Are you searching for a straightforward strategy to create a WordPress type with a cost possibility?
Usually small enterprise house owners must create a straightforward strategy to settle for funds on their web site with out organising a fancy procuring cart. A easy cost type permits you to settle for customized cost quantities, setup recurring funds, and acquire customized particulars with ease.
On this article, we’ll present you how one can simply create kinds with a cost possibility.

Why Create WordPress Varieties with a Fee Choice?
If you wish to create a easy type with customized cost choices, you then don’t must create a full on-line retailer. Whereas eCommerce plugins like Simple Digital Downloads and WooCommerce are very highly effective, you might not want one thing as complete for those who’re solely promoting a couple of objects, companies, or want to just accept customized quantities from every buyer.
In some circumstances, making a easy cost type is a significantly better answer than utilizing a devoted eCommerce plugin.
For instance, on a non-profit web site, you might need to give guests the choice to make a donation whereas they’re filling out a volunteer software type.
Some web site house owners like to just accept optionally available ideas from guests who’re reaching out for assist.
Or, you might need to provide a digital obtain with a ‘pay what you want’ system, the place guests select how a lot they need to pay for a services or products. We’ve even seen WordPress web sites provide merchandise as a free obtain, whereas giving guests the choice to pay for a premium improve or additional content material.
That being mentioned, let’s have a look at how one can create optionally available cost kinds. Merely use the fast hyperlinks beneath to leap straight to the strategy you need to use.
Methodology 1. Utilizing WP Easy Pay (Finest Free Choice)
The simplest strategy to create a easy WordPress cost type is through the use of WP Easy Pay.
WP Easy Pay is the finest Stripe cost plugin for WordPress that permits you to settle for bank card funds, Apple Pay, Google Pay, and extra with none having to put in any particular eCommerce plugins.

This free plugin is ideal for non-profits, small companies, volunteers, and anybody who needs to gather funds with out having to put money into superior eCommerce plugins.
For this information, we shall be utilizing the free model of WP Easy Pay because it has the whole lot you must begin accepting funds on-line. There’s additionally a professional model that permits you to settle for funds utilizing ACH direct debit, arrange a recurring cost plan, add a purchase now pay later plan to WordPress, and rather more.
First, you’ll want to put in and activate the WP Easy Pay plugin. In the event you need assistance, then please see our information on methods to set up a WordPress plugin.
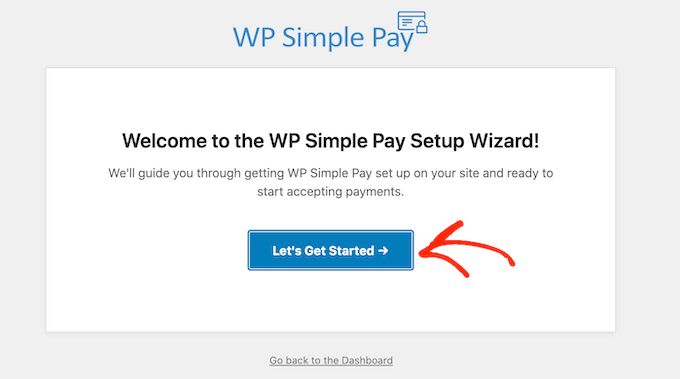
Upon activation, the plugin will mechanically launch the setup wizard. Go forward and click on the ‘Let’s Get Began’ button.

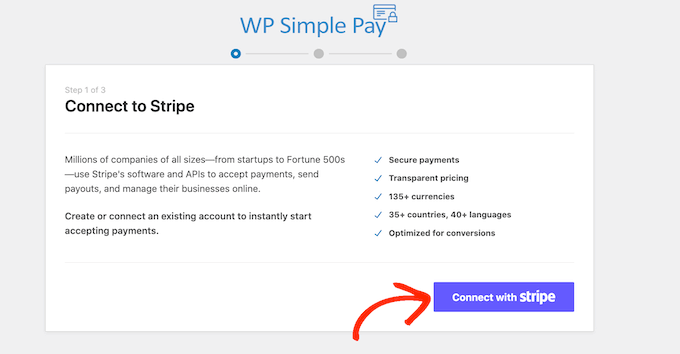
Within the subsequent step, you’ll want to attach a Stripe account to WP Easy Pay. Stripe is a beginner-friendly cost processor for web site house owners.
To get began, click on on the ‘Join with Stripe’ button.

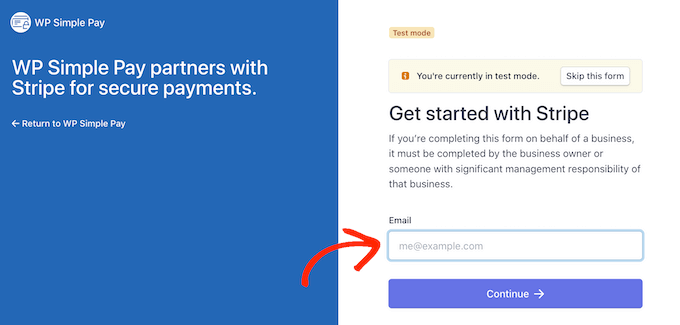
After that, you’ll be able to both log into an current Stripe account or create a brand new one.
In the event you’ve already registered with Stripe, then merely kind within the electronic mail deal with and password for that account.

WP Easy Pay will now present you methods to join your Stripe account to WordPress.
In the event you’re not already registered with Stripe, then kind in your electronic mail deal with after which observe the onscreen directions to create your free Stripe account.
When you’re logged right into a Stripe account, go forward and click on on ‘Create a Fee Kind.’
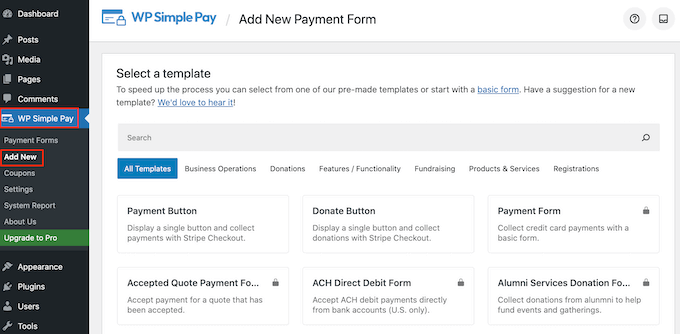
In the event you’ve clicked away from this display by chance, then don’t fear. You possibly can attain the identical display by going to WP Easy Pay » Add New within the WordPress dashboard.

The free WP Easy Pay plugin has a couple of totally different cost templates that may enable you to create totally different sorts of cost kinds inside minutes. You possibly can unlock additional templates by upgrading to WP Easy Pay Professional, together with a template that provides a Stripe donate button in WordPress.
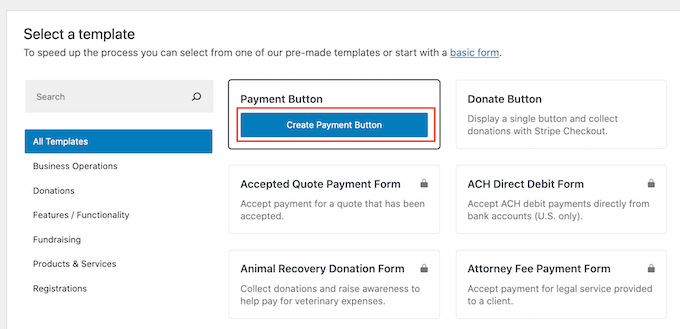
Since we need to create a easy WordPress cost type, hover over the ‘Fee Button’ template after which click on on ‘Create Fee Button’ when it seems.

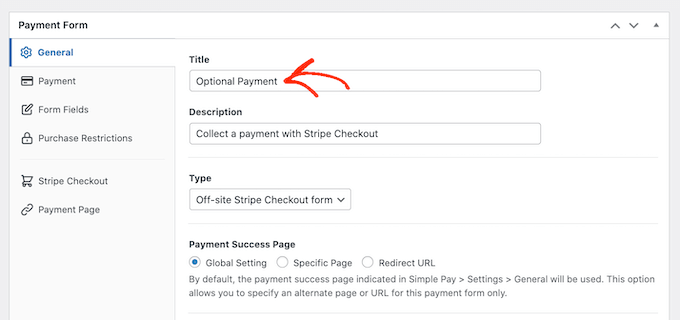
Within the ‘Title’ area, kind in a reputation in your cost type.
This title is simply in your reference so you need to use something you need.

