On this article I’ve principally simplified the Getting Began Information of Slack Bolt to one thing that I might had wished to be avaible after I made my very own bot. I’ve taken some code and inspiration from the Slack Bolt for javascript getting began information and documentation.
REQUIRMENTS:
Pc & Web Entry
Node put in
Slack workspace & fundamental information of slack
Fundamental programming information
Visible Studio Code (or different code editor, however VS Code shall be used as instance)
Prettier (or one thing comparable) put in to VS Code
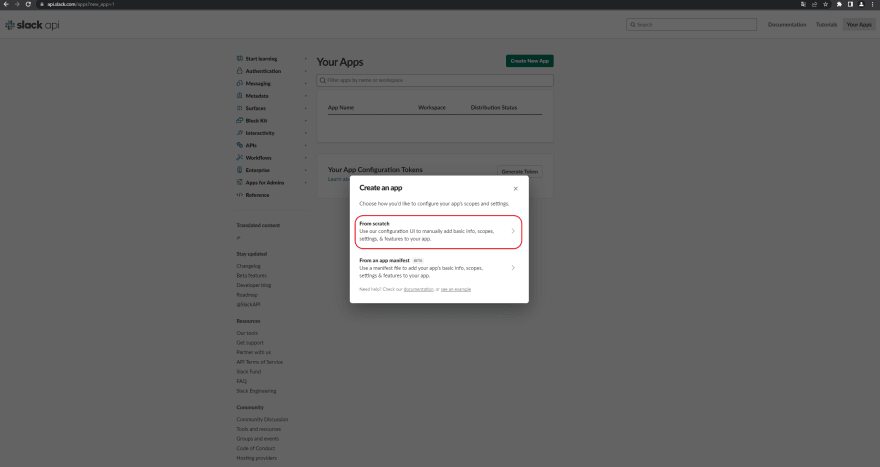
Go to api.slack.com and click on “CREATE AN APP”
Select the choice to start out “From scratch”
Select a reputation to your bot and what workspace to develop your bot in
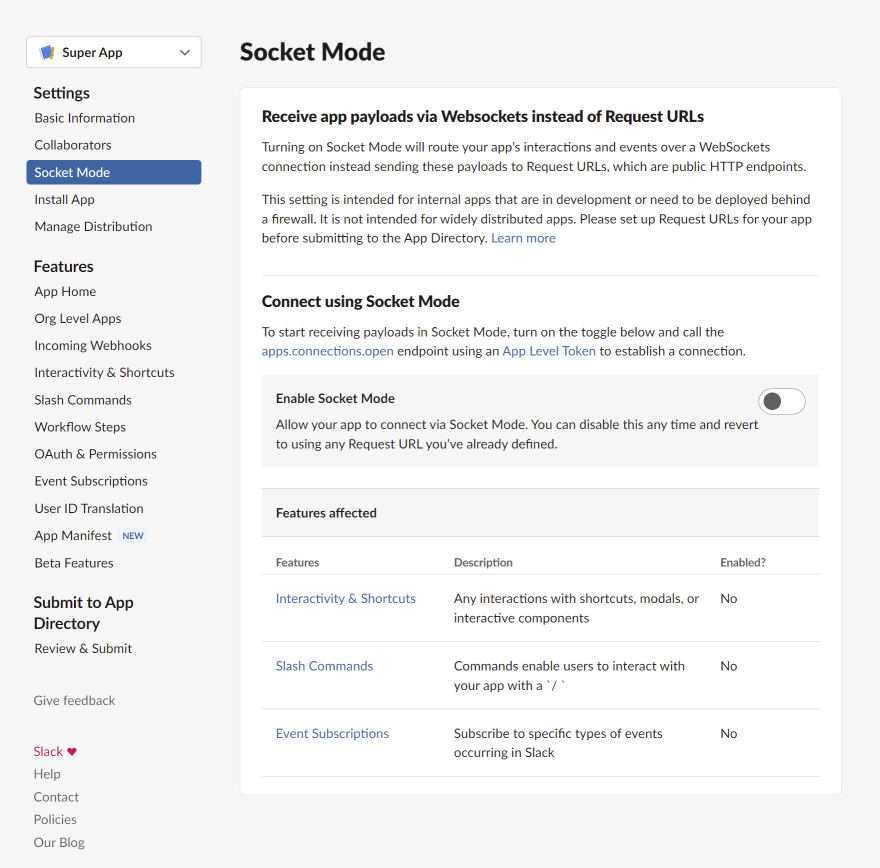
Click on socket mode from the left panel and allow it. (Title the token one thing that you’ll keep in mind after which click on Generate)
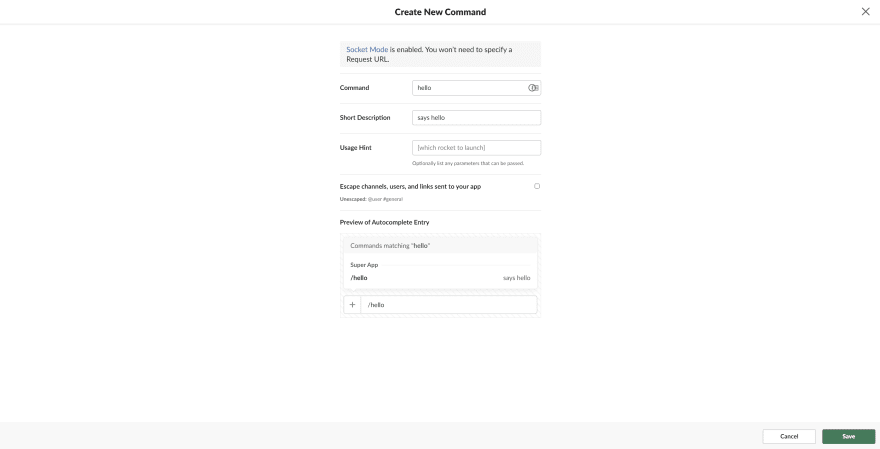
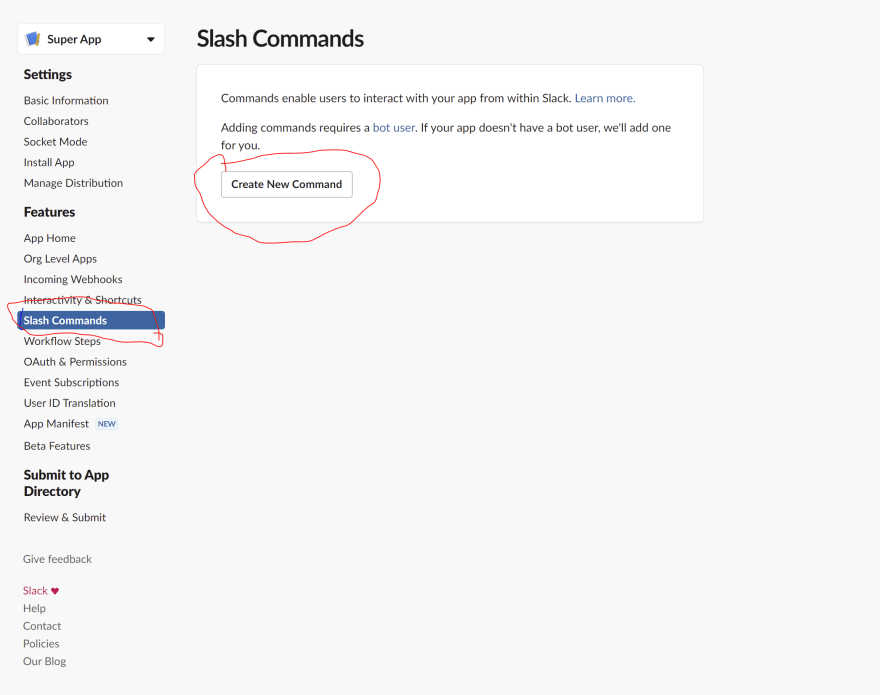
Click on slash command after which select “create new command”
