RSS, or Actually Easy Syndication, is among the means utilized by website publishers to distribute content material in a well timed method. It lets website guests keep up to date on the most recent content material with out having to examine for brand spanking new items usually.
An RSS feed makes use of an XML file containing particulars about items of content material like a listing of articles or podcasts in reverse chronological order — the place the most recent content material is displayed on prime. It’s a file that may be robotically up to date to serve a unique goal.
When this file is out there for a web site, customers can entry and interact the location’s content material utilizing an RSS feed reader or aggregator. This reader is a device that may fetch the XML content material and current the info in a user-friendly format.
The RSS feed can also be helpful when establishing a marketing campaign for the location’s e-newsletter. The e-mail advertising and marketing platforms can use it to drag content material like weblog posts, to allow them to robotically ship new content material to subscribers.
On this lesson, we’ll discover ways to combine an RSS feed right into a Subsequent.js utility. To observe this tutorial, guarantee you’re acquainted with Subsequent.js.
What we’ll cowl:
So as to add an RSS feed to Subsequent.js, we want a Subsequent utility. Simply so we will give attention to the topic, I’ve created a Subsequent weblog starter venture containing a record of MDX weblog posts that we will subscribe to through RSS.
Let’s clone it utilizing the next command:
git clone https://github.com/Ibaslogic/nextjs-mdx-blog-starter
Then, run the next command to put in […]:
cd nextjs-mdx-blog-starter npm set up # or yarn
Lastly, use the next command to run the venture:
npm run dev # or yarn dev
The venture weblog web page ought to seem like so:

Let’s see how we generated the put up record to be on the identical web page. Figuring out how the put up record is generated shall be helpful in producing RSS feeds for our weblog posts.
Should you open the utils/mdx.js file, you will notice that we exported an async perform referred to as getSortedPost(), returning a listing of posts with entrance matter particulars like title, slug, description, date, and extra.
We then invoked the perform contained in the getStaticProps() fetching methodology within the weblog web page file — pages/weblog/index.js — to get entry to the info and render the part.
For our RSS feed venture, we’ll create a perform to generate the XML feed file and invoke it contained in the getStaticProps(). It is because getStaticProps() shall be referred to as throughout the construct time for a manufacturing website. That may be a good time to generate the RSS feed.
Be aware that this fetching methodology can also be at all times referred to as on each request in growth. Therefore, the XML file shall be generated in growth once we navigate to the weblog web page.
When you’ve got interacted with a web site powered by WordPress, you could know you can view the location’s RSS feed by appending /feed/ to the top of the web site URL like so:
https://instance.com/feed/
In our venture, including a path in the same manner — like http://localhost:3000/feed/ — will show a 404 error web page. So, let’s add the RSS feed to our Subsequent.js app within the subsequent part.
There are other ways to create an RSS feed. Within the sections under, we’ll check out two totally different packages: the rss package deal and the feed npm package deal.
The rss package deal lets us generate an RSS feed and add it to our Subsequent venture. Let’s add it by working the next command:
npm i rss #or yarn add rss
As soon as we’ve got added the package deal, we will create a brand new RSS feed, add gadgets to the feed, and extra.
Let’s create a utils/generateRSSFeed.js file and add the next code:
import RSS from 'rss';
export default async perform generateRssFeed() {
const feedOptions = {};
const feed = new RSS(feedOptions);
}
We began by importing RSS from the rss module and creating a brand new feed occasion. The RSS feed accepts an object that can include the feed choices.
Let’s add the feed choices by updating the file‘s contents to the next:
import RSS from 'rss';
export default async perform generateRssFeed() {
const site_url="localhost:3000";
const feedOptions = {
title: 'Weblog posts | RSS Feed',
description: 'Welcome to this weblog posts!',
site_url: site_url,
feed_url: `${site_url}/rss.xml`,
image_url: `${site_url}/brand.png`,
pubDate: new Date(),
copyright: `All rights reserved ${new Date().getFullYear()}, Ibas`,
};
const feed = new RSS(feedOptions);
}
The feed choices are self-explanatory.
We used the localhost URL because the site_URL. In case you are deploying to manufacturing, that URL have to be the manufacturing URL.
The feed_URL specifies the trail for the RSS feed. It will likely be accessible at http://localhost:3000/rss.xml in growth.
Maintain notice of this path, as we’ll keep the identical URL once we write the XML content material to the shopper later on this lesson. You’ll be able to specify your path, like /feed.xml as an alternative of /rss.xml or no matter title you need.
We have to get the record of posts so as to add our weblog posts to the feed. As talked about earlier, the getSortedPost() perform returns the record of put up particulars.