You may also use the ‘Description’ area so as to add some details about your cost type. Once more, WordPress received’t present this to your web site’s guests however it may be helpful in your personal reference or for anybody else who shares your WordPress dashboard.
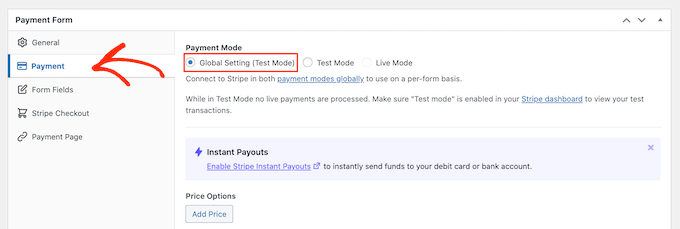
After that, click on on the ‘Fee’ tab.
By default, WP Easy Pay will create your cost type in take a look at mode, that means you’ll be able to’t settle for funds from guests.
We advocate leaving the ‘International Settings (Take a look at Mode)’ radio button chosen, so you’ll be able to take a look at how the shape works earlier than you begin accepting funds from guests.

Nonetheless, if you wish to begin accepting actual funds right away, then you’ll be able to choose the ‘Dwell Mode’ button as an alternative.
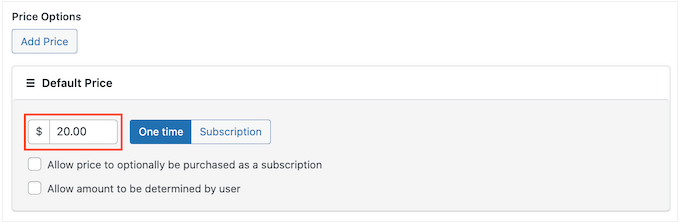
Subsequent, you’ll be able to resolve how a lot you’ll cost guests by typing a quantity into the ‘One-Time Quantity’ area.

Notice: By default, WP Easy Pay makes use of the greenback foreign money. If you wish to settle for funds in another foreign money, then merely head over to WP Easy Pay » Settings. You possibly can then choose the ‘Forex’ tab and select a brand new foreign money.
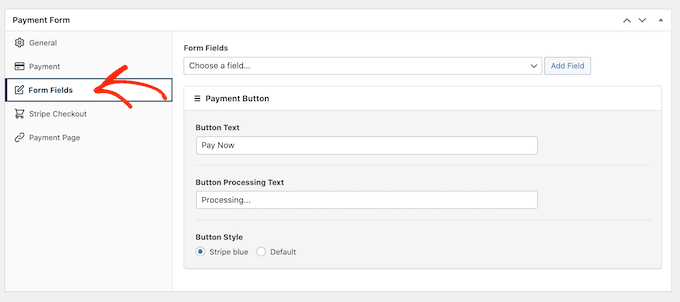
After you’ve carried out that, choose the ‘Kind Fields’ tab.

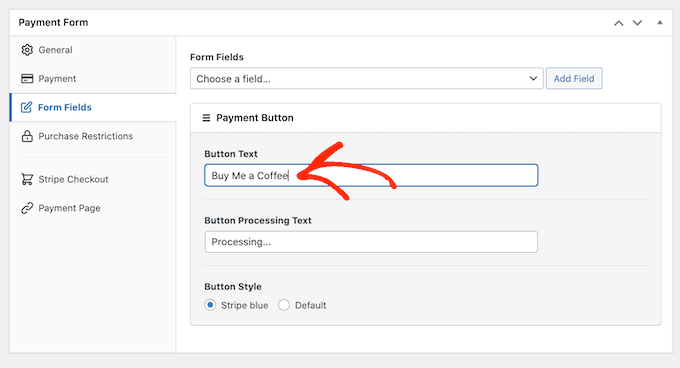
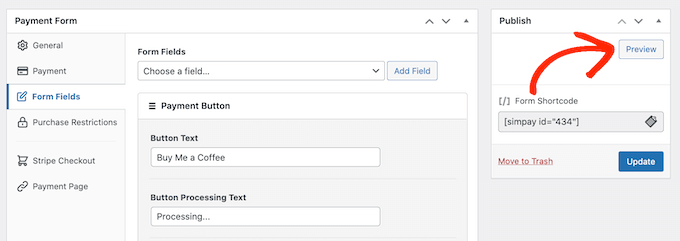
By default, your button may have the label ‘Pay Now’, however you’ll be able to change this to something you need by typing into the ‘Button Textual content’ area.
Since we’re creating an optionally available cost type, you might need to use one thing like ‘Ship Us a Tip’ or ‘Purchase Me a Espresso.’

You may also change the ‘Button Processing Textual content,’ which is the message that WP Easy Pay will present to buyers whereas it’s processing their cost.
Once more, since that is an optionally available cost type you may use one thing that displays this, reminiscent of ‘We’re processing your donation.’
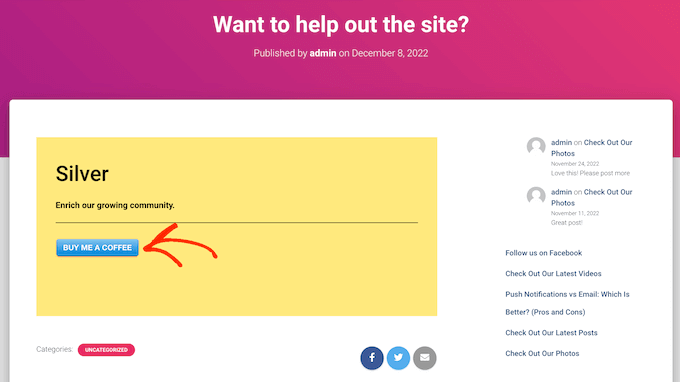
By default, WP Easy Pay will use the identical button fashion as your WordPress theme. It additionally has a ‘Stripe blue’ fashion that you need to use, as you’ll be able to see within the following picture.

If you wish to use this button fashion, then merely choose the ‘Stripe blue’ radio button within the ‘Fee Button’ part.
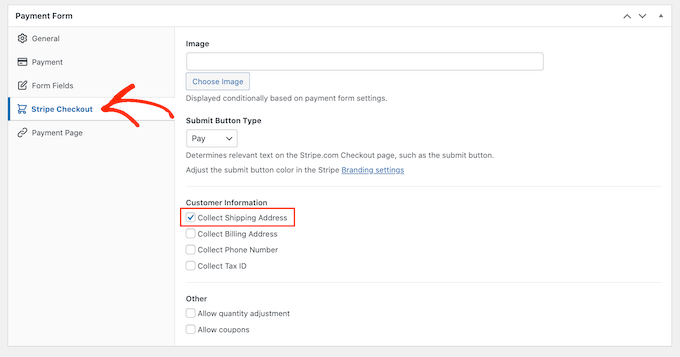
After that, choose the Stripe Checkout tab and select the knowledge that WP Easy Pay will acquire from guests at checkout.
For instance, for those who’re promoting a bodily product you then’ll need to verify the ‘Accumulate Delivery Handle’ field.

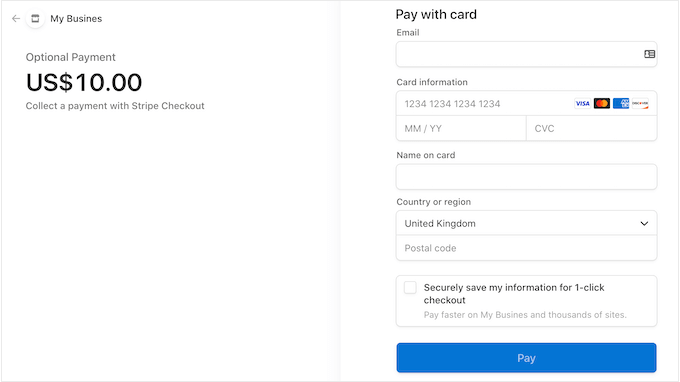
As you’re engaged on the cost type, you’ll be able to preview the way it appears to be like at any level just by clicking on the ‘Preview’ button.
This opens the cost type in a brand new tab, in precisely the identical means you preview posts and pages in the usual WordPress editor.

If you’re pleased with how the cost type appears to be like, go forward and make it reside by clicking on the ‘Publish’ button.
Now you can add the cost type to any web page, submit, or widget-ready space utilizing the worth in ‘Kind Shortcode.’

For extra particulars on methods to place the shortcode, you’ll be able to see our information on methods to add a shortcode in WordPress.
In the event you printed the shape in take a look at mode, then the Stripe dashboard doesn’t present any funds you get throughout this time, which makes it troublesome to check your optionally available cost type.
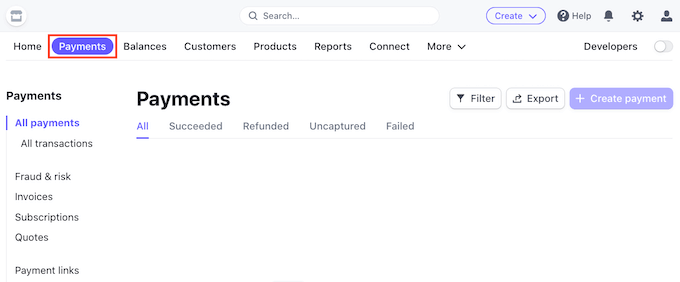
To see your transactions, you’ll must activate take a look at mode in Stripe by logging in to your Stripe dashboard after which choosing the ‘Funds’ tab.