Give the command identify that describes it is performance (identical applies to description and utilization trace) for our functions we’re going to create /hiya command that can make the bot say hiya.
Create new folder utilizing:
mkdir slack-app
Then do:
cd slack-app
after which:
npm init
Set up slack-bolt for javascript utilizing:
npm set up @slack/bolt
After it has put in write the next into the index.js:
const { App } = require('@slack/bolt');
const app = new App({
token: course of.env.SLACK_BOT_TOKEN,
socketMode: true,
signingSecret: course of.env.SLACK_SIGNING_SECRET
appToken: course of.env.SLACK_APP_TOKEN
});
After that put few empty traces and the write:
app.command('/hiya', async ({ command, ack, reply }) => {
await ack();
await reply("Hi there, world!");
});
After which few empty traces once more…. …after which write the next there:
(async () => )();
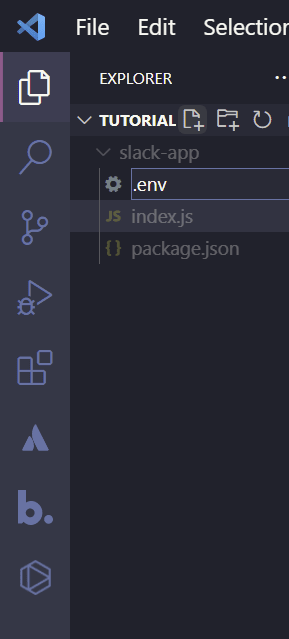
Now we’re carried out with virtually all of the coding. We’ll simply must create the .env file to retailer all of our Tokens and different secrets and techniques.
