GitHub Pages now makes use of customizable GitHub Motion workflows to construct and deploy your code in order that builders can management their authoring framework and deployment. GitHub Pages is a robust possibility for storing static content material for the next causes:
- It’s free.
- It makes collaboration straightforward. Anybody can open a pull request to replace the positioning.
- Your repository syncs with any adjustments you made to your web site.
- Whereas GitHub Pages comes with a default area title like,
https://YOUR_USER_NAME.github.io/, it helps customized domains. - It makes use of customizable GitHub Motion workflows for builds and deployments.
The group at GitHub made just a few starter workflows out there to you, so that you don’t have to put in writing them from scratch, and you need to use them as examples to help deployments in different frameworks. At the moment there are starter workflows for Subsequent.js, Nuxt.js, Gatsby, Hugo, Jekyll, and HTML.
Let’s learn to host static websites constructed with Hugo, Subsequent.js, or Gatsby on GitHub Pages!
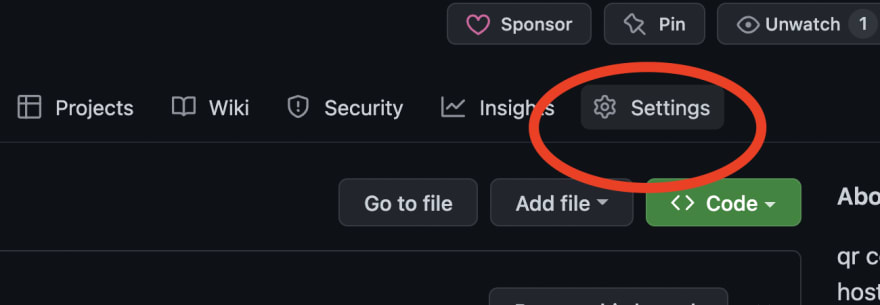
After you create and retailer Subsequent.js, Nuxt.js, Gatsby, Hugo, Jekyll, or HTML in a repository, navigate to the settings tab for that repository.
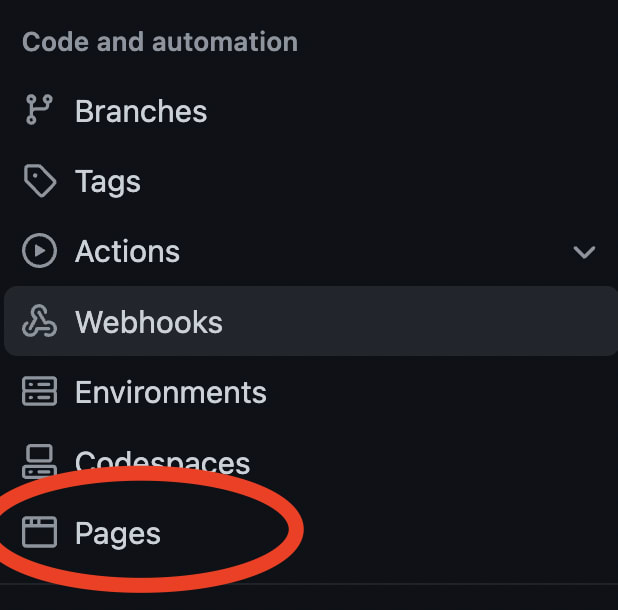
Click on Pages on the left sidebar
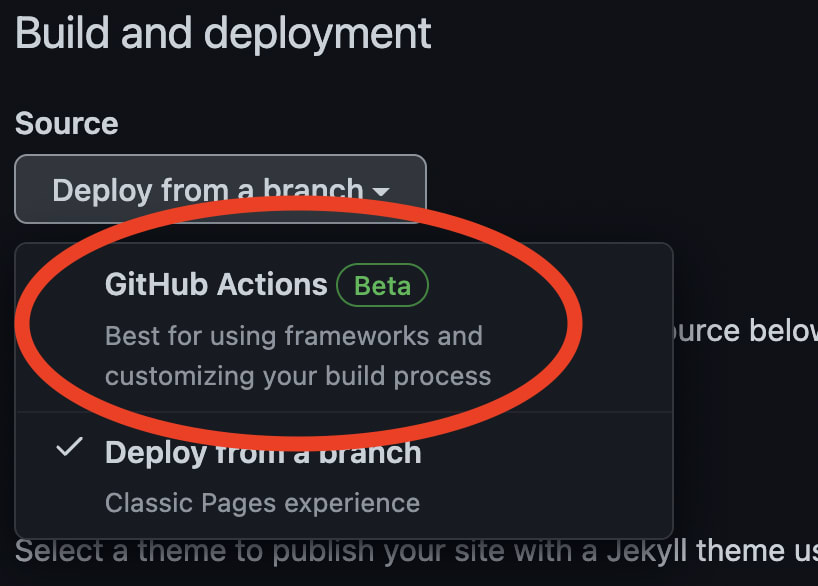
Below construct and deployment, select GitHub Actions
It will recommend just a few workflows for you primarily based on the code in your repository. You possibly can select the workflow that’s suitable together with your codebase.
Clicking configure will lead you to a pre-made workflow. Be happy to evaluate the YAML, tweak it to your desire, and commit the code.
Inside just a few seconds, your Motion will begin operating. It’ll generate a URL and deploy your static web site to GitHub Pages if profitable.
Head over to your URL named yourusername.github.io/your_repo_name to take a look at your dwell web site!
Gotchas: dealing with asset paths
Once I first printed my web site on GitHub Pages, I used to be confused and shocked that I couldn’t see any pictures or PDFs though they had been current once I domestically hosted the positioning. This occurred as a result of GitHub Pages handles paths in another way.
For instance, if I’ve PDF residing on this relative path: property/pdfs/menu-food.pdf, then as soon as hosted on GitHub Pages, replace the brand new path to {“REPOSITORY NAME”}/property/pdfs/menu-food.pdf
Study extra
Watch this superior YouTube quick by Kedasha demonstrating how one can use a personalized workflow to deploy a static web site generator to GitHub Pages!
I might love your ideas on the brand new personalized workflows to deploy to GitHub Pages. Remark under! For extra content material like this, comply with GitHub and me on DEV!