Do you need to take away the WordPress icon from the browser tab of your web site?
Eradicating the WordPress icon can show to be extraordinarily useful for you as it should assist you to design your individual web site icon and enhance your model recognition amongst clients.
On this article, we’ll present you find out how to simply take away the WordPress icon from the browser tab.

Why Ought to You Take away the WordPress Icon from Browser Tab
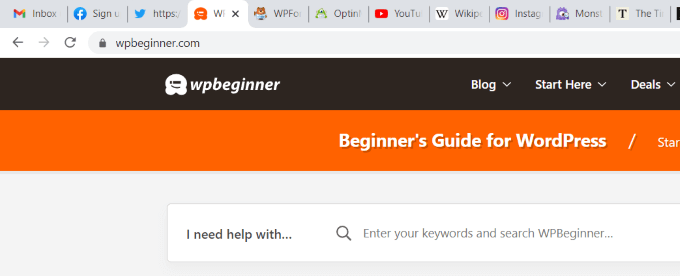
The WordPress icon in your browser tab could make your web site look generic and unprofessional. Most customers have many tabs open of their browser which leads to your web site title being hidden.
Together with your web site title hidden, customers don’t have any solution to acknowledge your web site instantly. With simply the WordPress emblem within the tab, your customers will probably be unable to establish your web site amongst many others.
By eradicating the WordPress icon from the browser tab and including a favicon (aka your web site icon), you should use your individual model and make your web site extra user-friendly on your guests.
A favicon is a tiny picture that seems subsequent to your web site’s title within the browser.

The favicon will assist your customers instantly acknowledge your web site and swap between totally different tabs effectively. Extra frequent guests will even construct prompt recognition for that tiny picture in your browser.
How you can Take away the WordPress Icon from Browser Tab
The method of eradicating the WordPress icon and including a favicon as an alternative is extraordinarily straightforward. There are three strategies that can be utilized to take away the WordPress icon from the browser tab.
Right this moment, we’ll be looking in any respect three strategies and you may select the one which feels best for you.
Technique 1. Eradicating the WordPress Icon And not using a Plugin
As of WordPress 6.1, the WordPress default theme comes with a full web site editor. You may as well use this methodology if you happen to’re utilizing a block theme in your WordPress web site to take away the WordPress icon.
On the time of scripting this tutorial, the default WordPress 6.1 theme Twenty Twenty-Three doesn’t have a web site icon block to alter your favicon away from the WordPress emblem.
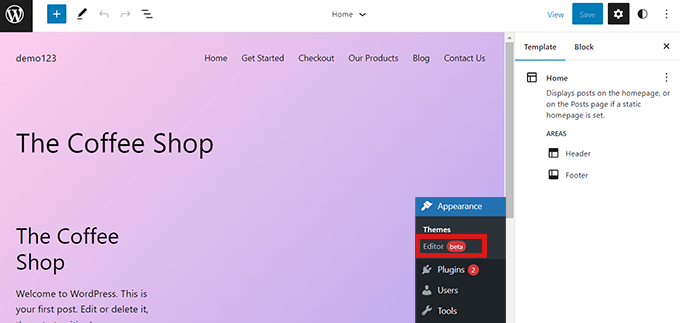
In the event you navigate to Look » Editor out of your WordPress admin dashboard, it will open up the total web site editor, however you can not change your favicon from right here or take away the WordPress icon from the browser tab.

So you’ll be able to copy and paste the URL beneath into your browser to open up the theme customizer.
https://instance.com/wp-admin/customise.php
Keep in mind to exchange ‘instance.com’ with your individual web site’s area identify.
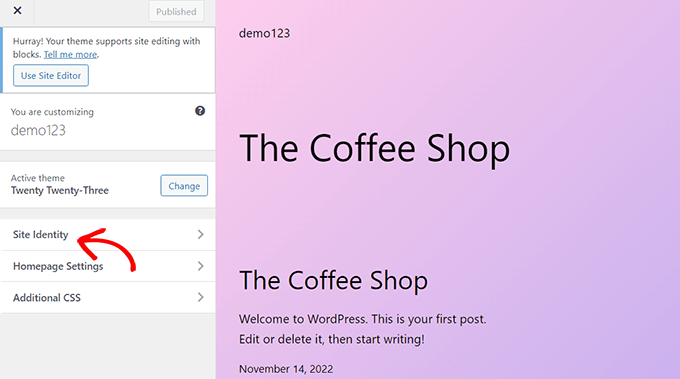
This URL will take you to the Theme Customizer. As soon as there, merely click on the ‘Web site Id’ tab.

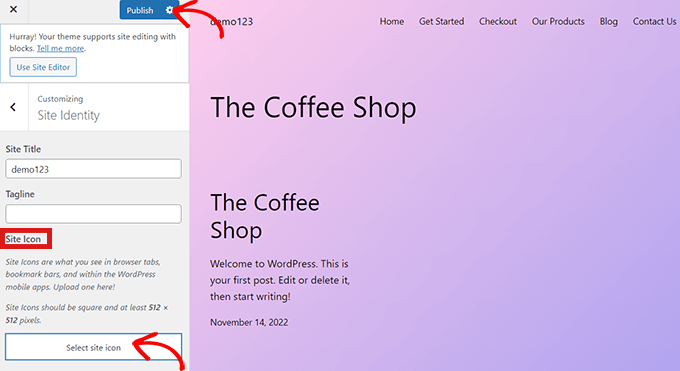
Now on the ‘Web site Id’ web page, scroll all the way down to the ‘Web site Icon’ part.
Merely click on the ‘Choose Web site Icon’ button which can open up the WordPress media library.