Subsequent, click on on the ‘Builders’ toggle within the higher proper nook.
When you’ve carried out that, your whole take a look at funds will seem within the Stripe dashboard so you’ll be able to verify that the shape is working correctly.
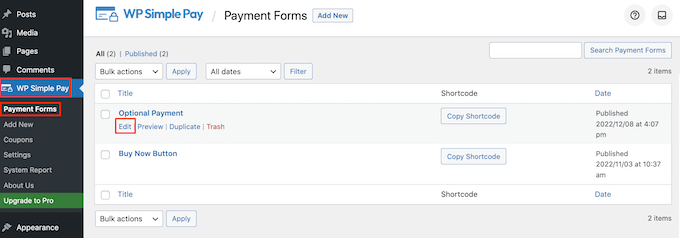
If you’re pleased with how the shape is about up, you can begin accepting actual funds by going to WP Easy Pay » Fee Varieties within the WordPress dashboard.
Right here, merely hover your mouse over the optionally available cost type, and click on on the ‘Edit’ hyperlink.

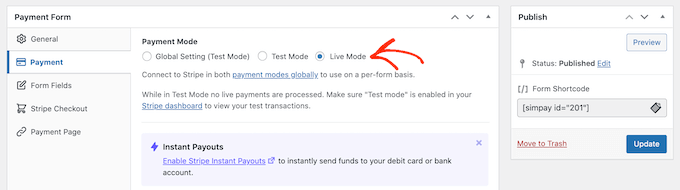
Now you can go forward and choose the ‘Fee’ tab, after which click on on the radio button subsequent to ‘Dwell Mode.’
Lastly, click on on ‘Replace.’ Your cost type is now reside, and also you’re prepared to start out accepting cash out of your viewers.

Methodology 2. Utilizing WPForms (Finest For Versatile and Non-obligatory Funds)
Generally you might need to let clients select how a lot cash to ship as a part of a cost or donation. For instance, you may create a ‘pay what you need’ mannequin.
Different occasions, you might need to acquire extra particulars as a part of the shape and even enable customers to submit paid content material to your weblog or web site.
In the event you’re seeking to create a versatile cost type, you then’ll want a complicated type builder plugin.
WPForms is the finest type builder plugin for WordPress. You need to use it to rapidly create plenty of totally different kinds, together with contact kinds, reserving kinds, and extra. Over 5 million web site house owners use WPForms.
Utilizing this plugin, you’ll be able to create a type that reveals totally different fields relying on whether or not the shopper needs to ship you a cost or not.
For this information, we’ll be utilizing WPForms Professional as a result of it comes with addons that make it straightforward to gather funds utilizing standard cost gateways reminiscent of Stripe and PayPal. There may be additionally a WPForms Lite model that’s 100% free, nevertheless it doesn’t embrace the cost addons.
First, you’ll want to put in and activate WPForms Professional. In the event you need assistance, then please see our information on methods to set up a WordPress plugin.
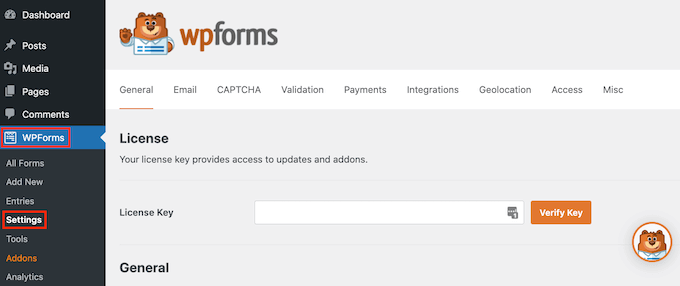
After activating WPForms, head over to WPForms » Settings in your WordPress dashboard.

Now you can enter your license key into the ‘License Key’ area. You’ll discover this data in your WPForms account.
After activating the WPForms plugin, you’ll want to put in a minimum of one cost addon.
To encourage guests to pay in your services or products, you might need to arrange a number of addons so guests pays utilizing their favourite methodology.
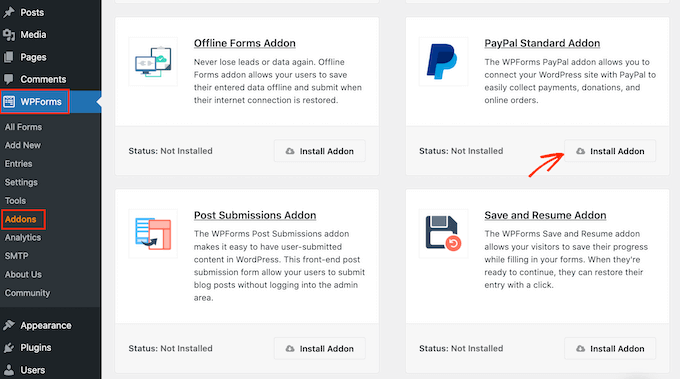
To put in a number of cost addons, merely go to WPForms » Addons.
Now you can discover the addon that you simply need to use, and click on on its ‘Set up Addon’ button. WPForms enables you to settle for funds utilizing Stripe, Sq., PayPal, and Authorize.web.
For instance, if you wish to settle for funds utilizing PayPal, you then’ll want to put in the PayPal Normal Addon.

After activating a number of cost addons, the following step is connecting WPForms to the associated cost account. For instance, for those who put in the Sq. addon, you then’ll want to attach WPForms to your Sq. account.
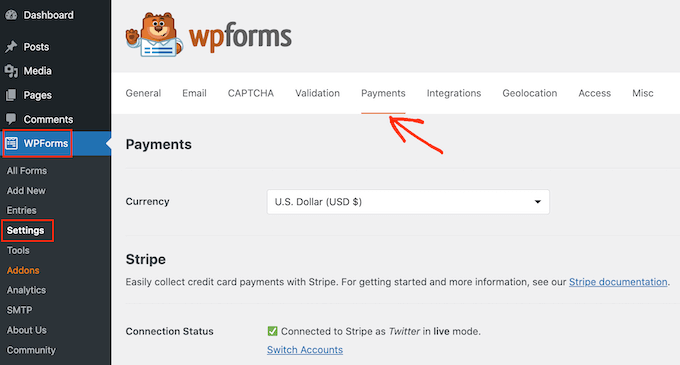
To make this connection, go to WPForms » Settings. You possibly can then click on on ‘Funds.’

On this display, you’ll see a ‘Join with…’ button for every cost addon that you simply put in.
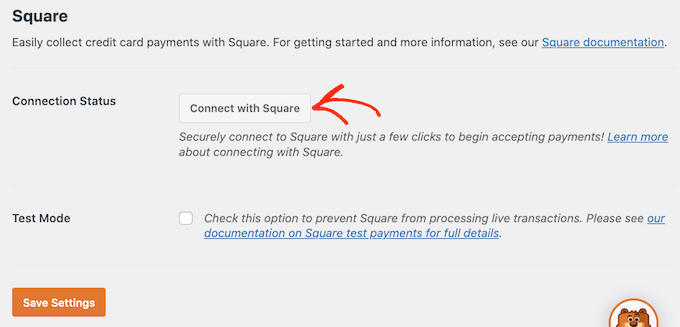
Right here, merely click on on the ‘Join with…’ button. It will launch a setup wizard, which can information you thru the method of connecting WPForms to your cost account.

Merely repeat these steps for each cost addon that you simply need to use.
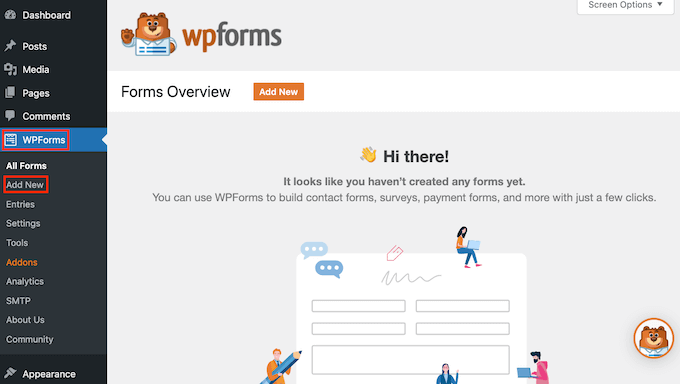
As quickly as you’ve carried out that, click on on the ‘Save Settings’ button on the backside of the display. Then, head over to WPForms » Add New.

