An asset could be any useful resource in Unity; these assets could be photographs, audio, video, scripts, textual content, and many others.
When constructing a Unity challenge to any platform, all of the property in your recreation will likely be “packaged” in a file (or extra relying in your platform), and the ensuing dimension of the construct will rely upon the dimensions of the property you determined to package deal inside your recreation.
It’s not the identical to create a recreation with a number of HD textures somewhat than utilizing a Map Atlas, or utilizing video on 240p somewhat than utilizing 1080p. It’s anticipated that the higher the dimensions of your property, the higher the dimensions of your last construct.
Basically, it’s a very good observe to maintain your construct as light-weight as you possibly can, so the participant received’t be discouraged from downloading your recreation as a result of dimension, and your scenes will run significantly quicker.
There are a number of ideas and tips to attain this, and on this article we will likely be speaking about a few of them, beginning with streaming property.
What are streaming property?
Let’s say you could have a pleasant scene in your recreation the place all of the motion occurs. The participant is the enemy base, and in a particular room, you resolve to place a video enjoying on a pc as an easter egg.
The video is absolutely huge, like greater than 300MB, and the participant may or won’t enter that particular room to truly see it. Wouldn’t it be alright to load it in your scene by default? Which may trigger pointless slowness in your nice scene. So it may very well be nice to only load it after we really need it.
A streaming asset it simply that: an asset positioned in a particular folder that might be loaded by the Unity Participant when wanted. That asset will likely be positioned in a simple to search out handle inside the goal platform.
Please be aware that any asset positioned on a streaming asset folder (named StreamingAssets inside Unity) will likely be copied into the goal platform, and if a person searches inside the challenge folder it is going to be capable of see them.
That is how among the mods of some video games are made.
Altering the feel of a personality? Go into the info folder and discover the used texture, then modify it. Altering the voice strains of a troublesome boss? Simply go to the info folder and discover the audio monitor and exchange it with one other with the identical title.
Streaming property let the sport run easily with out loading all of the property from reminiscence and serve the larger ones in a simple to achieve path.
Let’s construct a simple instance of streaming property
We’re going to present how streaming property work with a simple instance by displaying a video in your recreation.
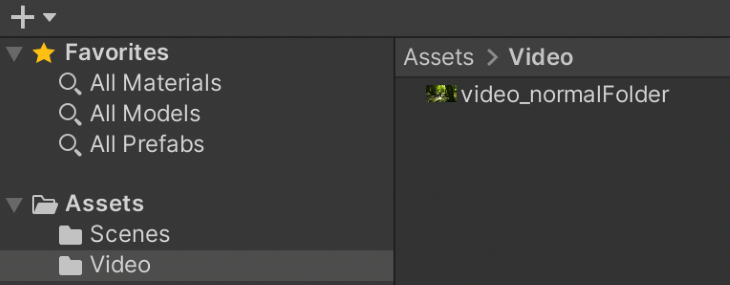
I downloaded a preview of a video from iStockPhoto for this instance.
Be sure the video you wish to use has one of many following extensions: .mov, .mpeg, .mp4, .avi, .asf.
For our preliminary instance, we’re going to create a brand new folder known as Video and place our video inside that folder:

Extra nice articles from LogRocket:
Then, on our Hierarchy panel, we’re going to arrange our video participant.
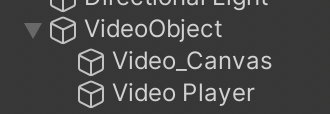
Proper-click in your Hierarchy and add an Empty Sport Object. I known as mine VideoObject.
Inside it, I created a dice the place we’re going to play the video; it may be any form you need, however I selected a dice for comfort. I name it Video_Canvas.
And on the similar degree of Video_Canvas, inside VideoObject, I added a brand new Video Participant object by right-clicking VideoObject and choosing Video, then Video Participant.

