On this fast and easy tutorial, you may discover ways to use the InDesign Textual content Wrap panel, which may help you begin your subsequent journal format design. It is among the most helpful panels to assist elevate your InDesign templates.
The InDesign Textual content Wrap panel lets you wrap textual content round objects, components, and particular shapes. If you’re planning on designing your personal InDesign templates or journal format design, that is the panel you must study all about.
Is Textual content Wrap not working in InDesign? Then comply with together with us over on our Envato Tuts+ YouTube Channel:

What You Will Want for This Fast Tutorial
Obtain the Guide picture from Components, and you might be able to get began!
If you happen to’d like to make use of a special picture, ensure you try Envato Components, the place there are literally thousands of nice photos with remoted backgrounds that you should utilize for this tutorial or any future initiatives.
What You will Be taught in This InDesign Tutorial
- How you can wrap textual content in InDesign
- How you can set offset margins on objects
- How you can wrap round photos
- How you can work with wrap choices
- How you can ignore and override textual content wrap in InDesign
Let’s get began!
For this Fast Tip tutorial, we’ll work with a textual content body and a round object to indicate you ways the Textual content Wrap panel works.
In InDesign, choose any web page measurement to begin a doc.
Utilizing the Textual content Software (T), create a textual content body on the entire web page. Proper-click on the body and choose Fill with Placeholder Textual content.



Choose the Ellipse Software (L) from the toolbar and draw a 3 cm by 3 cm circle. Set the colour of the circle to any worth.



You will discover the Textual content Wrap panel by going to Window > Textual content Wrap.



1. How you can Wrap Textual content in InDesign
Any object positioned in InDesign is about to No Textual content Wrap by default, so we’ll discover the various things you are able to do with this helpful panel.
Place the circle within the heart of the web page. Whereas deciding on it, head over to the Textual content Wrap panel and click on on Wrap Round Bounding Field. This selection will make area for the thing primarily based on the body.
This button is especially helpful when you find yourself establishing InDesign journal templates.
It permits customers to easily drop photos into frames which can be already styled with the Textual content Wrap. Customers can transfer the body freely as it is going to robotically make area for itself wherever on the journal format.



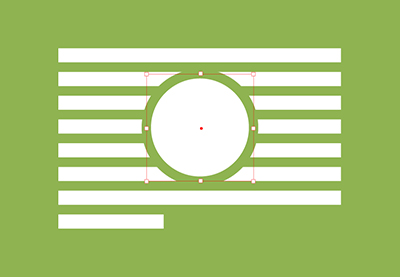
Choose the circle, and this time attempt Wrap Round Object Form. This selection will create a border across the precise form, not the body. You may mix this feature with white background photos—we’ll do this afterward.



Choose Soar Object from the Textual content Wrap panel. This selection forces the textual content to separate into two proper the place the thing is and prevents the textual content from wrapping on the edges.



For the subsequent button, we have to break up the textual content into two columns. Whereas deciding on the textual content body, press Command-B to open the Textual content Body Choices. Set the Variety of Columns to 2.



Transfer the circle to the primary column. On the Textual content Wrap panel, choose the Soar to Subsequent Column button. The textual content might be compelled to robotically soar to the subsequent column.



Now you understand how to textual content wrap in InDesign. Shifting on!
2. How you can Set Offset Margins on Objects
With this feature, you’ll be able to set a margin across the body/object that can add some area between it and the textual content.
For this, I’ll return to the preliminary format by urgent Command-Z. You will see the InDesign bounding field activated. On the Textual content Wrap panel, choose the Wrap Round Bounding Field button. Set the Prime Offset to 1 cm.
Offset margins are significantly helpful for InDesign templates as a result of they permit you to embody pull quotes or picture captions with out compromising legibility within the journal format design.



You may set the identical distance on all sides by urgent the Make all settings the identical button.



Choose Wrap Round Object Form from the panel whereas retaining the Offset choices. The offset will tackle the form of the thing.



It’s attainable to invert the settings by checking the Invert field. On this case, you’ll must set the Offset to 0. The textual content will switch inside the thing’s body as a substitute of wrapping round it.



Your InDesign bounding field must be activated. Uncheck the Invert field, choose the Wrap Round Bounding Field, and set the Offset on all sides to 1 cm.
Utilizing the Pen Software (P), add a few factors on the thing body. Utilizing the Direct Choice Software (A), transfer the factors you created. This lets you create a random form somewhat than the essential rectangular body.
If you’re designing a cool journal web page format, remember to experiment with the Pen Software and the offset choice on the Textual content Wrap panel. You may obtain some attention-grabbing designs!



3. How you can Wrap Round Photos
Wrapping textual content round a picture in InDesign could be fairly easy. For this feature, delete the circle, and as a substitute we’ll use the Guide picture. Press Command-D to Place the picture within the doc. Choose the picture and click on Open.
Click on on the web page to put the picture. Head over to the Choices bar and set the Scale Proportion worth to 25%. Place the e-book within the heart of the web page.



Whereas deciding on the picture, click on on the Wrap Round Object Form button on the Textual content Wrap panel. The Contour Choices will now be out there. Click on on the dropdown menu and choose Similar As Clipping.



Head over to Object > Clipping Path > Choices. Within the Clipping Path window, set the Sort to Detect Edges. The Threshold might be robotically set to 25 and the Tolerance to 2. Relying on the picture you might be utilizing, you may want barely totally different settings. Click on OK.



On the Textual content Wrap panel, set the Offset to 0.3 cm. You’ll see that the Textual content Wrap panel relies on the Clipping Path detected from the earlier step. You too can usher in PSD recordsdata or TIFF photos which have a Clipping Path included from Photoshop. You’ll must set the Contour Sort to Photoshop Path.
If you’re experimenting with remoted motion photos, attempt utilizing the Textual content Wrap panel to create a dynamic journal format.



And that is the best option to wrap textual content round a picture in InDesign!
4. How you can Work With Wrap Choices
To manage the circulate of the textual content, you’ll be able to experiment with the Wrap Choices.
We’ll hold working with the e-book picture. Choose it and set Wrap To: Proper Aspect. The textual content will wrap round the appropriate aspect of the thing.



The other will occur if you happen to set it to the Left Aspect.



5. How you can Ignore and Override Textual content Wrap in InDesign
Questioning how one can ignore textual content wrap in InDesign? To override the textual content wrap on an object, choose the thing and head over to the Textual content Wrap panel. There, choose the No Textual content Wrap button.



A standard problem is an automated textual content wrap on all objects when you find yourself engaged on a brand new InDesign mission.
InDesign permits designers to set their very own settings when this system begins. These settings might be stored each time you open this system except you alter them.
Typically, a couple of choices might be set as default, as could be the case for the Textual content Wrap panel. To vary it, you must restart InDesign and open the Textual content Wrap panel earlier than you create a doc. On the Textual content Wrap panel, be certain that the No Textual content Wrap button is activated.



Shut InDesign and open this system once more to ensure the Ignore Textual content Wrap in InDesign is about as your choice. Now you understand how to disregard textual content wrap in InDesign!
Nice Job! You’ve Completed This Fast Tutorial!
On this tutorial, you discovered all concerning the Textual content Wrap panel in InDesign. This sensible device may help you in many alternative methods subsequent time you might be engaged on layouts for journal articles. I additionally confirmed you how one can override textual content wrap in InDesign.
I hope this tutorial makes your future InDesign templates simpler to design and retains them organized.
Remember to take a look at Envato Components, the place there are literally thousands of nice photos with remoted backgrounds that you should utilize for this tutorial or if you wish to create some superb journal layouts.