Typically whereas studying WordPress tutorials, it’s possible you’ll be requested so as to add customized code snippets in your theme’s features.php file or in a site-specific plugin.
The issue is that even the slightest mistake can break your web site.
On this article, we’ll present you a straightforward method so as to add customized code in WordPress with out breaking your website.

The Drawback with Customized Code Snippets (And How you can Repair It)
Typically you’ll discover code snippets in WordPress tutorials with directions so as to add them into your theme’s features.php file or a site-specific plugin.
The largest downside is that even a tiny mistake within the customized code snippet can break your WordPress website and make it inaccessible.
To not point out, should you replace your WordPress theme, then all of your customizations get eliminated.
The opposite downside is that should you add a number of code snippets in a site-specific plugin, it might change into onerous to handle the file.
Fortunately, there may be a better method for customers so as to add and handle customized code snippets in WordPress.
WPCode is the preferred code snippets plugin utilized by over 1 million WordPress web sites. It makes it straightforward so as to add code snippets in WordPress with out having to edit your theme’s features.php file.

WPCode additionally makes it easy so as to add monitoring codes for Google Analytics, Fb Pixel, Google AdSense, and extra to your website’s header and footer areas.
You’ll by no means have to fret about breaking your website as a result of the sensible code snippet validation helps you stop widespread code errors.
As well as, WPCode comes with a built-in snippets library the place you’ll find all the hottest WordPress code snippets like disable REST API, disable feedback, disable Gutenberg, permit SVG file uploads, and far more. This eliminates the necessity to set up separate plugins for every function request.
One of the best half is which you could handle all of your code snippets from one central display screen and add tags to arrange them.
With that stated, let’s check out the best way to simply add customized code snippets in WordPress with WPCode.
Including Customized Code Snippets in WordPress
The very first thing it is advisable do is set up and activate the WPCode plugin in your web site.
For extra particulars, see our step-by-step information on the best way to set up a WordPress plugin.
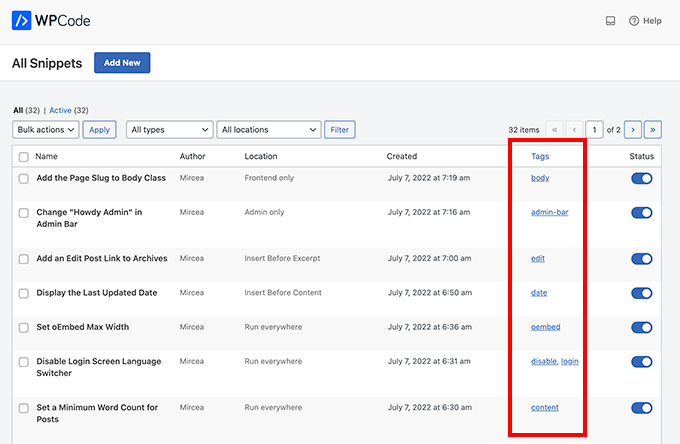
Upon activation, the plugin will add a brand new menu merchandise labeled ‘Code Snippets’ to your WordPress admin bar. Clicking on it would present you a listing of all of the customized code snippets you have got saved in your website.
Because you simply put in the plugin, your checklist can be empty.
Go forward and click on on the ‘Add New’ button so as to add your first customized code snippet in WordPress.

It will convey you to the ‘Add Snippet’ web page. Right here you’ll be able to select a code snippet from the pre-made library or add your customized code.
So as to add customized code, click on on the ‘Use snippet’ button beneath the ‘Add Your Customized Code (New Snippet)’ possibility.

It is advisable to begin by coming into a title in your customized code snippet. This could possibly be something that helps you determine the code.
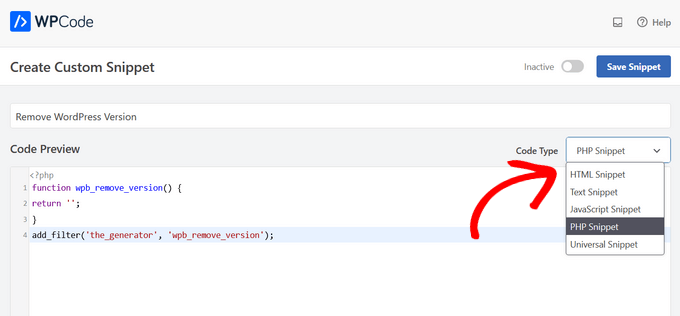
After that, you’ll be able to copy and paste your code snippet into the code field. Make sure to additionally choose the proper code sort from the drop-down menu on the appropriate.