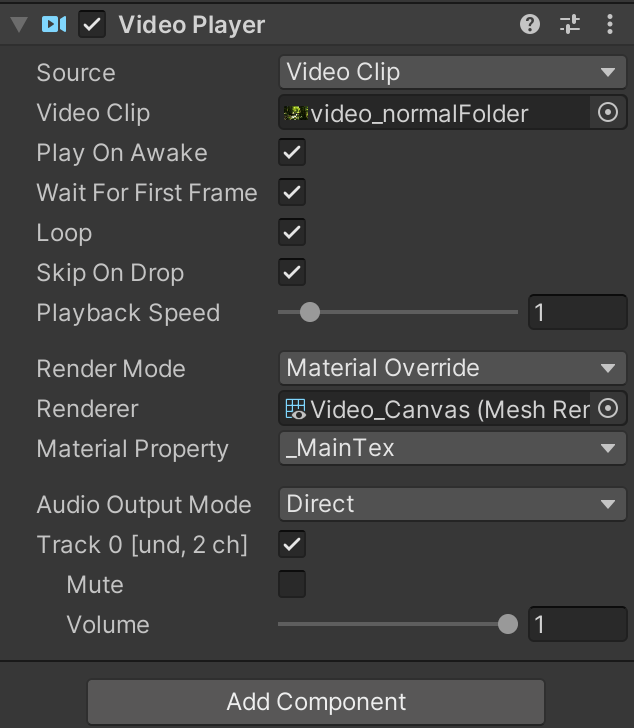
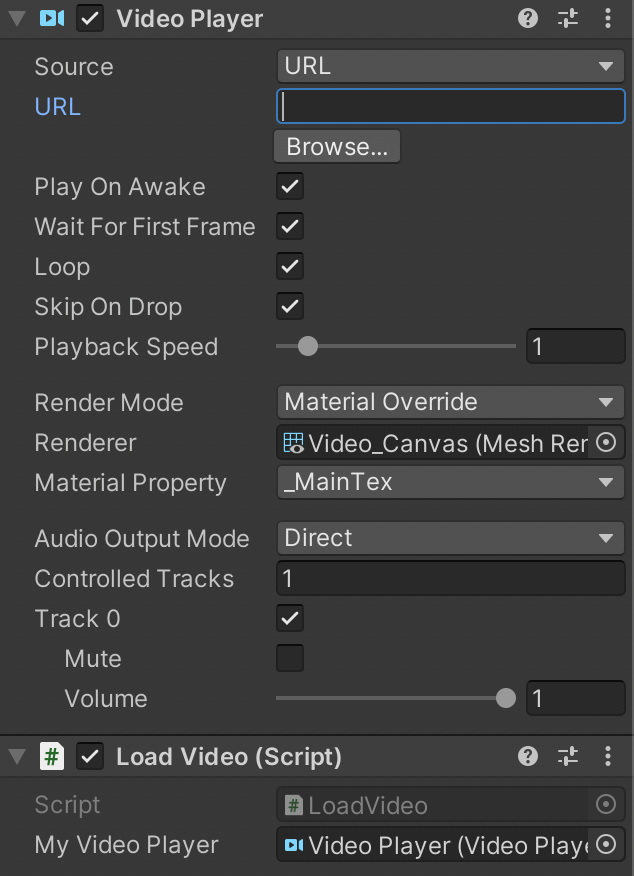
Right here is how I arrange our Video Participant object:

