hey guys dev,
I’ve an issue with my api, I needed to combine my api with an http script and I made request for get and ship for publish
However the issue is on the degree of the publish which makes an error after I could make the process of registration of a participant, I obtain an error after I introduce a phone quantity in my ship I resolve an error
const url_server="https://take a look at.fapfap.jambo-games.com"
import md5 from "md5";
const now = Date.now()
let hash
var HTTP = {
Request : operate(path,information,handler,port=""){
var xhr = cc.loader.getXMLHttpRequest();
var url = url_server+port;
xhr.timeout = 10000;
var str = "?";
for(var ok in information){
if(str != "?"){
str += "&";
}
str += ok + "=" + information[k];
}
var requestURL = url + path + encodeURI(str);
console.log("RequestURL:" + requestURL);
xhr.open("GET",requestURL, true);
if (cc.sys.isNative){
xhr.setRequestHeader("Settle for-Encoding","gzip,deflate","textual content/html;charset=UTF-8");
}
xhr.setRequestHeader('Content material-Kind', 'utility/x-www-form-urlencoded; charset=UTF-8')
xhr.onreadystatechange = operate() {
if(xhr.readyState === 4 && (xhr.standing >= 200 && xhr.standing < 300)){
attempt {
var ret = xhr.responseText;
if(handler !== null){
handler(ret);
} /* code */
} catch (e) {
console.log("err:" + e);
handler(null);
}
}
};
xhr.ship();
return xhr;
},
ship : operate(path,information,handler,port=""){
var xhr = cc.loader.getXMLHttpRequest();
var url = url_server+port;
xhr.timeout = 2000;
var str = "";
for(var ok in information){
if(str != "?"){
str += "&";
}
str += ok + "=" + information[k];
}
var extraUrl = url;
var requestURL = extraUrl +path
xhr.open("publish",requestURL, true);
if (cc.sys.isNative){
xhr.setRequestHeader("Settle for-Encoding","gzip,deflate","textual content/html;charset=UTF-8");
}
xhr.setRequestHeader('Content material-Kind', 'utility/x-www-form-urlencoded; charset=UTF-8')
cc.loader.loadRes("env", (err, env) =>{
hash = md5(now + env.json.ENC_KEY)
xhr.setRequestHeader('Settle for', 'utility/json')
xhr.setRequestHeader('Authorization-Timestamp', now)
xhr.setRequestHeader('Authorization-Hash', hash)
console.log('xhr', xhr)
xhr.onreadystatechange = operate() {
if(xhr.readyState === 4 && (xhr.standing >= 200 && xhr.standing < 300)){
attempt {
var ret = xhr.responseText;
if(handler !== null){
handler(ret);
}
} catch (e) {
console.log("err:" + e);
handler(null);
}
}
};
xhr.ship(str);
return xhr;
})
},
};
module.exports = HTTP
fichier http
fichier signUp
const HTTP = require('../../Http');
cc.Class({
extends: cc.Element,
properties: {
phone_number: cc.EditBox
},
// LIFE-CYCLE CALLBACKS:
createPlayer () {
console.log('cellphone', this.phone_number)
const information = {
country_code: "CM",
phone_number: "+237" + "695715681" ,
}
var onCreate = operate(res){
console.log('resp', res)
cc.director.loadScene("checkNumber");
}
console.log('information', information)
HTTP.ship('/auth/register-or-login', information, onCreate)
},
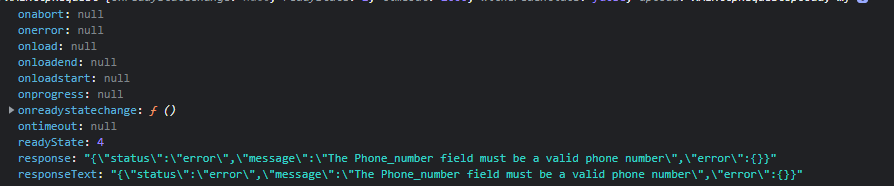
error en console
I wish to know if there’s a risk that we can not register a participant along with his quantity? Or solely with username and password?
Thanks prematurely to your solutions