Now you can choose any picture that you simply need to use as a favicon to exchange the WordPress icon on the browser tab.
For extra particulars on find out how to create a favicon, you’ll be able to try our article on find out how to add a favicon in WordPress. If the picture that you simply’ve chosen to make use of as a favicon exceeds the advisable dimension, then WordPress will assist you to crop it.
When you’re glad along with your alternative merely click on the ‘Publish’ button on the prime.
Congratulations! You’ve efficiently eliminated the WordPress icon from the browser tab and changed it with your individual.
Take away the WordPress Icon in a Theme with out Full-Web site Modifying
In the event you’re utilizing any non-FSE theme, then you’ll be able to immediately navigate to the Theme Customizer at Look » Customise to take away the WordPress icon from the browser tab.
In websites that don’t assist the full-site editor, the WordPress theme customizer lets you change particulars about your web site such because the favicon, typography, default colours, footer, and extra.
As soon as within the Theme Customizer, click on on the ‘Web site Id’ tab. The method is similar because the one we showcased above. You may take away the WordPress icon just by importing a web site icon of your alternative.
When you’re completely satisfied along with your alternative, merely click on on the ‘Publish’ button to avoid wasting modifications.
Technique 2. Eradicating the WordPress Icon Utilizing a Plugin
You may as well use a plugin to take away the WordPress icon and substitute it with a favicon. For this tutorial, we will probably be utilizing the Heroic Favicon Generator plugin.
It’s a well-known plugin that’s utilized by many so as to add a favicon to their web site.

First, all you need to do is set up and activate the Heroic Favicon Generator plugin.
For extra particulars, please check out our information on find out how to set up a WordPress plugin.
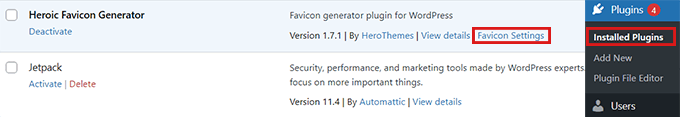
After the plugin has been activated, merely go to Plugins » Put in Plugins and click on on ‘Favicon Settings’ possibility.

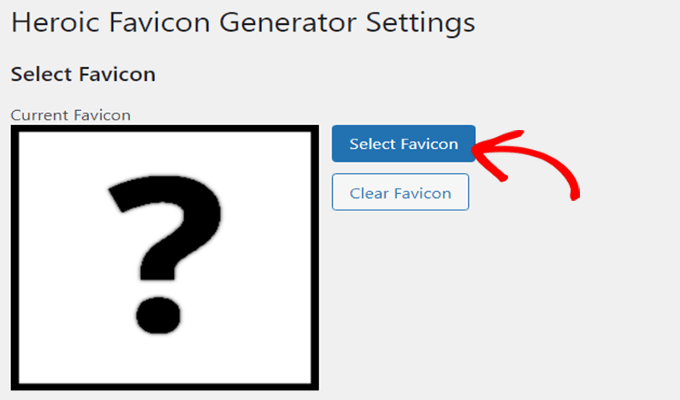
This can take you to the ‘Heroic Favicon Generator Settings’ web page. Right here, merely click on on the ‘Choose Favicon’ button beneath the ‘Choose Favicon’ possibility.
This can open up the WordPress media library. Now, you’ll be able to select and add any picture that you simply need to use as a favicon.

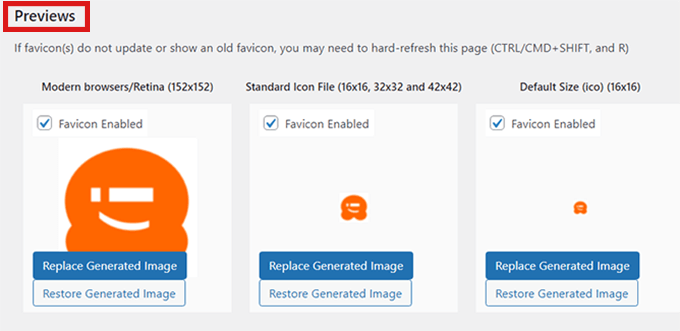
After you’ve uploaded your favicon, you’ll be able to scroll all the way down to the ‘Previews’ part the place it is possible for you to to see how the favicon will look in your web site.
When you’re glad, merely scroll down and click on on the ‘Save Adjustments’ button.

You may have efficiently eliminated the WordPress icon and have added a favicon as an alternative.
We hope this text helped you learn to take away the WordPress icon from the browser tab. You might also need to see our final WordPress web optimization information to enhance your rankings, and take a look at our article on find out how to simply transfer your weblog from WordPress.com to WordPress.org.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Fb.

