight, and clientHeight of the doc.
Then, we now have an if assertion that checks if the quantity scrolled (scrollTop) added to the peak of viewport (clientHeight) is bigger than or equal to the peak of the web page (scrollHeight), in addition to ifhasNextPage is true.
If the assertion is true, it runs the operate fetchMore() that will get extra objects and provides them to the checklist.
Intersection Observer API
Not like the scroll occasion handler methodology, this methodology doesn’t depend on the scroll occasion. As an alternative, it watches for when a component is seen on the viewport and fires an occasion.
Right here’s a fundamental instance:
const choices = {
root: doc.querySelector("#checklist"),
threshold: 0.1,
};
let observer = new IntersectionObserver((entries) => {
const entry = entries[0];
if (entry.isIntersecting) {
fetchMore()
}
}, choices);
observer.observe(doc.querySelector("#goal"));
We outline the choices with the settings for the observer. With it, we’re looking forward to modifications within the visibility of the goal aspect within the root. The root right here is a component with the id of checklist.
We even have a threshold that determines how a lot of the goal aspect intersects the basis aspect.
We assign the IntersectionObserver operate to observer.worth. We then cross a callback operate together with the outlined choices.
The callback accepts the parameter entries, a listing of entries obtained by the callback with an entry for every goal that reported a change in its intersection standing. Every entry incorporates a number of properties, like isIntersecting, which tells us if the goal aspect is now intersecting the basis and, typically, is seen.
As soon as entry.isIntersecting is true, the fetchMore() operate is fired and provides extra objects to the checklist.
Constructing our utility
We’ll be constructing a easy Vue utility with Apollo Shopper to interface with a demo GraphQL API. You will discover the closing challenge of what we’ll be constructing hosted on Netlify.
To get began, you’ll want:
- A textual content editor – VSCode for instance
- Primary information of Vue
- Primary information of GraphQL
- A latest Node.js model put in
Establishing our Demo API
For this tutorial, we’ll be utilizing the SWAPI GraphQL Wrapper, a wrapper round SWAPI constructed utilizing GraphQL.
First, cone the repository from GitHub:
git clone https://github.com/graphql/swapi-graphql.git
Then set up dependencies with the next:
npm set up
Begin the server with:
This can begin the GraphQL API server at a random localhost port.
For those who’re on Home windows and encounter any issues much like the one talked about on this subject whereas putting in, you’ll be able to comply with the directions to resolve it. In
package deal.json, you can too edit line 40 (construct:lambda)so as to addSETearlier thanNODE_ENV–SET NODE_ENV. Then runnpm set uponce more.
Alternatively, you’ll be able to merely use this deployed model on your queries.
Creating our Vue app
To create a brand new app, navigate to the listing of your alternative and run:
npm init [email protected]
Now, undergo the prompts to configure your set up:
√ Undertaking title: ... vue-infinite-scroll √ Add TypeScript? ... No / Sure √ Add JSX Help? ... No / Sure √ Add Vue Router for Single Web page Software growth? ... No / Sure √ Add Pinia for state administration? ... No / Sure √ Add Vitest for Unit Testing? ... No / Sure √ Add Cypress for each Unit and Finish-to-Finish testing? ... No / Sure √ Add ESLint for code high quality? ... No / Sure Scaffolding challenge in C:UsersuserDocumentsotherprojswritinglogrocketvue-infinite-scroll... Completed. Now run: cd vue-infinite-scroll npm set up npm run dev
Navigate to your newly created vue-infinite-scroll listing, set up the packages listed within the output above and begin the applying:
cd vue-infinite-scroll npm set up npm run dev
Subsequent, we’ll set up the next packages:
npm set up --save graphql graphql-tag @apollo/shopper @vue/apollo-composable
We’re putting in the extra @vue/apollo-composable package deal for Apollo assist with the Vue Composition API.
Subsequent, let’s make some configurations.
Within the ./src/fundamental.js file, add the next to create an ApolloClient occasion:
// ./src/fundamental.js
import { createApp, present, h } from 'vue'
import { createPinia } from 'pinia'
import { ApolloClient, InMemoryCache } from '@apollo/shopper/core'
import { DefaultApolloClient } from '@vue/apollo-composable'
import App from './App.vue'
import './belongings/base.css'
// Cache implementation
const cache = new InMemoryCache()
// Create the apollo shopper
const apolloClient = new ApolloClient({
cache,
uri: 'http://localhost:64432'
// or
// uri: 'https://swapi-gql.netlify.app/.netlify/capabilities/index`
})
const app = createApp({
setup() {
present(DefaultApolloClient, apolloClient)
},
render: () => h(App)
})
app.use(createPinia())
app.mount('#app')
Right here, we created an apolloClient occasion with InMemoryCache and the uri being the SWAPI GraphQL server we arrange earlier.