Within the screenshot above, now we have added a customized code snippet to take away the WordPress model quantity from our take a look at website.
operate wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
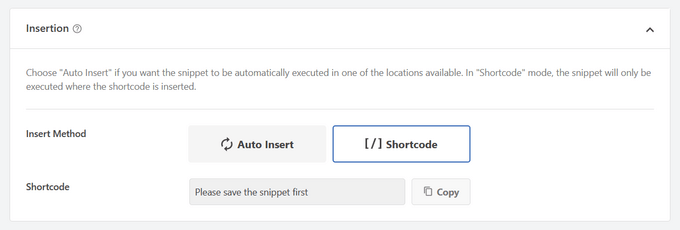
Under the code field, you will note insertion choices. There are two most important insertion choices: Auto Insert and Shortcode (Default).

In the event you selected the ‘Auto Insert’ technique, the snippet can be routinely inserted and executed in your website.
You possibly can routinely run the snippet solely within the WordPress admin space, on the front-end of your website, or in all places. If you’re not sure, then choose the default ‘Run snippet in all places’ possibility.
With the ‘Shortcode’ technique, the snippet shouldn’t be routinely inserted. When you save the snippet, you’ll get a shortcode particular to the snippet that you should use wherever in your website.
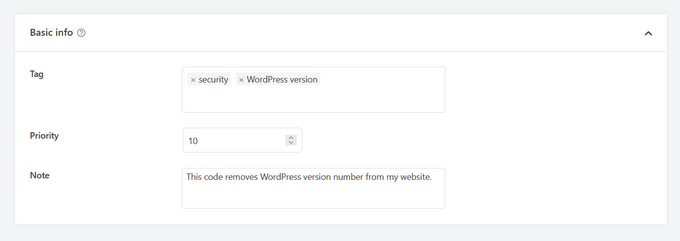
Once you scroll additional down, you will note a ‘Fundamental information’ space. You possibly can add something right here that helps you perceive what this code does, the place you discovered it, and why you might be including it to your web site.

You can even assign tags to your code snippet. It will enable you type your code snippets by subject and performance.
The precedence discipline permits you to management the order by which the snippets are executed once you need to show a number of snippets in the identical location. By default, all snippets get a precedence of 10. In order for you a snippet to show sooner than others, merely set the snippet precedence to a decrease quantity, like 5.
Lastly, you should use the highly effective ‘Good Conditional Logic’ part to both present or disguise auto-inserted snippets based mostly on a algorithm.

For instance, you’ll be able to present code snippets to logged-in customers solely, load code snippets solely on particular web page URLs, and extra.
Once you’re completed selecting choices, you’ll be able to click on the ‘Save Snippet’ button within the top-right nook of the display screen and toggle the swap from ‘Inactive’ to ‘Energetic.’

If you wish to save the code snippet and never activate it, then merely click on on the ‘Save Snippet’ button.
Upon getting saved and activated the code snippet, it is going to be added to your website routinely, if that’s the insertion technique you selected, or displayed as a shortcode.
Dealing with Errors in Customized Code
Typically, should you make a mistake in including the customized code in your site-specific plugin or theme file, then it might instantly make your website inaccessible.
You’ll begin seeing a syntax error or a 500 inside server error in your website. To repair this you’ll must manually undo your code utilizing an FTP shopper.
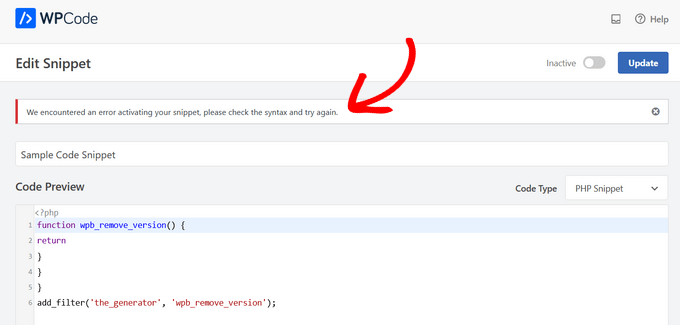
The neat half in regards to the WPCode plugin is that it’s going to routinely detect a syntax error within the code and instantly deactivate it.