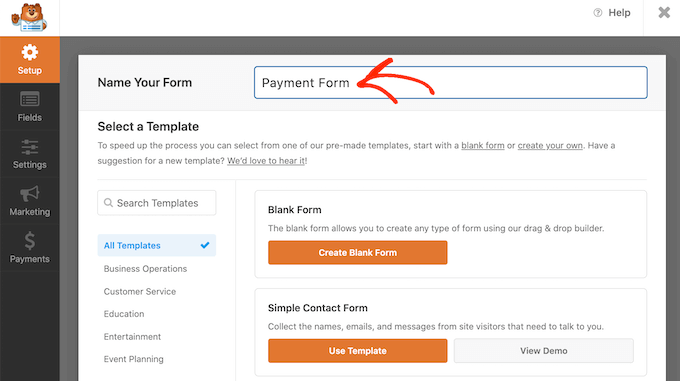
Right here, kind a reputation in your type into the ‘Title Your Kind’ area.
Your web site guests received’t see the identify, so it’s simply in your reference.

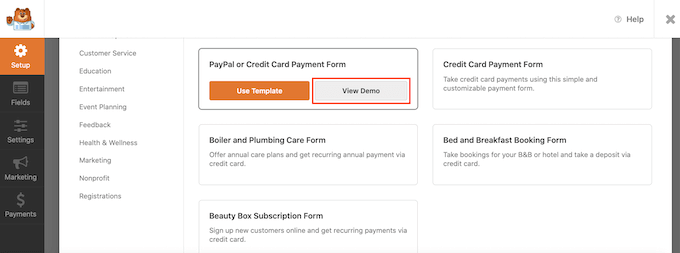
WPForms has totally different templates so you’ll be able to rapidly get began and construct every kind of kinds.
To take a more in-depth have a look at a template, merely hover your mouse over the template. Then, go forward and click on on the View Demo button.

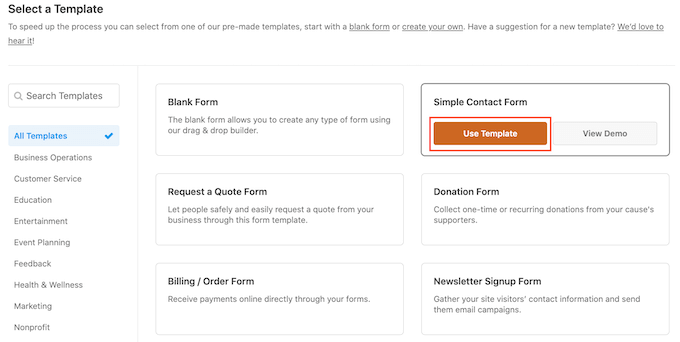
For this information, we’ll be utilizing the Easy Contact Kind template, however you’ll be able to add a cost area to any WPForms template.
If you discover a template that you simply need to use, merely click on on its Use Template button. It will launch WPForms drag and drop type builder.

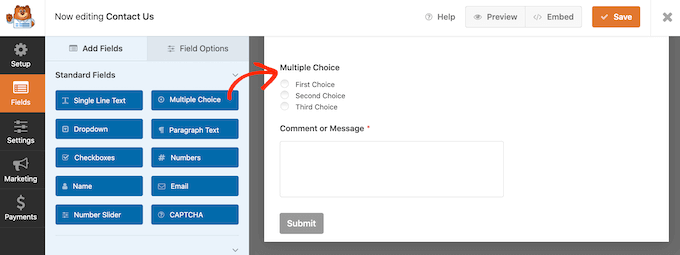
The Easy Contact Kind template already has fields the place clients can kind of their identify, electronic mail deal with, and message.
So subsequent, we have to add a area the place guests can resolve whether or not to ship you a cost. The simplest means to do that is through the use of a A number of Selection area.
Within the left-hand menu, discover the A number of Selection area after which add it to your type utilizing drag and drop.

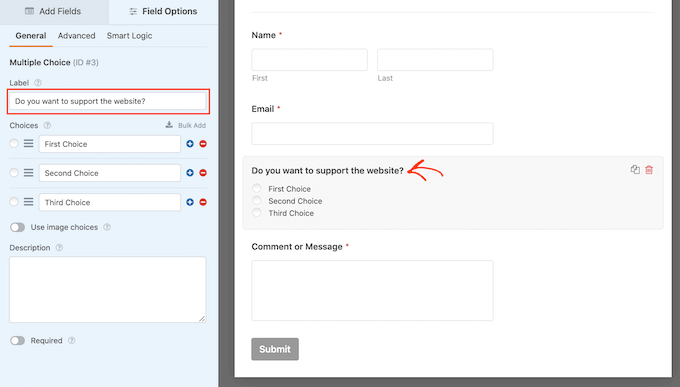
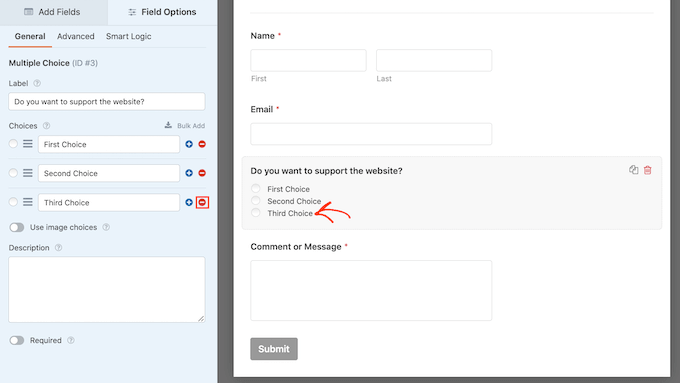
To start out, we have to change the label that WPForms reveals on the prime of the A number of Selection part.
That is the proper place to ask guests whether or not they need to ship you a cost. For instance, you may use ‘Would you wish to ship us a donation?’ or ‘Do you need to assist this web site?’
To vary the default label, merely click on to pick the A number of Selection part in your type. The left-hand menu will now present all of the settings that you need to use to customise this part.
Within the left-hand menu, delete the placeholder ‘A number of Selection’ textual content within the ‘Label’ area. You possibly can then kind within the new textual content that you simply need to use.

By default, the A number of Selection part has three selections, however we solely want two selections.
To take away one among these selections, go forward and click on on the – button subsequent to it.

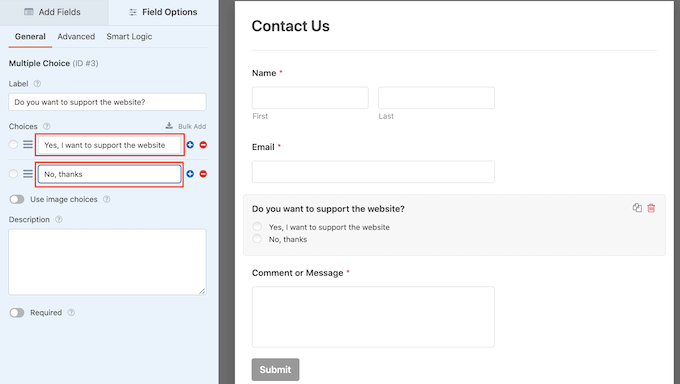
The subsequent step is customizing the textual content for ‘First Selection’ and ‘Second Selection.’
Within the left-hand menu, merely delete the placeholder textual content and kind within the textual content that you simply need to use as an alternative. For instance, you might need to kind in ‘Sure, I need to assist the web site’ and ‘No, thanks.’

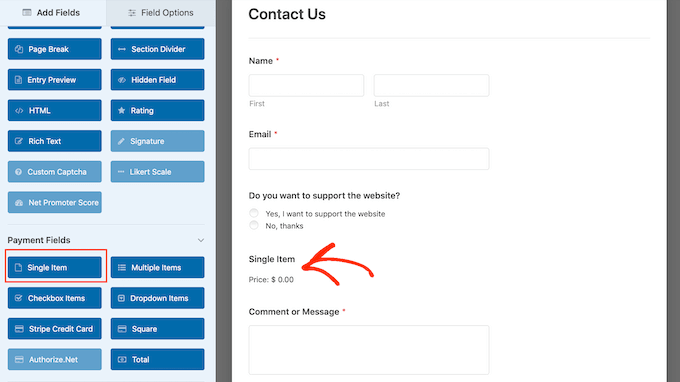
When creating WordPress kinds with a cost possibility, you might need to let guests resolve how a lot cash to ship you.
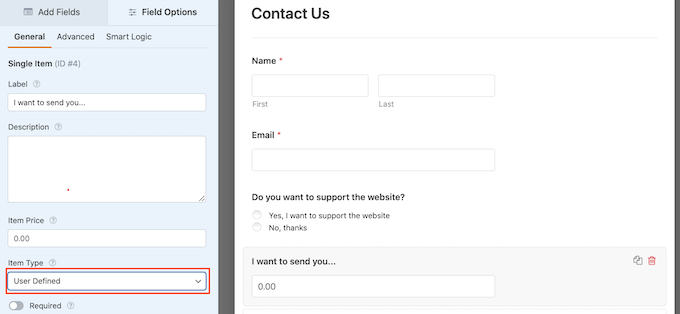
To do that, merely click on on the ‘Add Fields’ tab within the left-hand menu. Then, drag and drop a ‘Single Merchandise’ area onto your type.