We set the Supply as a Video Clip, after which we chosen the video clip from our Video Folder that we created, then we chosen Loop so the video would maintain enjoying infinitely.
Then, choose Render Mode as Materials Override and drag and drop the Object you wish to play the video on — in our case, the Video_Canvas dice. Let Materials Property be _MainTex.
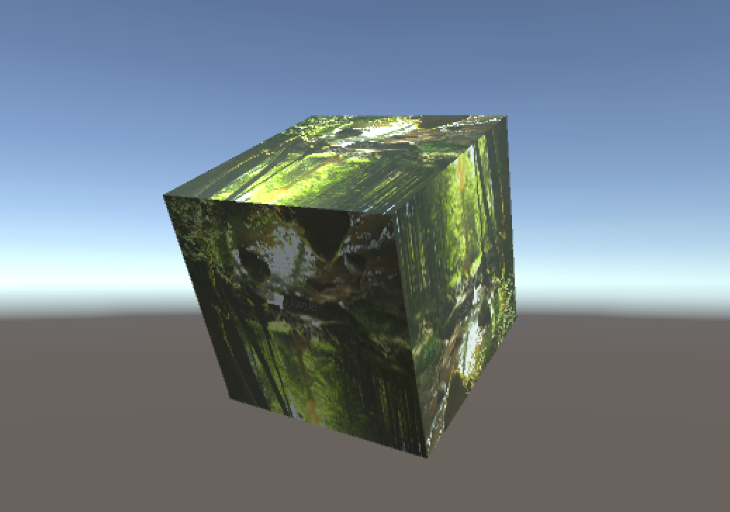
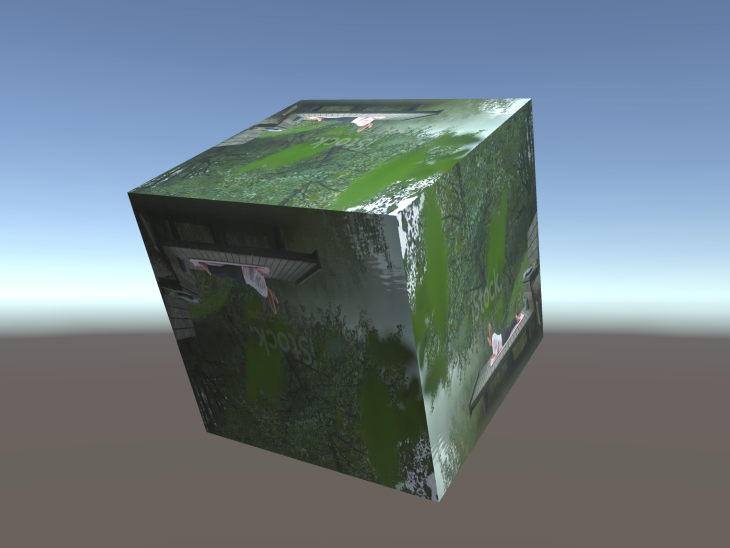
In the event you click on on Play within the Unity Editor, you will notice one thing like this: a video being performed on either side of the dice.

You may additionally create a airplane or cut back the size of the dice to the form you need in order for you a flatter floor, like a display.
This demo video is 3.5MB.
If we construct this challenge for a standalone platform (Home windows, Linux, MacOs) we’ll see {that a} clean challenge with a video it’s 87.6MB.
![]()
Now, let’s see the way it seems to be utilizing the identical video as a streaming asset.
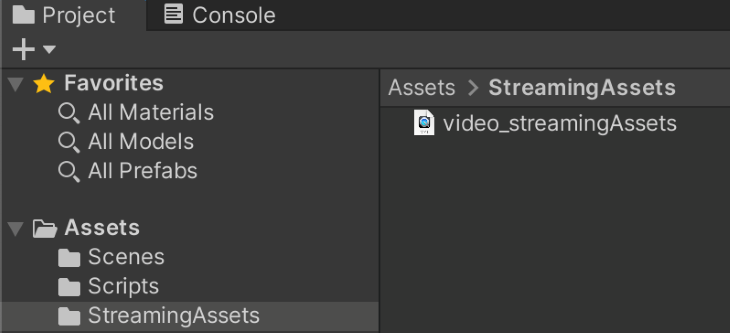
To take action, we’re going to create a brand new folder known as StreamingAssets within the Belongings folder; it is a particular named folder that may deal with our video file video_streamingAssets as an everyday file with no choices within the properties window of the editor.

