Many people have most likely gotten sucked into notably charming movies and posts on social media and don’t need to cease scrolling. When the media algorithm begins recommending much less fascinating posts, your best choice is prone to swipe to drag down the display screen, which initiates a gesture that retrieves new steered knowledge or posts. If this doesn’t seize your consideration, it’s possible you’ll repeat the method in some circumstances till the algorithm meets your satisfaction.
The gesture that initiates the retrieval of your subsequent entertaining put up is pull-to-refresh, which we might be discussing all through the article.
Bounce forward:
What’s pull-to-refresh?
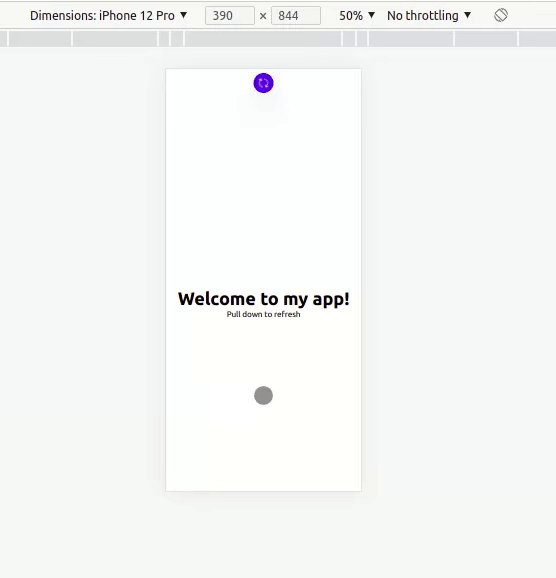
When the consumer drags from the highest of the web page, a loader ought to seem and will solely be seen a bit under the highest display screen at this level. This whole motion signifies to the consumer that new knowledge is being retrieved.
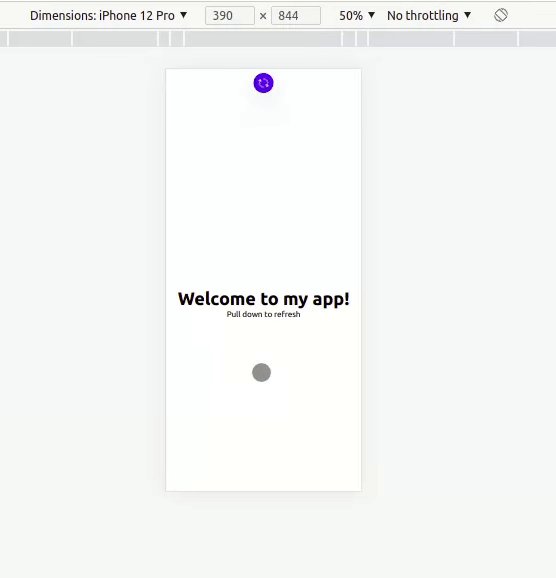
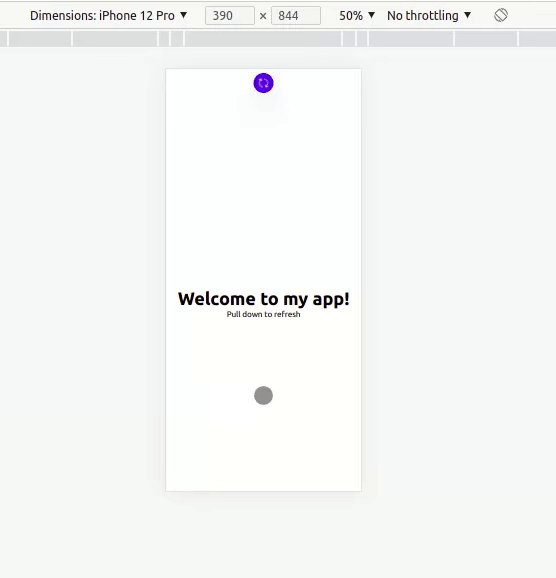
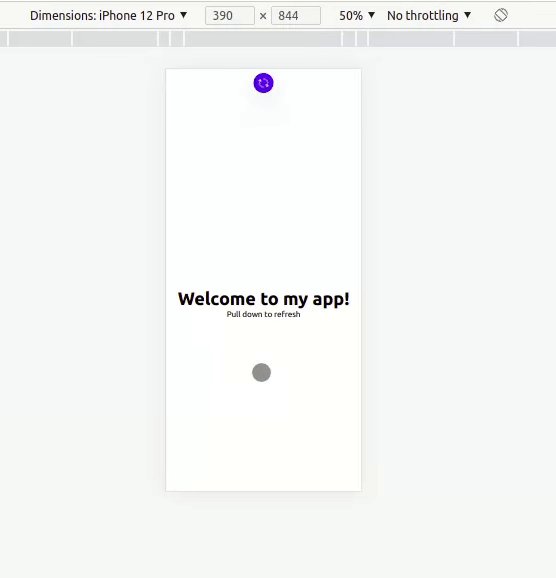
When the consumer lets go of the drag triggered by their contact, the loader disappears and on the similar time, new knowledge ought to seem within the feed. On the finish of the article, we must always have one thing resembling the GIF under:

This motion is carried out by dragging the web page’s prime, and if there’s a contemporary replace, it shows simply instantly. Swiping or pulling makes it straightforward to retrieve data; this motion was created by Loren Brichter within the Tweetie app in 2008, and it rapidly turned well-liked like something wonderful would.
Advantages of pull-to-refresh
Quite a few smartphone apps use the pull-to-refresh gesture, which isn’t comparatively new. They achieve this for the next causes:
- This motion reduces display screen muddle and frees up area
- It gives room to view contemporary knowledge from the server
The overscroll CSS attribute determines what a browser does when it approaches both the underside or the highest fringe of a scrolling zone. By default, the cellular browser tends to refresh a web page when the highest of the web page is reached. Usually, as a developer aspiring to implement a customized pull-to-refresh, this default habits shouldn’t be fascinating, so you possibly can make use of using overscroll behaviors to override the browser’s default pull-to-refresh gesture.