Now, we’ll fetch knowledge from GraphQL. Within the ./src/App.vue file, let’s arrange our checklist:
<!-- ./src/App.vue -->
<script setup>
import { computed, onMounted, ref } from "vue";
import gql from "graphql-tag";
import { useQuery } from "@vue/apollo-composable";
// GraphQL question
const ALLSTARSHIPS_QUERY = gql`
question AllStarships($first: Int, $after: String) {
allStarships(first: $first, after: $after) {
pageInfo {
hasNextPage
endCursor
}
edges {
cursor
node {
id
title
starshipClass
}
}
}
}
`;
// destructure
const {
// results of the question
end result,
// loading state of the question
loading,
// question errors, if any
error,
// methodology to fetch extra
fetchMore,
// entry to question variables
variables
} = useQuery(ALLSTARSHIPS_QUERY, { first: 5 });
// computed worth to know if there are extra pages after the final end result
const hasNextPage = computed(() => end result.worth.allStarships.pageInfo.hasNextPage);
</script>
<template>
<fundamental>
<ul class="starship-list">
<p v-if="error">oops</p>
<!-- "infinite" checklist -->
<li v-else v-for="starship in end result?.allStarships.edges" :key="starship.node.id" class="starship-item">
<p>{{ starship.node.title }}</p>
</li>
</ul>
<!-- goal button, load extra manually when clicked -->
<button ref="goal" @click on="loadMore" class="cta">
<span v-if="loading">Loading...</span>
<span v-else-if="!hasNextPage">That is a wrap!</span>
<span v-else>Extra</span>
</button>
</fundamental>
</template>
<type scoped>
button {
cursor: pointer;
}
fundamental {
width: 100%;
max-width: 30rem;
margin: auto;
padding: 2rem;
}
.starship-list {
list-style: none;
padding: 4rem 0 4rem 0;
}
.starship-item {
font-size: xx-large;
padding: 1rem 0;
}
.cta {
padding: 0.5rem 1rem;
background: var(--vt-c-white-soft);
coloration: var(--color-background-soft);
border: none;
border-radius: 0.5rem;
}
</type>
We first import gql from the graphql-tag package deal and useQuery from @vue/apollo-composable. useQuery permits us to make GraphQL queries.
Subsequent, we arrange our question ALLSTARSHIPS_QUERY with the first and after variables that we’ll outline after we make the question.
To make the question, we use useQuery(). useQuery() gives a number of properties like end result, loading, error, fetchMore, and variables.
When calling useQuery(), we cross within the precise question ALLSTARSHIPS_QUERY and an object containing our variables, { first: 5 }, to fetch the primary 5 objects.
Additionally, we now have a <button> with ref="goal" in our <template>. That is our “load extra” button.
As we progress, we’ll solely use it to look at after we’ve reached the tip of the checklist and robotically load extra content material utilizing the Intersection Observer API.
Here’s what we must always have proper now:

Constructing out infinite scroll performance
Let’s go step-by-step to see how we are able to use the goal button to load extra objects when clicked. That is very simple with Apollo. Apollo gives the fetchMore() methodology we are able to use to, as its title implies, fetch extra content material and merge it with the unique end result.
For this to work, we’ll wrap the fetchMore() in a loadMore() operate in ./src/App.vue:
<!-- ./src/App.vue -->
<script setup>
// ...
// operate to load extra content material and replace question end result
const loadMore = () => {
// fetchMore operate from `useQuery` to fetch extra content material with `updateQuery`
fetchMore({
// replace `after` variable with `endCursor` from earlier end result
variables: {
after: end result.worth?.allStarships.pageInfo.endCursor,
},
// cross earlier question end result and the brand new outcomes to `updateQuery`
updateQuery: (previousQueryResult, { fetchMoreResult }) => {
// outline edges and pageInfo from new outcomes
const newEdges = fetchMoreResult.allStarships.edges;
const pageInfo = fetchMoreResult.allStarships.pageInfo;
// if newEdges even have objects,
return newEdges.size
? // return a reconstruction of the question end result with up to date values
{
// unfold the worth of the earlier end result
...previousQueryResult,
allStarships: {
// unfold the worth of the earlier `allStarhips` knowledge into this object
...previousQueryResult.allStarships,
// concatenate edges
edges: [...previousQueryResult.allStarships.edges, ...newEdges],
// override with new pageInfo
pageInfo,
},
}
: // else, return the earlier end result
previousQueryResult;
},
});
};
Right here, we now have the loadMore() operate that calls the fetchMore() methodology. fetchMore() accepts an object of variables and updateQuery().
We’ll outline the up to date variables within the variables property. Right here, we replace the after variable to correspond with the final cursor from the primary (or earlier) end result.
In updateQuery(), nonetheless, we get and outline edges and pageInfo from new question outcomes and reconstruct the question end result, if any. We retain the values of the earlier end result object through the use of the unfold syntax to concatenate object properties or fully change them with the brand new one (like with pageInfo, for instance ).
As for the perimeters, we add the brand new outcomes to the earlier ones within the edges array.