Write the next to the .env file:
SLACK_BOT_TOKEN=
SLACK_SIGNING_SECRET=
SLACK_APP_TOKEN=
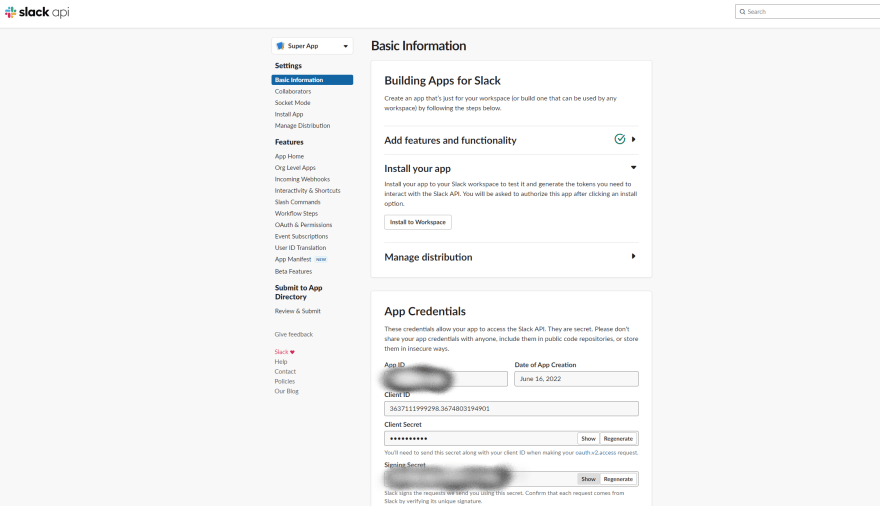
Then return to the slack app “dashboard” and click on fundamental info from the left panel.
Copy the signing secret and put it after the “SLACK_SIGNING_SECRET=” within the .env file. (Additionally keep in mind to save lots of the file utilizing Ctrl + S on occasion.)
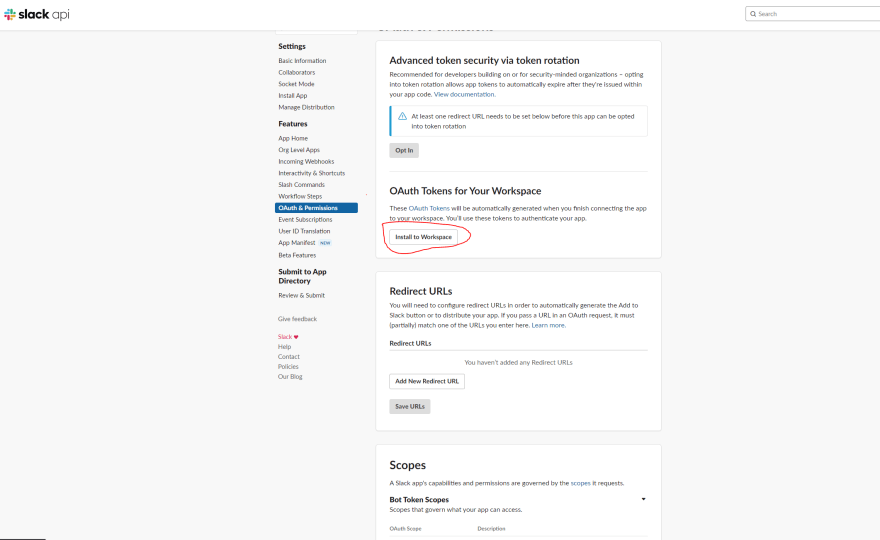
Subsequent go to the OAuth and Permissions tab on the Slack dashboard (it son the left panel there). and click on Set up to Workspace.
After you’ve got put in it copy the OAuth token and paste it after the “SLACK_BOT_TOKEN=” factor.
Return to “fundamental info” tab and scroll down until you see the “App-Degree-Token” and the token you created earlier than. Click on it (the blue a part of it) and duplicate the token (by clicking “copy” button). The paste it after the “SLACK_APP_TOKEN=”.
Then kind the next to the terminal:
npm set up dotenv --save
then add to the highest of the code:
require('dotenv').config()
now you are code ought to appear to be this:
require('dotenv').config()
const { App } = require('@slack/bolt');
const app = new App({
token: course of.env.SLACK_BOT_TOKEN,
socketMode: true,
signingSecret: course of.env.SLACK_SIGNING_SECRET,
appToken: course of.env.SLACK_APP_TOKEN
});
app.command('/hiya', async ({ command, ack, reply }) => {
await ack();
await reply("Hi there, world!");
});
(async () => )();
then kind node index.js
now go to the workspace you put in the app to.
Thanks for studying this.
Assets I used:
Slack Bolt for Javascript Documentation
Slack API Documentation