The code under is a basic implementation of overscroll habits from the MDN docs:
/* Key phrase values */ overscroll-behavior: auto; /* default */ overscroll-behavior: include; overscroll-behavior: none; /* Two values */ overscroll-behavior: auto include; /* International values */ overscroll-behavior: inherit; overscroll-behavior: preliminary; overscroll-behavior: revert; overscroll-behavior: revert-layer; overscroll-behavior: unset;
To override the browser’s inbuilt pull-to-refresh gesture in our quest to construct our personal, we’ll use the overscroll-behavior: include; property. Nonetheless, as a result of we’re aiming for the vertical fringe of our scrolling area, the overscroll-behavior in our case might be overscroll-behavior-y: include.
To make use of this, we’ll give the common selector the overscroll-behavior-y: include property in our index.css file, and that might be all:
* {
overscroll-behavior-y: include;
}
Challenge overview
The explanation we make investments plenty of time in growth is to make sure that our finish customers are fully happy. The pull-to-refresh gesture is meant to stay constant all through. Though there could also be a requirement for uniqueness within the animation and SVG type, the pull-to-refresh gesture itself ought to enable customers to refresh every time they really feel the necessity to take action.
This text will give attention to the implementation of customized pull-to-refresh gestures with React and overscroll habits in CSS. The customized pull-to-refresh gesture needs to be one thing that seems on the prime of our cellular browser and will solely be seen when the consumer scrolls previous the web page borders.
Conditions
You have to fulfill these necessities to observe this text correctly:
- A replica of Node.js put in
- Elementary data of JavaScript syntax
- A working grasp of React and React Hooks
- Familiarity with the CLI and its instructions
- Familiarity with Tailwind CSS
Organising our growth space
To get our growth space up and working, open up your terminal and run the instructions:
cd Desktop npx create-react-app pull-to-refresh npm begin
To put in Tailwind, observe these steps from the documentation. At this level, our software needs to be up and working, and you need to clear the app.js file for a clear begin.