Then in our Video Participant object, we may change the Supply of the Video Participant Sport Part to URL and go away the precise URL alone. We’ll create a brand new Script known as LoadVideo and fasten it to our Video Participant GameObject like within the picture.
This script takes as a parameter a Video Participant, so we’ll drag and drop our similar Video Participant that this script it’s hooked up to.

Right here’s the script of LoadVideo:
utilizing UnityEngine;
utilizing UnityEngine.Video;
public class LoadVideo : MonoBehaviour
{
public VideoPlayer myVideoPlayer;
void Begin()
{
string videoUrl= Utility.streamingAssetsPath +"https://weblog.logrocket.com/"+ "video_streamingAssets" + ".mp4";
myVideoPlayer.url = videoUrl;
}
}
Mainly, firstly of the appliance it can use Utility.streamingAssetsPath to get the trail of the StreamingAssets folder in any goal platform that has been constructed into. After which it can reference the title of our video in that folder and its extension.
Then, it can take myVideoPlayer (that already has the reference of our scene video participant) and it’ll write its url property with the trail of our video.
This may lead to the identical dice with the enjoying video.

Now, if we construct this challenge, we’ll see that it has the identical dimension as our earlier instance, however with one main distinction.

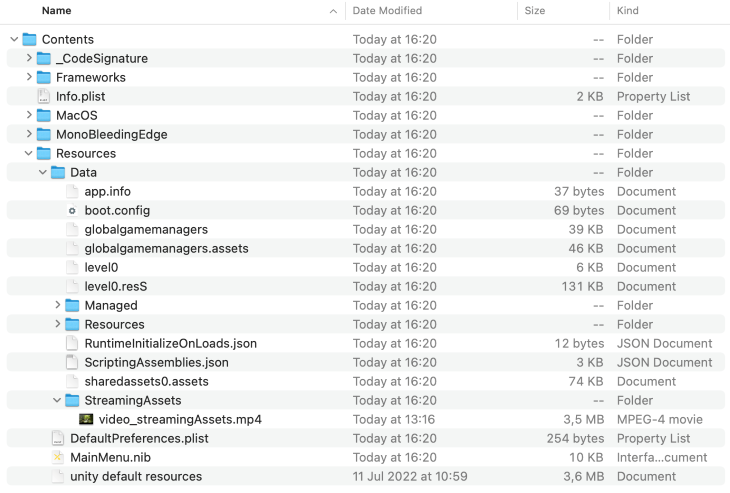
If we see the Package deal contents of this construct, we will see that on Contents/Sources/Information there may be our StreamingAssets folder with our video.

And if we exchange the video in our StreamingAssets folder with one other of the identical title, we wouldn’t must construct our challenge once more to be able to see the adjustments mirrored in our recreation.