We’ll import the perform, loop by means of the posts record, and add every particular person put up to the feed.
Extra nice articles from LogRocket:
The utils/generateRSSFeed.js file now appears like so:
import RSS from 'rss';
import { getSortedPost } from './mdx';
export default async perform generateRssFeed() {
const site_url="localhost:3000";
const allPosts = await getSortedPost();
const feedOptions = {
// ...
};
const feed = new RSS(feedOptions);
allPosts.map((put up) => {
feed.merchandise({
title: put up.title,
description: put up.description,
url: `${site_url}/weblog/${put up.slug}`,
date: put up.date,
});
});
}
For the reason that getSortedPost() perform from the utils/mdx.js file is an async perform, we await it utilizing an await key phrase and assign the returned posts to the allPosts variable. We looped by means of the allPosts variable utilizing the map perform and added every particular person put up to a feed merchandise.
Sending XML knowledge to the shopper
Subsequent, we’ll write the RSS feed to a file as XML utilizing the Node.js fs perform. Let’s import fs and use fs.writeFileSync() API like so:
import fs from 'fs';
import RSS from 'rss';
import { getSortedPost } from './mdx';
export default async perform generateRssFeed() {
// ...
allPosts.map((put up) => {
// ...
});
fs.writeFileSync('./public/rss.xml', feed.xml({ indent: true }));
}
This API creates an rss.xml file within the public folder and writes the XML knowledge to the file.
Save the file.
Lastly, discover the getStaticProps() fetching methodology in your venture and invoke the generateRssFeed() perform. In our venture, we will discover it within the weblog web page file, pages/weblog/index.js. So let’s import the generateRssFeed() and name it within the getStaticProps() like this:
// ....
import generateRssFeed from '../../utils/generateRSSFeed';
export async perform getStaticProps() {
await generateRssFeed();
// ....
}
// ....
Let’s save all information.
If we run the npm run construct manufacturing construct command, an RSS feed shall be generated robotically within the public folder. Nonetheless, since we’re in growth, we’ll generate the file if we navigate to the weblog web page. Bear in mind, the fetching methodology holding the generateRssFeed() lives within the weblog web page file.
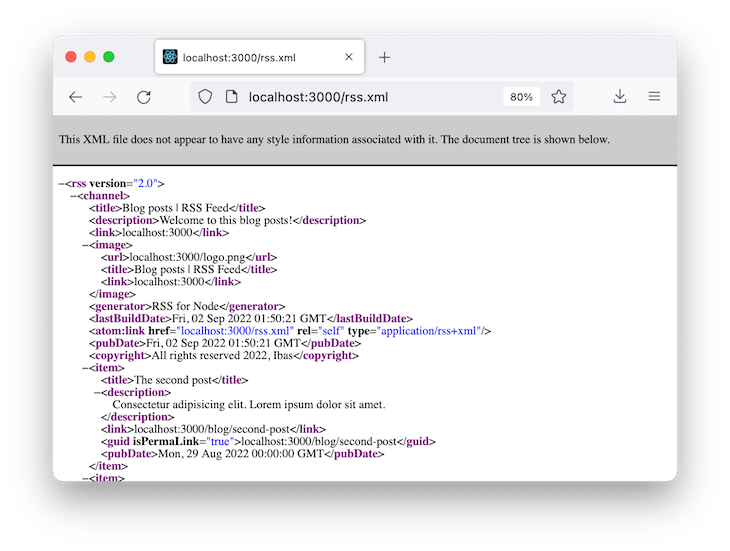
So, navigate to the http://localhost:3000/weblog web page to generate the file. After that, go to http://localhost:3000/rss.xml within the browser to see an XML web page like so:

As we will see within the picture above, the most recent merchandise within the XML file is the most recent weblog put up. Now, anytime we add a brand new put up, the file shall be regenerated to comprise the put up, and any customers that subscribe will robotically get the replace.
Utilizing a feed reader
Now that we’ve got a working RSS feed hyperlink — although nonetheless in growth at localhost:3000 — customers can use the hyperlink to subscribe to the feed in an RSS reader.
