Overview of My Submission
This week, I constructed Collanvas, a collaborative drawing platform with no login required, and the place each consumer has entry to solely one shade.



Submission Class:
MERN Mavericks
Language Used
JS/TS/Node.js
Hyperlink to Code
Your complete workforce, altering the world one stroke at a time.
With an internet whiteboard, you may brainstorm
The way it works
How the information is saved:
| Information | Description | Sort |
|---|---|---|
| Coloration | The colour of the stroke | String (HEX) |
| Thickness | The thickness of the stroke | Quantity (1 to 10) |
| Sort | Whether or not stroke is pen or eraser | String (‘Pen’ or ‘Eraser’) |
| Factors | The factors that make up the stroke | {x: Quantity,y: Quantity}[] |
Keys are generates like canvas:{roomKey}. For every generated key, knowledge is saved by operating the ARRAPPEND command like: JSON.ARRAPPEND canvas:{roomKey}…
Extra Assets / Information
How did I construct Collanvas? Let’s get technical.
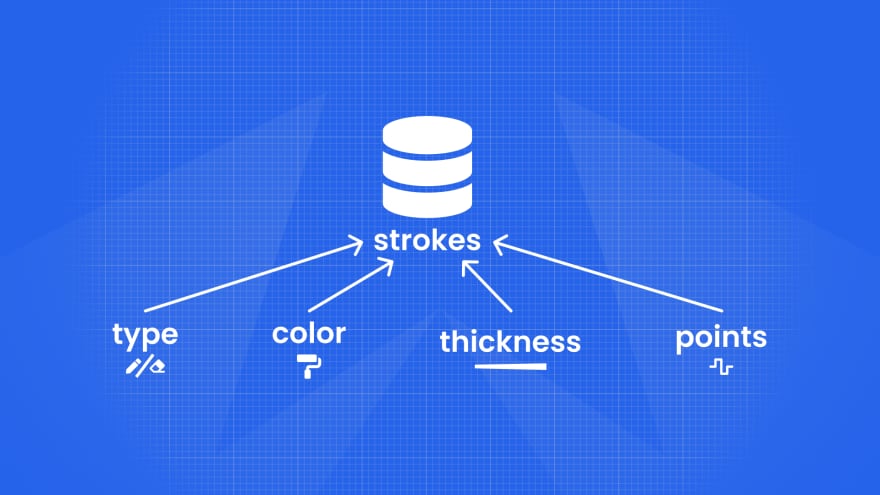
We’re storing two JSON paperwork per room:
- The primary one is
strokes, a group of each stroke on the canvas. We gather the stroke shade, thickness, kind, and the set of factors that make it up. Sort dictates whether or not the stroke is in “pen”-mode or “eraser”-mode.
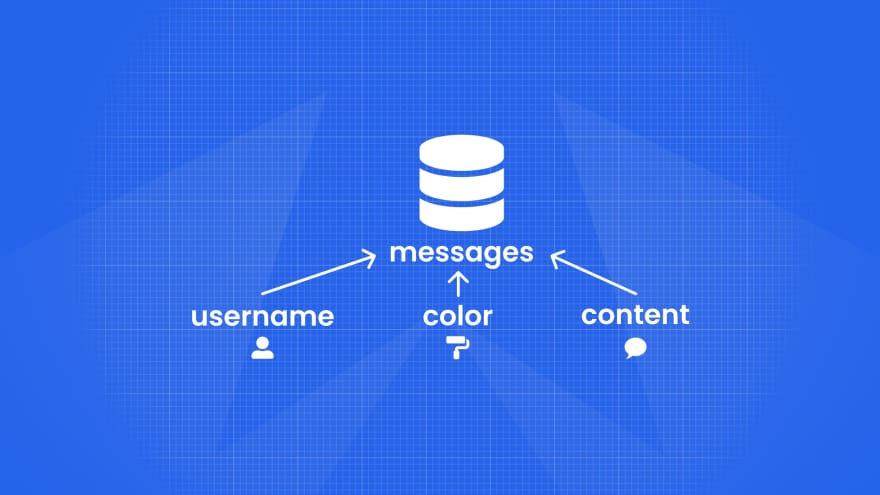
- Subsequent and final doc is
messages, an array of each despatched message within the room. We gather the user-name, user-color and the content material of the message.
We’re utilizing Redis Perception to examine our database and ensure our knowledge modeling technique.
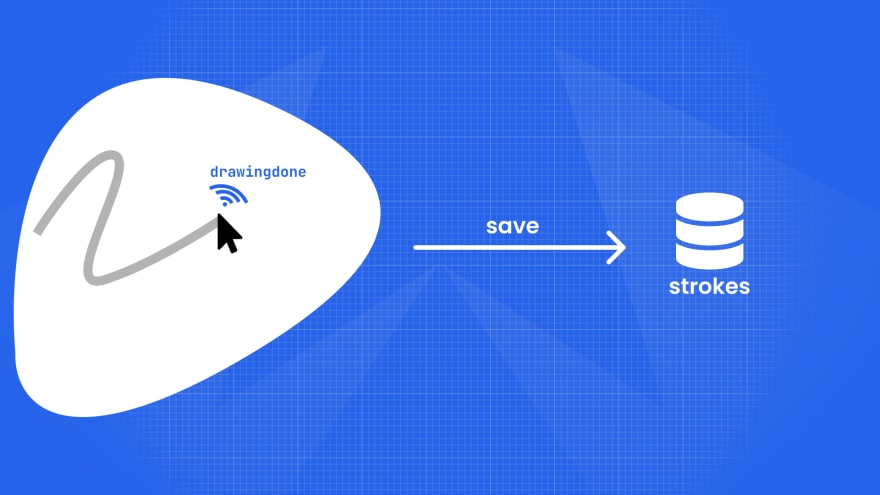
However when ought to we begin saving knowledge in these paperwork? Properly, firstly, when the consumer lifts their pointer from the canvas, we add the drawn stroke to the Redis JSON retailer with the arrAppend command.