Implementing pull-to-refresh with React
To have the ability to implement the pull-to-refresh gesture, we should first acknowledge that this gesture is not going to be full till there’s first a contact; then a swipe downward, which is the drag; then an finish to the drag. These actions are carried out with what we’ll discuss with as EventListeners, which might be known as every time an motion is delivered to the browser window.
There are a few totally different EventListeners, however solely three will get the job completed. These three are:
touchstarttouchmovetouchend
touchstart is just going to set off when it senses the primary contact. touchmove will set off when the contact is adopted by a transfer or drag. Lastly, touchend will set off when there aren’t any extra touches registered within the window/on display screen.
The useEffect Hook might be liable for including and eradicating our occasion listeners. After importing useEffect(), we will copy and paste the code under into our App.js file:
// add and take away occasion listeners
useEffect(() => {
window.addEventListener("touchstart", pullStart);
window.addEventListener("touchmove", pull);
window.addEventListener("touchend", endPull);
return () => {
window.removeEventListener("touchstart", pullStart);
window.removeEventListener("touchmove", pull);
window.removeEventListener("touchend", endPull);
};
});
Since we’re coping with a pull gesture, there’ll inevitably be a contact to set off the pull gesture. Due to this fact, our first concern is to have a state to retailer the consumer’s first contact in the direction of the highest of the display screen.
Setting the startPoint and pullChange
First issues first, we’ll set the startPoint, which is a state to carry the startPoint’s screenY worth when the consumer’s preliminary contact is registered.
To create the state, we might want to first import useState() and declare a state utilizing the Hook.
/**
state to carry the beginning level
*/
const [startPoint, setStartPoint] = useState(0);
The following factor we’ll do is create a state that may calculate how far the consumer has pulled the display screen down — this would be the state that holds the change from the beginning level to the present level. The pull change might be equal to present level - begin level; therefore, we’ll discuss with this state because the pullChange. The present level is the place the consumer has been capable of drag from the startPoint.
/**
*
state to carry the change within the begin level and present level
the pull change is equal to present level - begin level
*/
const [pullChange, setPullChange] = useState();
We’ll then want a ref to focus on the .Refresh-container component within the DOM. We are able to implement this by first importing useRef() from React and declaring it, as seen under:
/**
ref to focus on the `.refresh-container` component within the DOM
*/
const refreshCont = useRef(0);
Forcing a refresh
We additionally want a operate to initialize loading and drive the web page to refresh inside a second. That is the best time to create the operate known as initLoading, which provides the .loading class to the refresh container component to indicate the loading state. We’ll additionally want a setTimeout operate, which can reload the web page after 1000ms.
const initLoading = () => {
refreshCont.present.classList.add("loading");
setTimeout(() => {
window.location.reload();
}, 1000);
};
Now, we want a operate to take heed to the beginning level state and deal with our touchstart occasion. We’ll name this operate pullStart. This operate will get the beginning level of the consumer contact gesture and the pull begin, which solely runs the primary time you contact the display screen — so the operate may be very helpful for getting the beginning place.
const pullStart = (e) => {
const { screenY } = e.targetTouches[0];
setStartPoint(screenY);
};
As seen within the useEffect() Hook above, the pull operate will run when your finger strikes on the display screen. As you progress from the highest all the way down to the center of the display screen, it calculates the distinction between the present place and the beginning place and saves it to our pullChange operate.
const pull = (e) => {
/**
* get the present consumer contact occasion knowledge
*/
const contact = e.targetTouches[0];
/**
* get the contact place on the display screen's Y axis
*/
const { screenY } = contact;
/**
* The size of the pull
*
* if the beginning contact place is lesser than the present contact place, calculate the distinction, which supplies the `pullLength`
*
* This tells us how a lot the consumer has pulled
*/
let pullLength = startPoint < screenY ? Math.abs(screenY - startPoint) : 0;
setPullChange(pullLength);
console.log({ screenY, startPoint, pullLength, pullChange });
};
As seen in useEffect above, endPull is a operate that runs on the finish of the contact gesture.
