It’s inconceivable to make use of any fashionable digital product and never come throughout a modal. If we attempt to save a file on our desktop or laptop computer, we’re fairly prone to encounter a modal that can ask us to outline the file title and site. In sure conditions the place a cell utility is asking for audio or video permission, we’re prompted to grant or deny this entry request through a modal.
With modals being practically ubiquitous, you’ll doubtless be tasked with implementing them in some unspecified time in the future. Let’s discover why modals are so prevalent and whether or not they’re the most suitable choice to attain your targets so that you’re higher outfitted to create modals that received’t hurt customers’ experiences.
What’s a modal?
Let’s first outline a modal as merely as doable: a modal is a window that sits on prime of the primary utility. UX designers use modals to show extra actionable content material, to help the consumer to perform their desired process.
On a desktop or laptop computer, clicking on the variety of reactions on a social media put up opens up a listing of customers who reacted to that put up in a modal. The consumer can then use this data to carry out extra duties past the scope of the preliminary content material. As an example, the consumer can uncover new customers or conversations to observe.
An much more frequent use of modals is the settings web page of assorted desktop purposes. If we attempt to print a file, we’re sure to be confronted with a modal as a result of merely clicking Print isn’t at all times sufficient instruction to make the print occur.
There are lots of variables that need to be outlined to print: paper measurement, colour, orientation, variety of copies, and so forth. To hurry issues up, most print settings modals have a Default setting, and often, we will simply click on print with out tinkering an excessive amount of.
Forms of modals
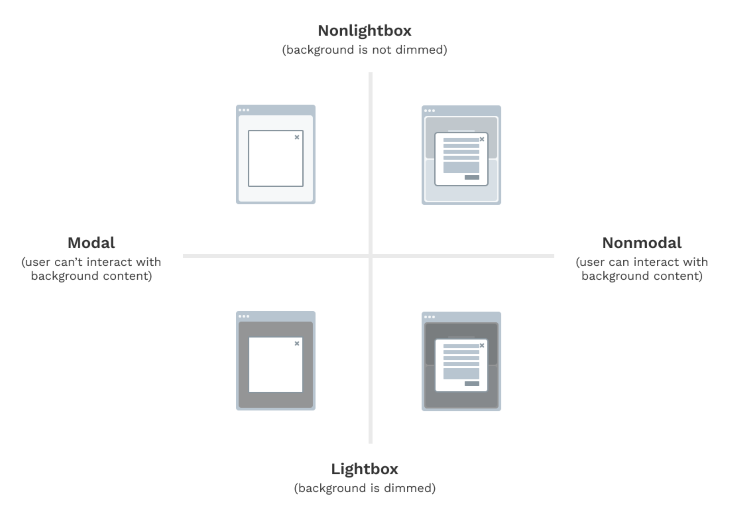
Nielsen Norman Group aggregated the various kinds of modals into classifiable teams, as follows:

Although Nielsen Norman Group helps us perceive the various kinds of modals, we have to discover slightly extra of their use case–particular implementation and the way they differ.
Dialog modals
A dialog is a system message, and a dialog field is a sort of modal that conveys this message to the consumer, corresponding to an alert or affirmation. In some instances, this can be a fullscreen message to seize the consumer’s consideration. Moreover, dialog containers may be categorised into two varieties. They’re as follows:
Modal dialogs
A modal dialog field is a blocking object. We should shut this dialog field to proceed to another duties.
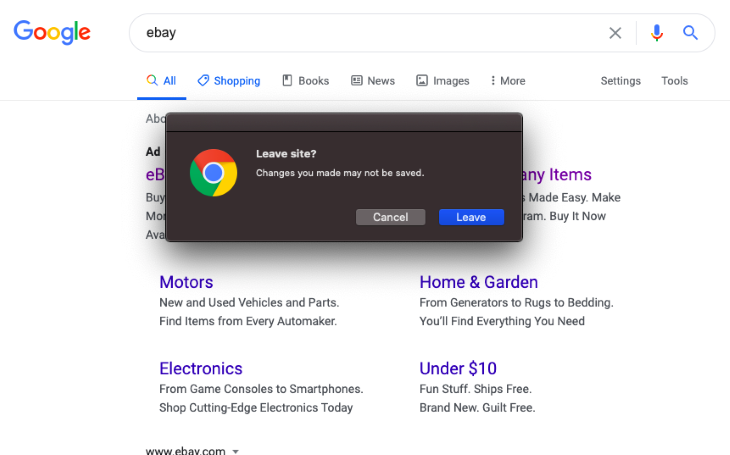
An instance of it is a affirmation dialog field. As an example, if we attempt to shut an utility with unsaved work, it prompts us to both save or not save earlier than exiting. The modal blocks us from exiting the appliance, nevertheless it additionally reduces consumer frustration in case the unsaved work was due to consumer error.