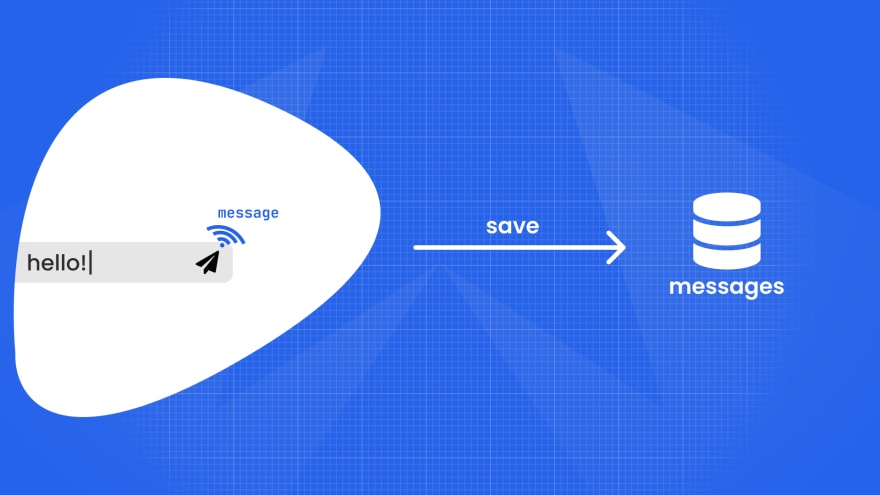
Lastly, when the consumer sends a brand new message, that’s once we save their ideas to the doc with the identical command.
Okay, however why are we saving all this knowledge? Properly, when the consumer first joins a room, we get them began by studying each stroke and message from the database and inserting them of their web site.
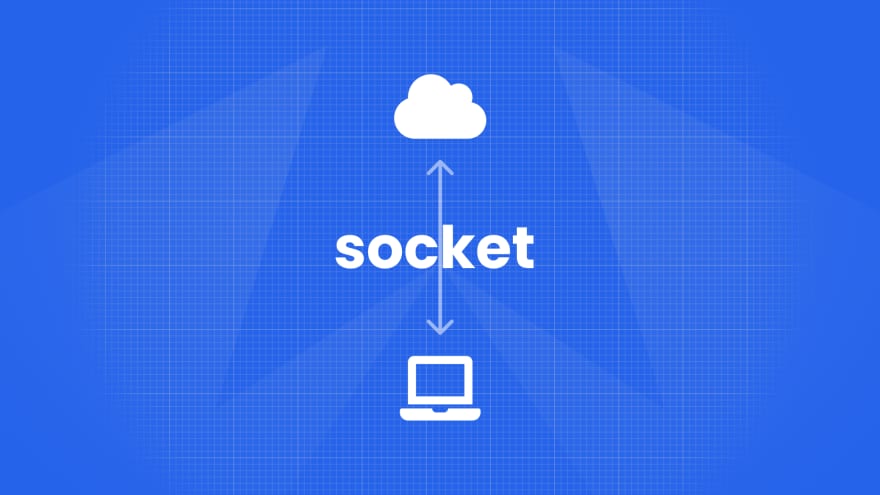
Sounds good, however how can we replace Collanvas for each consumer in real-time? Properly, we’re utilizing web-sockets to create a channel of communication between the server and the browser. When the server receives info that, say, a brand new message simply acquired despatched, it is going to feed that info again into the browser and it will likely be added with out reloading the web page.
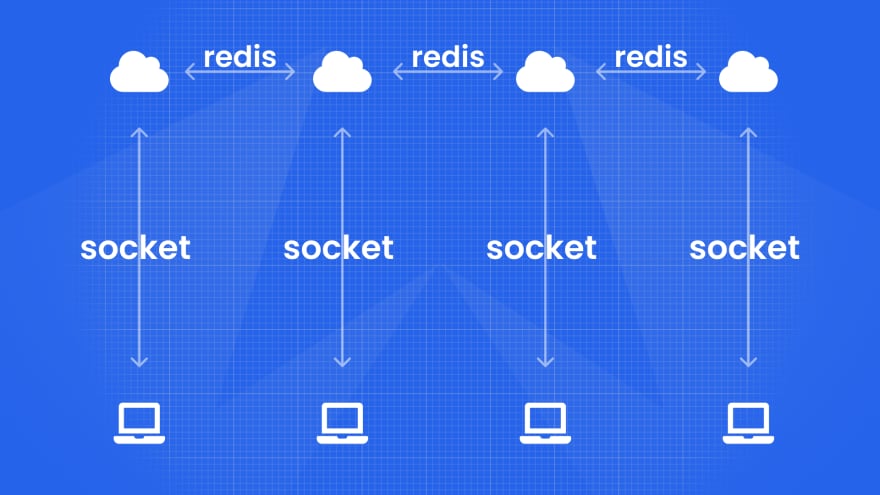
However how can we make completely different socket connections speak with one another? Redis solves this drawback by their Writer-Subscriber service. Every connection subscribes and publishes to its personal two channels of messages and strokes, relaying all info to the browser.