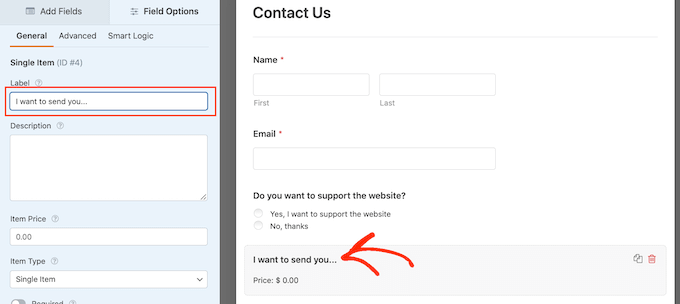
To customise this area, simply give it a click on.
By default, the sector reveals a ‘Single Merchandise’ label. You possibly can change this label with your individual textual content, by typing into the ‘Label’ area within the left-hand menu.
For instance, it’s your decision kind in textual content reminiscent of ‘I need to ship you…’ or ‘Donation Quantity.’

Subsequent, open the ‘Merchandise Sort’ dropdown and click on on Consumer Outlined.
Guests will now have the ability to kind any worth into this area, and ship you this amount of cash.

You might also need to recommend the amount of cash you want to get. This could make it simpler for guests to finish your type, since they’ll click on to decide on an quantity quite than having to make this resolution themselves.
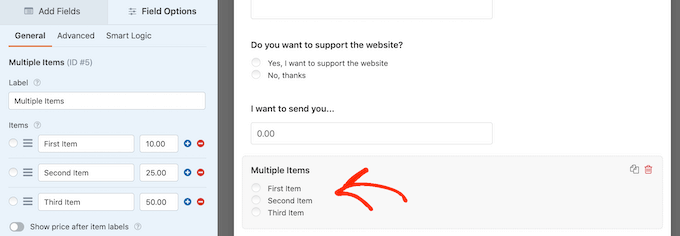
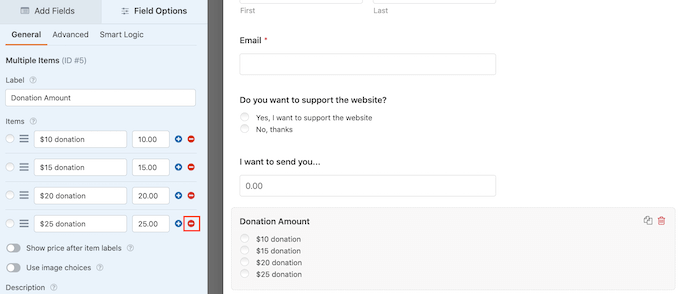
So as to add some ideas to your type, merely drag and drop a ‘A number of Objects’ area onto your WordPress type.

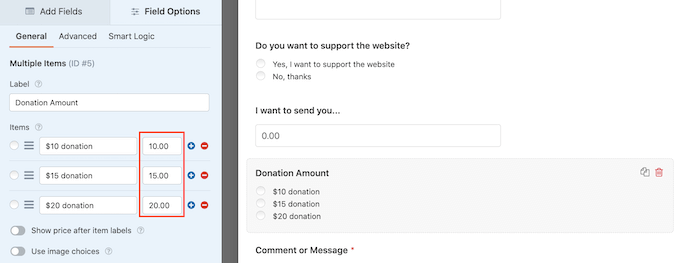
Then, go forward and customise the part’s label and possibility textual content by following the identical course of described above.
When you’ve carried out that, you’ll must set a value for every possibility by typing the worth into the sector subsequent to it.

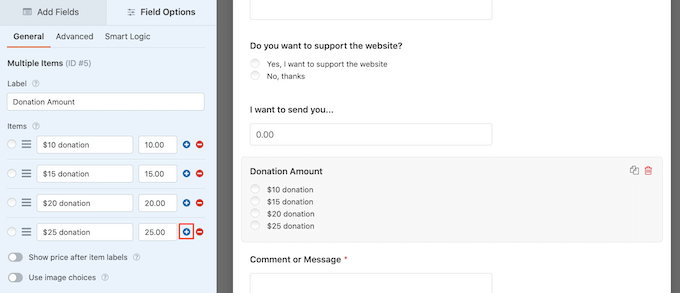
By default, the A number of Objects part has three choices. So as to add extra selections, merely click on on the ‘+’ icon.
You possibly can then customise the brand new possibility’s textual content, and kind in a price following the identical course of described above.

Wish to take away an possibility from the A number of Objects part as an alternative?
To do that, merely click on on its ‘-‘ button.

After including some fields, you’ll be able to change the order these fields seem in your type by dragging and dropping them.
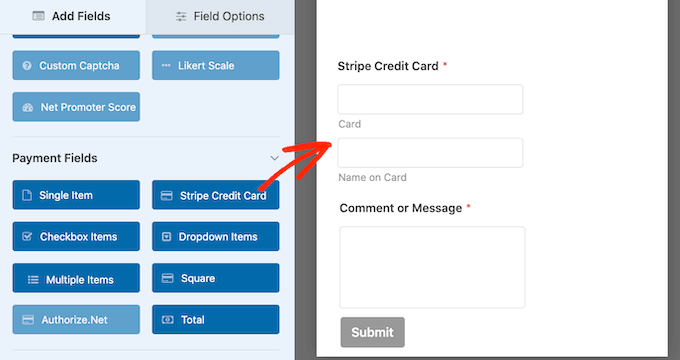
When you’ve carried out all that, you’ll want so as to add a minimum of one cost choice to your type.
Within the left-hand menu, scroll to the ‘Fee Fields’ part. Right here, you’ll discover fields for all of the totally different cost addons that you simply put in.
So as to add a cost choice to your type, simply give it a click on.

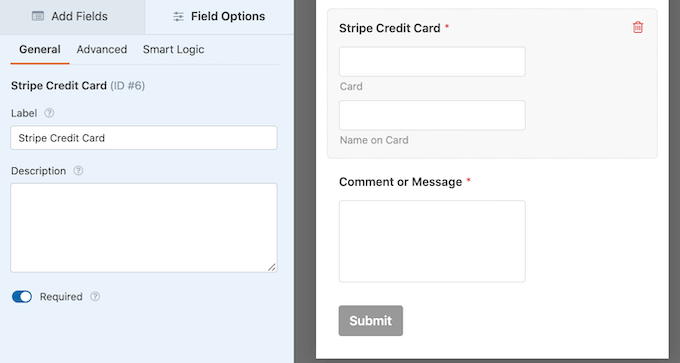
After including a cost possibility area, it’s a good suggestion to click on on it. WPForms will now present all of the settings that you need to use to configure this area.
For instance, for those who click on on the ‘Stripe Credit score Card’ area, you’ll have the ability to edit the label and add an outline.