Bear in mind the “goal” button? We’ve an @click on handler that calls the loadMore() operate:
<button ref="goal" @click on="loadMore" class="cta">
Now, we must always have our app loading extra starships on the push of a button:

Superior! Let’s flip up our thrusters a bit and see how we are able to do away with guide effort for an actual infinite scroll really feel. First, we’ll take a look at how to do that with scroll occasion handlers.
Infinite scrolling with scroll occasion handlers
This can work equally to what we’ve defined earlier. In ./src/App.vue, we now have an onMounted() hook the place we’ll begin listening to scroll occasions as quickly because the app mounts:
<!-- ./src/App.vue -->
<script setup>
// ...
onMounted(() => {
// hearken to the scroll occasion within the window object (the web page)
window.addEventListener(
"scroll",
() => {
// outline
let {
// the quantity useer has scrolled
scrollTop,
// the peak of the web page
scrollHeight,
// the peak of viewport
clientHeight
} = doc.documentElement;
// if person has scrolled to the underside of the web page
if (scrollTop + clientHeight >= scrollHeight && hasNextPage.worth) {
// exccute the loadMore operate to fetch extra objects
loadMore();
}
},
{
// point out that the listener is not going to cancel the scroll
passive: true,
}
);
});
</script>
You possibly can see that within the scroll occasion listener callback, we execute the loadMore() operate when the person scrolls to the underside of the web page.
A downside to the scroll occasion handler methodology is that the person has to scroll for this to work. Be certain that the content material on the web page isn’t too small for the person to scroll by.
Let’s see it in motion:

Candy! Transferring on, let’s see how we are able to obtain the identical factor with the Intersection Observer API.
Infinite scrolling with the Intersection Observer API
For this methodology, we’d like a component to look at that may inform us after we’ve reached the tip of the checklist. There’s no higher aspect to try this for us than our button!
To focus on the button in our <script>, we’ll create a goal (the identical title used within the ref attribute of the button within the <template>) variable and assign it to a ref(null).
We’ll additionally create a ref for observer which will probably be our IntersectionObserver() within the onMounted() hook:
<!-- ./src/App.vue -->
<script setup>
// ...
// create ref for observer
const observer = ref(null);
// create ref for goal aspect for observer to look at
const goal = ref(null);
onMounted(() => {
// ...
// choices for observer
const choices = {
threshold: 1.0,
};
// outline observer
observer.worth = new IntersectionObserver(([entry]) => {
// if the goal is seen
if (entry && entry.isIntersecting) {
// load extra content material
loadMore();
}
}, choices);
// outline the goal to look at
observer.worth.observe(goal.worth);
});
</script>
Right here, in our onMounted() hook, we first outline the choices we’ll cross to our observer.
We outline the observer by initializing a brand new IntersectionObserver() and passing a callback operate together with our choices.
The operate takes in a destructured [entry] as a parameter. The if assertion then determines if the entry is intersecting the basis. This intersection implies that the goal is seen on the viewport and executes the loadMore() operate.
The entry is set by the argument we cross to observer.observe().
With that, we now have a fairly neat infinite scrolling checklist!

Conclusion
And there we now have it! We created a easy Vue utility that fetched knowledge from a GraphQL API with infinite scroll performance.
We coated the fundamentals of pagination, its totally different varieties, and the way pagination works in GraphQL. We mentioned infinite scrolling and the way we are able to obtain the impact in JavaScript. We additionally dived into two fundamental methods to realize it: scroll occasion handlers and the Intersection Observer API.
We had quite a lot of enjoyable constructing our utility with Vue and Apollo Shopper, connecting it to the GraphQL API, and constructing out the infinite scrolling performance utilizing each scroll occasion handlers and the Intersection Observer API.
Infinite scrolling is without doubt one of the some ways we are able to construction a considerable amount of info being exhibited to our customers. It has its execs and cons, however with the whole lot we’ve coated right here, I’m positive you’ll have the ability to work out if it’s one of the best strategy on your subsequent huge challenge!
Additional readings and assets
There are many assets on the market to learn up on for those who’re attempting to grasp each pagination and infinite scrolling with GraphQL:
You will get the repository for each the demo API and the frontend challenge
Monitor failed and sluggish GraphQL requests in manufacturing
Whereas GraphQL has some options for debugging requests and responses, ensuring GraphQL reliably serves assets to your manufacturing app is the place issues get more durable. For those who’re thinking about guaranteeing community requests to the backend or third get together companies are profitable, attempt LogRocket.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording actually the whole lot that occurs in your web site. As an alternative of guessing why issues occur, you’ll be able to combination and report on problematic GraphQL requests to shortly perceive the basis trigger. As well as, you’ll be able to observe Apollo shopper state and examine GraphQL queries’ key-value pairs.
LogRocket devices your app to report baseline efficiency timings equivalent to web page load time, time to first byte, sluggish community requests, and likewise logs Redux, NgRx, and Vuex actions/state. Begin monitoring free of charge.