, endPull = (e) => {
setStartPoint(0);
setPullChange(0);
if (pullChange > 220) initLoading();
};
// operate to reset the refresh button and begin the loading by working the `initLoading()` operate when `pullChange` has handed a sure threshold
Styling with Tailwind CSS and writing logic
Beneath, we styled the DOM with Tailwind. Now we have our ref within the div container, our margin-top might be assigned to pullChange(), and it’s divided by an arbitrary worth, which makes the drag slower than regular.
The margin-top is liable for pushing our refresh container down. In our SVG, we even have our spinner. After styling our spinner, we see that the rotate operate goes together with pullChange: the spinner rotates as it’s being pulled, and by the point it’s launched, it’s going to add the .loading class.
//Earlier than Tailwind
<div
ref={refreshCont}
className=""
type={}
>
<div className="">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
strokeWidth={1.5}
stroke="currentColor"
className=""
type={{ remodel: `rotate(${pullChange}deg)` }}
>
<path
strokeLinecap="spherical"
strokeLinejoin="spherical"
d="M16.023 9.348h4.992v-.001M2.985 19.644v-4.992m0 0h4.992m-4.993 0l3.181 3.183a8.25 8.25 0 0013.803-3.7M4.031 9.865a8.25 8.25 0 0113.803-3.7l3.181 3.182m0-4.991v4.99"
/>
</svg>
</div>
</div>
<div className="">
<header className="">
<h1 className="">Welcome to my app!</h1>
<p>Pull all the way down to refresh</p>
</header>
</div>

//After Tailwind
<div
ref={refreshCont}
className="refresh-container w-fit -mt-10 m-auto"
type={}
>
<div className="refresh-icon p-2 rounded-full">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
strokeWidth={1.5}
stroke="currentColor"
className="w-6 h-6"
type={{ remodel: `rotate(${pullChange}deg)` }}
>
<path
strokeLinecap="spherical"
strokeLinejoin="spherical"
d="M16.023 9.348h4.992v-.001M2.985 19.644v-4.992m0 0h4.992m-4.993 0l3.181 3.183a8.25 8.25 0 0013.803-3.7M4.031 9.865a8.25 8.25 0 0113.803-3.7l3.181 3.182m0-4.991v4.99"
/>
</svg>
</div>
</div>
<div className="physique flex justify-center items-center min-h-screen">
<header className="flex flex-col text-center">
<h1 className="text-4xl font-bold">Welcome to my app!</h1>
<p>Pull all the way down to refresh</p>
</header>
</div>
If each step was rigorously and consciously adopted, we must always arrive at a outcome that appears identical to the GIF under:

Conclusion
The gesture is essential as a result of it provides to the lengthy record of options that permit customers work together absolutely with an software. On this tutorial, we went over how one can implement pull-to-refresh step-by-step; it was a fast, seamless course of that resulted in a job nicely completed. I’d prefer to take this chance to precise my gratitude for sticking with me this far.
Full visibility into manufacturing React apps
Debugging React functions may be troublesome, particularly when customers expertise points which can be laborious to breed. In case you’re concerned with monitoring and monitoring Redux state, robotically surfacing JavaScript errors, and monitoring gradual community requests and part load time, strive LogRocket. 

LogRocket is sort of a DVR for internet and cellular apps, recording actually the whole lot that occurs in your React app. As a substitute of guessing why issues occur, you possibly can combination and report on what state your software was in when a difficulty occurred. LogRocket additionally displays your app’s efficiency, reporting with metrics like shopper CPU load, shopper reminiscence utilization, and extra.
The LogRocket Redux middleware package deal provides an additional layer of visibility into your consumer classes. LogRocket logs all actions and state out of your Redux shops.
Extra nice articles from LogRocket:
Modernize the way you debug your React apps — begin monitoring without spending a dime.