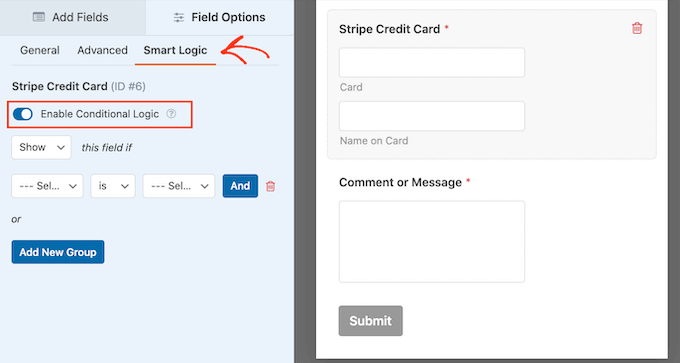
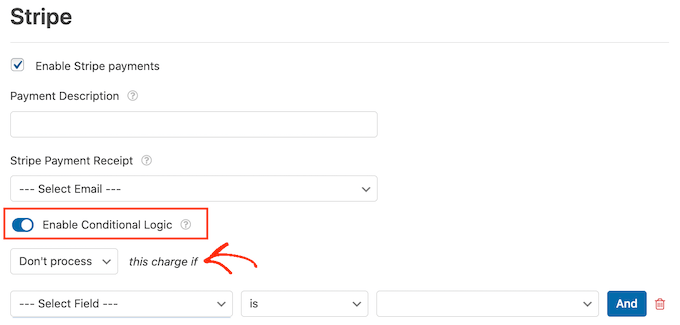
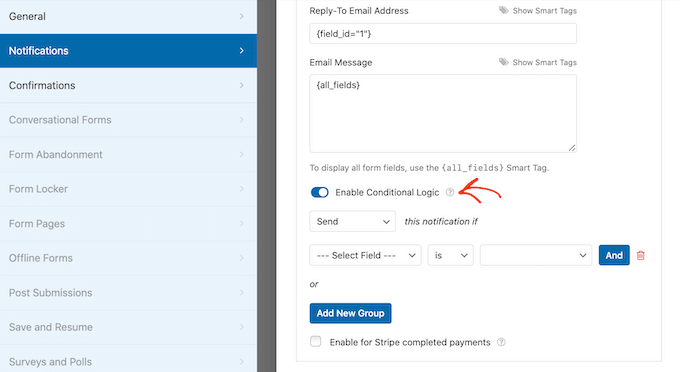
We solely need to present the cost area to guests who select to ship you a cost. To do that, you must allow conditional logic in your cost area.
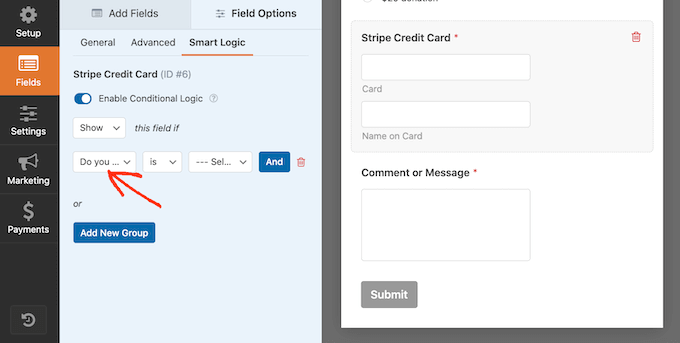
In the event you haven’t already, then click on to pick the cost area in your type. Then, merely click on on the ‘Sensible Logic’ tab within the left-hand menu.
When you’ve carried out that, go forward and click on on the ‘Allow Conditional Logic’ slider to show it from gray (inactive) to blue (energetic).

Subsequent, we have to inform WPForms to solely reveals the cost area if the customer selects your ‘Sure, I need to assist the web site’ possibility.
To do that, be certain the ‘this area if’ dropdown is about to ‘Present.’
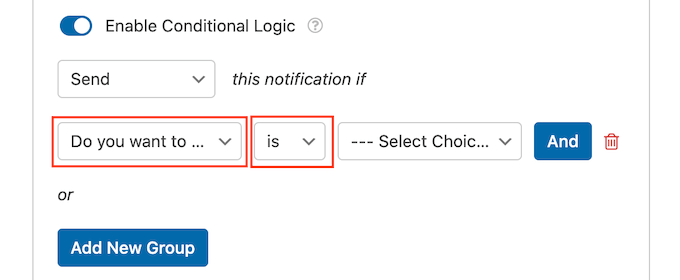
Then, open the sector that reveals ‘Choose Area’ and select the ‘Do you need to assist the web site?’ area.

When you’ve carried out that, open the following dropdown and click on on ‘is.’
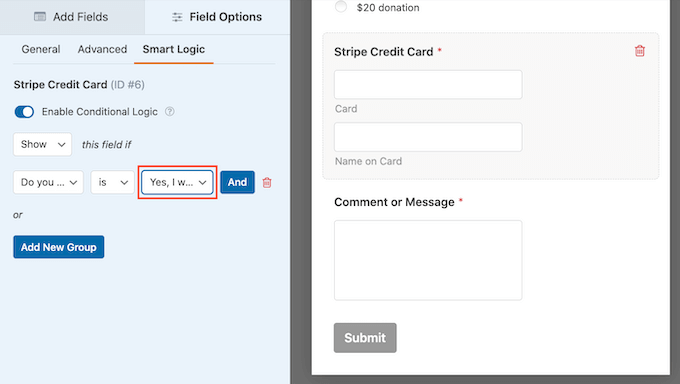
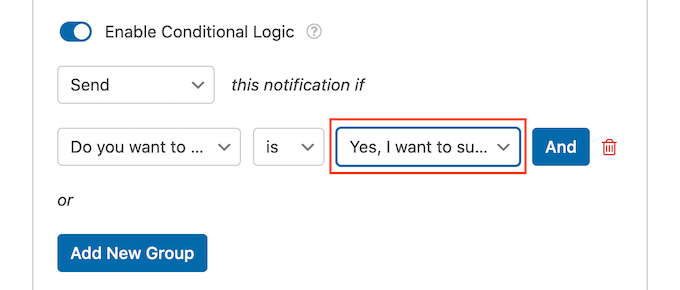
Lastly, open the dropdown that reveals ‘Choose Selection’ by default, and select the ‘Sure, I need to assist the web site’ area.

Within the picture above, we’re telling WPForms to solely present the cost area when a customer confirms that they need to assist the web site.
Including Fee Strategies to WPForms
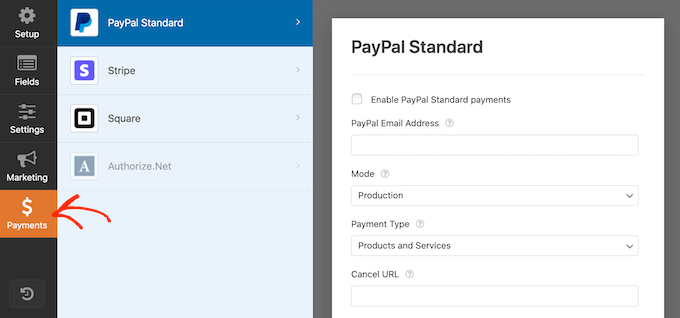
The subsequent step is enabling funds for the shape. To do this, click on on the ‘Funds’ tab within the left-hand menu.
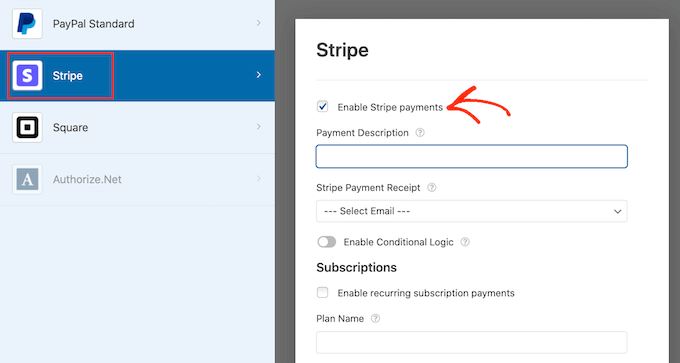
You’ll now see all of the totally different cost choices which you could allow for the shape.

To get began, merely click on on the cost possibility that you simply need to configure.
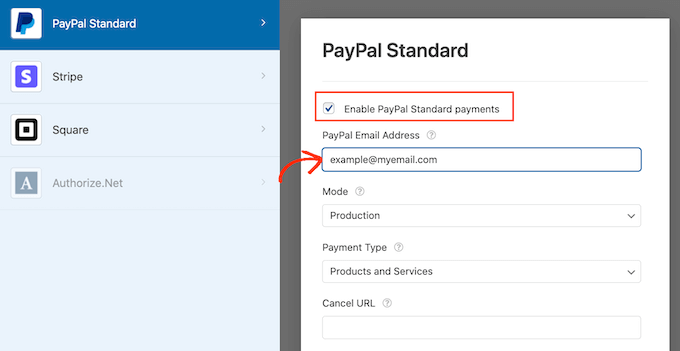
After that, simply verify the field subsequent to ‘Allow….’
Relying on the cost possibility, there could also be some additional settings you must configure. For instance, for those who’re enabling PayPal you then’ll must kind within the electronic mail deal with the place you need to get your funds.

You’ll additionally need to use conditional logic guidelines together with your cost settings.
To make use of conditional logic, click on on the ‘Allow Conditional Logic’ slider. Then, open the ‘this cost if’ dropdown and choose ‘Don’t course of.’