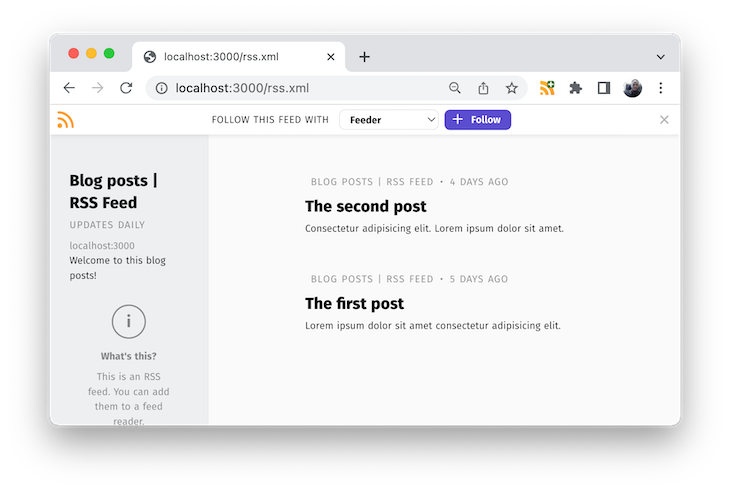
If we set up a feed reader extension for Chrome and go to the feed URL, we’ll see the under:

The content material right here is pleasant to customers, and the posts are linked again to the supply. As soon as the customers subscribe to the feed, they get notifications for brand spanking new updates.
Utilizing the feed library
The feed npm package deal is extra strong than the rss package deal. It lets us generate totally different feed codecs, together with RSS, Atom, and JSON.
Let’s add it to our venture:
npm i feed #or yarn add feed
Subsequent, change the content material of the utils/generateRSSFeed.js file with the next:
import fs from 'fs';
import { Feed } from 'feed';
import { getSortedPost } from './mdx';
export default async perform generateRssFeed() {
const allPosts = await getSortedPost();
const site_url="localhost:3000";
const feedOptions = {
title: 'Weblog posts | RSS Feed',
description: 'Welcome to this weblog posts!',
id: site_url,
hyperlink: site_url,
picture: `${site_url}/brand.png`,
favicon: `${site_url}/favicon.png`,
copyright: `All rights reserved ${new Date().getFullYear()}, Ibas`,
generator: 'Feed for Node.js',
feedLinks: {
rss2: `${site_url}/rss.xml`,
},
};
const feed = new Feed(feedOptions);
allPosts.forEach((put up) => {
feed.addItem({
title: put up.title,
id: `${site_url}/weblog/${put up.slug}`,
hyperlink: `${site_url}/weblog/${put up.slug}`,
description: put up.description,
date: new Date(put up.date),
});
});
fs.writeFileSync('./public/rss.xml', feed.rss2());
}
Implementing the feed package deal is much like implementing the rss package deal. You’ll be able to observe the identical steps as above. If we save the file, we also needs to get the same end result.
To generate RSS feeds for our Subsequent.js app in different codecs, together with JSON, we’ll replace feedLinks to the next:
feedLinks: {
rss2: `${site_url}/rss.xml`,
// different feed codecs
json: `${site_url}/rss.json`,
atom: `${site_url}/atom.xml`,
},
Then, we’ll write the RSS feeds to their respective information within the public folder, like so:
// write different feed codecs to public folder
fs.writeFileSync('./public/rss.json', feed.json1());
fs.writeFileSync('./public/atom.xml', feed.atom1());
After saving the utils/generateRSSFeed.js file and navigating to the weblog web page to generate the feed information, we will go to http://localhost:3000/rss.json and http://localhost:3000/atom.xml within the browser to see the RSS feeds of their respective codecs.
To make sure that website customers simply discover the RSS feed URL, we’ll add an icon that factors to the RSS feed on the backside of our internet venture. We are able to get the icon from the React Icons library.
Let’s set up react-icons:
yarn add react-icons #or npm set up react-icons
Open the parts/Footer.js file and import the feed icon part on the prime:
import { MdRssFeed } from 'react-icons/md';
Then, discover this code:
><div className={types.footer__content}>
<p>© {new Date().getFullYear().toString()} by Ibas</p>
</div>
And replace it to the next as an alternative:
<div className={types.footer__content}>
<p>
© {new Date().getFullYear().toString()} by Ibas
</p>
<a
href="http://localhost:3000/rss.xml"
rel="noreferrer"
goal="_blank"
>
<MdRssFeed shade="#ee802f" dimension="30px" />
</a>
</div>
In manufacturing, the URL path have to be the manufacturing URL. If we save and check our venture, the icon ought to seem within the website footer, like so:
![]()
Conclusion
Including an RSS feed to a Subsequent.js app is one approach to maintain customers up to date on the most recent content material shared in your website. This lesson mentioned integrating the RSS XML file in our Subsequent.js app.
Should you loved this lesson, share it across the internet. The entire supply code is accessible on GitHub, and the completed venture is reside right here.