It should additionally present you a useful error message, so you’ll be able to debug the error.
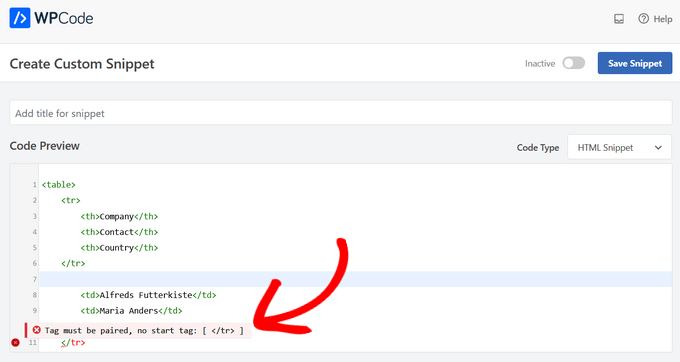
WPCode’s sensible code snippet validation may also detect any errors as you’re including your customized code.

Hovering over the error will convey up directions that can assist you repair it.
Managing Your Customized Code Snippets
WPCode plugin offers a straightforward consumer interface to handle your customized code snippets in WordPress.
It can save you code snippets with out activating them in your website, after which activate or deactivate the snippet at any time you need. It’s additionally attainable to filter code snippets by sort and site, and use tags to arrange your code snippets simply.

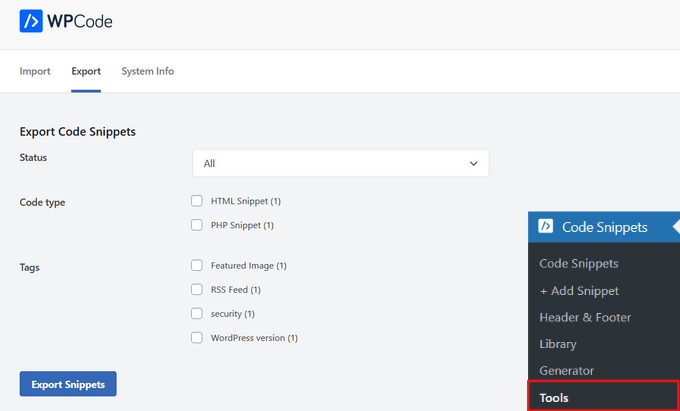
You can even export particular code snippets or bulk export all of them.
Merely go to Code Snippets » Instruments and click on on the ‘Export’ tab.

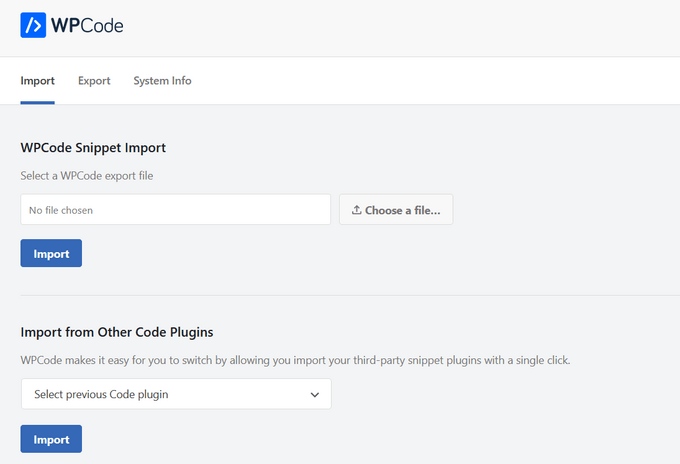
In the event you’re shifting web sites to a unique server, you’ll be able to simply import your code snippets to the brand new website.
Simply go to the Code Snippets » Instruments » Import web page and add the export file.

We hope this text helped you learn to simply add customized code in WordPress. Wish to experiment with some code snippets in your web site? Try our checklist of extraordinarily helpful methods for the WordPress features file, and don’t overlook to see our final information to dashing up your WordPress website.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.
The put up How you can Simply Add Customized Code in WordPress (With out Breaking Your Web site) first appeared on WPBeginner.