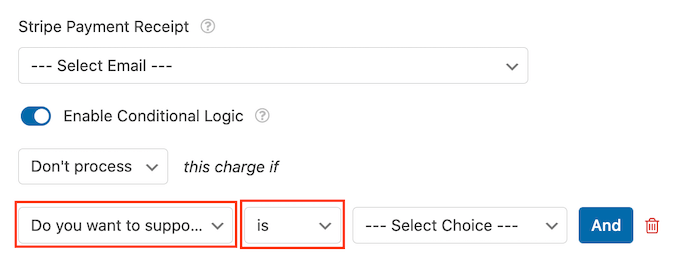
When you’ve carried out that, go forward and open the dropdown that reveals ‘Choose Area’ by default. Now you can select your ‘Do you need to assist this web site?’ or an analogous area.
Then, be certain the following dropdown menu is about to ‘is.’

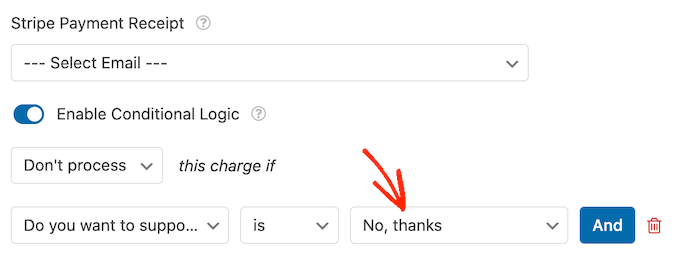
After you’ve carried out that, you’re able to open the ‘Choose Selection’ dropdown menu and click on on the ‘No, thanks’ or related area.
Now, your web site will refuse to course of any funds if the customer chooses the ‘No, thanks’ possibility, it doesn’t matter what they kind into the remainder of your type.

In the event you’re providing a alternative of cost choices, then merely repeat the above course of by checking the ‘Allow’ field after which configuring any additional settings. You may also allow conditional logic.
Within the following screenshot, you’ll be able to see that Stripe has totally different settings in comparison with PayPal, so it’s all the time value checking these additional settings rigorously.

When you’ve carried out that, it’s a good suggestion to allow AJAX type submissions. This permits customers to submit the cost type with out reloading your entire web page.
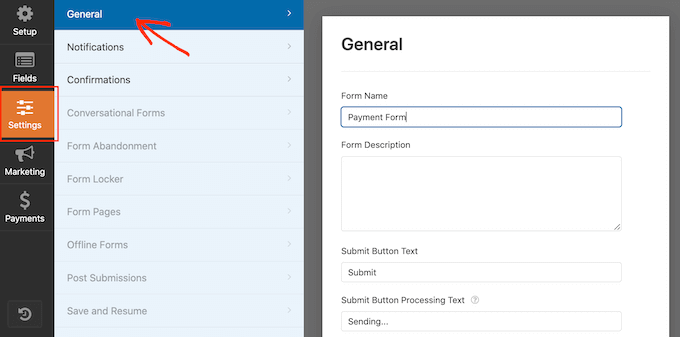
To allow AJAX submissions, merely go to Settings » Basic.

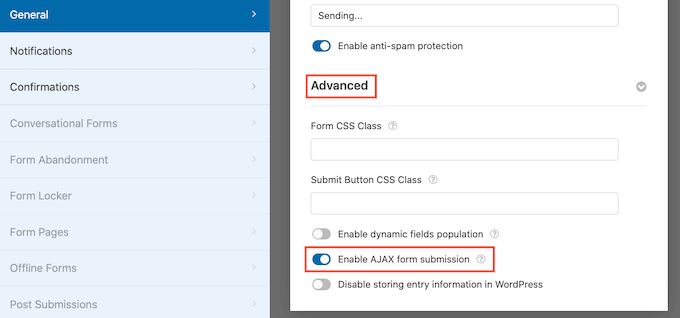
Then, simply click on to broaden the ‘Superior’ part.
After that, you’ll be able to go forward and verify the ‘Allow AJAX type submission’ field.

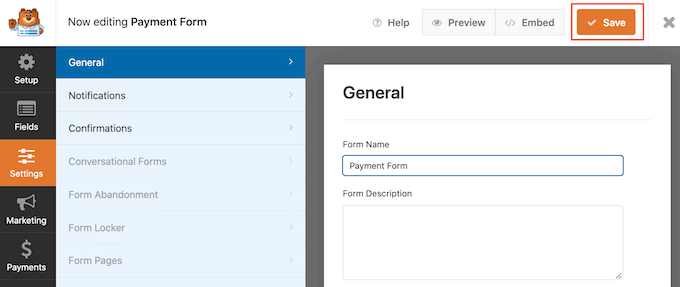
If you’re pleased with how your WordPress type appears to be like, go forward and save your modifications.
To do that, simply click on on the ‘Save’ button on the prime of the display.

By default, WPForms will ship an electronic mail to your WordPress admin each time somebody submits this way. Nonetheless, you might solely need to get a notification when somebody chooses to ship you a cost.
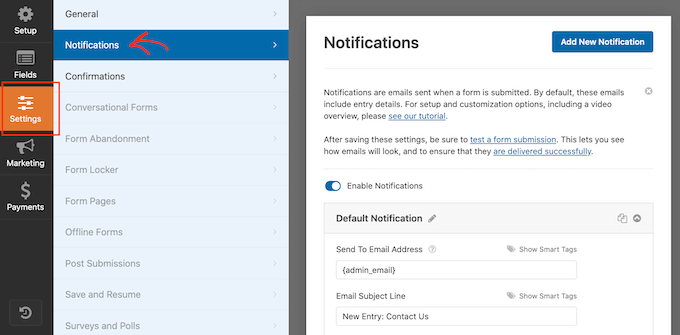
To vary WPForms’ default electronic mail settings, click on on the ‘Settings’ tab. Then, go forward and click on on ‘Notifications’ within the left-hand menu.

Now, scroll to the underside of the display and click on on the ‘Allow Conditional Logic’ slider.
As quickly as you activate the slider, WPForms will present some additional settings.

Subsequent, be certain the ‘this notification if’ dropdown is about to ‘Ship.’
After you’ve carried out that, open the dropdown that reveals ‘Choose Area’ by default and click on on the ‘Do you need to assist the web site?’ or an analogous area.
Subsequent, be certain the dropdown is about to ‘is.’

Lastly, open the dropdown that reveals ‘Choose Selection’ by default.
The ultimate step is selecting the ‘Sure, I need to assist the web site’ or an analogous area.

If you’re pleased with these modifications, don’t overlook to click on on the ‘Save’ button.
By default, WPForms will ship the e-mail to your WordPress admin electronic mail. You possibly can ship these messages to another electronic mail deal with, and even a number of addresses.
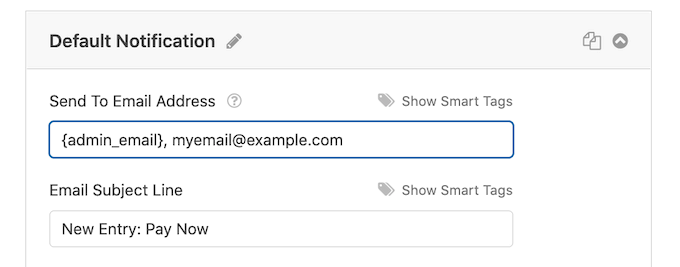
To vary the default settings, discover the ‘Ship To E mail Handle’ area. By default that is set to {admin_email}. This can be a dynamic worth that tells WordPress to ship its emails to your WordPress admin.
You possibly can change this dynamic textual content with another electronic mail deal with by typing the brand new deal with into the ‘Ship To E mail Handle’ area.
If you wish to electronic mail a number of individuals, then merely separate every deal with with a comma as you’ll be able to see within the following screenshot.

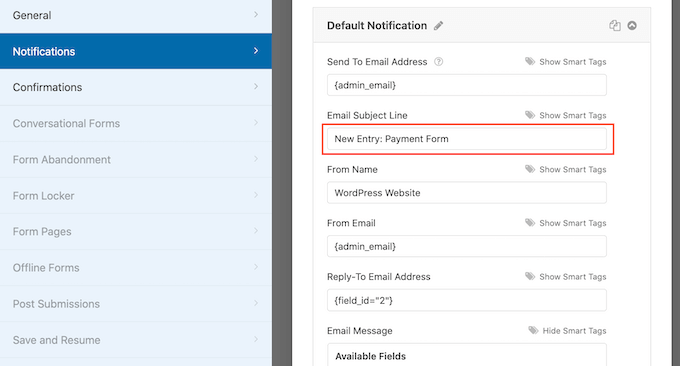
By default, WPForms makes use of ‘New Entry’ and the identify of your type for the e-mail topic line.
If you wish to use one thing else then merely kind the brand new textual content into ‘E mail Topic Line.’