Modeless dialogs
A modeless dialog field is a nonblocking object. We will work together with different consumer interface parts that aren’t a part of the dialog field with out closing the dialog field. An instance of it is a search field, which we will maintain open on the aspect and carry out queries when wanted.
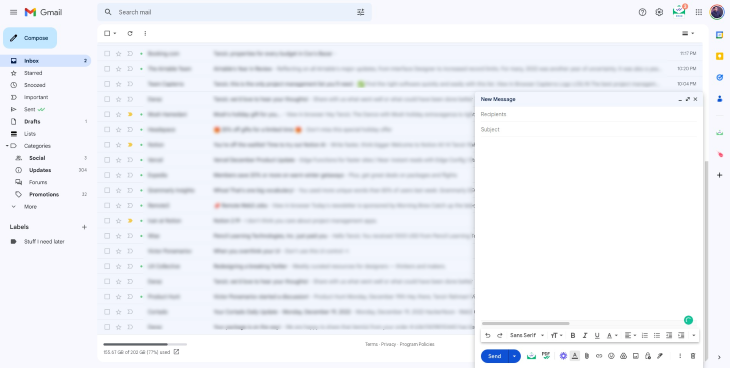
We will discover examples of modeless dialogs in older variations of Microsoft Workplace merchandise; the most recent variations have moved these to the sidebar as an alternative of modeless dialog containers. One other instance of a modeless dialog field is the New Message immediate that opens after we press the Compose button in Gmail.

Overlay modals
Overlays are modals that often comprise noncritical data. Overlays may be of a number of varieties: pop-up, lightbox, or fullscreen.
Pop-up modals
These often seem robotically with none consumer motion, corresponding to an opt-in kind on an internet site. They are typically skippable however maintain showing repeatedly. They both disappear on their very own or require some consumer motion to shut the popup. With the intention to forestall unhealthy UX, we’ve to maintain the next factors in thoughts when implementing pop-ups:
- We shouldn’t present pop-ups proper after a consumer enters a display screen
- Pop-ups shouldn’t intervene with crucial consumer interactions
- Pop-ups need to be correctly timed in order that they don’t create consumer frustration

Lightboxes
Lightboxes make the content material of the background much less outstanding such that the overlay content material is the first focus. We found this within the Nielsen Norman Group classification. You typically see the lightbox impact with pop-ups just like the one above to focus your consideration on one space of the display screen.
Fullscreen modals
A fullscreen modal is one by which the content material occupies the complete display screen and the content material beneath the modal is totally hidden. Some of these modals are notably helpful after we need the consumer’s undivided consideration and we don’t need them to be distracted by the content material mendacity beneath.
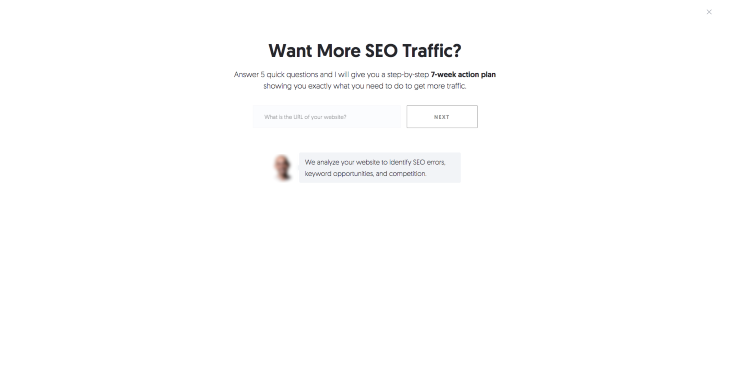
The place would a fullscreen modal make sense? As an example, we would implement a fullscreen modal after we need the consumer to pick their location on a map. This ensures good accuracy as a result of the consumer is solely targeted on the map.
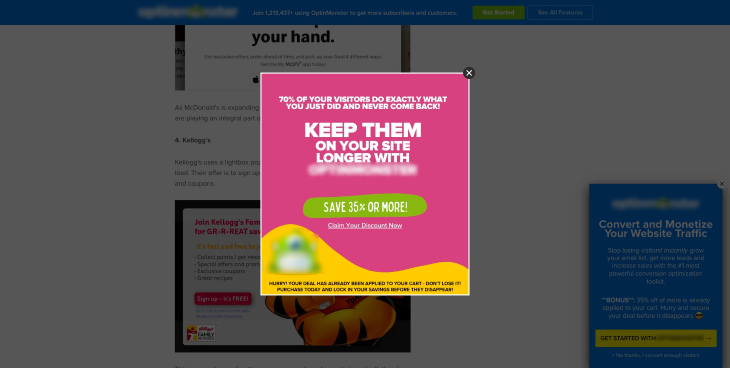
The next is an instance of a fullscreen pop-up that reveals when a consumer strikes the cursor outdoors the physique space of the web site (i.e., the consumer is attempting to exit the web site).