Now that we all know how we will detach our property/content material from our construct. We may additionally name distant recordsdata from the URL on our Video Participant. For doing so, we’re going to use this video as instance. It’s nearly 10 minutes lengthy and it’s about 151MB.
If we modify our code to:
utilizing UnityEngine;
utilizing UnityEngine.Video;
public class LoadVideo : MonoBehaviour
{
public VideoPlayer myVideoPlayer;
void Begin()
{
string videoUrl= "http://commondatastorage.googleapis.com/gtv-videos-bucket/pattern/BigBuckBunny.mp4";
myVideoPlayer.url = videoUrl;
}
}
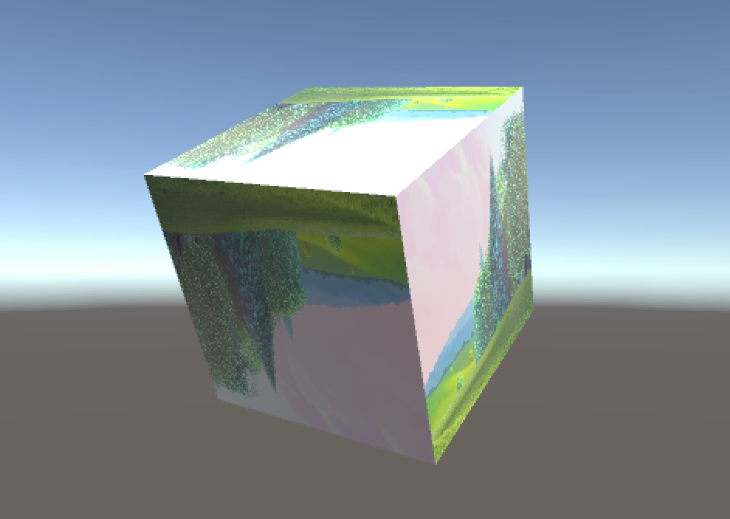
…and delete our authentic video of the StreamingAssets folder, we find yourself with one thing like this:

The identical performance, however now the video property come from an exterior supply.
Now if we construct our challenge with out the native video in our StreamingAssets folder, we’d see a lower within the dimension of our construct.

Please remember that this is also carried out with an async name or a UnityWebRequest name and a coroutine, however for simplicity, we simply add the precise URL of a video to reveal the facility of streaming property.
Utilizing a coroutine to fetch a video from an exterior supply
We will modify our LoadingScript like this to be able to use a coroutine as a substitute of passing the direct hyperlink to our video participant:
utilizing UnityEngine;
utilizing UnityEngine.Video;
utilizing UnityEngine.Networking;
utilizing System.Collections;
public class LoadVideo : MonoBehaviour
{
public VideoPlayer myVideoPlayer;
void Begin()
{
StartCoroutine(LoadExternalVideo("http://commondatastorage.googleapis.com/gtv-videos-bucket/pattern/ElephantsDream.mp4"));
}
IEnumerator LoadExternalVideo(string url){
utilizing (UnityWebRequest request = UnityWebRequest.Get(url))
{
//Fetches a web page and shows the variety of characters of the response.
yield return request.SendWebRequest();
myVideoPlayer.url = request.url;
}
}
}
With this instance, we may use a coroutine to eat an API endpoint and retrieve the URL of the video, however for simplicity, it is a easy instance on the way to do it with an exterior hyperlink.
The consequence will likely be very related; we simply must ensure that our UnityWebRequest result’s retrieved from the consumed endpoint and ensure that the URL of a video is current earlier than setting it as much as the URL property of the video participant.
Closing ideas
Streaming property are simply one of many other ways Unity handles property on your recreation. It really works nice when you find yourself attempting to get your participant base concerned by permitting them to mod your recreation, or if you wish to have a light-weight last construct of your recreation, after which upon first launch, obtain the remainder of the property of your recreation earlier than the the participant takes discover.
There are lots of on-line video games that do that method: their video games are very mild, you possibly can end up a bit tutorial of the primary degree, after which you’re going to get a loading display that downloads the remainder of the property.
You will have to remember one of the best method on your recreation. You possibly can’t have all of your property in a distant server, as a result of what wouldn’t it occur if the primary time the participant performs your recreation their gadget doesn’t have a very good web connection? What would your recreation appear like with out property?
Among the best approaches is having a really mild model of your property as default (like supplies, textures, photographs) as a placeholder, and when you find yourself positive that your participant will get pleasure from that content material and the gadget is able to obtain that data, achieve this as seamlessly as potential.
I hope you could have favored this text and discover it helpful! Pleased gamedev!
LogRocket: Full visibility into your internet and cell apps
LogRocket is a frontend software monitoring answer that permits you to replay issues as in the event that they occurred in your individual browser. As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket enables you to replay the session to rapidly perceive what went flawed. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most complicated single-page internet and cell apps.