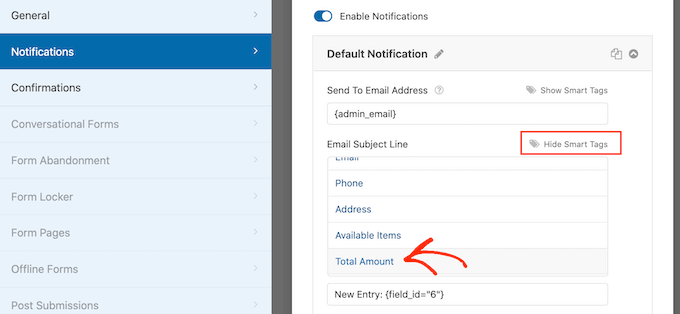
Another choice is to make use of dynamic textual content in your electronic mail topic. To do that, click on on the ‘Present Sensible Tags’ hyperlink after which select a tag from the ‘Accessible Fields’ listing.
Now when WPForms creates its emails, it would mechanically change the sensible tags with values taken from the submitted type. For instance, for those who click on on ‘Whole Quantity’ then WPForms will present the entire cost in its electronic mail topic line.

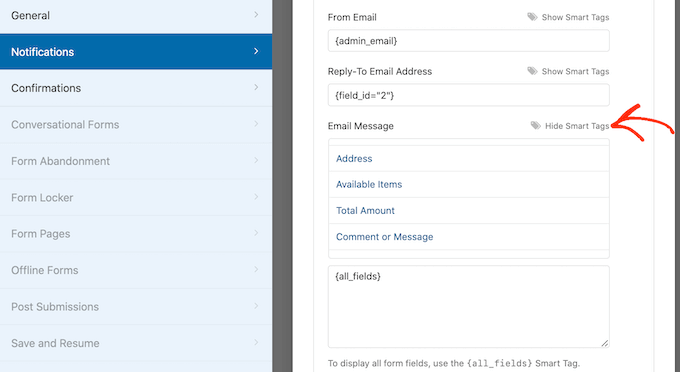
You may also change the textual content that’s included within the electronic mail’s physique.
As soon as once more, you could have the choice to make use of sensible tags to create a extra informative electronic mail.

After creating your customized electronic mail notifications, you’ll need to be certain they’re despatched to the recipient’s electronic mail inbox and to not the spam folder.
The easiest way to do that is through the use of an SMTP service supplier together with WP Mail SMTP to enhance electronic mail deliverability. For extra particulars, see our information on methods to repair WordPress not sending electronic mail problem.
You might also need to present a affirmation message to your clients. For instance, you may affirm you’ve acquired their type safely or present them a customized ‘Thank You’ message. WPForms will present this message mechanically every time a buyer submits the WordPress type.
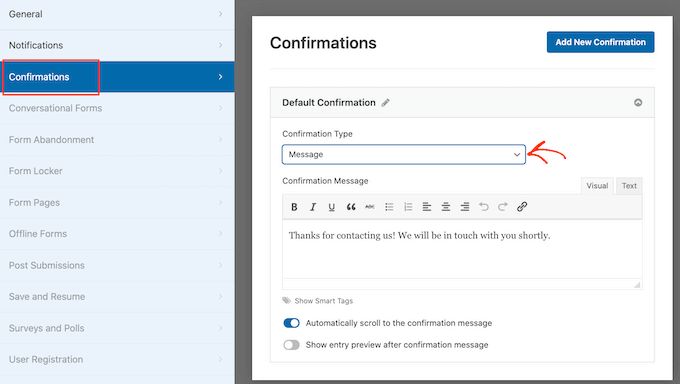
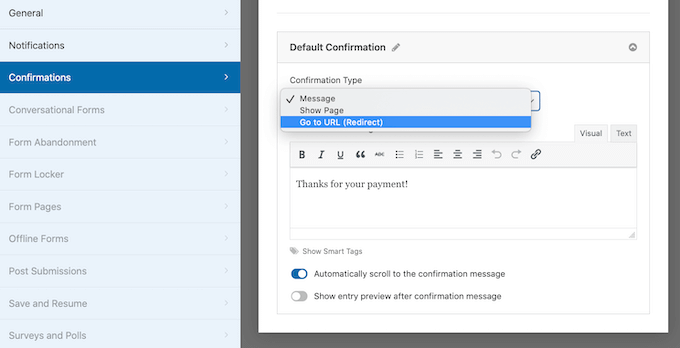
To configure this message, click on on the ‘Confirmations’ tab. Then, simply open the ‘Affirmation Sort’ dropdown and select ‘Message.’

If you wish to present the identical textual content to all guests, then you’ll be able to merely kind your textual content into the ‘Affirmation Message’ field.
Another choice is to create a customized message by including sensible tags, following the identical course of described above.
As a substitute of exhibiting a message, you may choose to point out a selected web page or redirect guests to a different URL. To do that, merely open the ‘Affirmation Sort’ dropdown.
Now you can select from ‘Present Web page’ or ‘Go to URL.’

After that, you need to use the settings to configure the web page or URL that WPForms will present after the shopper submits the shape.
If you’re pleased with these settings, don’t overlook to avoid wasting your modifications by clicking on the ‘Save’ button.
In spite of everything that, you’re prepared so as to add this way to your web site.
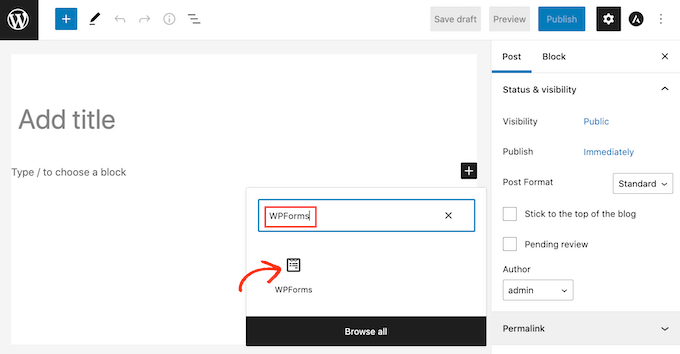
To do that, merely open up the web page or submit the place you need to present the shape. Then click on on the plus ‘+’ icon.
Within the popup that seems, kind ‘WPForms’ to seek out the precise block. As quickly as you click on on the WPForms block, it would add the block to your web page.

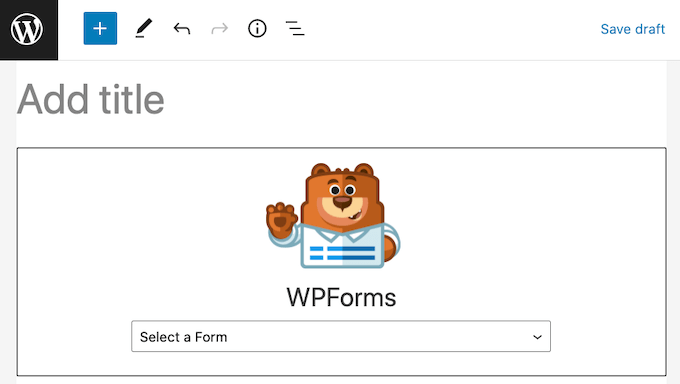
In your new block, go forward and click on to open the dropdown menu.
You’ll now see a listing of all of the kinds you’ve created utilizing WPForms. Merely click on to pick the WordPress type with a cost possibility.

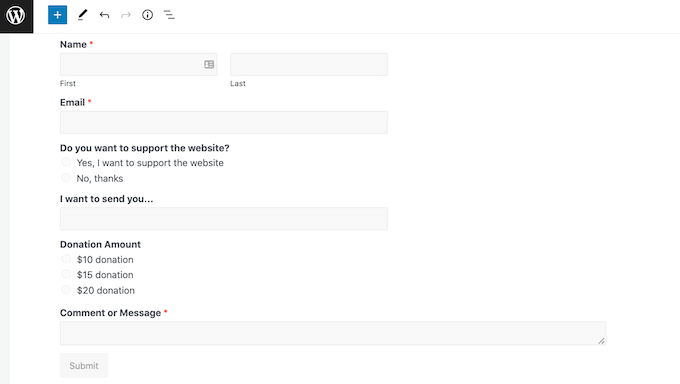
WPForms will now present a preview of how your type will look immediately within the WordPress editor.
You may also preview your entire web page by clicking on the ‘Preview’ button within the toolbar.

If you’re pleased with how your type appears to be like, you’ll be able to both publish or replace this web page as regular. Now for those who go to this web page or submit, you’ll see the optionally available cost type reside in your WordPress web site.
We hope this text helped you learn to create WordPress kinds with a cost possibility. You might also need to try our information on methods to create and promote on-line programs with WordPress and our comparability of the finest reside chat software program for small companies.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