What’s the UX downside with modals?
From a consumer perspective, modals are irritating after they disrupt the duty at hand. Modals by their inherent nature are disruptive as a result of they sit on prime of the primary utility. Nonetheless, modals are most annoying within the following situations:
- Lack of group: The consumer can really feel misplaced if the content material inside the modal isn’t nicely organized and the consumer can not discover what they’re in search of. As an example, wherever a consumer tries to report a put up on a social media platform, the web site opens a modal to take some extra enter. If the gathering of the enter isn’t easy and intuitive, the consumer may really feel annoyed whereas searching for assist
- Problem to shut: Customers can really feel agitated if there isn’t any straightforward technique to exit out of a modal. As an example, some modals won’t have the shut button on prime. As an alternative, they may require some motion to shut the modal, corresponding to clicking outdoors the pop-up. The fashionable follow for a lot of purposes is to scale back double affirmation modals. As an example, purposes now auto-save work as an alternative of asking the consumer to avoid wasting manually earlier than exiting
- Persistency: Customers get annoyed if a modal retains reappearing and there’s no technique to conceal it for a chronic time period. An instance of a persistent modal could be a dialog field in a trial software program reminding the consumer that it is a trial and it’ll expire. The nice follow could be to restrict these modals, and present them close to the tip of the trial interval in order that it doesn’t appear to the consumer that we’re forcing them to buy. In some purposes, there’s often a Snooze button for such situations the place the consumer can decide to show off these reminders
- Unclear microcopy: If the modal copy isn’t concise and clear, navigating it’s complicated. One of the best follow is to observe frequent language utilized in different web sites and purposes to match the consumer’s psychological mannequin (i.e., what they’re used to from earlier expertise). A terrific web site for good samples of microcopy is Microcopy.me.
So, how do you employ modals accurately?
The primary consideration when implementing a modal turns into: do we wish the modal to be blocking or nonblocking?
If the modal presents one thing that’s optionally available and the consumer can skip it, then it is smart to have or not it’s nonblocking, corresponding to an opt-in kind for a e-newsletter. If the modal presents some crucial data corresponding to account verification, then it is smart to be a blocking modal with the background dimmed.
Let’s take a look at some examples of modal varieties, their pitfalls, and the way and when to make use of them nicely.
Keep away from nested modals
One essential dilemma we confronted when implementing modals is the idea of nested modals in net and desktop purposes. Basically, we must always keep away from utilizing a modal inside one other modal in any respect prices; in any other case, our utility will get complicated and sophisticated like a home of mirrors.
The one outlier the place a modal inside a modal may be acceptable is after we’re implementing a double affirmation for crucial actions corresponding to deletion or something that requires password affirmation.

So then, what can we do when we have to present extra contextual data? There are three choices.
- As an alternative of a modal, we will transfer the modal content material to its personal devoted web page
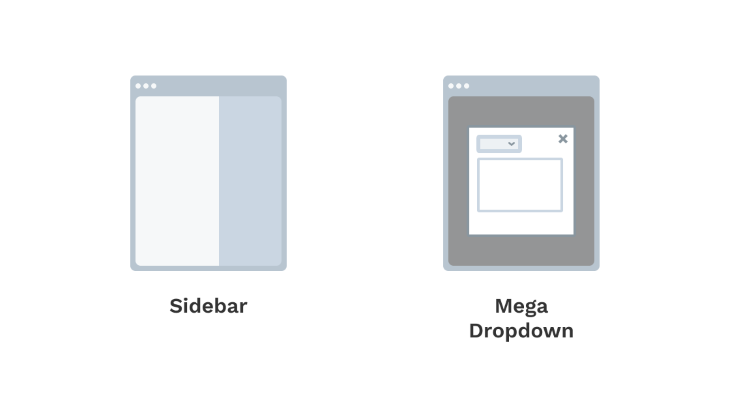
- We will use an expandable sidebar. Trendy purposes can have sidebars on either side — one on the left for major navigation and a secondary one on the suitable for contextual parts
- As an alternative of displaying a modal inside a modal, we will have a mega dropdown. That is our common dropdown field however expanded to a a lot bigger measurement that will be wanted to suit our modal content material

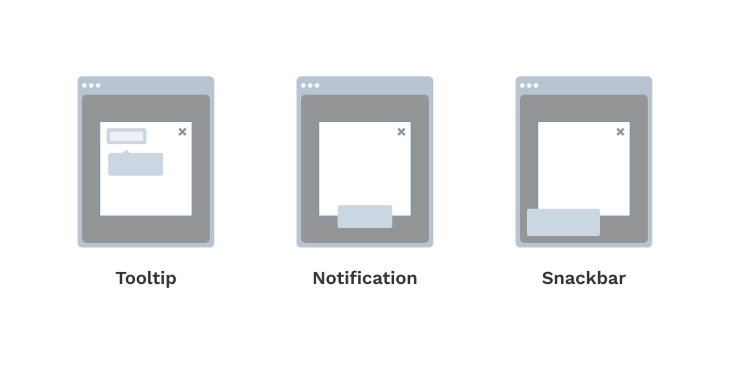
- In conditions the place the modal content material doesn’t require an excessive amount of house, we will additionally make the most of tooltips, notification bars, or snack bars.

