Creating display recordings is an important talent for internet builders. Display recordings can illustrate new options, bugs, or quite a lot of different concepts. I am usually requested what app I take advantage of to create display recordings and individuals are shocked after I inform them Quicktime! Let’s assessment how you can create a display recording with with Mac’s native Quicktime!
In Brief:
- Open Quicktime
- Select
File->New Display Recording - File your display actions
- Press
COMMAND+CONTROL+ESCto cease and save
Step 1: Open Quicktime
To get began with the method of recording your display, open the Quicktime app. The Quicktime app will instantly open a dialog to import or play a video — shut that dialog as you are not working with present media.
Step 2: Choose File > New Display Recording
From the primary menu, select File after which New Display Recording. Doing so gives you a modifiable management to pick out what portion of the display you’d prefer to report. It is often finest to isolate the display to simply the essential half to maintain video measurement performant and goal exact.
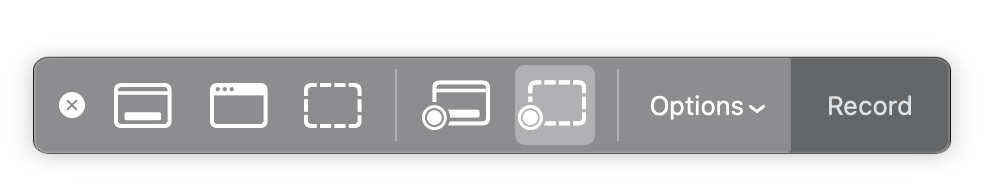
Step 3: Click on the File Button
After choosing the recordable space, select the File button within the toolbar offered. Doing so will instantly begin your recording. Go forward and executes all the actions you wish to seize.

Step 4: Cease and Save the Recording
Whenever you’ve recorded every thing you hoped to, press COMMAND+CONTROL+ESC. Urgent these keys will cease the recording and immediate you to avoid wasting the display recording to the listing of your selection.
Do not go trying to find display recording utilities when Apple provides you Quicktime free of charge! Quicktime is dependable and covers all of the bases!

CSS Rounded Corners
The flexibility to create rounded corners with CSS opens the opportunity of delicate design enhancements with out the necessity to embrace photographs. CSS rounded corners thus save us time in creating photographs and requests to the server. At this time, rounded corners with CSS are supported by all of…

CSS Vertical Heart with Flexbox
I am 31 years previous and really feel like I have been within the internet improvement recreation for hundreds of years. We knew endlessly that layouts in CSS had been a nightmare and all of us thought of flexbox our savior. Whether or not it seems that approach stays to be seen however flexbox does simply…