Think about the way you place modals
One thing that’s not given an excessive amount of thought is the sizing and placement of modals. Good modals can have ample whitespace and shall be a delight to have a look at because of their wonderful proportions and the way in which they’re offered utilizing visible hierarchy and spacing.
Nonetheless, crucial side is ensuring that the modal is within the consumer’s focus. If it’s a lightbox modal the place the background is dimmed, then focus is sort of simply achieved.
If we implement modals the place the background continues to be seen, then we’ve to be aware of the location in order that the modal doesn’t create visible litter. It is usually usually a good suggestion so as to add movement to small modals that seem within the UI with out the background dimming, to make sure that it catches the consumer’s consideration.
Bear in mind accessibility
An extra step to make a modal design much more inclusive is to make them accessible to keyboard customers and display screen readers. You’ll be able to obtain this by making the modal objects switchable as the chosen merchandise utilizing the tab key.
Display readers also needs to be capable of hear out loud the suitable labels for every object. When designing parts, we already outline an intermediate state referred to as a hover or choose state. This intermediate state is a crucial cue for our customers to grasp the place they’re performing their actions.
It is usually a good suggestion to avoid wasting the consumer’s final lively state in order that the consumer can decide up the place they left off when reaccessing a modal.
Modals should be scalable
One other factor to think about is the scalability of modals. A modal can not comprise an infinite quantity of content material. Subsequently, just like UI screens and pages, modals themselves can have pagination or steps the place we will click on Subsequent to maneuver on to the subsequent step.
In such instances, it’s very important that we present a progress bar so the consumer expectations are correctly managed and so they have the context of the place they’re within the course of. The consumer’s final entered knowledge must be autosaved to keep away from frustration.
Since we all know modals are disruptive and so they divert the consumer’s consideration, we must always attempt to use extra delicate UI to be used instances corresponding to consumer onboarding and have bulletins. Tooltips are extra applicable for drawing consideration to options and guiding customers, as an alternative of modals.
Different finest practices for modals
And lastly, I’ve a number of miscellaneous suggestions for getting your modals heading in the right direction. Now we have to be attentive when implementing modals, or we’ll lose customers completely:
- Another good practices to recollect are {that a} modal must be straightforward to get out of, whether or not that’s within the type of a cancel button, a detailed button on prime, an escape key on the keyboard, or clicking outdoors the window
- The modals we implement need to have a descriptive however concise title. It is usually good follow to incorporate a subtitle that’s educational to the consumer
- There are particular situations the place utilizing a modal isn’t a good suggestion. As an example, when displaying error, load, or success states. Utilizing modals in such instances may be unhealthy UX due to the frequency of the state modifications and the truth that they block the mum or dad display screen. As an alternative, we will embed them within the current display screen, which requires no extra motion from the consumer. Embedding these messages additionally permits the consumer to grasp the message within the context of the primary element triggering the change
- Modals shouldn’t be used to point out loading states. As an alternative, we will place them within the physique. As an example, if the loading is triggered by a button, then the button itself can have a loading state. One of the best use for a modal is to point out irreversible actions, to additional draw consideration to the motion, and cut back undesirable errors
- The messaging inside modals ought to ideally be direct and conversational. As an example, a delete motion ought to ask, “Are you positive you need to delete?” and never, “Unencumber storage?” The latter is a byproduct of the consumer’s meant motion and asking that as the first query creates confusion
- Good modal design ought to observe the identical UX rules as designing different UI parts. As an example, we must always look to reduce the variety of choices in a modal. A major and secondary button is the commonest however in some instances, we will have a 3rd button corresponding to a “be taught extra” or “get assist” however these can deviate the customers away from the modal’s major objective.
Abstract
To implement modals that don’t damage UX, we should keep good modal anatomy. A modal should not interrupt key consumer interactions and must be correctly timed. A very powerful side of the modal design is deciding when a modal is suitable to make use of, so remember to maintain this recommendation in thoughts.
LogRocket: Analytics that provide you with UX insights with out the necessity for interviews
LogRocket enables you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative knowledge so you may create wonderful digital experiences.
See how design selections, interactions, and points have an effect on your customers — attempt LogRocket right this moment.